So, you have decided to build your front-end application with Angular. The next step is to find the right team of developers who will turn your vision into reality. But, that’s the tricky part!
When hiring Angular developers, their experience and knowledge are the two most essential considerations that will ultimately determine the success of your project.
Is the developer capable of seamlessly integrating Angular with other technologies during sudden traffic spikes? Can the developer conserve resources by writing code optimally? This list is exhaustive but at the end of the day, developers should be proactive in effectively handling HTTP requests and managing errors during unexpected crashes while developing an Angular application.
Needless to say, one or more of these factors will define the overall performance of your application. It is also important to know if the developers have worked as part of an extended development team, follow agile methodologies and if they can work under pressure.
This blog aims to provide a standard guideline highlighting the primary responsibilities of developers that organizations must consider while hiring Angular developers. Although the requirements may differ according to the project needs and team size, this article will serve as a foundation for the decision-making process. If you are looking for a shortcut to identify the right interview questions, fret no more. Keep scrolling! We have included an infographic that indicates all the essential questions.
Responsibilities of Angular developers
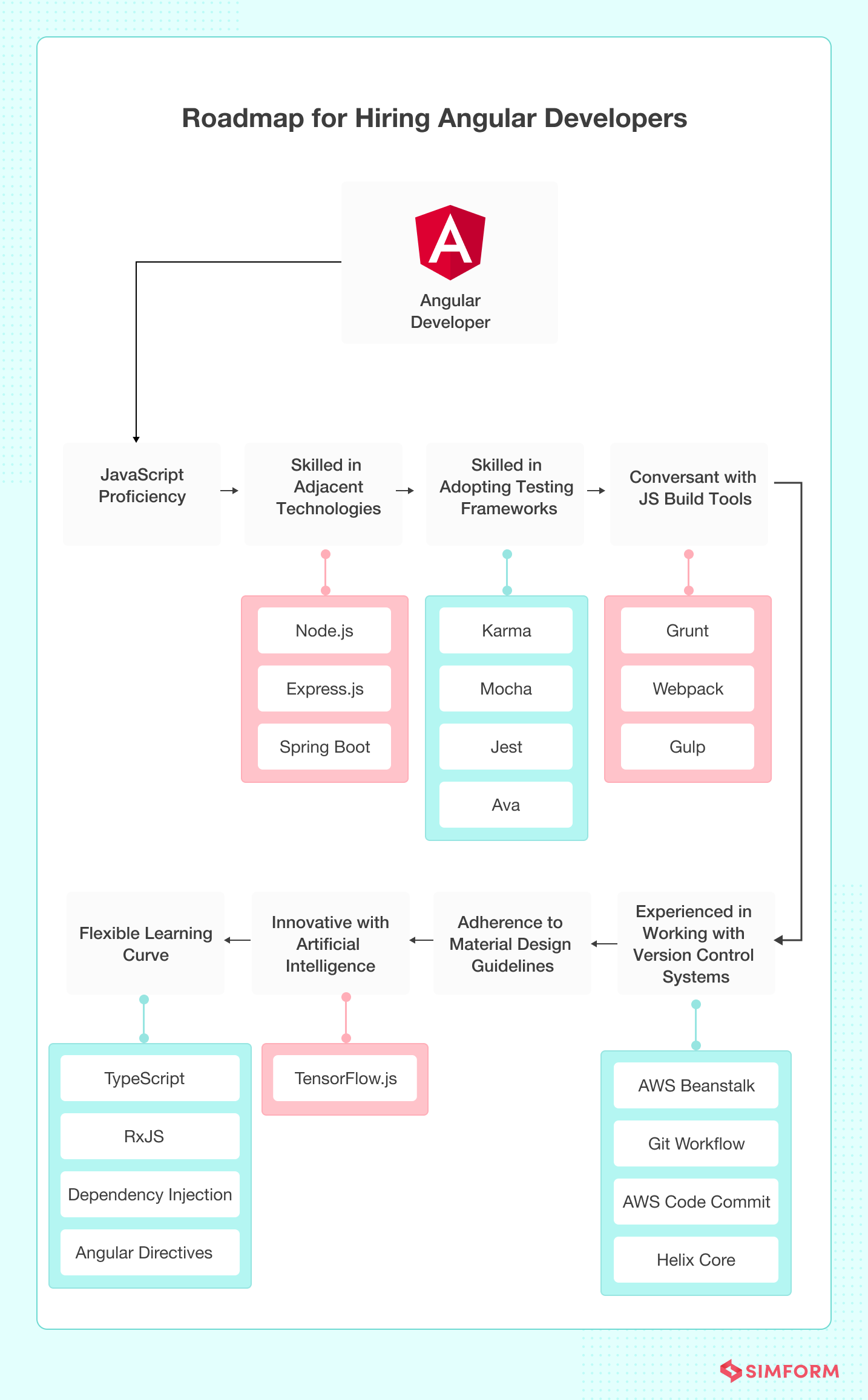
While you have successfully narrowed down the front-end framework for your project, it is crucial to be aware of the features and functionalities that Angular developers should know. The responsibilities include,
- Development of an interactive User Interface with consistent performance across mobile and web platforms.
- Creation of a component lifecycle and facilitating two-way data binding interaction between components.
- Configuration of a routing path for guards, resolvers, and events that allow users to navigate within the application.
- Establishment of communication between the application and the backend services using HTTP Clients and APIs.
- Ability to use message brokers and quality in handling asynchronous programming.
- Skills in conducting three different tests – Unit testing, End-to-End testing, and Integration testing.
8 Skills to Look For While Hiring Angular Developers
Now that we have an overview of the key responsibilities of an Angular developer, let’s take a look at their essential skills.
1. Are they proficient in JavaScript?
As you know, Angular is built in TypeScript, it is highly recommended to build the entire application using the same programming language. However, TypeScript being a superset of JavaScript (JS), if a candidate has extensive experience working only with JS frameworks, he/she can still develop apps in a short period. Developers can simply extract an existing JS code and plug it into a TypeScript (.ts file), and the application will work fine.
You can also save time and money by making use of JS developers if necessary instead of spending resources finding developers who have substantial experience working only in TypeScript.
2. Are they skilled in adjacent technologies?
For a front-end developer, having complete knowledge about only one particular framework is not going to be useful in the long run. While hiring an Angular developer, you can look for his/her experience in working with technologies that are compatible with Angular.
For example, Node.js and Angular is a widely popular backend-front-end combination. Express, the web application framework for Node.js is highly compatible with TypeScript and the Node Package Manager (npm) and Angular CLI make application scaffolding comparatively more straightforward. In addition to that, Angular with Spring Boot can be adopted to deliver a secure user experience.
While these are few examples of commonly paired technologies with Angular, a developer with profound knowledge of what works with this framework will be able to think outside the box. He/she will be able to choose the right tech stack where both the frontend and backend complement each other. Moreover, a cross-functional team with experience in different frameworks that can be clubbed with Angular will be able to collaborate better and build unique applications.
3. Do they have a basic understanding of testing frameworks?
There is an increasing demand for automation in testing due to the requirement to deploy applications quickly. From unit testing to end-to-end testing, there is a huge availability of testing tools. Having said that, Angular has its own set of benefits and limitations. Things can go south very quickly if the wrong testing tool is put to use. Angular developers must know how to use the top testing tools like Karma, Jasmine, Jest, and Mocha.
That’s precisely why you need to ensure that a developer you intend to hire has a basic knowledge of the JS testing frameworks. This will help with mitigating unexpected and potential risk factors as well.
4. Are they well-conversant with JavaScript build tools?
When building Angular apps, developers have to manage dependencies, build packages, automate tasks, optimize images, invalidate caches, and much more. Manually performing these tasks is time-consuming and prone to errors. Leveraging JS-based build tools would help the developers to automate repetitive tasks. Some of the best build tools for Angular are,
- Webpack, an open-source JS module bundler that combines all your application resources into one single file.
- Grunt, a task runner that helps developers to automate tasks like minification, compilation, linting, unit testing, etc.
- Gulp, a cross-platform task runner that automates redundant tasks and enhances the workflow.
These build tools also allow developers to multitask and focus on core areas that may require more attention. It also reduces the turnaround time for Angular application development and deployment.
5. Are they experienced in working with Version Control Systems?
Suppose you are hiring Angular developers for a large-scale development project. In that case, you need to ensure if they have a fair idea about a Version Control System. It proves to be a massive advantage in streamlining development processes, code management, and keeping track of the changes made over time. More importantly, the new team members have the liberty to review the old code and avoid errors in the future.
The Git Workflow is one of the top Version Control Systems that follows a strict branching model that implements DevOps practices and is designed around the project release. It is a preferred choice for most developers worldwide, and an Angular developer should have rudimentary knowledge about it.
With its Feature Branch workflow, Angular developers have the liberty to work in isolated environments for every small change in the code. Moreover, it provides a distributed development approach where every developer has their own local repository along with the entire history of commits. By using Git Workflow for your Angular application, you can scale up or downsize your team as required without affecting the project’s development process.
Angular is compatible with all the major VCS, and you can assess developers based on their experience in working with the following systems,
- AWS Beanstalk – Used for writing, reviewing, and deploying codes for web apps.
- AWS CodeCommit – A source control service built to host GitHub repositories and enables teams to collaborate under a secure environment.
- HelixCore – Suitable for both centralized and distributed workflows that enable different code versions to be integrated with the entire Git ecosystem.
6. Do they adhere to Material Design guidelines?
When Google introduced Material Design guidelines in 2014, many companies picked up these standards to design their websites. Ultimately those standards have become one of the best practices to be followed during app development. If the Angular developer is capable of adhering to Material Design guidelines, he/she can create visually appealing apps for any given platform.
Also, since Google has already provided a standard to follow, developers can focus on other priority tasks of the application. Although there are many UI/UX tools available for developers, Google’s credibility makes Material Design a reliable option, especially for startups and small businesses.
7. Are they experienced in advanced innovation with Artificial Intelligence?
There’s no denying that Artificial Intelligence and Machine Learning have revolutionized web and mobile app development. At present, more and more organizations are looking for ways to add an “intelligent element” to their applications. Needless to say, it has become a sought-after skill for front-end developers as well.
As a matter of fact, Google’s chrome developers are busy creating future-proof web applications with Angular, Angular CLi, RxJS, and TensorFlow.js. Therefore, hiring a developer experienced in leveraging the power of AI/ML can open new doors for your application in the longer run.
8. Do they have a flexible learning curve?
We can all agree that software development is a field where there is always a new thing to learn; whether it’s a best practice or a new tool, we are always on the lookout. As a front-end framework, Angular is believed to have a steep learning curve, mainly due to the constant evolution of the framework. However, its learning curve also depends on the level of knowledge one possesses with the usage of JS.
Moreover, it also needs developers to know TypeScript, Angular directives, RxJS, dependency injection, and more. As a matter of fact, there are several online programs and platforms to help developers understand the intricacies of TypeScript in less than two days to get them started with the project. Therefore, while hiring developers, you must focus on identifying their willingness to experiment with different technologies that will make the application stand out.
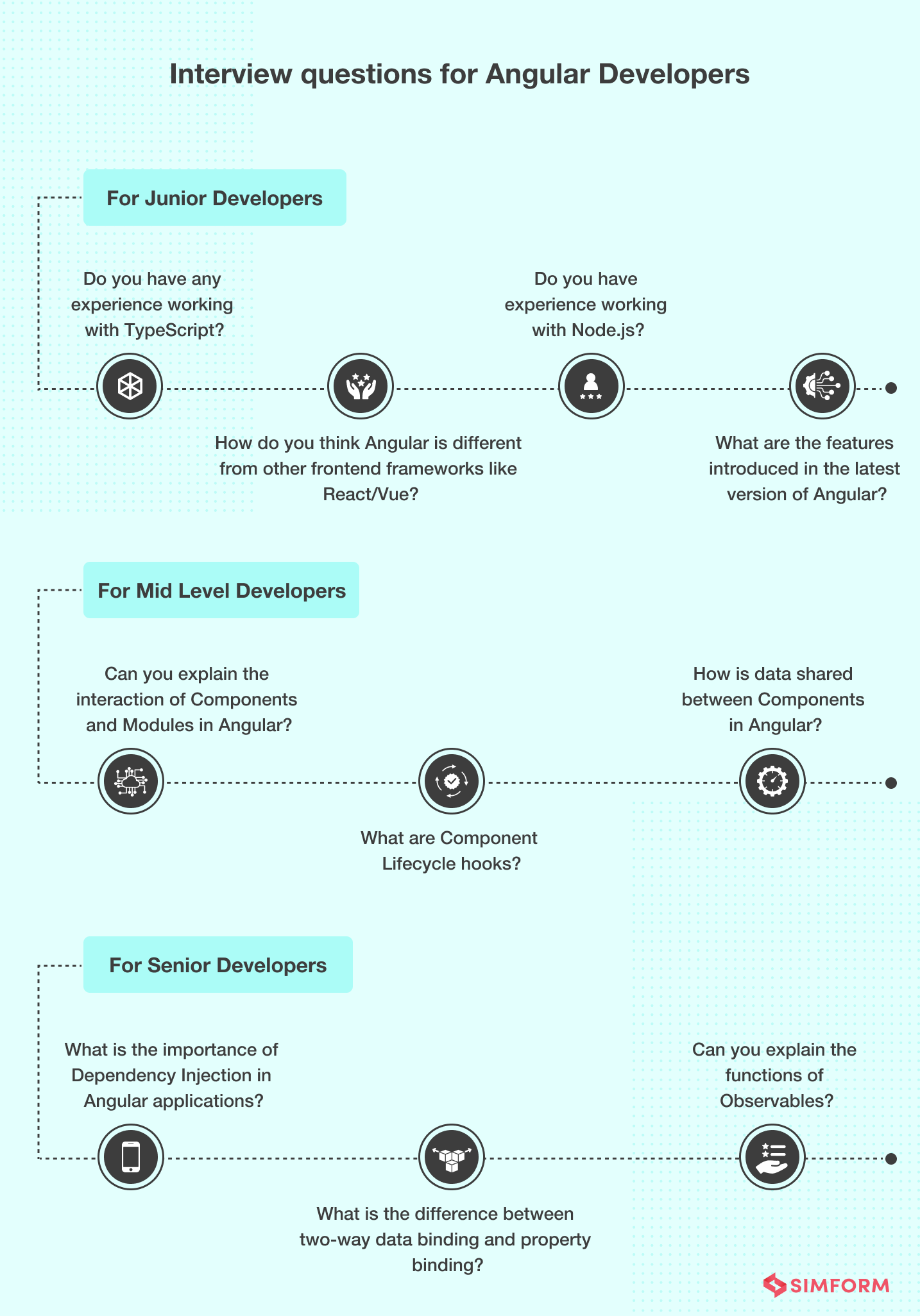
Let’s have a look at this infographic that highlights a set of interview questions to help you hire the right Angular developers for your project:-

How can Simform help?
Hire remote Angular developers from Simform to quickly scale up your development team and achieve your project timelines.
We can help you,
- Develop large enterprise apps.
- Transform your web applications into Progressive Web Apps.
- Build user-friendly Single-Page Applications.
- Improve the speed and performance of your apps.
All you need to do is choose an engagement model of your convenience and build a scalable and high-performant Angular application. We provide simple and flexible contracts to allow you to hire on your terms and a Non-Disclosure Agreement for complete confidentiality during our consultation.
Our expert developers,
- Follow agile development methodologies to deliver efficient and rapid results.
- Maintain a continuous communication loop with your team to provide timely updates.
- Leverage collaborative work models with regular standups and sprints to ensure a common set of goals for the team.
Feel free to share your questions and concerns about hiring Angular developers, and we would love to help you find the answers.