When Netflix went from less than a million subscribers to over 9 million in 2008, it had a critical decision to sustain that gold rush of new subscriptions without affecting the existing users. While still dealing with database corruption, the company had to rapidly scale the platform to accommodate more users. So, what happened next- did it rebuild the application?
Well, no! Netflix migrated their data centers to AWS cloud and routed increasing traffic to multiple databases to keep the entire system running during spikes. Moreover, AWS gave the opportunity to build an auto-scaling feature that allowed Netflix to scale their server capacity up or down based on the traffic. It also introduced a monitoring system that provides the platform with necessary alerts automatically to avoid any zone failure within the cloud servers. With these modifications, it created necessary backups and maintained good performance as well. With a robust infrastructure and scaling best practices, Netflix has definitely achieved enormous success. As of 2020, it has reached 204 million subscribers across 190+ countries.
That said, scalability is not merely a decision but a set of practices that should align with each other day in and day out to finally be a success. This article includes 11 software development principles that are tried and tested by industry experts to significantly improve the speed and performance of web applications without requiring sea changes.
Editor’s note: If you’re in search of professionals to scale your frontend projects, do browse through Simform’s frontend development offerings.
But, first things first. Let’s understand what a scalable front-end application means in the world of web app development.
What are the major components of building a scalable front-end?
A scalable front-end constitutes small, maintainable, independent, and customizable features that can be served independently. This makes it critical to maintain the codebase, in the long run, to aid performance-related tweaks without breaking the application.
So what factors of an application drive front-end scalability?
1. Architecture
It takes a strong combination of backend and front-end architectures to handle a plethora of tasks right from traffic management to adding newer features and maintaining UI consistency at the front end. Not only is this synergy critical to the scalability but it also facilitates the development process and maintenance of your application.
Salinder Kohli, the Lead Developer at Coffeeble, highlights the required thought-process while adopting an architecture:
 A multi-layered architecture significantly improves scalability and performance and can be implemented by dividing the architecture into 4 layers:
A multi-layered architecture significantly improves scalability and performance and can be implemented by dividing the architecture into 4 layers:
- Domain layer: It’s an isolated layer that’s a collection of entities and business logic. It’s mainly utilized by the Application Layer to define use cases.
- Application Layer: This layer decides the behavior of your application and conducts interactions between various units of the domain layer. Both Domain and Application layers are technology agnostic.
- Infrastructure Layer: This layer handles external details of an application like databases, queue engines, email services and takes care of system-to-system interactions.
- Input Interfaces Layer: It consists of all the entry points to the application such as the CLI, WebSockets, and controllers. Free from all business logic, use cases, persistence technologies, etc., this layer handles user inputs, shares them with the use cases, and finally provides a response to the user.
Moving forward, as organizations realize the importance of adopting modern architecture, they’re more enthusiastic about micro-front-ends, component-based architecture, headless architecture among others. These approaches focus on one central idea– eliminating dependencies between various elements and encouraging faster deployments.
2. Framework
A front-end framework serves as a supporting character to maintain a consistent user experience as your application grows. It introduces reusable components, seamless page routing, definite app structure, maintainable code, and third-party library integrations. These features allow you to build an application in less time with a solid foundation and responsive UI that uses well-tested code. The developers are at liberty to reach out to the framework’s community in case of any blockers during the development process.
However, it is important to remember that regardless of the trends, it is crucial to adopt a framework that aligns with your organization’s standards and target audience. For instance, React, Angular, and Vue are the top three frameworks preferred by tech giants worldwide. React is hailed by developers for code reusability and by opting for it for your team, you can considerably reduce the overall development time for a project. Similarly, with two-way data binding available in Angular, you can ensure that data held in your parent and child components are simultaneously updated. On the other hand, Vue allows a flexible design architecture so your teams have the liberty to build applications that suit their development styles.
3. Code Coverage
A scalable code must be maintainable, independent, customizable, and readable. Your teams should be able to reuse it with little or no changes. It’s also important that making pull requests or merging codes doesn’t invite more problems. Similarly, when a developer leaves a team, such a code should be easily taken over by other developers without affecting the development process in any way.
But, how to ensure a code is scalable?
- Testing should be an integral part of the development process. You don’t want to rely on manually testing the code right before the software release. Always ensure 100% testing coverage and if it’s unfeasible, you need to look into code refactoring. Remember, untested codes can lead to potential bugs and several errors in your app functionality.
- Debugging gets simpler when you’ve thoroughly tested the codes. In case you still encounter bugs, you can isolate that part of the code and instantly fix it before it affects your users.
- Clear-cut code has maximum scalability as it can be used by every developer. It’s recommended that you create detailed documentation so that your team is aware of the common practices for naming variables, functions, classes, and more.
4. Continuous Testing
To deliver a fast and consistent user experience, everything that is live on the app has to be thoroughly tested. However, testing without a plan does not yield the best results. For starters, the testers must be well-aware of what to test in an application. Then, they should make adequate use of tools that support the tests and remove any possible human errors. Also, it is important to set a budget and a timeline to carry out the tests. More importantly, you must consider leveraging automation to save your team from spending too much time with repetitive tasks so they can focus on more complex issues.
Now that we have seen what factors are responsible for scaling a front-end, let’s understand how to achieve scalability with some of the best software development principles.
11 Principles to Follow While Scaling the Front-End
To give you a complete overview of the practices used by industry experts, we have included both traditional and modern approaches to scaling front-ends:
1. Separation of Concerns
The principle of Separation of Concerns (SoC) states that each layer in the application must be broken down into smaller sections. Each section addresses only one concern, a feature or use case of the application, but doesn’t contain code that caters to other services of the application.
This approach organizes modules, components, functions, widgets, etc., by introducing clear boundaries. By implementing SoC, you can eliminate code duplication, decoupled services, and ensure ease of testing and deploying separate sections.
2. Scalable logging
As software architecture moved from heavy monoliths to distributed computing systems, monitoring logs became complicated. When logs are scattered across multiple systems, or result in a critical shortage of storage space, or the logged codes serve single processes and lack context, it can be exhausting for developers to access them in times of need. This inability can delay either code generation, testing, or deployment, further resulting in hindrances to scalability.
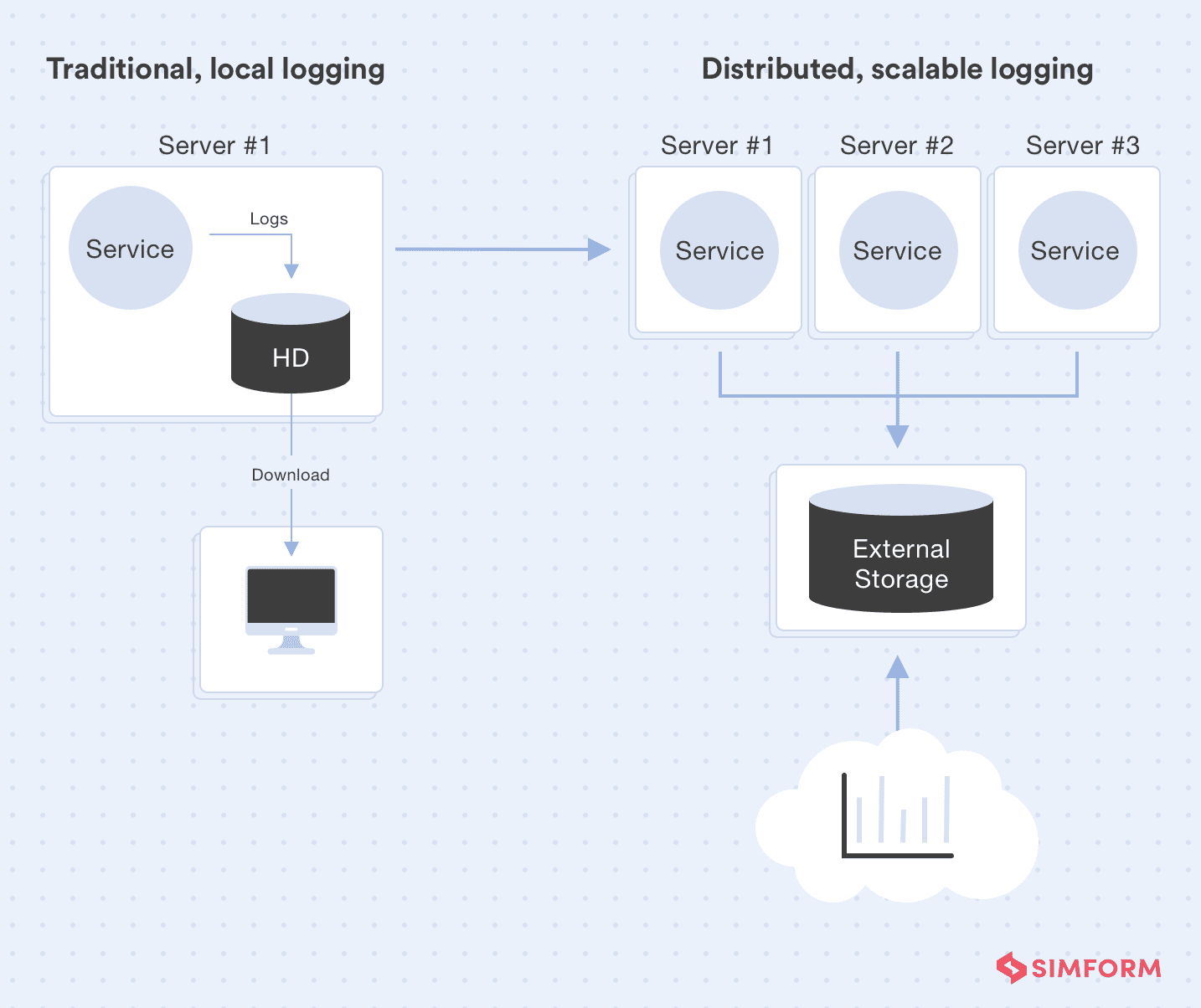
Here’s a diagram that shows the distinction between traditional logging and distributed approach of logging:
 A distributed approach helps development teams combat the issues and also log as much information as required. For instance, you can send the logs to an external server, where they are simultaneously merged and stored in a designated place with a centralized logging system. This enables you to find and access information without sifting through many servers or spending time manually downloading them. Moreover, a centralized system also maintains a standard format across all logs effortlessly.
A distributed approach helps development teams combat the issues and also log as much information as required. For instance, you can send the logs to an external server, where they are simultaneously merged and stored in a designated place with a centralized logging system. This enables you to find and access information without sifting through many servers or spending time manually downloading them. Moreover, a centralized system also maintains a standard format across all logs effortlessly.
3. Single-responsibility principle
Understanding the two principles – the Single-responsibility Principle and Separation of Concerns – can be confusing as both have a similar approach. Nevertheless, they play distinct roles in software development.
In his words, Robert Martin, the originator of the term Single-Responsibility Principle, suggests, “A class should have one and only one reason to change, meaning that a class should have only one job.”
This approach promotes cleaner, maintainable code and fewer bugs in the classes, resulting in reduced development speed and lesser code changes. Additionally, as components carry narrow responsibilities, it facilitates the reusing, sharing, and calling of code from any place. Needless to say, it becomes easier to read and understand the code even for new developers and modify it without breaking the whole application.
4. Front-end monitoring
As applications grow bigger and more complex, rolling out regular updates, upgrading features, and adopting frameworks as per the project requirements pose one of the many problems. With a robust front-end monitoring system, you can ensure that users enjoy a unique experience every time they use your app.
Such a system helps development teams to keep the app up and running 24/7, maintain smooth functioning, and preserve consistent speed. From testing issues within the framework to network request failures or delays in page loading time, the system highlights areas that need improvement.
Arthur Iinuma explains the front-end-monitoring practice followed at ISBX:
Caroline Lee, Co-founder at CocoSign shares a list of front-end monitoring tools that can be used by development teams:
 5. Caching
5. Caching
When copies of files are stored in temporary storage for quick access in the future it’s called caching. Here’s how it works – Web browsers store JavaScript, HTML files, images, etc., and simply render them whenever a user reloads a particular web page. As most of the content is stored in cache the page-load time is significantly shortened. Some of the main advantages of caching include:
- Less bandwidth required to redownload content, especially for eCommerce sites.
- Speedy navigation and reduction in unwanted backend requests.
- Improved user experience and ability to handle more traffic.
- Better SEO scores.
Fausto Carrera, a Senior Software Architect at Hexacta, explains the importance of caching as, “We all know that cache allows us to serve content faster, with fewer origin hits, and even deliver higher levels of availability, but we use it as is and sometimes not in an intentional and intelligent way. The good news is, we do not need a huge infrastructure to maintain and monitor it, because far fewer hits are hitting the origin.”
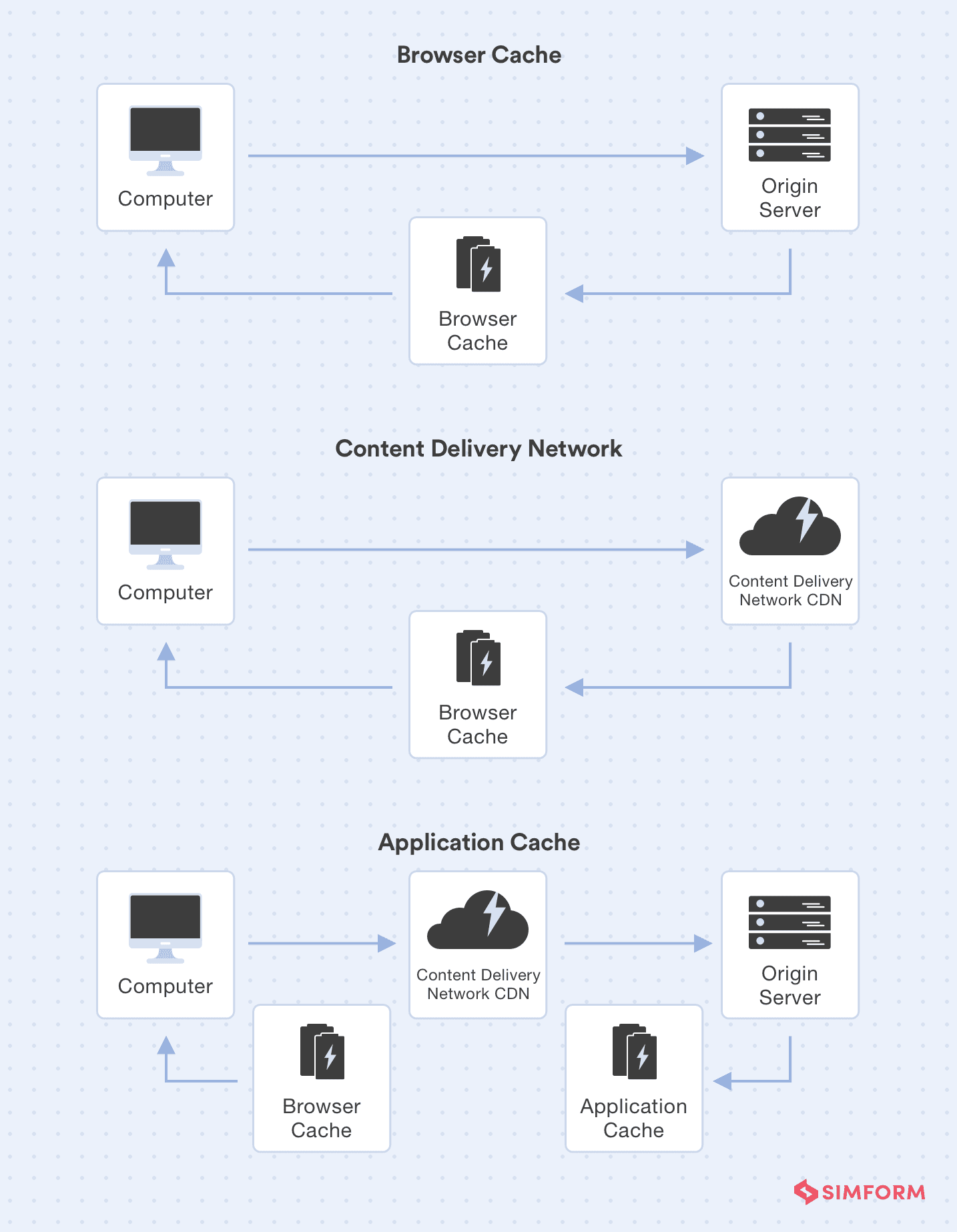
There are 3 main types of cache that induce better results:
1. Browser cache
Here, the browser is responsible for reading the server response, verifying the cache rules, and thereafter storing the cache on the user computer. As a result, for future requests, it doesn’t need to contact the server and retrieve its content from the local copy.
2. Content-delivery network or Proxy cache
Furthermore, any request for content is received by the cached layer, and the cached content is delivered in place of the original server.
3. Application cache
The application cache layer eliminates the need to make repeated web, API, or database calls and is mainly handled on the server-side. Some of the major players use database caches like Redis, couchbase, and Memcached.
Twitter employed Redis and Twemcache to segregate its caches by users, tweets, timelines, and more. It used Haplo as its primary cache and leveraged the Mesos infrastructure to scale its caches.
Moreover, caching systems wipe out old HTML files and reload them when new content is published on the application. For instance, WordPress deletes a cached version of a homepage and archives pages whenever a new post is published. However, it retains cached files of the About page or other posts as those pages remain unchanged.
6. Component-state management
State Management is an important practice for scaling a front-end application. So what is a state?
Chris Ferdinandi explains, “State is data at a particular moment in time. It’s the present ‘state’ of your data.”
The state helps you update and access data and enables you to make decisions based on this data. Additionally, it shares the state across multiple components of your application. Only if your components receive an accurate and current state, they can render the application correctly for your users. Here’s how Raquel Moss, a Senior Software Engineer explains state management, “State management makes the state of your app tangible in the form of a data structure that you can read from and write to. It makes your ‘invisible’ state clearly visible for you to work with.”
Redux is one of the popular tools for application state management that’s fast and efficient. Angular libraries like NgRX, NGXS, and angular-redux leverage Redux patterns. Similarly, MobX is a library for effective state management. If you use React for your front-end application, you can also leverage tools like Hooks, Effects, and Context to manage your state.
A Definitive Guide to Component-based Development to achieve front-end scalability
7. Performance measuring
Regularly monitoring how the front-end performs under various circumstances and how the users view your application will give you insights into what needs to be fixed and what is working well for you. There are 3 key metrics to help you test an app’s performance:-
- First contentful paint refers to the point when users view something on the screen, which can even be raw HTML. While the images and other elements load eventually, this is the first contact between the user and your application, and therefore, it’s essential to design.
- Speed index is the amount of time it takes for the page to be ready for the visitors. While other functionalities still load in the background, the users get a standard view of the page. This metric is more integral as the viewers display a final output of the app.
- Time to interact shows the waiting time until which the user can access a feature on the website like button clicks or scrolling through the products.
While these metrics provide a consistent user experience, your teams cannot execute changes overnight. The Front-end Performance Checklist 2021 recommends establishing a performance culture where developers and designers function as one team to optimize the front-end per their business.
Furthermore, the report suggests that analyzing the performance metrics of competitor websites can give you an idea about the potential gaps in your website. Optimizing a website to function 20% faster than the competitors can have a huge impact on your users.
8. Version-control systems
A Version-Control System (VCS) tracks and monitors changes made to the code. It keeps a record of every modification and stores it in a separate database. So when a mistake occurs, developers can compare their code against earlier versions. Moreover, VCS protects the source code from any unauthorized alterations, making it extremely helpful for DevOps teams to reduce the development time and fast-track deployments.
Another massive benefit of using a VCS is the use of branching models with parallel development, coordinated changes, and collaborations on codebases. This enhances team communication and helps junior developers improve their code quality with frequent code reviews. GitFlow and Trunk-based Development are the leading branching models preferred by the developer community.
9. Changelogs
Documentation often takes a back seat for companies with smaller team sizes. However, as the team expands, there is an urgent need for more organization for the team. Moreover, there’s customer feedback coming in from product and sales teams and your teams are busy incorporating those changes into the application. But, over time as the team looks back at how the development process has evolved, there isn’t enough data available to access.
Changelogs are the saving grace in such situations. They provide your teams with earlier records of the additions, omissions, and changes made to the application. These records are written in a precise manner and contain technical details for the development teams to execute the instructions. Arthur Iinuma throws light on the use of changelogs:

10. Linters and formatters
More often than not, linters and formatters are used interchangeably, but there’s a significant difference between the two. Linters analyze the source code to detect bugs and programming errors, find typos, syntax errors, and more. They also help in Static Analysis, code standardization, checking security issues, performance checks, etc. ESLint, for one, lets developers set their own rules and customize them as per project requirements.
On the other hand, a code formatter simplifies the code and maintains a standard style of writing it. The developer community has come up with a few conventions while formatting codes that are primarily based on:
- Indentation.
- White space.
- Capitalization and naming conventions.
- Style and spelling of functions, variables, and more.
- Use and style of comments.
One of the popular code formatters, Prettier parses and re-prints codes based on a set of formatting rules. Similar to ESLint, it customizes rules to an extent without disturbing the strict conventions.
11. Atomic design for Components
The idea of Atomic Design for UI is quite interesting!
This approach compares atoms in the universe to UI elements such as buttons or labels, and refers to them as the ‘building blocks’. They combine to form molecules or UI components where every component carries only one well-defined responsibility. The components (or molecules) further merge to form a ‘function’ and as different functions unite, they are called a template. Finally, as this template follows a specified practice of content implementation it forms a page structure.
In simple terms, this theory suggests that a component-based atomic design is an excellent practice to achieve maximum scalability. Some of the basic norms include:
Scale Your Frontend Before it’s too Late
Conclusion
Scalability is an art and also a science that is perceived differently by every developer. It’s not an impromptu decision or a change achieved with a simple click of a button but an ongoing process that requires trials and errors to finally get the results. These principles aren’t a fixed set of rules that you must follow verbatim, but you use them in combination to suit your organization type and development styles. What’s more, you can even modify them and introduce a new set of principles to make the lives of developers a little better.
At Simform, we believe in ‘great teams make great software’, and as a result, we’re always on the lookout for new practices to give our clients a distinguished software development experience.
Let us know how this article helped you or share your questions and suggestions in the comments section below.