Let’s now look this ecosystem with a more granular detailing. I will start with my favorite: React native navigation.
Navigation in React Native
In case if you don’t know this, navigation in react native is considered a difficult feat on React native. What a lot of people don’t know is that there literally hundreds of solutions available to implement navigation in React native.
I am listing here the default and other high performing navigation solutions.
React native itself provides us with 3 navigational solutions:
- Navigator
- NavigatorIOS
- NavigationExperimental
Note: NavigationExperimental has long been deprecated.
Simform is a leading mobile app development company. Our expertise include creating hybrid apps, native mobile apps, progressive web apps, and more that bring user experiences to life. To create highly intuitive, high-performance mobile apps, get in touch with us right away.
Javascript based implementation modules for Navigation in React Native
As opposed to NavigatiorIOS or any other natively written module, javascript based modules are completely written in Javascript. To build a truly cross-platform application using a high-performance javascript based module makes a lot more sense. Some of the most popular modules in this category are:
React Navigation
Currently one of the most widely used navigation library in React native apps, React Navigation is an improved version of React Native Navigator, Navigator Experimental, and Ex-navigation.
React Native Router Flux
One has to love RNRF (React Native Router Flux)! The reason why I am saying that is “simple”. I mean, literally “simple”! RNRF separates navigational logic from the app’s UI. If you aren’t using Redux in your app, you would be forced to follow architectural antipatterns by mixing UI and your business logic.
RNRF not only simplifies but, it also brings amazing navigational experiences as well.
Newer versions of React Native Router Flux are built with React Navigation. It is a robust library written in Javascript which is still widely used by many developers.
Native implementation modules for Navigation in React Native
Re-route Native
Written in Reason, Re-route native is another navigational library developed by Callstack developers. According to Mike Grabowski (CTO at Callstack), the main inspiration of the library was taken from React Navigation. It has a full-typed interface which will ensure that you will not misspell any props. Moreover, it supports native gestures by default so that you don’t have to do heavy grunt work on javascript thread for implementing the same. Animations supported by Re-route native completely runs on declarative Animated API so that you can override your app’s screens in and out transitions.
Native-navigation
Devs at Airbnb wrote native-navigation to provide a ‘native’ component for navigation in React native. Built on top of iOS and Android, it provides a native-like experience for to your apps. If you are building a react native app, do consider Native-navigation as one of the possible solution to your navigation woes. If you have a decent experience of working with any of the native platforms (iOS, Android), you would find this library amazing to work and build with.
Wix Navigation or React Native navigation
Wix navigation is another promising navigational component when it comes in giving towards building native navigational experience within React Native based apps. On the top of that, Wix Navigation also comes with an optional support for Redux out of the box. With Having provided with Redux integration and support, Wix React Native Navigation allows developers to seamlessly integrate navigational or manage routing state of their overall application.
React Router Navigation
React Router Navigation focuses on keeping you focused on the components and add mobile navigation on top of it. It also deeply supports material design guidelines for you to build your app with a true native android navigational experience.
Other Navigation Modules for React Native
React Native Scrollable TabView (Android Only)
React Native Scrollable TabView is an amazing component for implementing navigation in Android. It was initially started by Brent Vatne and now is maintained by Eugene Sokovikov.
React Native Animated Tabs
React Native Animated tabs is helpful in the implementation of Navigation between tabs in your React Native apps.
Local data Storage in React Native

React Native has some options for database using which you can either store your data locally or dynamically.
It is quite noteworthy, and I think most would agree with me on the fact that most apps need offline-online sync support. Sometimes we need it to store data locally and then sync online, sometimes we need it to properly cache, store information that could span from a simple E-commerce page to a video. Hence, understanding your ecosystem in terms of local database support takes the center stage. We have written a pretty detailed blog spanning react native local storage.
Major databases that span React native’s local storage ecosystem are:
- Realm
- Firebase
- SQLite
- Couchbase
- PouchDB
React-native-storage
React native storage is a wrapper for Async storage that helps React native apps to:
- Support size controlling
- Automatic expiration of data
- Automatic syncing
- Querying batch data
SQLite
SQLite is popular, no doubt there! SQLite offers a self-contained, zero configuration database engine for React native. Even in our poll of the React Native databases, more than 40% react native developers preferred SQLite.
React-native-sqlite-storage is library specifically designed to be worked on both iOS and Android.
WatermelonDB
Watermelon is an observable abstraction on top of SQLite (or an arbitrary database) which let developers connect data to components and have them update automatically.
React Native iCloudStore
React Native iCloudStore is an alternative to AsyncStorage API in React native for iOS. It is a wrapper around iCloud Ubiquitous Key-Value Store and mimics the same android based API as AsyncStorage.
Realm
Realm is an alternative data storage option to CoreData framework, SQLite and other key-value storage options such as AsyncStorage. The Realm library for React Native leverages a custom database which is suitable to store a tremendous amount of data up to 10,000+ records.
PouchDB
PouchDB enables developers to store their application data locally while offline thereafter synchronizing that data with CouchDB when the application is back in online state. This way PouchDB keeps the user data in sync irrespective of whether the user is logged in or not.
This library is a hacky way to run PouchDB with your React native app.
Couchbase Lite
Couchbase Lite is an open source NoSQL database for iOS/ Android-based devices. With Couchbase lite, developers can add sync and data persistence in a React Native app.
Backend for React Native

Firebase
Firebase is a backend as a service, real-time database, and offline database and a lot more to the mobile world. For the sake of simplicity, reduced learning curve, and easy mid-level-scalability use cases developers love it.
Firebase storage for mobile applications is backed by scale, security and network resiliency.
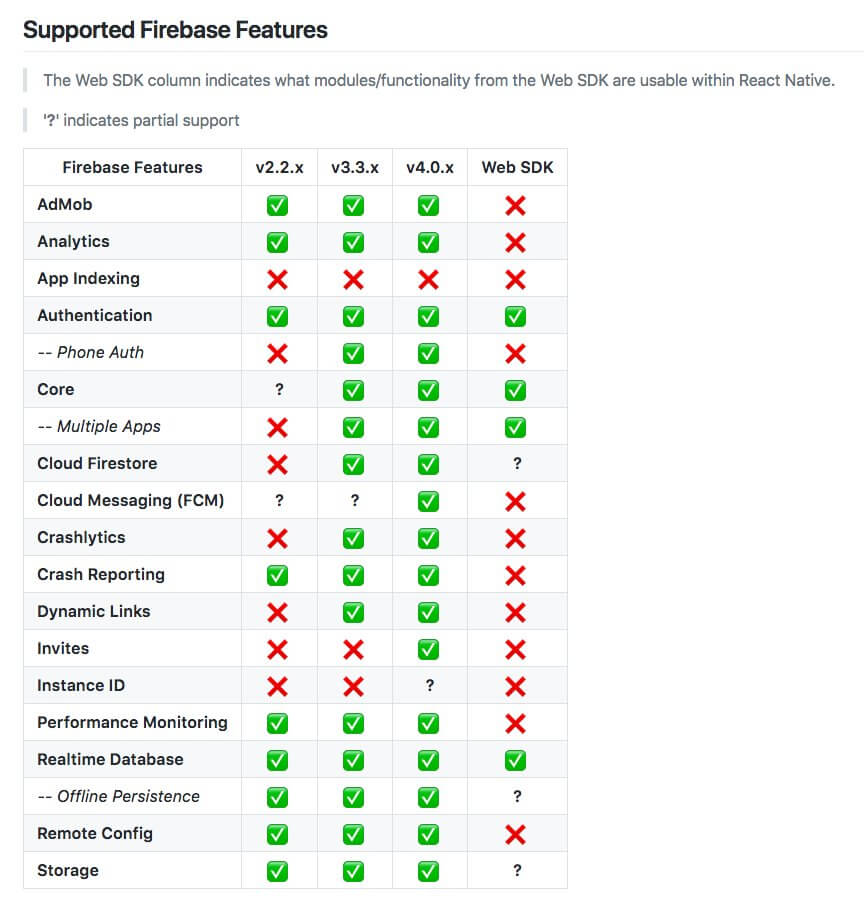
If you are looking forward to use Firebase in your React native apps, you should definitely check out RNFirebase. It basically adds a layer on top of native Firebase libraries to help build React native apps with Firebase even simpler. For those of you who have used Firebase web SDK to build React native apps would even observe a 2x increase in the performance as well.
Here’s a much more in-depth look at RNFirebase in terms of what features do they support:

As you can see above, the Web SDK had a lot of shortcomings that RNFirebase covers.
Baqend
Baqend is a serverless Backend-as-a-service development platform used for building mobile apps. The platform uses Redux as a state container, Redux Baqend container for comfortable use of Redux with Baqend, and finally provides a fully managed backend as a service.
The backend as a service also offers:
- Scalable API services
- DDoS protection
- Automated caching
- Data storage and real time querying
- User management and access control
RNBack
RNBack is a mobile backend as a service for React native applications. Once you create a backend on RNback, your mobile SDK gets generated. This SDK associates your React native application with the backend. RNBack also provides powerful serverless functions as well.
Feather
Feather facilitates REST and real time APIs for mobile applications. For React native this means that you can production grade backends and API services in just a few days.
GraphCool
GraphCool is a serverless backend-as-a-service framework based on GraphQL(REST API’s alternative). The framework has building blocks that can be leveraged for developing data-centric and modern GraphQL APIs. GraphCool also provides:
- Managed infrastructure
- Dev collaboration
- Backup capabilities
Primary reason why developers often choose GraphCool is for the speed of execution. What I personally liked about GraphCool is that they open sourced GraphCool to even make sure that you won’t face vendor lock-in.
The framework is backed with a comprehensive collection of different building blocks which covers the entire spectrum of developing data-centric and modern GraphQL APIs such as GraphQL database, powerful permission system and GraphQL subscription API.
It also offers integration with various third-party tools and services, authentication and many more.
React Native Database – Choosing the right database for your React Native app
I have spoken to nearly a thousand developers and product makers about React native. From what I observed, very few actually knew about the diverse react native ecosystem. I saw so many people working with poor CLIs, outdated and underperforming libraries, etc that I thought “Hey! Why not just write one blog post which will help these people understanding the ecosystem of React Native?”.
From my years of experience in mobile app development, I ended up writing this blog post, which has been shaped by many opinions and countless suggestions that will help you understand the end-to-end ecosystem of React native.
Note: In some specific cases like in-app payment SDKs, you might think that you can simply write a wrapper around and would be fine. But, the reality is far from that. At the end of the day you have to write and maintain this wrapper, and things break.
Ecosystem Map of React native ecosystem

Authentication and Authorization
 Auth0 for React native
Auth0 for React native
To secure your app against unauthorized access, you can use Auth0’s React native SDK.
React Native App Auth
This library is a react native bridge for Oauth and OpenID connect providers. As of writing this blog post, the following providers are compliant with OpenID:
- Identity server4
- Identity server3
- Okta
- KeyCloak
There are many other benefits of using this library. Some of which you can read through from their Github’s page.
OAuth
OAuth is an open standard based token-based authentication and authorization framework which allows an end user’s account information to be used by different third-party services, such as Facebook, Google etc. without exposing the user’s password.
React Native Simple Auth is an iOS wrapper based on OAuth service developed by Adam Mcgrath(Technical architect at IG) which provides authentication for all social media services for React Native.
Deep Linking with React Native
Branch.io
This is one of my favorite tool to implement deep linking with React Native apps. It provide you with URL shortening option which is rarely offered by other deep linking players. If you are using Expo, you should know that Branch supports Expo out of the box.
Firebase Dynamic Links
Creating dynamic links on iOS and Android is extremely easy with Firebase Dynamic Links. You can even prompt a user who receives a deep link to download the app as well.
CleverTap
Clevertap is another provider that has a dedicated SDK for deep linking of React native apps on iOS and Android. However, the deep linking documentation is not detailed, might cause an extended learning curve or random issues.
AppsFlyer
If you don’t know about it yet, Appsflyer is the ultimate authority on mobile ad attribution. Personally, I haven’t used their Appsflyer SDK for React native, but it looks promising.
UrbanAirship
If you are planning to deep link your content with push notifications, Urbanairship can help you deliver deep links at scale(literally in billions!). They have a React native module that I have already listed in the blog post post before, but it’s worth checking out again if you are planning to use it for deep linking.
React-native-deep-linking
React-native-deep-linking is a route matching library that allow developers to handle deep links within their React native apps.
React-native-deeplink
This an open source contribution made Bin Zailani. React-native-deeplink works with both iOS and Android and enables launching a React native app by tapping a URL from a SMS, email or even a web browser. It uses HTTPS protocol by default for both iOS and Android. Android has deep linking, whereas iOS is a universal link.
React-native-deep-link
I am referencing this library, specifically for those of who you are planning to Redux with your React native apps. Rather than having to handle deep links manually, react-native-deep-link is a ready made package to handle your deep links. This library is available for both, iOS and Android.
PushWoosh
Pushwoosh enables Deep linking of react native app pages, push notifications and app message interactions.
Virtual Reality in React Native
React VR
React VR facilities the creation of user interface and 3D scenes in virtual reality. It was built on top of Mozilla’s Web VR. Such dependencies of React VR makes it a bit fragmented, but on the other hand, it still fulfills its purpose.
React native 360
This is a framework for Google VR Cardboard SDK to work with React native on iOS and Android. It basically is a wrapper around Google VR Cardboard SDK show 360-degree panoramic photos. React native 360 also uses OpenGL to support 360 video.
As of writing this blog post, the iOS port only supports testing with real devices.
Viro VR
Viro VR is a cross platform solution that works with React native to build immersive VR experience. It uses a custom rendering engine on top of React native to generate these VR experiences.
Augmented reality in React native
Viro AR
The AR solution offered by Viro Media helps developers setup AR capability in their apps in less than 10 minutes. The current version of Viro AR doesn’t supports Android ARCore as of now, but as mentioned before it can be safely used as an alternative to Apple’s Scenekit.
React-native-ARKit
If 3D programming is something that you aren’t very familiar with, you should definitely take a look at this React-native-ARKit. But, it only works with iOS.
Expo AR
Expo’s AR API for iOS allows developers to create AR scenes using Javascript and three.js library. Expo has already been greatly appreciated by React native community, and having an AR component just makes it even better.
Augment Player SDK
Augment has created an AR SDK for iOS and Android that you can integrated within your react native app to get AR features. One thing to note about Augment’s SDK is that you would need a real device to test it.
Argon
Argon.js was built to facilitate AR experiences on web browsers. Argon Three StarterKit is Geopose StarterKit with argon.js and three.js that leverages Argon on iOS and Android. It fetches information leverage native camera modules and sends the fetched information over a bridge to Argon.
React Native vs Ionic – Comparing Performance, User Experience, Application size etc.
Security/ Encryption in React Native
In any mobile application, it is an absolute necessary to store confidential data of user without giving any access to the third person. While React Native does provide an AsyncStorage API for storing data locally to the mobile device but it is not secured. Henceforth, It is very important to secure mobile data with the help of some external third-party libraries.
Looking at the React native’s ecosystem for security, I will below list libraries that you can consume within your React native app to make it more secure.
React Native Keychain
React native keychain is a matured and well maintained library to store generic Internet information and password in your React Native app. It works well in both iOS and Android.
React Native Sensitive Info
React Native Sensitive Info is a library for encryption and security in React Native. For iOS, it uses Keychain for storage which is secure. On the other hand, it uses Shared Preferences for storage in Android which is not secure. However, it has a branch (link) which uses Android store for storage and encryption which is secured.
Text Editors of for React Native
 Nuclide
Nuclide
Nuclide is one of the most recommended IDE for developing applications in React Native. It comes up with a built-in support for Javascript – specifically React Native. One of the best advantage that comes with Nuclide is that it gives you all great features of Flow such as Autocomplete, Code diagnostics etc. That being said, overall nuclide is a greater relief for developers who primarily deal with apps written in Flow.
Exponent (Expo)
Exponent was developed by an experienced group of developers with an aim to provide a certain set of tools that will help developers in building React Native apps without having the need to write native codebase so that they can stick to their beloved Javascript.
Expo provide two main tools to developers:
- Expo XDE: Expo XDE is a sort of developer tool for creating projects, viewing logs for errors, opening code on mobile, publishing etc.
- The Expo client: An Expo client is an app that lets developers open their projects after the project has been published through Expo XDE.
Deco IDE
Deco IDE is an IDE for React Native with components manager. Deco requires no manual setup to start a project. That being said, Developers can work on their React Native project just after installing Deco. Deco consists of ready-made components to be dropped right in a code. Overall, DECO IDE is an entirely new concept of writing, tweaking and make your code reusable in React Native.
ATOM IDE
Atom IDE is a modern looking text editor which is widely used by React native developers worldwide. It has an active community which is on the lookout to make the IDE rich with more enhancements and plugins. Furthermore, Atom also has some bunch of utilities and JS/ React packages which are meant to made development, even more, easier than ever.
Sublime Text
Sublime Text is another well-built and simplest text editor that you can use for React Native. It also offers a wide range of plugins for extending its functionality.
Webstorm
Built on the top of open source IntelliJ platform, Webstorm is another text editor which offers the tight integration with Local history feature, VSC, code completion for react, built-in debugger and flow support.
Webstorm has a vibrant ecosystem which support tons of plugins to make life of a developer more easier. In Addition to it, Webstorm also provides an advanced support for JSX and React Native which is helpful in providing helpful coding existence to developers while coding in React Native or React.
Visual Studio
Developed by Microsoft for Windows, Linux, and OS-X, Visual Studio Code is an amazing open source editor with built-in features such as syntax highlighting, intelligent code completion, snippets, debugging, embedded GIT control and code refactoring.
When it comes to React Native, VSCode has a React Native Tools extension which allows you to use and execute React Native Code from command palette and debug code easily through the editor itself.
XCODE
Using Xcode is pretty common for native iOS developers, however, you can also use this extremely user-friendly IDE to build react native apps as well.
React Native vs Swift – A Side-by-Side Comparison for iOS Application Development
State Management in React Native
MobX
MobX provides the functionality to update and manage the app state used by React. What makes it a good candidate for state management in React is its simplicity and testability. It also has a short learning curve, so things like async functions and computed values are already handled behind the scenes.
Redux
Redux is a predictable state container for Javascript. A JavaScript framework for managing and maintaining application state usually used in conjunction with other frameworks to build applications.
Relay
A powerful framework for building data driven applications, Relay is powered by the touted REST successor GraphQL. Devs usually chose either of these two, but it is worth noting that you can use them in complement to each other as well.
Alt
Unidirectional, isomorphic and boilerplate free way to manage your React native apps. I used to use Alt in a lot of projects before Redux came into picture.
Debugging tools in React Native
Chrome developer tools – The simplest way of debugging React native code is to use Chrome. You don’t need to install any other apps. Press ⌘+D on iOS simulator, ⌘+M on Android emulator, or shake real devices, you will see the in-app developer menu. Tap “Debug JS Remotely”.
Reactotron – Reactotron is a desktop app that allows you to debug React and React Native apps. Some of its key features include inspecting, modifying, and subscribing to the app state, tracking HTTP requests made through the app, benchmarking the app performance, and tracking errors. If you’re using Redux, you can even dispatch actions and track sagas from within Reactotron.
Testing and Automation Tools in React Native
Detox
Developed by Wix for React Native, Detox is an end to end testing library that help developers to test and simulate user behaviour on the basis of user’s interaction to the app. Best part is that it comes with multiple device configurations, permissions, notifications etc. that a user can expect from an app.
Enzyme
Developed by AirBnb as a Javascript testing utility for React, Enzyme is useful to assert, manipulate and traverse output of a React component. It has an intuitive and flexible API which is built by mimicking JQuery API for DOM manipulation.
It is compatible with almost all test runners and libraries out there.
Mocha
Mocha is Javascript test framework which runs on Node.js and browser. It was built to make asynchronous testing easier and fun. Mocha-react-native helps you to easily setup Mocha tests with React native.
LOKI
Loki is a lightweight tool for Visual Regression testing in StoryBook.
Bitbar
Bitbar is a cloud based mobile testing framework for automating and testing React Native apps. It supports many open source testing tools such as Appium, XCUITest, XCTest, Espresso, Calabash and many more. Bitbar also provides a REST API support for integration of various CI/CD tools such as Jenkins, Travis CI etc.
Appium
Appium is an open source test automation tool which allows developers to test native, hybrid and mobile web apps. When it comes to React Native, it allows you to run fully automated tests on emulators, actual devices, and simulator.
Robotium
Robotium is pretty decent test framework to write robust automatic test UI cases for applications developed in Android. With Robotium, Developers have the feasibility to write functions and different acceptance test scenarios for testing Android applications.
Jest
Jest is a standard automated Javascript test runner maintained by Facebook. While using Jest to test a React Native application, developers are required to write a snapshot test that will save the output of a rendered component to file and compare that components output to the snapshot on consecutive runs. This method is very useful in observing any behavioral change in components of an application.
Jasmine
Jasmine is an open source testing framework for React Native more specifically Javascript on its whole.
Bridge
Bridge provides you the complete native API access in your React Native app by executing your JS code into node.js so that you can hassle-freely test it mock free without having to dig into the native code. It goes handy when you are using testing tools such as Detox and Mocha testing framework.
Tools for Performance Monitoring and Crash reporting in React Native
New Relic
New Relic for Mobile Apps is deeply integrated with New Relic for web and mobile browser applications. It shares the same one-screen view, making New Relic’s combined services and capabilities the only solution to monitor software, no matter where it’s running in an app server, browser or mobile device. There’s an open source library called React native New Relic by Wix developers that is worth checking out.
Fabric Answers
Fabric answers let you keep an eye on real-time statistics about how your app is being consumed by your users. This will include the number of active users, retention rate, session length etc. The fabric also has built-in Crashlytics which is useful to track and report the crashing of an app.
BugSnag
BugSnag is a tool which helps React native developers to quickly resolve native and JS errors by capturing real-time exceptions from mobile applications. It offers two real-time APIs to track bugs:
- The Notifier API – The Notifier API of BugSnag is mainly used to alert it whenever any error or exception is tracked
- The Deploy tracking API – The Deploy tracking API of BugSnag tracks multiple deploy versions of an app to keep developers informed about the deploy version in which the error was caught
Sentry
Sentry provides open source error tracking that shows you every crash in your stack as it happens, with the details needed to prioritize, identify, reproduce, and fix each issue. Here’s the link to React native SDK if you are feeling lazy today.
Pleak
Pleak is an upcoming performance monitoring tool for React Native apps. Their beta release will be out for trial soon. You can sign up on their official website to get notified about the release.
Still want to understand your ecosystem in terms of local database support?
Tools for Continuous Integration and Deployment

Here are some really cool CI/CD tools that you may consider using in your React native project:
AppHub
The AppHub service allows a developer to combine one or more microapps together with global navigation and a common mechanism for user authentication.
Microsoft Codepush
CodePush is a cloud-based service by Microsoft which seamlessly provides React Native developers to deploy over-the-air updates directly to their user’s device. It acts a central repository so that developers can publish or deploy their changes to HTML, CSS, Javascript and images.
With CodePush, developers find a great deal for pushing bug fixes to their app without having the need to upload the newest version directly on appstore or to wait for users to update their app version.
Bitrise
Bitrise is a great tool for Continuous integration in React Native. It allows you to run your tests, build the app anytime code is merged in and automatically push the app to end user’s devices while deployment. The best feature of Bitrise is its ability to be integrate with bunch of services in every step of your development portfolio.
BuddyBuild
BuddyBuild is a continuous integration (CI) and continuous deployment (CD) platform that helps developers to seamlessly build, integrate and push the live updates to the app over the air without having to worry about the integration process.
Fastlane
Thinking DevOps? Fastlane builds continuous deployment pipeline for mobile apps. Though this solution works well with React native, it does often gets a bit difficult to setup.
CircleCI
CircleCI is cloud based system for Continuous integration and deployment of native apps. While working with CircleCi, developers have an access to projects, builds or artifacts. It’s a complete out of box solution for continuous integration that needs minimal configurations or adjustments.
TravisCI
Travis-CI is another sophisticated and well built automation tool that help developers help in understanding whether the application they are working on is fully tested and reported according to the build sequences they had configured. Having said that, Travis CI is a continuous integration tool which aids with the speed of development in React Native.
Fabric Beta Deployment
Fabric is used to catch crashes in both beta builds and apps live on production. It is helpful in tracking user metrics such as devices being used, retention, daily users etc.
WatchMan
WatchMan is a wonderful tool which can detect when your code changes thereby providing an automatic build and push update facility. This facilitates developers fastly deploy their code without having to refresh the code manually. It is one of the most helpful tools available for React Native and is open source.
Watchman can also made to work with storyshots to automatically generate UI snapshot tests so that developers can both build the view and write tests for it at the same time.
NeverCode
NeverCode‘s API might be crazy helpful for you to implement continuous integration for your React Native build. The best part is it doesn’t require you to write your code twice. Instead it will scan your repository and let you configure your build from it.
Payment providers for React native apps
 React-native-paypal
React-native-paypal
Though not an official commit made by Paypal, React-native-paypal by Matt Foley goes to great lengths to support React native with Paypal and supports both iOS and Android platforms.
Tipsi-Stripe
Similar to Paypal, Stripe isn’t backing an SDK for React native either. Thankfully the folks at Tipsi have created a wrapper (Tipsi-stripe) that helps you safely integrate Stripe with your apps.
RazorPay
Thankfully, RazorPay has created a React native wrapper for iOS and Android apps that facilitates making payments from the app itself. If you are looking for a payment provider that has an official support, Razorpay is something definitely worth checking out.
I still don’t know the reason why these giants like Paypal and Stripe aren’t committed towards building a SDK for React native, but hopefully the situation should change real soon.
Tools for Push Notifications in React Native
SendBird – SendBird provides the chat API and messaging SDK for in-app messaging on your mobile apps and websites.
Urban Airship – This library is a Github module in React Native to seamlessly integrate push notification services with the apps (be it iOS or Android) developed in React Native. The module is designed to be as cross-platform therefore it is possible for developers to leverage it using the same codebase on both platforms.
React Native Push Notifications – Useful to implement local as well as remote push notifications in React Native for both Android and iOS.
OneSignal Push Notifications – A module for implementing push notifications in React Native.
PushWoosh – For integrating Push notifications in React Native using PushWoosh service.
JPush – JPush is a proven large-scale APP push platform that delivers more than 500 million messages daily. They have a dedicated React native SDK that you can use to easily build push notification services.
Pushbots – PushBots allow your React native app to send Push notifications to any mobile platform just by accessing the dashboard.
Localytics – Provides in-app, e-mail, and remarketing campaigns. Allows you to trigger instant notifications through Localytics Push API, with joint sessions, events, and profile data to easily create and define target segments.
UI Frameworks/ libraries/ Boilerplates
React Native Pop Menu
Built by developers at Instea, React Native Popup menu is an easy-to-use and customizable popup menu for React Native on iOS and Android. The library has recently crossed over 500 stars on Github and is actively contributed by React Native community members from time-to-time. Aside from React Native mobile, It also works on React-native-web and Universal Window platforms app.
React Native Paper
React Native Paper is developed by developers at Callstack.io with an aim to provide a material design component for React Native apps on both Android and iOS. Paper boasts of well crafted and beautifully designed Material Design components which gives you exactly (yes exactly!) the same feel on both Android and iOS platforms. Team at Callstack had announced that they will be adding more exciting components such as Buttons, ToolBars, Papers etc. in its upcoming version. All-in-all if you are a great fan of Material Design (like me) then you should give React Native Paper a try.
Carbon-UI
Carbon-UI is a material design library for React native apps that works well on all platforms(iOS, Android), and is extremely customizable when it comes to theming, animations and grid systems.
Ignite CLI
Here’s the thing about React native, there are so many parts, so many updates and a myriad of things to take care of for devs. Thankfully, we have Ignite CLI, a React native toolchain that is highly adaptive to your projects. If you are starting a new React native project, this should be on your checklist.
Next-Frame
Developed by Kyle Corbitt, Next frame is a library that helps your app break background tasks into chunks so that they don’t block UI operations. Next frame helps you build really high performance user interfaces. I would note that the codebase hasn’t been updated since 2016, but you can derive great performance just by minor modifications.
React-Virgin
React-Virgin is a beautiful UI kit for React Native that brings the following UI elements to the table:
- React-navigation boilerplate
- Horizontal and vertical list
- Buttons and headers
- GridView, chat bubble and loaders
Snowflake
Snowflake was originally built as a boilerplate that could help you built a React native app for iOS and Android, with seamless connectivity to Parse(now dead!) and Hapi.
NativeBase
One of the most appreciated UI kits of all time, NativeBase is a cross platform UI Kit solution specifically designed to provide your app a truly native look and feel. It offers you many options to choose from in the form of custom components such as Spinners, Form components and floating action buttons. The best part is that the implementation of these modules are somewhat similar for both iOS and Android platform.
BuilderX
BuilderX is a great tool for both React native designers and developers. All you have to do is to design your app inside of BuilderX, the design would automatically produce a source code for you. Isn’t that amazing?
Shoutem
Shoutem UI is a highly customizable UI kit for React native. It has components that seamlessly integrate with UI and makes it extremely easy to develop complex user interfaces.
Pepperoni’s React native starter kit
Instead of having to build your React native app from ground up, Pepperoni has a React native starter kit that helps you remain focused on your product development by utilising pre-built React native components.
Nachos
Developed by devs at Avocode, Nachos UI is open source, React native based UI Kit made with an aim to provide ready-to-use components in your React Native app.
TeaSet
This is a UI library for React Native strongly focused on features such as content display and action control.
Panza
Diligently Inspired by popular Rebass library, Panza provides a set of commonly used functional UI components for React Native. These components have higher degree of customization and works well in both platforms – Android and iOS.
React Native UI Kitten
React Native UI Kitten is a framework that contains a set of commonly used UI components styled in a similar way. Using this library, you can focus more on business logic – it takes care of visual appearance.
Ant Design Mobile
Ant Design UI is much more than a React Native UI kit, it has many usable UI components such as Modals, navigation menus, etc to name a few. However, I will suggest you to go with its minimalistic usage of the ecosystem since it could also cause a deal breaker in the longer run. The reason being to go minimalist with it is that the repository is filled with issues in chinese language.
React Native Material Design
If you are planning to use physics and animations from material design with you React native app, you should definitely go through Facebook’s official Material design port for React native. I you are looking for something specific to android and found something missing there, there’s a React native material kit and Material React native as well.
React Native Elements
React native elements is set of elements that does not follow any platform specific design language. It is a great component library for building consistent interfaces across iOS and Android devices using React native.
React Native Style Tachyons
Built upon the philosophy of functional styling, React native style tachyon brings user testing and developing UI for a scale. This library is something that you should definitely check if people with varying levels of dev skills are going to work with your React native app. I have seen some devs use this library to design a system that works for everyone, no matter their dev skills.
Lists in React Native

Creating lists can often be one-hell-of-a-ride for React native developers. We spoke about some of these issues in our react native performance blog post. Here are some open source libraries that you can use within your React native app to avoid some of these issues
React-native-largelist
If you have used SectionList before, you would’ve faced some issues that are common with really large list views on React native. React-native-largelist solves these issues that exists with large list views when you are using SectionList, and it has significantly low CPU usage.
AtoZList
A fork of Brett Vante’s ListView, AtoZlist brings enhanced performance to large lists views. You can define and configure list height, cell structure, etc using AtoZlist as well.
React-native-scrollable-list
A scrollable ListView component in React Native. If you ever found yourself in a situation where the list items won’t stretch horizontally, then React-native-scrollable-list is for you.
React Native Sortable List
If you ever found yourself in a situation where the list items won’t stretch horizontally, then React-native-sortable-list is for you. Some really amazing work here by Tim Gibadullin.
React-native-synchronous-list
Last September, Tal Kol spoke about synchronous Rendering in React native. If you haven’t checked it yet, do check it out! React-native-synchronous-list makes it extremely easy to implement infinite scroll through synchronous rendering, which otherwise could be a really huge challenge.
React-native-immutable-list-view
If you have immutable data, nested objects or need better performance with animated screen transitions, React-native-immutable-list-view has been built keeping these three in mind. I have seen many replace ListView, FlatList and VirtualizedList with this library for more fluidity and higher performance.
Animations in React Native
React Native Re-Animated
Developed by Krzysztof Magiera, React Native’s Re-Animated library is a low-level abstraction built on the top of the official Animated API. It provides you much greater flexibility especially when it comes to handling gesture-based Animations. It was first revealed at React Europe conference.
Krzysztof started working on re-animated when he found out that the official Animated library has some limitations when it comes to gesture-based Animations.
In the words of Krzystof,
I started working with re-animated to fix the matter of pan interaction when the object can be dragged along the screen and when released it should snap to someplace on the screen. The situation there is that despite the fact that we are using Animated.event, we could map gesture state to the position of the box and make this whole interaction run on UI thread with useNativeDriver flag, we still had to call back into JS at the end of the gesture for us to start “snap” animation. It is because Animated.spring({}).start() cannot be used in a “declarative” manner, that is when it gets executed it has a “side effect” of starting a process (an animation) that updates the value for some time.
Here’s the video from the Kryzstof’s gesture handler and re-animated talk from the React Europe’s conference.
React Native Interactable
React-native-interactable is an animation library that specifically focuses on animations that are highly interactive in nature. They even have interactive demos available on App stores that you can download on your mobile and see what animations you can build using this library.
React Native Animatable
Planning to use animated visual feedback, animations for system status, connected transition states or even grab user’s attention using animations? React-native-animatable is everything you need.
The React Native Animated Sprite
Ideally suited in the development of general applications and games, React Native Animated Sprite is a feature rich declarative component particularly used for animation, tweening and dragging. It uses React Native Animated class for tweening and React Native Pan Responder for dragging actions.
Lottie
Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time, allowing React native apps to use animations as easily as they use static images. That too without bringing in any performance overhead. Lottie was written by developers from Airbnb, and is one hell of a gem. And it’s beauty is that it renders all animations natively!
MISC Tools
Yarn – A dependency manager tool for React Native.
Flow – Flow is a static type checker that helps prevent Javascript’s natural ambiguity from causing bugs in an application.
StoryBook – With Storybook for React Native you can design and develop individual React Native components without running your app.
React Native CLI – It is a small Node application that offers a simple init command used to create new React Native applications. Using React Native CLI you can create a standard React Native app with all the necessary files and dependencies needed to build an app for iOS and Android and you can open your native projects with Xcode or Android Studio.
Conclusion
While I have tried covering as much as I could, this blog post had to end somewhere. If you feel there’s something in React native’s ecosystem that I missed, feel free to reach out to me on rakshit@simform.com or drop a comment.