To say “Mobile eCommerce is the next big thing for business” is an understatement in an eCommerce development.
According to me, this means that Mobile eCommerce is a trend which would fade away in upcoming years, which in any sense — is factually incorrect.
Mobile eCommerce is potentially booming business and is already worth billions of dollars. It gives you an opportunity to reach out to your clients or customers worldwide through your own eCommerce app.
If you already know how eCommerce PWA works and made up your mind to develop an eCommerce app using react. Feel free to browse through our eCommerce development offerings and deliverables.
This is my fourth blog post on how to build ecommerce apps, only this time we are going to talk about how to develop an eCommerce Progressive Web app. As you read further, we will learn the important steps that goes into building a Progressive Web app for Mobile. Moreover, we will benchmark our app with Lighthouse tool for optimal performance.
What is a Progressive Web App?
A PWA (Progressive Web App) is simply a web application that meets certain set of guidelines provided by Google. You can assume it as a set of development principles rather than a specific technology or stack.
Google has defined three significant principles that describes the PWA approach:
- Reliability – PWAs are more reliable for their responsiveness to user’s request even when the device is offline.
- Performance – PWAs can help boost your app’s performance with many techniques that reduce the time-to-interactive metrics of page load. This is, in turn, beneficial to your business as your users will not bounce back from the page unless they decide to do so.
- Engagement – Unlike native applications – which require a user to download the app from app-store – Progressive Web Apps can be visited by your users simply visiting the mobile site. On the top of that, they behaves and performs almost identically to a native mobile app. This gives you a significant boost in engagement.
This new level of quality allows Progressive Web Apps to earn a place on the user’s home screen.
Why build eCommerce Progressive Web App?
You know that,
“Mobile web is slow”!
But, you should also know that it can be made faster by building a Progressive Web App. Infact, there are many evidences which shows that PWA adoption resulted into a 23% increase in the number of mobile search users who return to the site within 7 days.
PWA has low entry barrier to the eCommerce market with reduced Technical debt
Building an eCommerce Progressive Web App is an easy way to introduce your app to customers because it gives you:
- Business model freedom – When you’re not on the app store, you’re not limited by the app store rules and you don’t have to pay the app store 30% of sales
- Better app maintenance – Maintaining apps for multiple platforms is costlier effect, PWA makes it simpler by providing a single app that can work on any platform.
- Increase reach to users – Push notifications help promote user engagement and encourage people to return to the app
- Lower Technical debt – Building a PWA is more cheaper in contrast to native apps as you don’t have to spend tons of money in launching, marketing and shipping your app to app stores
- Better performance – Improved performance over low network coverage, a user can be mobile and still be able to shop in fluctuating network quality
Here’s how Aliexpress is using PWA to power their eCommerce mobile web:

Aliexpress found it difficult to deliver the right performance metrics on mobile web to improve user conversion. Realizing this need, the moved to PWA about 2 years ago. And, the results were truly amazing. Here’s what they achieved after a major rewrite of their web app to a PWA:
- 104% conversion rate for new users across all browsers
- 82% increase in iOS conversion rate
- 2x more pages visited per session per user across all browsers
- 74% increase in time spent per session across all browsers
Oh, and if you wish to read through some more cool stats around conversion rates and how PWA drastically improves them, here’s a huge library that you can refer to: PWA Stats.
Why Mobile-first experience is important?
With mobile driving majority of ecommerce sales, it is extremely important that you deliver them a first class experience. That too when not all of your customers would want to download your mobile app. PWA makes mobile web exceptionally powerful and extremely close to a native mobile app experience.
Some stats that you should consider: About 40 percent of mobile Internet users will abandon a website if it takes more than three seconds to load.

This means that only one second delay in page response can result in 7% reduction in conversion. That being said, if your mobile app takes about three and a half seconds to load on mobile browser, you could be missing out on half of your sales.
Even if you optimize your app for speed, it could be also possible that it doesn’t work due to low internet connection. Isn’t it?
PWA further improves these conversion rates by incorporating offline caching to make sure that you are rarely going to lose a visitor because of ….
This means that if a user lost his internet connection while browsing your eCommerce store with a PWA, he could still search for the products and add them to the cart. At the time of checking out, he would get informed by the app (via push notification) that he went offline for some time. As soon as he gets connected to the internet, he could complete the transaction.
Ecommerce apps, bloated size and users not willing to download
According to Comscore Mobile App Report, over 50% of America’s smartphone users download zero apps a month. This could also mean that most users stick to using a handful of apps and uninstall apps regularly as they don’t use them anymore.
Apparently, the tedious process to download an app from appstore and playstore reduces the potential number of users by 20%. This condition is known as App Installation Fatigue.
To support this claim, here is an Image comparing the app installation process of native apps vs Progressive web apps:

By looking at the Image, one can easily understand how tedious it is for native app users to install the app. Whereas Progressive web apps have effectively reduced the gap between the discovery of an app and installing it just by clicking on “Add to Home-screen” popup.
Aside of advantages like easy installation and better discoverability, PWA are known to bypass the App Installation fatigue because they:
- Lacks annoying install prompts – Install app prompts in PWA are only shown when your user has shown any interest through repeat visits
- Smaller in size – A Progressive web app is comparatively smaller in size than native apps because it leverage the capabilities of a web browser
The benefits mentioned above are enough capable to make your eCommerce business work towards building a Progressive Web App.
Why build an eCommerce PWA using React?
Although an eCommerce Progressive Web App can be build by using Javascript frameworks such as Angular and several others, with the exception of vue, you are bound to face several performance issues with them.
For this reason, many eCommerce giants have preferred React over these frameworks because performance issues in React are not that difficult to optimize.
Optimize content discoverability and SEO
React has many advantages for PWA, one of which would be better discoverability due to good SEO.
Since a Progressive web application is also single page, Google will be able to index it only after the execution of client-side Javascript in the browser. React simplifies this process by providing React.renderToString() which renders a React element to its initial HTML. You can leverage this method to generate HTML on server which in turn can be used to load the page faster and to allow search engines to crawl your pages for SEO purposes.
Optimize your app bundle size
It is often a waste of time and resources to load the whole app after the first visit of a user. Moreover, an app has to be bundled-up by several components and their dependencies into a single bundle.js file. This can significantly increase the size of an app. In addition, it can also make the app longer to load.
In React, you can use Async Import to define Higher Order Component (HOC) that will load different parts of your app only when the user needs them. This not only make sure that your pages load fast but it also reduces the size of an application.
So how can you go on building a progressive web app for eCommerce? Does your existing web app requires a rewrite?
Well, building an eCommerce progressive web app is not hard. In fact, it’s quite possible for you to convert your existing React based app into a PWA. And that’s what exactly I am going to walk you through in the upcoming sections. By the time you’re finished, you’ll learn how to build a web app which behaves like a native web app for mobile. It will work offline and have its own home-screen icon.
Let’s dive in!
How To Get Started Building an eCommerce PWA using React
Over the course of my career as a Director of a React Native app development company, I have developed software applications for a lot of successful startups and well known companies using React and React Native (ofcourse). However, since last one year I am deeply attracted to the concept of PWAs.
A lot of people ask me about Progressive web app and this is how I explain it to them:
“SPA + Push Notification + Add to Home Screen Launches SPA in Full Screen = PWA”
There’s nothing unique about PWA, it’s just another initiative by Google to help web developers modernize their existing single page web application for Mobile. In other words, it’s a way that Google wants developer to “Do Better Web” by running certain set of tests, became aware of performance pitfalls, and learn best practices.
The best part about the whole Progressive web app is turning off your WiFi, closing the tab, opening a new one and loading your app again. It will totally work! Offline! Your users can use the app on a plane or in the park.
Sounds cool?
Let’s now understand the whole process which goes into building an eCommerce PWA using React.
“Before building an eCommerce PWA using React you’ll need a React-based SPA”
As you have already read earlier, the first step to build an eCommerce PWA using React deals with creating a Single Page Application (SPA). There’s lot of visualisation techniques, wireframing etc. that goes into architecting your app using Redux. You need to build UI components, setup an express API to fetch the data from a database. I am not here to talk about all those things as I’ve already written an article which talks about the best practices of building an eCommerce app with React. Instead I will walk you through the entire process which goes after building the React eCommerce SPA. Let’s begin with a PWA checklist first.
React PWA checklist : Auditing the existing React-based app with Lighthouse
If you are about to build a PWA, you should learn using Lighthouse which is a tool for auditing web apps created by Google. You can use it in the form of a Chrome extension and a Node JS CLI tool.
According to a study report revealed on State of Progressive web apps 2018 medium blog, about 58% of 5000 eCommerce apps were found to scored between 40 or 60 out of 100, 41% below 40 and 1% over 60.
Obviously, this is not a satisfactory score and the main reasons lie in the fact that less than 2% have a service worker installed or a manifest file in place. In essence, the majority of eCommerce websites are still missing one or more of the key progressive web app features such as offline mode, push notifications or add to homescreen.
But, your eCommerce website don’t have to be one among them. Right?? That’s where Lighthouse tool comes into the picture.
Lighthouse analyzes a web app according to 4 categories: Performance, Accessibility, Best Practices and Progressive Web Apps (PWA). It does it by running the app through a series of tests such as different device sizes and network speeds.
When you analyze your SPA for Progressive Web App with Lighthouse for the first time, you will see some Failed tests lists like ones highlighted in following Image.
These failed tests are indicator for us that several improvements are needed to be made for our app to behave like a Progressive web app. But one thing I can make you assure about. No matter what library have you used in your web app, these failed tests can be turned into passed with little work.
Let’s revise the checklist one more time to get an idea about how can we get an high score from here:
- Network connection is secure
- User can be prompted to Add to Homescreen
- Installed web app will launch with custom splash screen
- App can load on offline/flaky connections
- Page load performance is fast
- Design is mobile-friendly
- Site is progressively enhanced
- Address bar matches brand colors
I will now walk you through each checklist so that you can understand what is needed to check off each of them in the Lighthouse report.
Network connection is secure
One of the most important checklist for an eCommerce PWA and the Lighthouse report is having your website HTTPS enabled. Although, the main reason for this requirement is to primarily add security, having HTTPS enabled in your eCommerce app also lead to create trust among your users. According to the state of Progressive Web App 2018, the increase in HTTPS adoption went from 25 to 75% in 2017 when Google clarifies in 2017 that it will mark standard HTTP web pages as unsecure.
You can deploy HTTPS to your web server with free SSL certificates services provided by LetsEncrypt. Also, another low-cost option for you is Cloudfare which enables end-to-end traffic encryption for your servers. Although, it’s never been straightforward for developers to get Cloudfare setup without any hassle.
Here are some more tips to get your Progressive Web app more secure:
- Upgrade “HTTP” connections to “HTTPS which is more secure one and trustworthy from users point-of-view
- Redirect url of your web app from “HTTP” to “HTTPS”. Also, move your other sources such as third-party scripts or content management system (CMS) over HTTPS
- Use HTTP Strict Transport Security (HSTS) headers while serving web app pages. It’s a directive that forces browsers to only talk to your site in HTTPS.
User can be prompted to Add to Homescreen
After implementing a secure connection (HTTPS) comes customizing your eCommerce web app for “add to Homescreen” experience. There is no single reason for your eCommerce PWA to not have an “add to Homescreen” experience for your users. According to the State of Progressive Web Apps 2018, implementing “add to Homescreen” in an eCommerce PWA delivers high-quality visits, with customers converting 70% more than average users.
Implementing an “add to Homescreen” option to your eCommerce PWA app can be achieved by adding a Web Application Manifest or manifest.json file. Since it’s a JSON file, It will be easier for you to understand. Here’s a typical example of a manifest.JSON file for an eCommerce PWA:

Here you will need to provide an icon of your eCommerce company or business which should be of size 192 x 192. I would recommend using tools like realfavicongenerator.net which makes it more easier to create Favicons according to your app size.
With a Web App manifest setup, you also get access to app installer banners, giving you a way to natively prompt for users to install your PWA if they find themselves engaging with it often. It’s also possible to defer the prompt until a time when a user has a useful interaction with your app. Flipkart found the best time to show the prompt was on their order confirmation page.
Installed web app will launch with custom splash screen
Implementing a custom splash screen makes your Progressive Web App (PWA) feel like a native app. By default, Android displays a white screen, until the PWA is ready, when a user launches the PWA. This is why a user may see a blank, white screen which lasts upto 200ms. However, with a custom splash screen, your user will see a custom background color and your PWA’s icon instead.
According to Google, Chrome for Android automatically shows your custom splash screen so long as you meet the following requirements in your web app manifest:
- The name property is set to the name of your PWA.
- The background_color property is set to a valid CSS color value.
- The icons array specifies an icon that is at least 512px by 512px.
- The icon exists and is a PNG.
However, iOS does not support a similar method of automatically showing a splash screen. But, there is an even better way to address the same which you can read in this article.
Note: Realfavicongenerator.net also now supports previewing and customizing the splashscreen for your manifest, a handy time saver.
Design is Mobile Friendly
For a PWA to work on mobile devices, mobile friendliness is an important factor to consider. For this, your app should include a meta-viewport in the <head> tag. By default, Create React App does include a valid meta-viewport and Lighthouse will flag it if it is found missing.
According to a study done on Mobile Friendliness by Canonicalised, if your app lacks a valid mobile-viewport then there are about 88% chances that it will fail Mobile Friendliness test.
Another way of checking your eCommerce PWA for mobile-friendliness is by using Google’s Mobile-friendly tool
Page Load Performance is Fast
Page load performance and speed is perhaps the most undervalued and under-discussed asset on web. The less interactive an eCommerce site becomes the more likely shoppers are to click away and buy somewhere else.
Page load performance in eCommerce is the mother of Interactivity.
When we talk on an average, faster page load experience in eCommerce lead to 70% longer sessions and 2x more revenue per year. It is only by the virtue of their investments in mobile web, Trainline made an additional 11M yearly revenue and Instagram increase their impressions by 33%.
So, how do we recover the lost sales on eCommerce and build faster loading eCommerce app pages?
Let's build an eCommerce PWA using React together!
The Key to building faster loading eCommerce pages
About 80-90% of the end-user response time is spent on the interactive pages of an eCommerce app, so it makes sense to concentrate your efforts there instead of re-architecting the backend. For this, it’s highly important to understand how your user interacts with your page.
Pinterest saw a huge improvement in visitors conversion when they improved the page load experience of their PWA. If we talk about an average then Time spent on Pinterest web app increased by 40% compared to the old mobile web experience. On the top of that, Pinterest noticed a 44% increase in user-generated and core engagements of visitors went up by 60%.

Here’s how a typical meta-viewport will look like:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Moreover, a well crafted PWA with a valid meta-viewport will have the capability to work well across different range of browsers and devices. Here’s an Image showcasing the ability of Housing.com PWA to work across various mobile devices:
So, how do you improve the page loading speed of an eCommerce PWA?
Well, the first step to improve the page load performance of a PWA deals with knowing the interactive metrics which determines how a visitor interacts with important pages of an eCommerce app.
Determining Key user moments of user interaction
There are few user moments which describes the page load performance of an app:
- Is it happening? : Has the Navigation started successfully? (or the server has responded, etc)?
- Is it useful? : Has the page painted enough critical content that your user could engage with?
- Is it usable?
- Can your user actually engage with the page or is it still busy?
- Is it delightful? (The Aha Moment for your user!)
- Can your user navigate smoothly on the app?
The Image below represents the important interactive metrics of a user moment on an eCommerce app:

Let’s try to understand this whole scenario of user interactivity in a simple way:
Suppose a user lands on your eCommerce web app to buy a pair of Canvas shoe.
- Time to first byte: As your user opens your app for the first time, he sees a blank page of the app — which usually lasts upto few seconds. As you can see in the image above, this blank page is where the first step of user navigation begins. This metric is known as “Time to first byte”.
- First Paint: The other few seconds of his time on your app will make him see the first non-black paint on screen. This metric is known as the “First Paint”.
- First contentful Paint: The First pain will be soon followed by some very short duration moments such as the starting of navigation (till the page’s primary content (such as Image, little text, etc.) is visible to your user. This metric is known as “First contentful paint.”
- First meaningful Paint: After first contentful Paint will follow the Paint in which the primary content of the app such as product Image, description, and reviews appear on the screen. This paint is called as “First meaningful paint”.
- Time to Interactive: The Time to Interactive (TTI) metric measures how long it takes an app to become interactive.
So, till here we’ve learned about the important key metrics that impacts the page load performance of an app, but very little about how to improve the page load performance by optimizing these key metrics. In the next section, we will learn a bit more about improving the page load performance of our eCommerce PWA app by focusing on these metrics.
Optimizing First meaningful Paint
First meaningful pain is the measurement of time at which the user can see the most meaningful or primary content on an app screen. Generally, the lower your First meaningful paint is, the better is the performance of an app.
Let’s check this metric for our eCommerce PWA:

As we can see in the image, 1.3s is the timeline at which the browser started to render the application background, then from 2s the browser starts rendering the header. Also, 2.4s is the timeline when the browser starts rendering the header. It’s not until the third second that the products are rendered. The entire process took about 3.4 seconds and our First meaningful paint equals 2.30 seconds.
In our case, the First meaningful paint is not BAD actually. But, there is always scope of improvement. So, where do we actually improve our First meaningful paint?
The answer is — By Optimizing Critical Rendering Path.
Improving the First meaningful paint by optimizing the critical rendering path
One major way to improve our first meaningful paint is to optimize the critical rendering path of our eCommerce app. The critical rendering path is a concept which explains how web browsers render web pages. It includes optimizing the timestamp from which the browser starts receiving the HTML, CSS and Javascript assets until it renders the actual meaningful content. Having said that, you need to give higher priority to content that’s related to your user’s current action. One way to do it is by displaying the visible part of the UI which comes in above-the-fold area of your eCommerce app.
Optimizing Time to Interactive (TTI)
Optimizing for interactivity means making the app usable for users as soon as possible (i.e enabling them to click around and have the app react). This is critical for modern web experiences trying to provide first-class user experiences on mobile.
Lighthouse currently expresses TTI as a measure of when layout has stabilized, web fonts are visible and the main thread is available enough to handle user input. There are many ways of tracking TTI manually and what’s important is optimising for metrics that result in experience improvements for your users.
One of the best way to optimize Time to Interactive (TTI) metric of a React-based PWA such as eCommerce is by minimizing the boot time of React library on mobile. The folks who developed React Hacker News minimized the TTI of their app by keeping the size and execution cost of the overall app relatively small despite having multiple views. Let’s dive in further to see what are the different methods to minimize the boot time of React library:
Optimizing Time to Interactive (TTI) with route-based chunking
With the availability of latest JavaScript tools, it’s easier than ever to bundle all your scripts into a single bundle.js file that can be utilized in all pages. Having said that, there are chances when you’re loading a lot of code upfront which isn’t required at the first place. After all, it doesn’t makes sense to load 500KB of javascript file when only 50KB will do. That’s where route-based chunking comes into the picture which allow developers to ship a faster experience by boosting up our Time-to-interactive metrics.
Optimizing the Time to Interactive (TTI) metric by implementing PRPL pattern in React
PRPL is a performance pattern which makes use of concepts such as HTTP/2 Server Push, Preload headers, service workers, and lazy loading to improve the performance of PWA delivery and launch.
PRPL stands for:
- Push critical resources for the initial URL route
- Render initial route
- Pre-cache remaining routes
- Lazy load and create remaining routes on demand.
Flipkart shipped their lite app by implementing PRPL pattern which garnered much praises from Javascript community. Just after the launch of their PWA version of the app, they observed mind boggling results which were:
- 3x more time spent on site
- 40% higher re-engagement rate
- 70% greater conversion rate among those arriving via Add to Homescreen
- 3x lower data usage
App can load offline on flaky connections
Till here we have learned how to make our eCommerce app load fast and acts as a Progressive web app. What we haven’t learned is to make our eCommerce app work in flaky connections. A progressive web app loads instantly regardless of network state and puts up its own UI on the screen without having to require a network connection (i.e when the app is offline).
So, now that we’ve established that offline support is a good idea, let’s talk about how we’re going to make it happen.
How to make a PWA work offline?
A PWA can be made offline by using service worker. Service worker is a script that runs in the background, separate from the web page. It is responsible for caching, content updates, push notifications and makes it possible for the PWAs to work offline. Basically, service workers can intercept and handle network requests, serving assets from the cache if needed.
In order to work more efficiently, Service workers depend on two APIs:
- Fetch – to effectively retrieve content from the network
- Cache – to store content (This cache is different from browser’s cache)

Moreover, Service workers are also designed in a way that will enable your eCommerce PWA to behave like a native app. That said, here are few features that can be implemented by using Service workers:
- Push API - An API enabling push services to send push messages to a webapp. Servers can send messages at any time, even when the webapp or browser are not running.
- Background Sync – for deferring actions until the user has stable connectivity. This is handy for making use whatever the user wants to send is actually sent. This enables pushing periodic updates when the app is next online.
Service Worker Lifecycle
Each service worker goes through three steps in its lifecycle: registration, installation and activation. Jake Archibald covers them in more depth in this article.
Site is Progressively Enhanced
Your web app was built for majority of users in that market. If it was not build correctly, your user would be staring at a white screen for seconds on first load which is not good for user-experience.
This is where Progressive Enhancement is necessary to implement. With Progressive Enhancement, you will show a blurred placeholder or whatever be the content on first load so that your user don’t have to stare at the white-screen.

The Peanut M&M technique for Progressive Enhancement
Aaron Gustafson (a web standards advocate) compared progressive enhancement (PE) to a peanut M&M technique. The comparison was done like this:
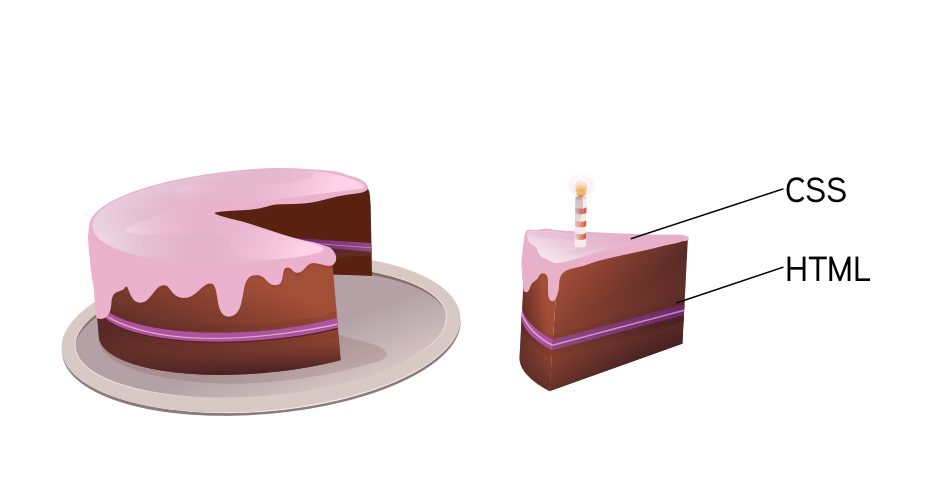
In order to make a cake — you would think for the foundation and structure of it. Same goes with building a web application as you might be building an HTML-only application where all important processing takes place server-side. However, you have to also build the application in a way such that it could work in any browser or mobile device.
To illustrate my point in a single sentence: your HTML should work everywhere.
 Gustafson likened peanut with the content, chocolate coating with presentation layer and Javascript (React in our case) with the hard candy shell. These layers can vary in color and the taste (user experience) is depending on the capabilities of the browser using it.
Gustafson likened peanut with the content, chocolate coating with presentation layer and Javascript (React in our case) with the hard candy shell. These layers can vary in color and the taste (user experience) is depending on the capabilities of the browser using it.

He further compared Icing on the cake with CSS. Afterall, who don’t love icing on the cake? This gives us our next layer of progressive enhancement which is CSS. Whenever browser doesn’t understand a CSS property, it simply ignores it. This means that CSS is progressively enhanced by default.
On the top of your CSS, you can implement the media queries in the form of site layout which will provide additional user-experience enhancement for a variety of devices. Moreover, implementation of media queries will also improve the experience in browser that support latest CSS properties like flexbox and CSS grids.
Also, we can put some cake toppings or a set of candles which can change our cake style from a plain cake to a wedding or birthday part cake. This leads us to our next step which is — enhancing the functionality of our website with Javascript or React.
Enhancing functionality of our eCommerce PWA with React
When it comes to PE with JavaScript libraries and frameworks like React or any other, server-side rendering is a useful tool in your arsenal.
Server side rendering with React
So, what is Server-side rendering (SSR)?
Modern web apps typically render most or all of their content using client-side JavaScript. This means first render is blocked not only by fetching your HTML file (and its JS and CSS dependencies), but by executing JavaScript code. With SSR, the initial content for the page is generated on the server so the browser can fetch a page with HTML content already there.
Universal JavaScript is where you server-side render the markup for your JavaScript app on the server & pipe it down as the complete HTML to the browser. JavaScript can then take over (or hydrate) the page to bootstrap the interactive portions. Effectively it enables code sharing on the server and client and in React, gives us a way to server-side render code giving us “free” progressive enhancement.
This concept is popular in the React community for several reasons: the application can render content to the screen faster without the network being a bottleneck, it works even if JavaScript fails to load on spotty connections and it allows the client to progressively hydrate to a better experience with the JS does finally kick in.
React makes universal rendering relatively straight-forward thanks to renderToString() (which renders a component to its initial HTML), however there are a number of steps you usually have to work through to get this setup.
How to build an eCommerce app using ReactJS
Address bar does not matches brand color
This is the last checklist of building an eCommerce Progressive web app which deals with the change in the color of address bar. If you have ever visited popular websites similar to facebook, you will notice that the color of the address bar matches with the brand color of Facebook (which is blue).

With some fewer workaround, you can make the similar thing happens to your eCommerce Progressive Web App.
Why match chrome address bar color with PWA’s brand color?
An eCommerce PWA app has to look like a native app so that it could improve conversions and user-experience at the same time. But with the browser’s default address bar color, how could it be the same way? That’s why it makes a lot of sense to make the color of the address bar of your browser similar to your brand.
How to Change Chrome address bar color to match your PWA
All you need to do is, just add the below meta tag in head section of your website. For example, if your website is powered by WordPress, then add the tag in child theme’s header.php.
<meta name=”theme-color” content=”#0e88be” />
Note: In the above tag, remember to set HEX value to the content attribute.
Conclusion
In this article, we learned how to build an eCommerce PWA using React. We learned how to optimize our eCommerce Progressive Web App (PWA) according to Google’s checklist for PWA.




Uday
Thank you so much Hardik for such a wonderful article. Really appreciate your intuitive experience to describe in detail.