Every organization needs a reliable tech stack – a set of tools and technologies to build, deploy, monitor, and test software. A SaaS platform like Canva, which caters to 55 million monthly active users with more than 100 designs created per second, naturally needs a reliable technology stack. And so, when Canva scaled to regions like Brazil, Australia, and Indonesia, they needed a managed cloud service.
As it was essential to automate resource allocation and on-demand instances, they chose Amazon RDS to create a read replica of data with a single click. Canva’s decision to switch to a managed Platform as a Service(PaaS) tech stack like Amazon RDS was driven by the need for scalability, automation, and performance.
Similarly, you’d need a technology stack as a key to enhance software performance. Here is a comprehensive guide on choosing a software stack for your projects.
Tech stack definition & overview
The web application and software development process is driven by the intent of delivering a high-quality user experience. In other words, your software needs to be fast, reliable, and scale according to users’ changing needs.
Tech stack is critical in ensuring higher software performance as it impacts different phases of SDLC. It allows organizations to build, deploy and monitor software applications for enhanced performance. However, effective SDLC requires a tech stack that is,
- Cost-effective
- Scalable
- Flexible
- Easy to set up,
- Provides advanced integrations
Your tech stack needs to be aligned with specific project requirements. It’s not just about which tool you use but a synergy of best practices and technology stack. However, one may argue about the need for a tech stack before investing time and money.
Need for a tech stack in SDLC
The software development life cycle begins with the planning stage. It is a process that involves collaborations and lots of brainstorming. Development teams, designers, research teams, sales, and marketing teams can contribute to the planning stage. So, you need a tech stack to facilitate such collaborations.
Similarly, you will need specific technologies and tools to design the software. The development stage will require a tech stack for both the front and back end. Further, post-development activities like testing, staging, and deploying needs a specific technology stack.
In other words, you need a tech stack at every stage of SDLC. However, knowledge of different tech stack components is key to choosing the right technologies and tools.
Components of a tech stack
Every organization has its tech stack stories where they have faced restrictions or limitations at some point. It can be anything from constraints in submitting the code directly for review to the inability to develop software locally.

You need to know different tech stack components and understand how they impact SDLC stages. Let’s start with the programming languages!
Programming languages
Programming languages are critical to the software development process. It forms the foundation of the entire software code. Furthermore, programming languages constantly evolve, so keeping up with the changes becomes essential. For example, Java was built initially for embedded devices.
However, Java has evolved to become one of the most popular programming languages for software development, web apps, mobile applications, etc. Similarly, many languages enable organizations to build high-performance software.
Programming languages features
| Python |
|
| Javascript |
|
| Dart |
|
| Ruby |
|
| C/C++ |
|
| PHP |
|
Programming languages form the crux of many technologies and frameworks. There are two critical components of each software that function for value delivery- frontend and backend! Frameworks enable frontend and backend development of software.
Frameworks and libraries(frontend and backend)
The frontend of the software deals with the client-side interactions, and the backend provides server-side capabilities. Frameworks and libraries facilitate the development of the frontend or backend for software.
Frontend frameworks
A frontend framework allows the development of enhanced user interfaces for a higher user experience. When it comes to conversions, user experience plays a key role. According to Forrester, a well-designed user interface can raise a website’s conversion rates by 200%, and a better UX yields conversion rates up to 400%. So, there is no denying that you need an excellent frontend to enhance ROI.
Here are some frameworks for enhanced front-end development.
- React is a Javascript-based library that enables dynamic frontend development for your web applications.
- Angular is a frontend framework based on Typescript, a subset of Javascript. It comes with a two-way data binding feature for enhanced web app development.
- Svelte provides the capability to write code on the document object model in synchronization with the app’s state.
- EmberJs enables the creation of reusable and maintainable Javascript applications and a Glimmer rendering engine for higher render speed.
- VueJs allows you to handle both simple and dynamic software processes easily.
The frontend alone is not enough; you need an equally capable backend to provide an enhanced user experience.
Backend frameworks
Backend acts as the backbone of your software. When a user interacts with the software’s user interface, it is the frontend part that takes the data request. The backend executes the request through data retrieval from the server and delivery. Here are some of the best backend frameworks for your software projects
- NodeJs offers more than just backend development capabilities. It is a Javascript runtime environment based on the Chrome V8 engine enabling enhanced software development.
- Springboot provides microservice generation capabilities with multi-threaded request processing features for your software. In addition, it works as a stand-alone application, making building, running, and maintaining the software easier.
- Django is a Python-based framework that offers reusability of codes and caching features for high-performance software development. In addition, it supports Model-View-Controller(MVC) architecture and an in-built authentication tool for higher security.
- Ruby on Rails(RoR) is based on the Ruby programming language and is one of the earliest backend frameworks for software development. It combines Javascript, HTML, and CSS to provide an enhanced user experience.
- Laravel is a PHP-based framework that provides its templating engine, Blade and Eloquent ORM database wrapper, for full-stack development capabilities. It also supports MVC architecture for software development.
Both frontend and backend frameworks help in the software development stage. However, developing the software and delivering it successfully are two different things. Therefore, collaboration between developers and the production team is essential.
DevOps Stack
DevOps is not a stage in SDLC, yet it can make all the difference to your software delivery. It is an approach that enables efficient collaboration between the development and operations teams. Tech stack for DevOps includes tools that help improve collaborations and CI/CD efficiency.
Here are some DevOps tools to use for your software development project,
- GitLab(source code management/version control tools)
- Kubernetes(container orchestration platform)
- Appium(app performance monitoring)
- Jenkins(CI/CD management)
- Ansible(configuration management)
Testing tech stack
The testing stage of SDLC involves several tests like smoke testing, regression testing, unit testing, functional testing, user acceptance testing, etc. Multiple tests and integrating their results can be challenging. However, test automation can help you reduce manual tasks and improve time to market.
So, here are some tools and technologies to use for your test tech stack,
- Selenium(test automation)
- Testpad(manual testing management)
- Avo Assure(no-code test automation)
- LambdaTest(cross-browser testing platform)
Cloud tech stack
Modern software development has reaped the benefits of cloud computing innovations. According to a report, cloud infrastructure spending rose to $41.8 billion in 2021. Apart from the cloud storage and computing use case, there have been several applications. For example, cloud-based software development is one of the most significant use cases.
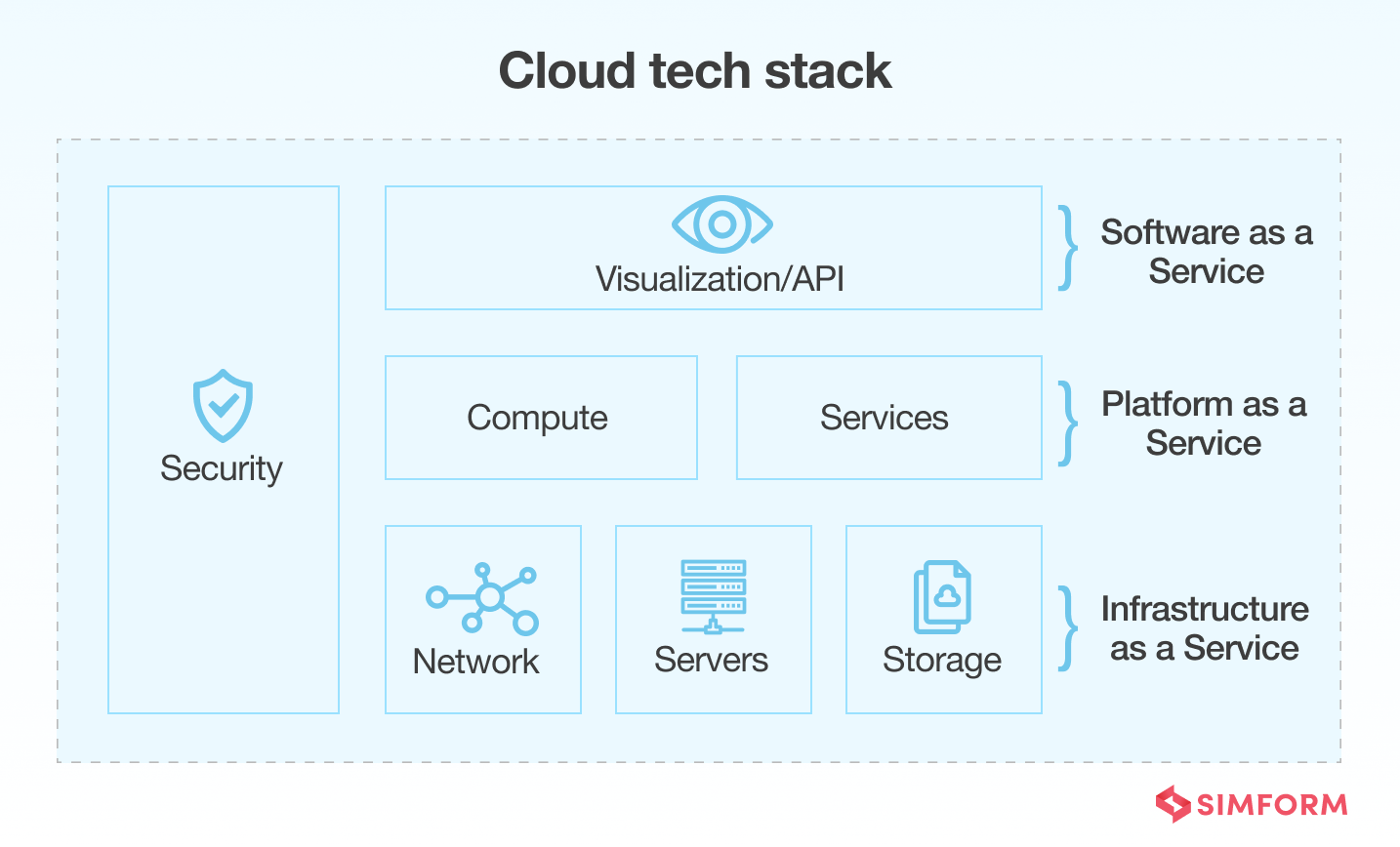
The Cloud computing tech stack includes different components like Software as a Service(SaaS), Platform as a Service(PaaS), Infrastructure as a Service(IaaS), and a security layer.
- SaaS helps in delivering applications over the internet or cloud.
- PaaS provides a cloud-based platform for software development and deployment.
- IaaS delivers infrastructure services, including servers, networks, operating systems, and storage through enhanced virtualization.
- A security layer needs to be integrated across the architecture.

Now that we have discussed different components of a tech stack for software development, it’s time to know some of the common and popular ones.
Common software tech stacks
Technologies keep evolving, making businesses switch from conventional to modern software stacks. Such decisions are need-based and cater to specific project requirements. While creating a custom stack for your project may seem a practical choice, there are some common tech stacks that you can choose.
MERN stack
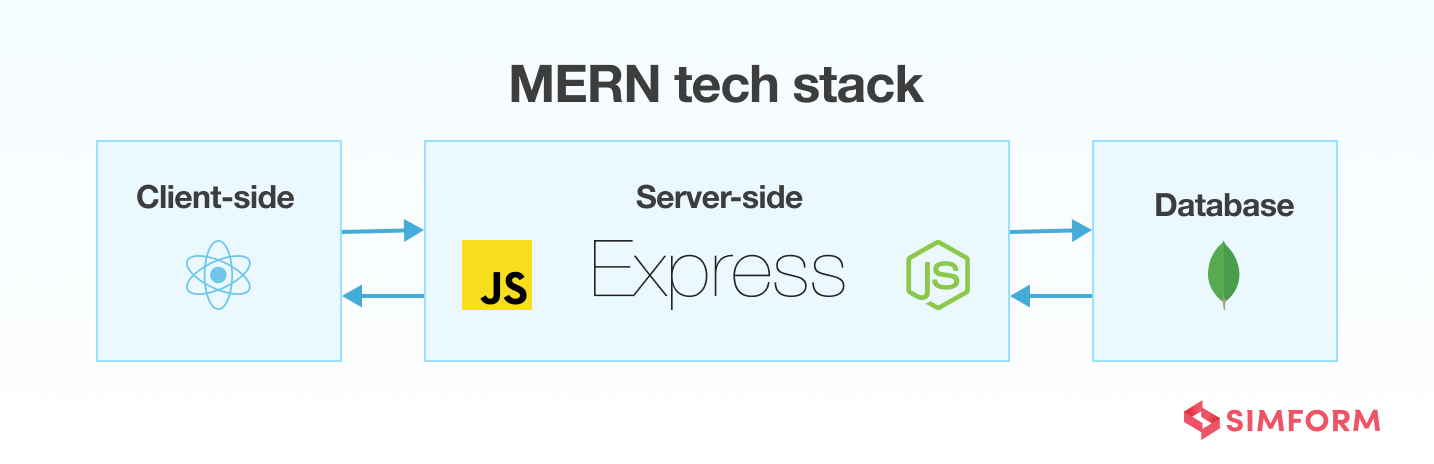
MERN stack, the most commonly used stack for web apps, includes four technologies: MongoDB, ExpressJS, React, and NodeJS. NodeJS and ExpressJS provide backend excellence, with React offering frontend development capabilities. In addition, MongoDB acts as a NoSQL database for the MERN stack.

MERN is famous as a tech stack due to its Javascript base.
MEAN stack
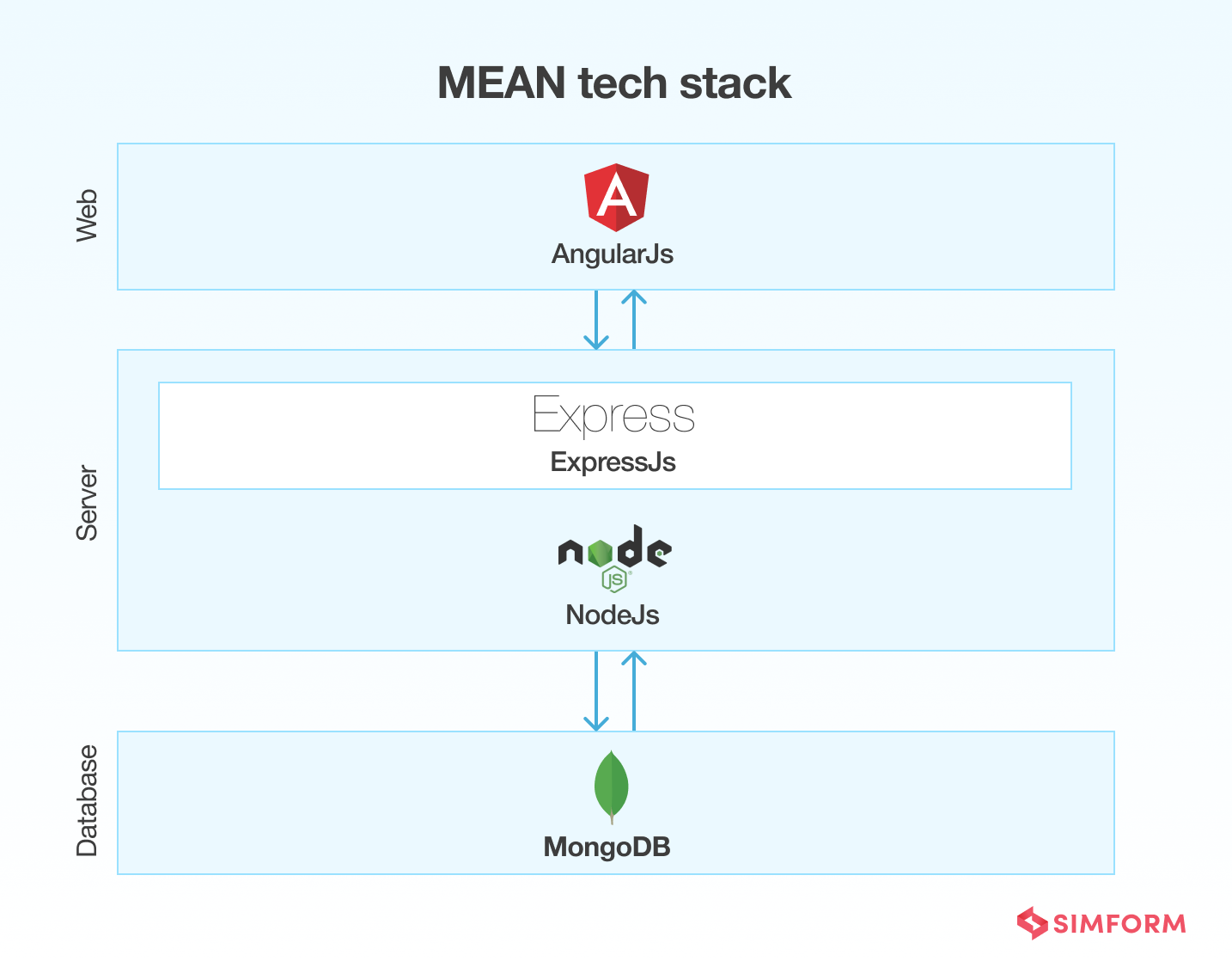
MEAN stack also comprises four different technologies – MongoDB, ExpressJS, Angular, and NodeJS. It follows a three-tier architecture where Node and Express handle the backend. Angular allows organizations to develop web app frontend along with MongoDB’s database excellence and is popular for developing dynamic web applications.

MEVN stack
MEVN stack is simply MEAN stack with Angular replaced by VueJs. VueJs is a lightweight and flexible framework for frontend development that enables the full-stack capabilities of MEVN. Further, VueJS comes with pre-built additive APIs, which help with flexibility for component logic in the application.
LAMP stack
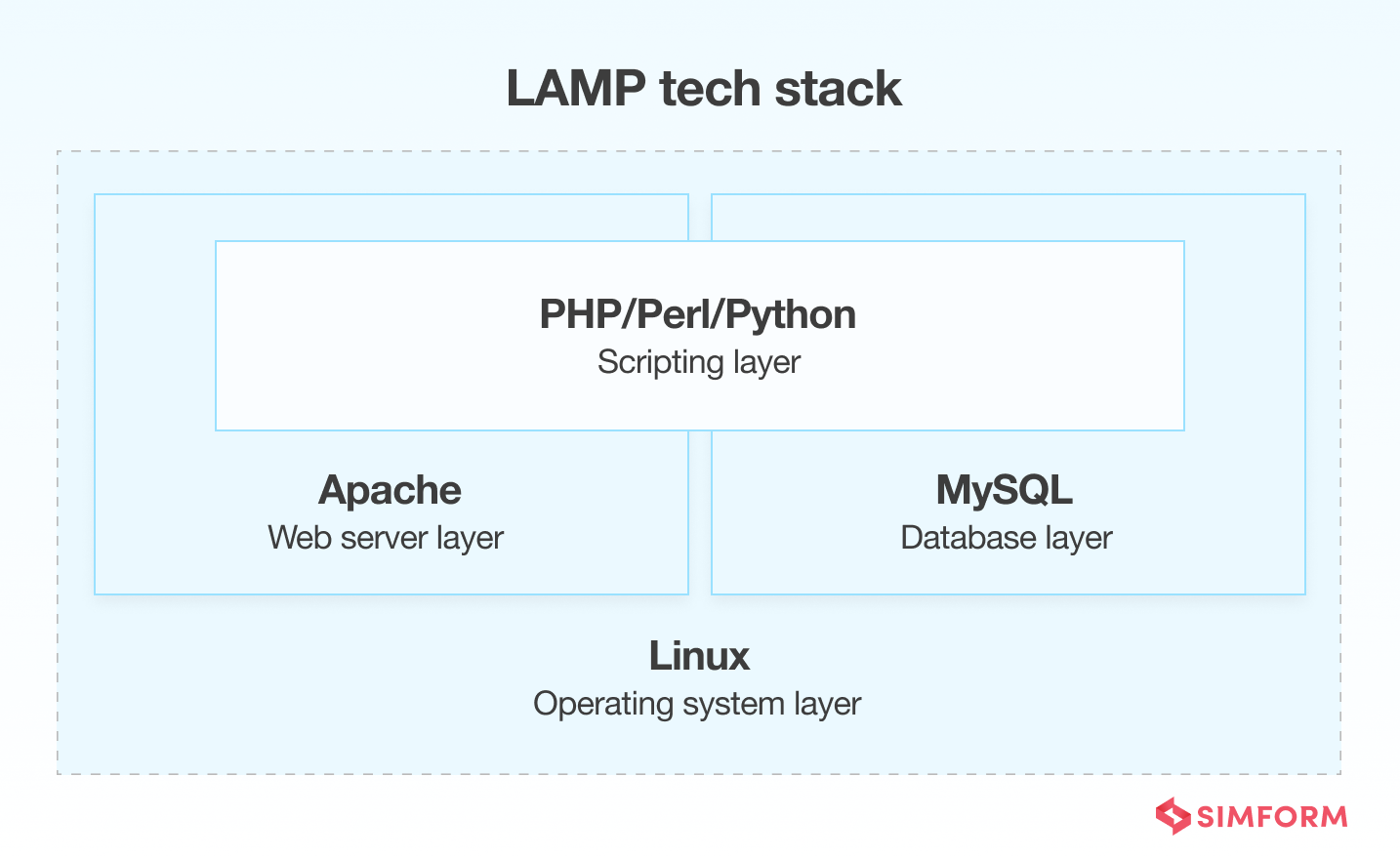
LAMP stack is different from other tech stacks at its core with no Javascript. It is a tech stack with four major components- Linux, Apache HTTP server, MySQL, and Python. However, the P part of LAMP encapsulates three different scripting languages- PHP, Perl, and Python.

It is a four-tier architecture with a scripting, web server, database, and operating system layer. PHP/Perl/Python acts as a scripting layer. Further, MySQL acts as a database layer, with Apache being the web server software. Finally, all of these components are in the Linux operating system.
Serverless stack
The serverless approach allows organizations to offload resource management. Let’s discuss a few possibilities for choosing the right serverless stack out of unlimited ones. The first possibility is using AWS Amplify, a bunch of tools that offer Backend as a Service(BaaS) capabilities for full stack software development. In addition, you can use it with popular frontend frameworks like React, Angular, and VueJs.
Another tech stack that you can use is the UI-API stack. A stack of Static S3 Websites and Amazon’s CDN service Cloud Front can be used on the UI side. Finally, Lambda and Simple Notification Service(SNS) manages all the async tasks.
Tech stack pros & cons
| Tech Stack | Pros | Cons |
| MERN |
|
|
| MEAN |
|
|
| MEVN |
|
|
| LAMP |
|
|
| Serverless |
|
|
Now that we are acquainted with some common tech stacks, it’s time to choose the best one for your projects.
Tech stack checklist: How to choose the right software stack?
Choosing a tech stack requires careful consideration of costs, time to market, performance requirements, etc. Here is a checklist you need to follow before choosing a tech stack!
Check time to market for software delivery.
Looking into the time-to-market of software delivery is essential, especially when you have a deadline for the software release; selecting a stack that takes more time does not make sense. For example, if you are a startup looking to release a minimum viable product(MVP), a tech stack like MERN seems practical. Javascript base makes it attractive, and the flexibility of scripting on client or server-side is like a cherry on top!
Similarly, the serverless stack is also a viable choice for faster time-to-market. It reduces the need for resource management, improving the development time. Though you may deliver the software early, if you have a tech stack unable to handle peak loads, all the efforts will be in vain.
Analyze the scaling capabilities of the tech stack
The scaling capability of the tech stack is different. For example, the LAMP stack has problems with higher traffic on Apache servers. On the other hand, a serverless stack can handle peak loads by adding resources on demand.
So, organizations need to assess their scalability requirements before choosing a technology stack. If you select a specific tech stack in the initial stages without considering scaling requirements, you may need to switch to another stack in a few years. But, ultimately, the cost of the project will increase.
Assess project requirements
Project requirements are critical to your software development process. They help you design the software and customize the entire process according to business goals. Here you need to assess the following factors of the project
- Size of the software
- Type of features
- Complexity of functions
- Software security requirements
- Deployment specific needs
- Configuration management needs
If you assess these factors and choose a tech stack, meeting the business goals can be easier.
Choose a tech stack with optimized cost.
The budget of your software development project and expenses need to be aligned to break even. A tech stack accounts for a significant chunk of the project’s budget. So, you need to choose the tech stack accordingly.
For example, a Serverless stack requires you to pay only for the resources used. It is a practical approach for projects that do not require massive infrastructure or handling varying loads. At the same time, you also need to consider the cost of hiring developers based on the tech stacks.
Take an example of the MEAN stack developer’s rates in the US. According to Glassdoor, a MEAN stack developer can cost you an average of $101,670 annually. Further, a developer’s rate varies according to location, experience, and expertise. So, you need to consider all these aspects and analyze your project’s budget to decide on the best option.
Now that we have our checklist ready, it’s time to learn from some real-life examples of tech stacks chosen by different companies for optimal performance.
Popular case studies for tech stacks
Organizations like Trello, Airbnb, and Netflix have been at the forefront of leveraging advanced technology stack to offer enhanced software experience.
Trello’s tech stack
Trello’s tech stack processes 1300 requests per second to serve more than 50 million customers. The technology stack that helps Trello deliver real-time updates and enhanced project management are,
- The code is written in Coffeescript, which uses the best parts of Javascript.
HAProxy for load balancing - MongoDB as the database management system for software delivery
- Redis data caching for information shared between servers
Airbnb tech stack
Airbnb is at the forefront of on-demand rentals and property offerings. It has created a platform for property owners and customers to connect. Here are the key components of Airbnb’s tech stack,
- React – a Javascript library for the frontend side,
- Ruby on Rails for the backend
- GraphQL to create a backend-driven UI
- Cloud stack includes Amazon S3, Amazon Ec2, CloudFront, and ElastiCache.
- DevOps stack includes Chef, Apache Mesos, and more
Netflix tech stack
Netflix caters to a massive audience consuming more than 140 hours of content on the platform. However, delivering high-quality content to large audiences needs an excellent tech stack. So, here is what Netflix uses for an enhanced experience,
- NodeJS in the backend and React for the frontend.
- Amazon S3, RDS, and EC2 are used on the cloud stack
- DevOps stack include Jenkins, GitHub, and Apache Mesos
Simform’s Tech Stack Expertise!
Technology stack is not just about choosing a tool or set of tools; it relates to selecting an approach for software development. So, for example, if you choose a Serverless tech stack for your software development, you will also be embracing the approach. This is why you need more than just tools and technology- an expert in the Serverless approach! Simform is at the forefront of providing Serverless solutions to businesses from all domains.
Not only for the serverless stack, but we have software engineering expertise for every stack, including the custom solutions stack, that will help you with,
- Optimized costs with a suitable technology stack
- Improved ROI through reliable architecture
- Engineering excellence for enhanced business agility
- High-quality Serverless applications
So, if you are looking for a software stack to ace the SDLC and deliver high-quality services, Simform is just a click away! Signup for a 30-minute free consultation session with our tech stack experts.
