User experience is like the customer service of a restaurant. A restaurant may have the best food in town, but if the service is poor, the ambiance is unpleasant, or the wait times are excessive, customers will leave dissatisfied and unlikely to return. In the same way, a software solution may offer attractive deals, but if the user experience is neglected, users will abandon it in favor of more user-friendly options.
For years, native apps have been the go-to option for businesses when they want to prioritize user experience. But they can be time-consuming and costly to develop for multiple platforms. Enter progressive web apps (PWAs) – a game-changing technology that combines the best of both worlds: the accessibility of websites and the functionality of native apps.
The impact of progressive web apps on business is undeniable. For example, Alibaba experienced 76% higher conversions, Forbes experienced a 2x engagement, and Flipkart experienced 40% more user retention after adopting a PWA.
The message is clear – if you aren’t using PWAs, you’re missing out on higher conversions, better engagement, and lower development costs. This blog provides a comprehensive guide on progressive web app development, its technical components, steps to build a PWA, and best practices to follow.
What is a progressive web application?
A progressive web app is built using web technologies but provides a user experience similar to that of a native mobile or desktop application. Like a website, PWA can run on multiple platforms and devices from a single source code. Also, like platform-specific apps, you can install PWA on your device, which can work offline and in the background by integrating with other applications installed on the device.
When you visit Starbucks.com on your phone, the site lets you browse the menu, customize orders, save favorites, and pay—just as Starbucks’ mobile app does. Yet, as a website, it requires no download or space on your home screen. With faster load times and push notifications, Starbucks delivers app-style convenience accessible from your mobile browser.
PWAs offer many business benefits. They increase your application’s loading speed, improving the user experience. eBay, for instance, saw a 0.5% increase in “add to cart” actions after improving its loading time by 100 ms through PWA implementation.
Secondly, PWA makes the installation process faster than a native mobile application, where you must complete at least three steps (redirection to Play Store, downloading the app, and launching the app) to install the app. Weekenddesk encouraged users to install its PWA on the second page they visited and increased its conversion rate by 2.5%.
To better understand a progressive web application, it’s important to grasp its core characteristics. After all, these defining features are what set it apart from traditional web applications.
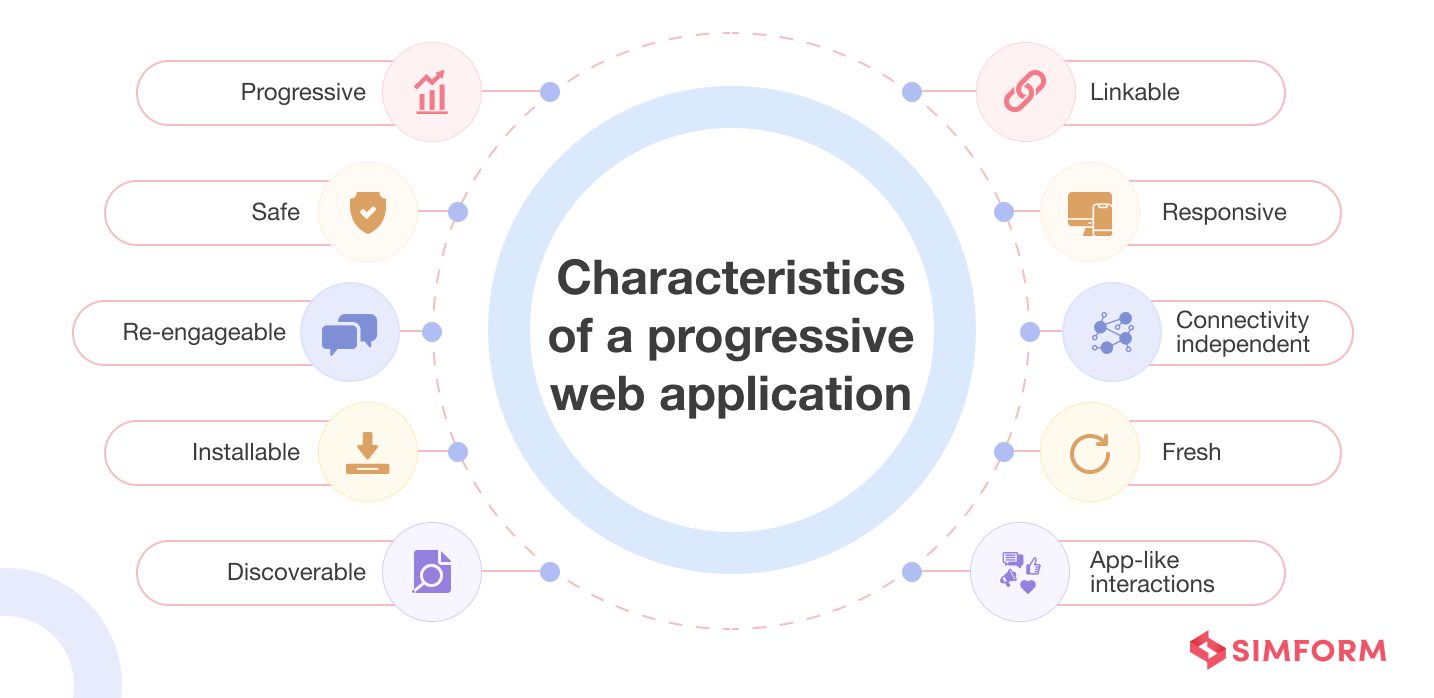
Characteristics of a progressive web application
PWAs combine the best features of web and mobile applications, offering a seamless user experience across devices and network conditions.

| Characteristic | Description |
| Progressive | Works for every user, regardless of browser choice, and progressively enhances the user experience based on the capabilities of the browser and device |
| Responsive | Adapts to various screen sizes and orientations, providing a consistent experience on desktops, tablets, and smartphones. |
| Connectivity-independent | Works offline or with a poor internet connection by using service workers to cache content and enable offline access |
| App-like interactions | Facilitates app-like interactions and navigation, such as smooth animations and gestures, to improve user engagement |
| Fresh | Always up-to-date, thanks to service workers, delivering the latest content even when offline or on low-quality networks. |
| Safe | Served over HTTPS to ensure data security and user privacy |
| Discoverable | Discoverable by search engines, enabling users to find and access PWAs easily through organic search results. |
| Re-engageable | Utilizes push notifications to re-engage users, keeping them informed about updates, promotions, or relevant content |
| Installable | Installable on the user’s device, allowing them to add the PWA to their home screen without going through an app store |
| Linkable | Shareable via URL, enabling seamless sharing of PWAs through social media, messaging apps, or other channels |
The features that make PWAs progressive also set them apart from their native counterparts. Let’s see how.
Difference between progressive web apps and native mobile apps
PWAs offer cross-platform compatibility and seamless web integration, while native mobile apps boast optimized performance and access to device features. Let’s dig into the nuances of each approach so you can make informed development choices.
| Parameter | Progressive Web App | Native Mobile App |
| Development approach | Built using web technologies (HTML, CSS, JavaScript) | Developed using platform-specific language (Java/Kotlin for Android, Swift/Objective-C for iOS) |
| Installation | Installed via the user’s browser | Installed via app stores |
| Access to device | Limited access like camera and Bluetooth | Full access to device features and APIs |
| Performance | Slower compared to native apps | Faster compared to a PWA |
| Offline functionality | Limited through service worker | Full offline functionality with local data storage |
| Discoverability | Less discoverable compared to native apps | Easier to find through app stores |
| Updates | Update seamlessly in the background without user intervention | Requires mobile app users to download updates from app stores |
| Cost | Generally cheaper to develop and maintain | Higher development and maintenance costs |
| Platform compatibility | Works across multiple platforms (desktop, mobile, tablet). | Works on specific platforms for which it is developed (iOS/Android) |
| User experience | Consistency varies across different browsers and devices | Consistent user experience tailored to particular platform standards |
| Integration with OS | Limited integration capabilities | Full integration capabilities |
| Push notifications. | Supports push notifications with service workers | Native support for push notifications |
Under the hood, PWAs are powered by a set of technical components that enable their unique features and capabilities.
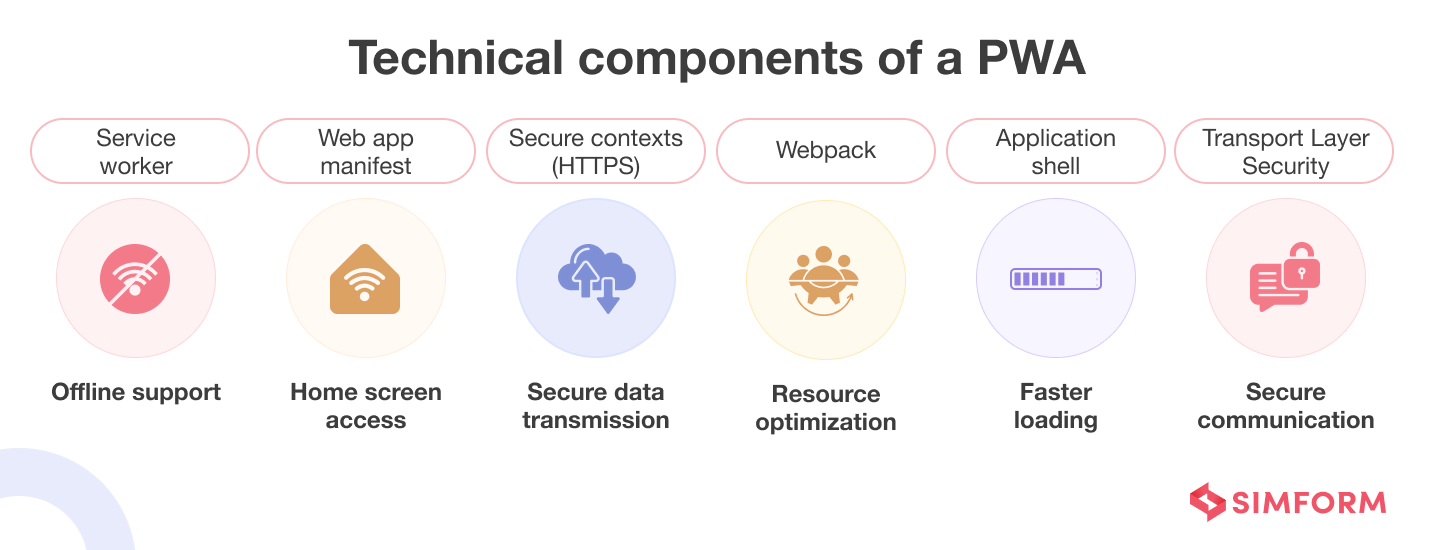
Technical components of a PWA
Let’s explore the key technical components that power PWA development in accordance with modern web development trends.

#1. Service worker
A service worker is a script that runs in the background of your web application, enabling features such as caching, push notifications, and offline functionality. It acts as a proxy between your web application and the network, intercepting and handling network requests.
When you open a PWA without an internet connection, the service worker retrieves the cached resources and displays the application shell, providing a seamless experience.
#2. Web app manifest
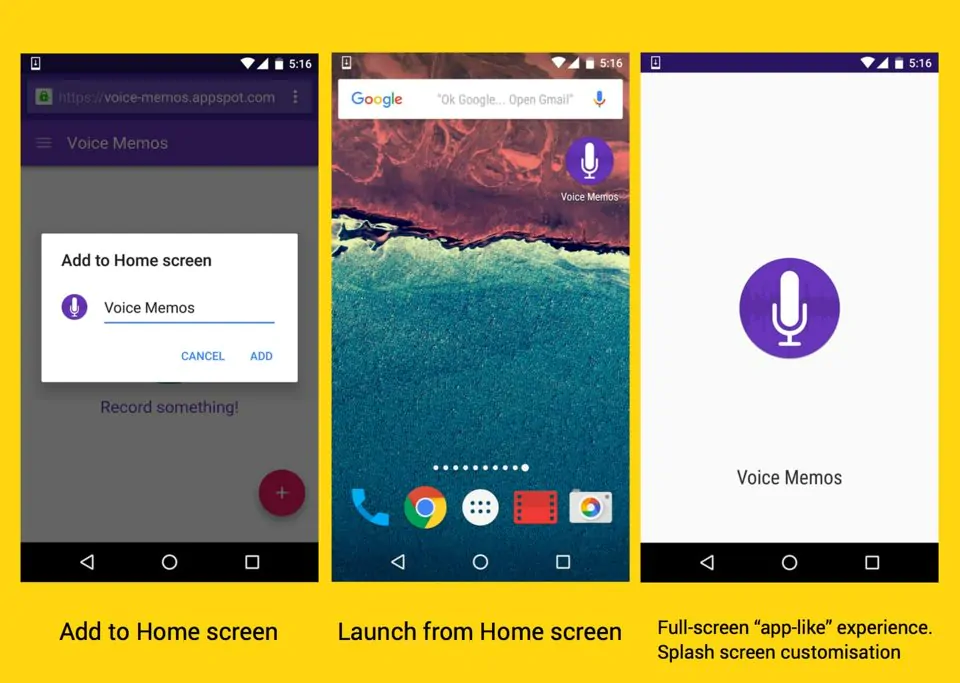
The web app manifest is a JSON file containing metadata about your PWA, such as the name, description, icons, and display modes. It allows you to configure how your PWA behaves when installed on a user’s device, including the appearance and behavior of the application’s window.
The manifest gives your web app a more native-like presence on the user’s home screen. It allows the app to be launched in full-screen mode (without a URL bar being present).

Source: Getting started with Progressive Web Apps | Blog | Chrome for Developers
In the PWA of Starbucks, the web app manifest ensures that when you add the application to your device’s home screen, it displays a consistent brand identity with the Starbucks logo and color scheme. The manifest also specifies the display mode, allowing the PWA to launch in a standalone window without browser UI elements, creating a native-like experience.
#3. Secure contexts (HTTPS)
PWAs require a secure context, meaning they must serve over HTTPS. It ensures that the data exchanged between the web application and the server is encrypted. This secure context is crucial for features like geolocation and push notifications to work correctly, as many modern browser APIs require a safe context for security reasons.
#4. Webpack
Webpack is a popular module bundler that helps you manage and optimize your web application’s assets, such as JavaScript, CSS, and image files. It plays a vital role in PWA development by bundling and optimizing your application’s resources for efficient delivery and performance.
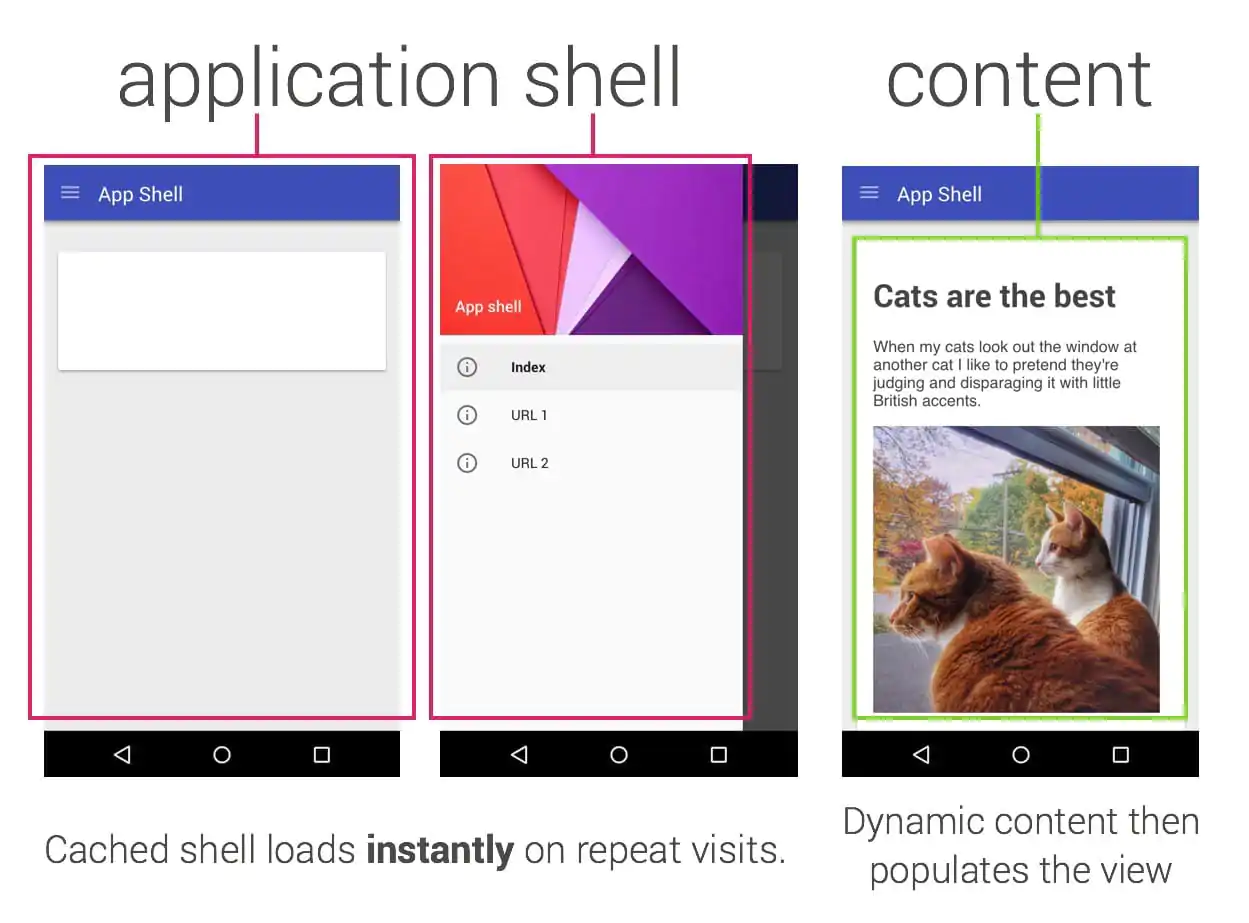
#5. Application shell
The application shell is a minimal HTML, CSS, and JavaScript markup that is the foundation for your PWA. Application shell encourages caching your application shell (the User Interface) so it works offline and populates its content using JavaScript. Without the network, you can quickly get meaningful pixels on the screen on repeat visits.
The app shell approach works well for JavaScript-heavy apps consisting of one page and apps with stable navigation and dynamic content.

Source: Getting started with Progressive Web Apps | Blog | Chrome for Developers
#6. Transport Layer Security (TLS)
Transport Layer Security (TLS) is a cryptographic protocol that ensures secure communication over the internet. It encrypts data between the web application and the server, preventing unauthorized access and tampering.
The TLS protocol ensures that when you access the PWA of Google Maps, it securely transmits your location data and map queries to Google’s servers, protecting your privacy and preventing man-in-the-middle attacks, where an attacker could intercept and modify the data that the app is exchanging at that particular moment.
Now that you’ve gained insight into PWA’s technical intricacies, let’s understand the process of developing a next-level progressive web application.
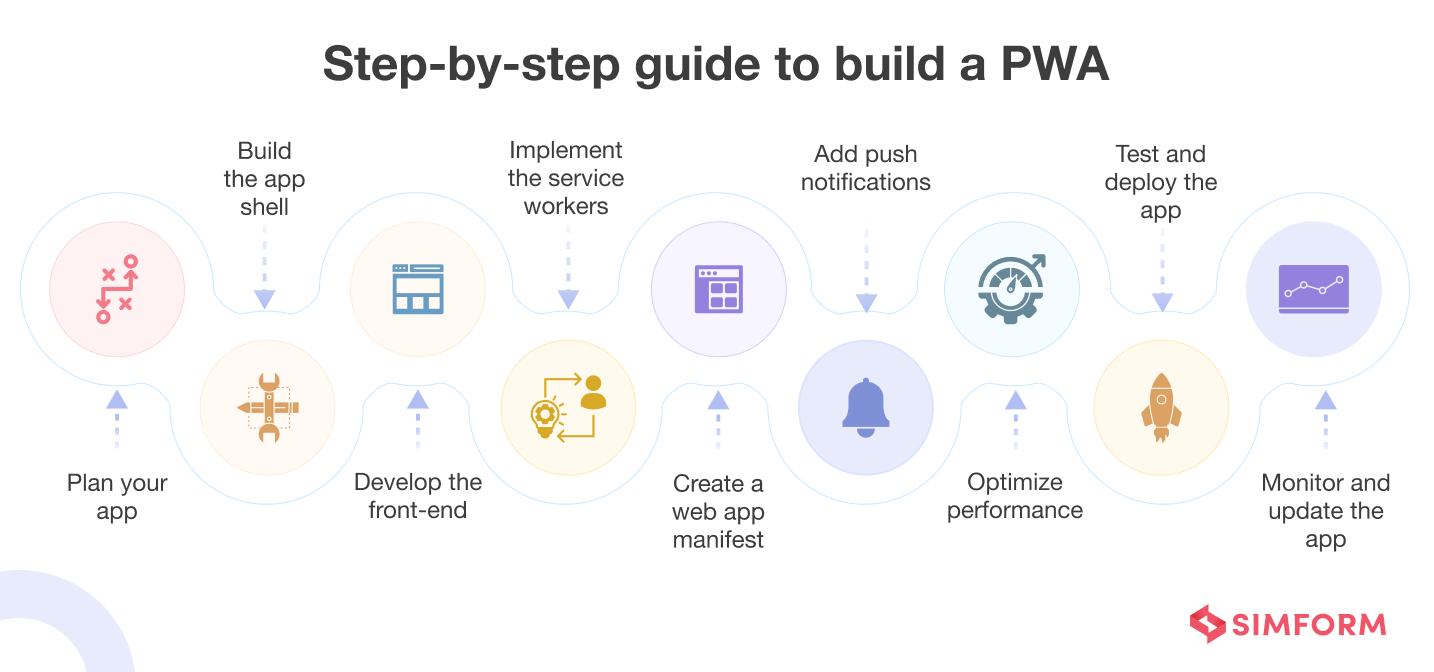
Step-by-step guide to progressive web app development
Here are the crucial steps you need to follow to craft a highly responsive, intuitive, fast, and engaging PWA for your business:

Step 1: Plan and scope your progressive web application
When planning your application, determine whether you want to build a basic PWA with core functionality or an advanced PWA with enhanced features. This decision will shape your app’s foundation and guide the development process.
Identify your PWA’s primary purpose
Determine the main goal and value your PWA should provide to users. For example, a restaurant PWA’s primary purpose could be to enable online menu browsing and ordering.
Choose between a basic or advanced PWA
A basic progressive app delivers essential features like fast loading, responsiveness, and offline support. However, to create a best-in-class PWA, you need to equip it with features like push notifications and native device integration. For example, a basic restaurant PWA would focus on menu display and online ordering, while an advanced version could include real-time order tracking and personalized recommendations.
Define the scope based on your chosen PWA type
Outline the specific features and functionalities that align with your PWA’s purpose and type. Prioritize features based on importance, feasibility, and user needs.
Document and communicate your PWA’s scope
Create a clear document outlining your PWA’s purpose, type (basic or advanced), and defined scope. Share this document with stakeholders and development teams to ensure alignment before the development process begins.
Step 2: Build the app shell
The app shell forms the foundation of your PWA’s user interface. It comprises the minimal HTML, CSS, and JavaScript needed to render your app’s basic layout and navigation. Separating the app shell from dynamic content ensures that your PWA loads quickly, even on slower network connections.
Here’s how you can build the app shell for your PWA:
- Create a basic HTML layout with key sections like header, content area, and footer
- Develop a separate CSS file to define the layout, colors, and other visual properties to give your application a consistent look and feel.
- Create a JavaScript file to handle any dynamic behavior or interactions like toggling navigation menus, handling user events, or fetching data from APIs.
- Add a service worker file to cache shell files for faster load times.
- Import/register service worker in index.js.
- Pre-cache all assets needed for the app shell in the service worker’s install event using cache.add().
- Fetch cached shell files first in the service worker’s fetch event handler.
- Test app shell loads fast without network.
- Keep the app shell lean and lightweight to maximize performance.
- Incrementally add pages and advanced functions.
You can use build tools and task runners like Gulp or Webpack to automate the generation and optimization of the app shell files. These tools help you minify and bundle the HTML, CSS, and JavaScript files related to the app shell. Additionally, Chrome DevTools and Lighthouse can be used to debug and optimize the performance of your app shell.
Step 3: Develop the front-end of your progressive web application
Once you have established the app shell, it’s time to develop the front-end of your PWA. To build responsive and interactive user interfaces, use modern web technologies such as HTML5, CSS3, and JavaScript frameworks like React, Vue.js, or Angular.
Here are some practical tips to keep in mind while building the front end for your PWA:
- Use responsive design principles to ensure your PWA works well on all device sizes and orientations.
- Optimize for performance – minimize HTTP requests, enable browser caching, lazy load images, etc.
- Use web app manifests and meta tags for adding to the home screen, splash screens, and theme color.
- Follow accessibility best practices for color contrast, font size, focus states, etc.
- Provide engaging micro-interactions and smooth animations to delight users.
- Test on emulators for platform inconsistencies across iOS, Android, and desktop.
Step 4: Implement the service workers
Service workers are a fundamental aspect of PWAs, enabling a ‘work offline’ functionality, background synchronization, and push notifications. Implement service workers to cache essential assets and data so your PWA can function even when the user is offline.
Here are some practical tips for implementing service workers in your PWA:
- Register service workers early to control page loads.
- Cache critical assets like HTML, CSS, JS, images, fonts, etc.
- Display a custom offline page if the internet disconnects.
- Implement background sync to retry failed requests.
- Handle fetch events for network requests.
- Manage cache versions efficiently.
- Lazy load non-critical assets.
- Precache assets during service worker install for a better first-load experience.
Tools like sw-precache, sw-toolbox, and Workbox simplify the process of implementing service workers by providing pre-built functionality and reducing the boilerplate code required.
Step 5: Create a web app manifest
The web app manifest is a JSON file that provides metadata about your PWA, including its name, description, icons, and preferred display mode. Create a manifest file and include essential details such as the start URL, display orientation, and theme color.
Define icons of various sizes to ensure your PWA looks excellent when added to the home screen on different devices. By including a web app manifest, you can enhance the discoverability and usability of your PWA, making it feel more like a native app to users.
Here are some tools for creating a web app manifest for your PWA:
- Chrome DevTools
- PWABuilder
- Web App Manifest Generator
- Manifest Generator
- Web App Manifest Viewer
- Sitebeam
- Manifest Validator
- Bubblewrap CLI
- PWAManifest Editor
Step 6: Add push notifications
Push notifications are a powerful tool for engaging users and driving re-engagement with your PWA. Integrate push notification functionality using service workers and web push APIs. Implement personalized notifications, subscription management, and analytics tracking to deliver timely and relevant messages to your users.
Here are the practical tips for adding push notifications for your PWA:
- Choose a reliable service provider like Firebase Cloud Messaging for push notifications.
- Implement the Web Push API in your PWA.
- Obtain necessary permissions from users for sending notifications.
- Use Service Workers to handle incoming push messages.
- Personalize notifications based on user behavior or preferences.
- Optimize notification timing to enhance user engagement.
- Ensure compatibility across different browsers and devices for seamless delivery.
Step 7: Optimize performance
At this point, it’s time to implement progressive web application development best practices to optimize its performance. Here are some practical tips for the same:
- Minimize HTTP requests by combining and minifying CSS and JavaScript files using tools like Webpack or Gulp, and use sprite sheets for images.
- Optimize images through compression using tools like ImageOptim or TinyPNG, and implement lazy loading with libraries like Lazy Sizes.
- Enable caching, both on the browser and server-side, and use a content delivery network (CDN) to speed up content delivery.
- Minimize DOM manipulation and optimize the critical rendering path to ensure smooth interactions.
- Implement performance monitoring using tools like Lighthouse or WebPageTest to identify and fix performance bottlenecks.
Step 8: Test and deploy your progressive web application
Before launching your PWA, thoroughly test it across various devices, browsers, and network conditions using tools like BrowserStack or Sauce Labs. Conduct functional testing using frameworks like Jest or Cypress to ensure all features work as expected. Perform usability testing with tools like UserTesting or UsabilityHub to gather user feedback and evaluate the user experience. Additionally, carry out performance testing using Lighthouse, WebPageTest, or GTmetrix to identify and optimize any performance bottlenecks.
Once testing is complete, deploy your PWA to a reliable hosting platform that supports HTTPS, such as Firebase Hosting. While PWAs are not typically registered with app stores like native apps, you can still make your PWA discoverable through web app manifests and browser settings that allow users to install the PWA on their home screens. Additionally, use tools like Google Search Console or Bing Webmaster Tools to improve your PWA’s discoverability in search engines.
Step 9: Monitor and update the app
The work doesn’t stop after deploying your PWA. Continuously monitor your app’s performance, user feedback, and usage metrics. Use analytics tools to track user engagement, conversion rates, and retention metrics. Gather insights from user behavior to identify areas for improvement and prioritize updates accordingly.
Regularly updating your PWA with new features, bug fixes, and performance optimizations is important to keep it relevant and competitive.
By now, you have got a basic understanding of how to create powerful web experiences with PWAs. Now, let’s see how popular brands have benefitted from building progressive web applications.
Popular brands that have embraced PWA
By adopting PWAs, many companies have revolutionized how customers interact with their platforms, offering seamless performance across devices without downloading traditional apps. Let’s look at some of those brands and understand the impact of their PWAs.
| Brand Name | Benefits of PWA |
| Forbes | Sessions per user increased by 43%, 6x increase in readers completing articles, 2x increase in engagement rate |
| Alibaba | 76% higher conversions,14% more monthly active users on iOS; 30% on Android, 4x higher interaction rate from Add to Homescreen. |
| Flipkart | 3x more time spent on site, 40% higher re-engagement rate, 70% greater conversion rate via Add to Homescreen, 3x lower data usage. |
| BookMyShow | 80% increase in conversion rate, PWA 54x smaller than Android and 180x smaller than iOS, 2.94 seconds to load and checkout within 30 seconds. |
| Trivago | 150% increase in engagement, 97% increase in checkouts. |
| Tinder | 61% decrease in loading time, 90% smaller in size compared to a native app. |
| 40% time spent on the app by users, 60% increase in user engagement, 40% increase in user-generated revenue. |
While the success stories of popular brands embracing progressive web applications are inspiring, you can’t ignore the challenges of building and deploying PWAs. Understanding these challenges will better prepare you for PWA development.
Challenges of progressive web app development
As with any technological advancement, building PWAs comes with challenges. Let’s explore the hurdles you may face when creating PWAs and possible solutions to overcome them.
1. Ensuring platform support
One of the primary challenges in developing a progressive web application is ensuring compatibility across various platforms and devices. Different browsers may interpret code differently, leading to inconsistencies in user experience.
To address this, thorough testing across multiple browsers and devices is crucial. Using tools like BrowserStack can help simulate different environments, allowing you to proactively identify and rectify compatibility issues.
2. Managing service worker updates
Service workers, integral to PWAs for offline functionality and caching, present their challenges, particularly concerning updates. Ensuring service workers are updated promptly to reflect changes in your application can be complex.
Implementing versioning and cache-busting techniques can help manage updates effectively. Additionally, leveraging tools like Workbox.js simplifies service worker management by providing pre-built functionalities for caching and handling updates.
3. App Store distribution
Unlike native applications, PWAs don’t rely on app stores. While this offers greater independence, it also poses challenges regarding discoverability. Without a centralized marketplace, promoting your PWA becomes difficult.
Leveraging social media, search engine optimization (SEO), and progressive web app directories can increase visibility. Additionally, integrating “Add to Home Screen” prompts encourage users to install the PWA directly from the browser, bypassing app store needs.
4. Performance optimization
Performance is a non-negotiable in delivering a seamless user experience but optimizing performance in PWAs can be challenging. Network speed, device capabilities, and application size can significantly impact performance.
Techniques like code splitting, lazy loading, and image optimization reduce load times and improve responsiveness. Continuous monitoring using tools like Lighthouse helps identify performance bottlenecks and implement optimizations iteratively.
5. Offline functionality
One of the defining features of PWAs is their ability to function offline, but implementing robust offline support presents challenges. Ensuring that essential resources are cached for offline use while managing cache size requires careful planning.
Strategies like selective caching and background synchronization optimize offline functionality while minimizing storage usage. Additionally, providing users clear feedback on their offline status enhances the overall experience.
6. Security concerns
Security is paramount in any application, and PWAs are no exception. With sensitive data potentially being cached on the client side, securing communication channels and data storage is critical.
Implementing HTTPS to encrypt data in transit and employing secure storage mechanisms mitigates security risks. Regular security audits and updates ensure proper identification and cure of security vulnerabilities, safeguarding user data and application integrity.
On the one hand, there are attractive benefits your business may enjoy by building a progressive web app; on the other hand, there are these challenges. So, how do you decide if progressive web application development is right for your business?
When and when not to consider building PWAs?
You should consider building PWAs for your business when:
- You want to enhance user experience across devices.
- Your audience expects fast loading times and offline access.
- You aim for higher engagement with push notifications.
- You seek improved SEO and discoverability.
- You prefer easier distribution without app store restrictions.
- You intend to reduce development and maintenance costs.
- You value the flexibility to update without user downloads.
- Your application demands seamless integration with device features.
- You target emerging markets with limited internet connectivity.
- You prioritize security with HTTPS protocol.
You should not consider building PWAs for your business when:
- Your target audience primarily uses older devices or browsers lacking PWA support.
- Your business heavily relies on platform-specific functionalities.
- You require extensive offline capabilities beyond what PWAs can offer.
- Your business model depends on tight integration with native device features.
- You prioritize user engagement features that are only feasible with native mobile apps.
- You lack the resources or expertise to maintain and optimize a PWA.
- Your industry or niche demands compliance with strict security or privacy regulations.
We at Simform consult with businesses to determine their potential ROI from progressive web app development and help them determine if it’s the right choice for them. If you have an existing website and want to understand the viability of converting it into a PWA, get in touch with our consultants for a detailed analysis.
How does Simform help bring PWA ideas to life?
Turning PWA ideas into reality requires a strategic and experienced development partner. Let’s analyze a couple of customer success stories to witness how Simform’s expertise and innovative solutions have played a role in bringing PWA concepts to life.
#1. A furniture retailer decreased its eCommerce store loading time by 11.6% and increased its conversion rate by 30% by moving to PWA
The client is a leading furniture retailer with a revenue of $100 million annually who wanted to modernize its eCommerce platform and digital shopping experience.
Challenges
The client wanted to improve the mobile performance of the eCommerce store for an improved digital shopping experience. However, while optimizing the digital shopping experience, the client didn’t want to miss out on the current performance and speed benchmarks.
That’s where the client wanted to adopt PWA to increase the lead and conversion rate, minimize the bounce rate, and optimize speed and performance.
Solutions
We used the app shell model to architect a PWA for the eCommerce storefront. The app shell allows critical resources to be loaded faster and uses lazy loading. All these aspects contributed to faster loading times, improved the user experience, and gave users a native-like feel. As the eCommerce platform shared thousands of components, our team used a component-driven design, which is reusable.
Also, to keep the peak performance intact, we used browser-side caching with the Webpack plugin to collect the dependencies of critical routes and precached these routes. Lastly, our developers used service workers to cache the routes that were important but not critical. It allowed serving the PWA to users directly from the cache under all network conditions, which resulted in an 11.6% decrease in the loading time.
Key results
- 11.6% decrease in loading time across all pre-cached pages.
- 30% increase in conversion rates.
- 2.94 seconds to load PWA and enables checkout within 20 seconds.
#2. A tweet-driven market intelligence solution for the pharma industry captured 500 tweets every 2 hours by moving to PWA
The client is a leader in the pharma industry and wanted to build a tweet-driven market intelligence solution that curates views of Key Opinion Leaders (KOL) in the healthcare and life science domain from 25,000 sources.
Challenges
The client wanted to build a data-driven analytics platform to analyze and capture millions of raw tweet data into real-time insights and time-saving analysis. So, the first challenge was implementing a data-retrieval mechanism to retrieve millions of tweets from 1000s of Influencers. The second challenge was to design microservices to translate millions of Tweet data into the desired structure. The third challenge was to fine-tune the performance of the constantly growing Tweet database. Lastly, the client wanted to protect data, code, and other confidential information in a remote work environment.
Solutions
Our team integrated Twitter Historical PowerTrack API to archive historical tweet data. We designed a system using this API to fetch this data in batches of 500 tweets every 2 hours. The tweet data was stored in a PostgreSQL database, which we optimized to reduce query response times for displaying KOL data. To minimize data duplication, our developers used serverless functions and ran Python scripts that helped us distinguish tweet data from retweet data. Lastly, we used Bcrypt and principles of least privilege to secure sensitive data, code, and confidential information.
Key results
- 100% centralized digital platform for curating information.
- 1000+ data retrieval mechanism to retrieve millions of tweets from 1000s of influencers.
- 500 systems to capture the data in batches of 500 tweets every 2 hours.
Why choose Simform for progressive web app development?
Developing a progressive web app that delivers an app-like experience takes skill and know-how. While the technology is robust, bringing a PWA successfully to market is easier said than done.
That’s where working with an expert PWA development company like Simform can make all the difference. With 14+ years of experience building high-performing, scalable PWAs, Simform has the technical prowess and strategic vision to turn your web app into a market success story.
Here’s why you should choose Simform as your progressive web app development partner:
- A customer-centric design and development process that starts with your business goals
- PWA best practices built in for speed, responsiveness, and offline functionality
- Ongoing technical support and maintenance to keep your PWA at peak performance
- A track record of successful PWA launches on e-commerce sites, web apps, and more.
Ready to build your next-gen progressive web app? Contact us today to schedule a 30-minute free consultation.