With over 13 million websites worldwide harnessing its capabilities, React has emerged as a dominant force in the web development landscape. Renowned industry giants such as Netflix, Amazon, Instagram, and Codecademy have all leveraged the power of React to create exceptional user experiences.
According to the Stackoverflow 2022 developers survey, React is the second most loved web framework and has been most wanted for five years in a row. The main reasons behind this popularity include its simplicity, flexibility, faster rendering, and ability to create interactive user interfaces.
Though React has all the necessary characteristics of building a high-performing web app, it works at its full potential only when it is in the right hands. For example, say your team of React developers is experienced in dealing with complex projects and is profound in technology concepts like JavaScript. In that case, they’re more likely to reap the maximum benefits of what React offers.
However, before you hire a React developer, it is crucial to evaluate their experience with relative technology and many other aspects. This blog introduces you to questions and necessities that remain an inevitable filter for your interview drive of React developers.
But before we get started with the tips to hire React developers, let’s explore the primary duties of a React developer.
Let’s take a deep dive into details.
Responsibility of React Developers
Responsibility of a React developer include:
- Create quality UI code using mock designs and wireframes.
- Monitor the code constantly to improve application performance.
- Develop interactive user interface components using React toolkit.
- Create and optimize reusable HTML/CSS/JavaScript components and make them cross-compatible.
- Write concise, expressive, and modern UI code utilizing the JavaScript features, stylesheets, and CSS-preprocessor like SASS and LESS.
- Manage applications’ state and functional libraries to make asynchronous API calls and derive computed data from the state using React workflows like Redux and Context APIs.
- Go through the QA process, including unit testing, end-to-end testing, and integration testing.
Why (and when) does your business need to hire React developers?
Many industry leaders, including Netflix, OpenAI, Uber, and more, use React because it is fast, scalable, and easy to use. The real question here is, what can your business achieve with development with React? It can enhance your online presence and drive success with the following:
- Interactive and dynamic user interfaces
- Faster development and reduced time-to-market
- Reusable components for efficient code sharing
- Improved performance and optimized rendering
- Scalability for handling large-scale applications
- Cross-platform mobile app development with React Native
- Access to a strong community and extensive ecosystem
- Seamless integration with other tools and libraries
- SEO-friendly applications with server-side rendering (SSR)
- Future-proof technology backed by Meta and a large developer community
As for the question of when to hire React developers, the following scenarios are ideal:
- When starting a new web development project that requires an interactive and dynamic user interface.
- When your current frontend technology stack is not meeting performance or scalability requirements.
- When you want to enhance the user experience of your existing applications.
- When you need to integrate frontend interfaces with backend APIs or develop SPAs.
- When you want to leverage the growing React ecosystem to improve your development process.
It can also depend on the size of your business, such as:
|
Startups |
Mid-sized Businesses |
Large Organizations |
| Hiring ReactJS developers is suitable for startups with limited development budgets and aims to reduce the working hours required for the development. Additionally, ReactJS provides excellent community support, making it an ideal choice for startups. | Hiring ReactJS developers benefits mid-sized businesses aiming to increase their online presence and create user-friendly websites. ReactJS enables stable application development and faster rendering. | Large organizations can benefit from hiring ReactJS developers when seeking streamlined testing, faster rendering, and a stable application development environment. |
How to hire React developers the right way? 8 tips to remember
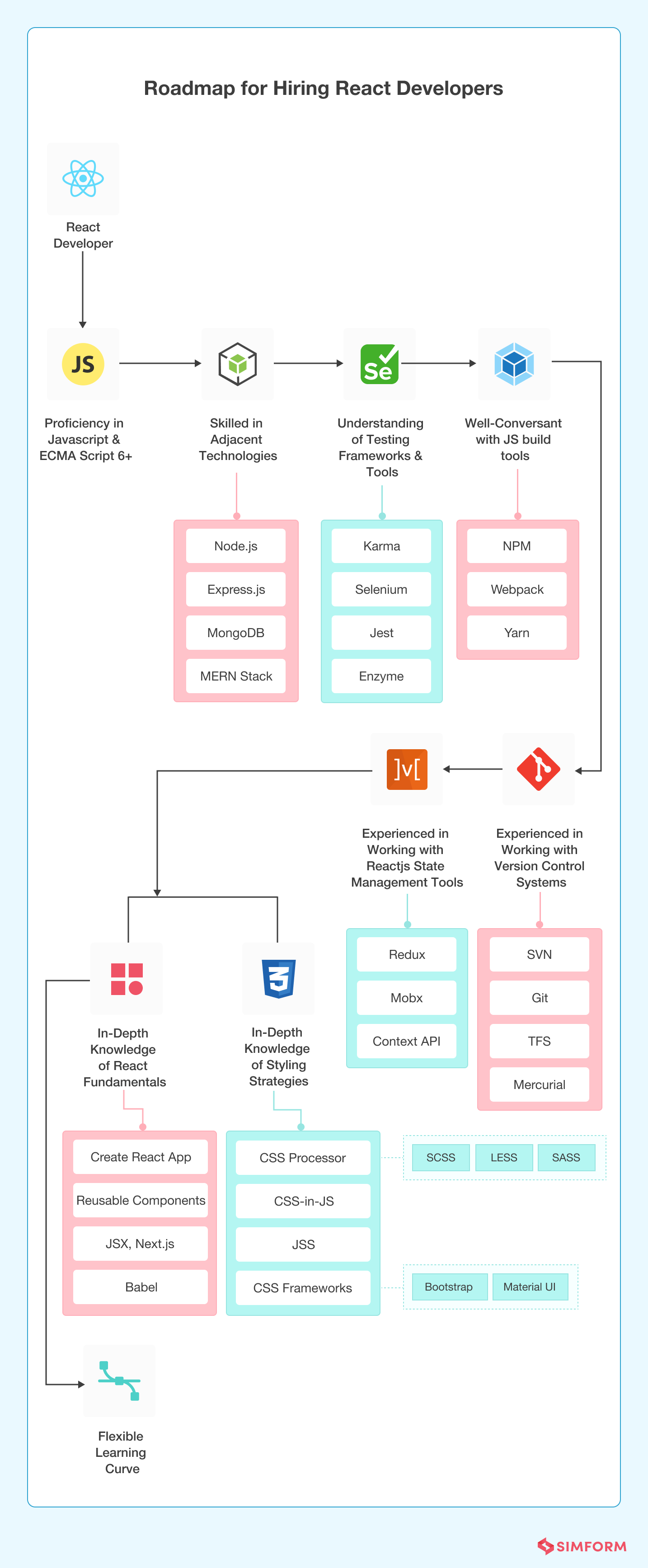
The popularity of React sets the expectation high for React developers in this competitive field. After all, you look for a skilled developer who can perform specific tasks and fulfill responsibilities. Right? So let’s go through some skills which are essential to look for while hiring React developers.

1. Are they proficient in JavaScript & ECMA Script?
React is a JavaScript library, and hence it is essential for a React developer to have a strong command over JavaScript features, syntax, and operations. In addition, it’s essential for developers to understand the JS scopes, hoisting, prototypal inheritance, DOM manipulation, event bubbling, and functions.
Apart from this, ECMA Script plays a pivotal role while developing React applications because it allows developers to write single-line code and simplify the JS code using the Destructuring feature. As a result, the developers with little knowledge of React but in-depth knowledge of JavaScript and ECMA Script will be an excellent addition to your team, especially in cases where hiring React developers is hard or expensive.
2. Do they have excellence in Adjacent technologies?
Excellence in one framework or related technology is not adequate for a Reactjs developer. He/she should have experience working with multiple technologies that are compatible with React. We all know that a backend framework or platform is a prerequisite to host a React app. Laravel, Django, Ruby on Rails can go hand in hand with React. Hence, knowledge of these technologies definitely gives an upper hand to any individual developer.
Apart from this, one should have a good command over MERN Stack (MongoDB, Express JS, React JS, and Node JS). After all, MERN stack is most preferred for building fullstack JavaScript applications and are the most compatible backend technologies to use with React.
Also, because Express is a Node.js framework, considered best to pair with React for building scalable apps. Undoubtedly, the Express-React combo works best in handling multiple requests and managing the server load.
Overall, developers with divergent thinking and extensive knowledge of adjacent technologies and frameworks can make a successful React application.
3. Do they have a basic understanding of testing frameworks & tools?
Thanks to the rising quick-deployment needs during the development phase, testing has become an essential skill for React developers. Several tools and frameworks are available to perform unit testing, end-to-end testing, and integration testing on React code. Some of the most preferred tools and frameworks are:
- Jest, Enzyme, Sinon, Mocha, Chai, AVA, and Tape (For Unit Testing)
- Selenium, Webdriver, Cypress, Puppeteer, Cucumber.js, Nightwatch.js (For end-to-end testing)
- Karma (For integration testing)
However, the most sought-after tools are Jest, Enzyme, Selenium, and Karma used to perform tests on React components. Moreover, React Testing Library and React-hooks-testing-library are the utilities to encourage good testing practices on React components and React Hooks which are must-know for React developers.
Knowing how these testing tools and frameworks work helps developers prevent mistakes and write better code. After all, the sooner you detect and fix bugs, the more time and money you end up saving. So, tick mark testing competency as your ‘must-check in your technical assessments for hiring React developers.
4. Are they well-conversant with JavaScript Build Tools?
React developers are required to install many software packages and tools to handle dependencies, optimize assets for production, run the development web server, file watcher, and browser reloader, and many more. Hence, several JavaScript tools are required to extend the React library. Some of the build tools used widely in React applications are:
- Webpack: An open-source JavaScript module bundler to generate a dependency graph and combine all application resources in one single file.
- Npm: A dependency cloud storage to help developers download and install software packages from the NPM registry.
- Yarn: A package manager to optimize npm workflows, install software packages and manage dependencies.
In addition, these tools help developers in automating several repetitive tasks during the development. Moreover, a good understanding of installing and managing packages through build tools reduces the development time and increases productivity.
5. Are they experienced in working with Version Control Systems?
Say you’re working on a complex software project that requires multiple developers working collaboratively and making frequent changes in the code. In such cases, it is the version control system that streamlines the development process and helps with code management.
That is why developers with experience in working with version control systems should be given the first preference. It enables them to keep track of the changes in a specific development project. Also, it makes reviewing old codes, comparing them with new code, and undoing mistakes in the latest changes much simpler and faster.
Developers use many version control systems, including Git, SVN, TFS, and Mercurial, to name a few. However, developers prefer Git to store projects on code hosting platforms like GitHub, Bitbucket, and GitLab. With Git, developers can pull the code from their own repository and manage the commit history. Therefore, it’s a mandatory skill for a developer to track different versions of files using push, pull, add, and commit commands.
Apart from this, branching and merging are essential skills for developers as it helps them work independently on the code. SVN and TFS are centralized VCS, while Mercurial follows the distributed branching approach.
6. Do they have experience working with ReactJS workflows?
State management in large-scale React applications is the biggest challenge for frontend developers. Look for folks who have worked with projects where managing the state across the application components was evident, and their portfolio speaks volumes about optimizing application performance.
See if they are well-versed with popular libraries and structures of state management such as Redux, Mobx, and Context API. These are used to synchronize the state of applications across all components.
- Redux, a standalone library for state management having a huge amount of application states that are needed to be updated frequently in response to actions.
- Mobx, a library that applies transparent functional reactive programming to make state management simple and scalable.
- Context API, a component structure to share unique data across all application levels, helps solve prop-drilling problems.
Additionally, someone with knowledge about the newest additions like hooks in React 16.8 is a plus for your team. It helps your team handle complexities in projects and make functional components stateful without writing a class. Therefore, elementary knowledge of state and state management libraries is requisite for React developers.
7. Do they have In-depth knowledge of React Fundamentals & Styling Strategies?
Since React is a huge ecosystem with reusable components, you need a developer well-versed in playing with React concepts and fundamentals. Apart from this, developers must know what the Create React App is and how it works. It’s a tool that helps developers scaffold a React app with default tools required initially. Not to mention, Babel, JSX, Next.js, etc., are a few fundamentals that are a must to add in developers’ skill set to excel in React application development.
Similarly, hiring a React developer who can code and do the styling is a big advantage. Knowledge of React components, external styling libraries, and CSS strategies help design highly responsive UIs, building rich and interactive UIs.
Since all these strategies are written in CSS and are meant to ease the styling processes with React, some CSS techniques are used widely among developers to style React components.
- CSS Preprocessors: SCSS, SASS, and LESS to write styling information that compiles to CSS later. They follow the Don’t Repeat Yourself coding principle.
- CSS Frameworks: Bootstrap and Material UI are ready-to-use components to make the web development process fast and easy.
- CSS-in-JS: A technique to style components using Javascript, which is being implemented by React libraries like styles-components.
- JSS: An authoring tool for CSS to write style in the declarative, conflict-free, and reusable way using JavaScript.
One last check on styling fundamentals if they know working with Material UI and the SASS. Since Material UI is popular to create complex UI elements, the SASS as a CSS extension keeps large stylesheets organized. All-inclusive, being good at CSS and styling techniques is considerably a forte of React developers.
8. Do they have a flexible Learning Curve?
We all know that React is built on JavaScript that every frontend developer is familiar with. Hence, the learning difficulty is significantly modest. Thanks to its easy learning curve and detailed documentation, understanding React concepts, libraries, and its commands and syntax won’t take more than a month or two for JS developers.
Apart from this, developers are required to learn many third-party packages, libraries, and frameworks like Redux, style-components, Material UI, etc. Well, don’t be scared! It also doesn’t require hefty time to spend. For example, Redux- it’s a tiny API that can be learned in a week.
What’s more, React is open-source with huge community support, which makes it the best library for web development. Many enterprises are adopting this technology because of its ease of use and flexible learning curve. Therefore, you should ensure that the developers you hire are flexible in learning technology changes and updates as required.
What to look for when hiring React developers?
So, what skills should you look for when hiring React.js developers? Here is a checklist of skills to help you easily look for proficient React developers:
- In-depth understanding of React.js and its core principles
- Proficiency in JSX, Virtual DOM, HTML/CSS
- Experience with workflows like Flux, Redux, Create React App, and data structure libraries
- Expertise in crafting clear and maintainable code
- Familiarity with REST APIs and the capability to integrate React code with APIs
- Familiarity with Android and iOS app development
- Proficiency in a JavaScript testing framework
- Capability to comprehend business requirements and translate them into technical specifications
- Proficiency in sprint planning and utilizing task management tools for project workflows
- Soft skills: Problem-solving, willingness for continuous learning, ability to work in a team and receive constructive feedback
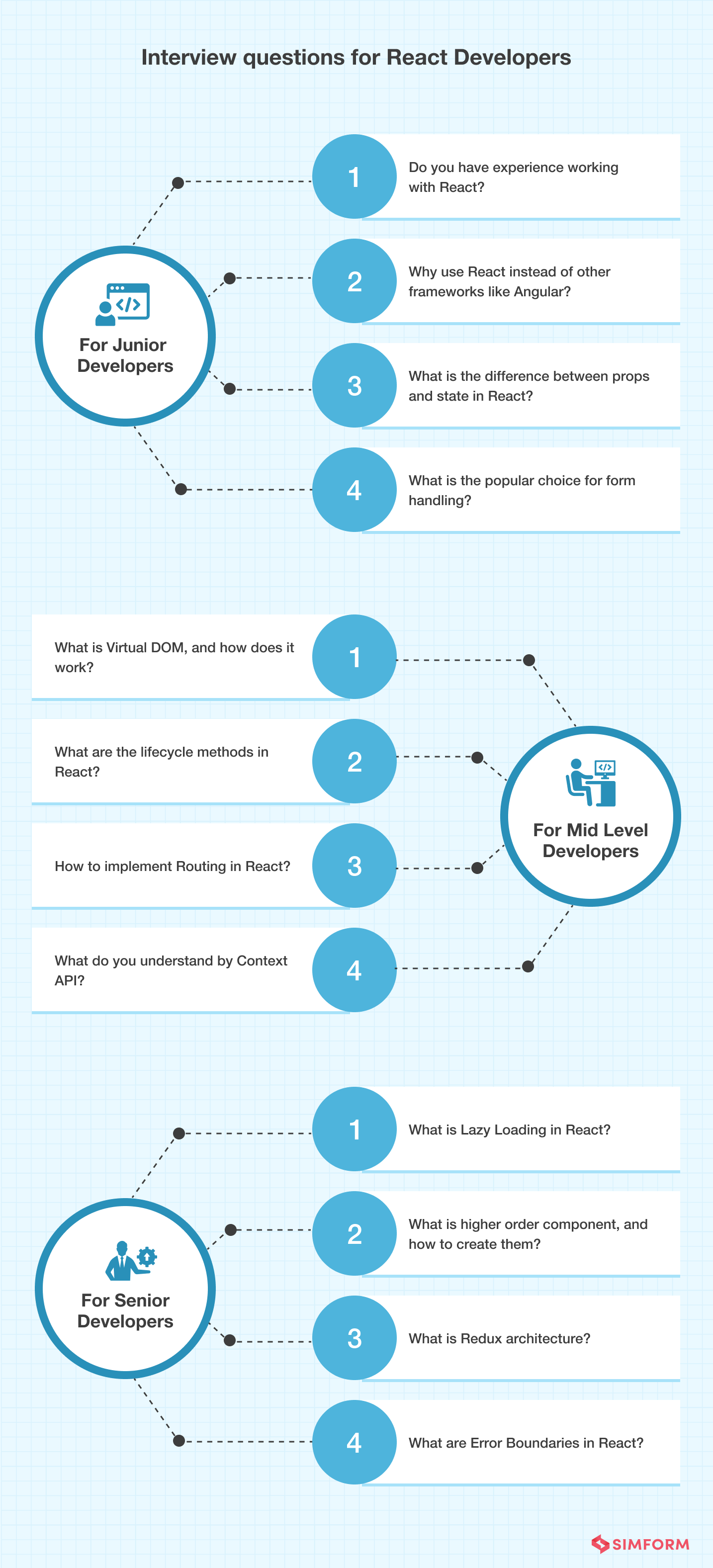
Questions to ask when interviewing a React developer
To further simplify the hiring process for React developers, here’s a list of questions that you can ask candidates at junior, middle-level, and senior positions.

Mistakes to avoid while hiring React developers
When hiring React developers, it is essential to be aware of common mistakes and avoid them to ensure a successful recruitment process.
1. Overemphasizing years of experience
While experience is valuable, focusing solely on the number of years worked can be misleading. Consider candidates’ actual skills, projects completed, and their ability to adapt and learn.
2. Ignoring code quality
Don’t solely rely on the completion of projects. Assess the quality of their code, readability, and maintainability. Clean and efficient code is crucial for long-term success.
3. Hiring solely based on resumes
Don’t make the mistake of hiring candidates solely based on their resumes. Conduct experience-based tests or technical assessments to evaluate their actual skills and capabilities.
4. Rushing the pre-screening process
Avoid hurrying through the pre-screening stage. Take the time to have one-on-one phone calls with candidates to verify information, gauge their interest, and assess their fit for your company.
5. Neglecting cultural fit
Don’t overlook the importance of assessing cultural fit. Ensure that candidates align with your company’s values, work ethic, and team dynamics. Consider conducting behavioral interviews or involving team members in the hiring process.
6. Using antiquated whiteboard tests
Asking candidates to solve whiteboard problems on the spot puts unnecessary pressure on them. Instead, consider alternative methods like pairing programming exercises with your in-house team.
By avoiding these mistakes, you can improve your hiring process and increase the chances of finding qualified React developers who are the right fit for your company.
How much does it cost to hire React developers?
The cost of hiring React developers can vary widely depending on factors such as their experience level, location, engagement model, and specific project requirements. For instance, hiring dedicated remote developers from Asia can cost anywhere from $25-49/hr. It can cost more than that if you hire React developers from North America.
Check out this blog for detailed information on cost of hiring React developers
Best platforms to hire React developers
There are several platforms available that can help you find the right talent for your project. Here are some platforms to consider:
1. Job posting websites
Platforms like Indeed and Monster allow you to post job positions and attract quality talent. These websites have a wide reach and can help you find both full-time and part-time ReactJS developers across various industries.
2. Freelance websites
Platforms like Upwork, Freelancer, and Toptal connect you with a pool of skilled freelance ReactJS developers. These websites offer affordable rates and conduct thorough background checks on candidates. You can review their previous projects, customer reviews, and rankings to make informed hiring decisions.
3. Social media platforms
Social media platforms like LinkedIn, Facebook, Twitter, Meetup, Jobcase, and AngelList can be effective for finding ReactJS developers. You can post job vacancies, search for professionals with relevant skills, and even leverage the networking capabilities of these platforms.
4. Development companies offering talent solutions
Some development companies provide access to a qualified talent pool of ReactJS developers. They have a customized vetting process to ensure high-quality candidates. They offer pre-screened developers and handle the evaluation and interview process, saving you time and effort.
Each category offers unique advantages and caters to different hiring needs. Depending on your preferences, budget, and specific requirements, you can choose the platform that best suits your business’s needs to find and hire talented ReactJS developers.
How can Simform help?
Hire remote Reactjs developers from Simform to build web applications that can scale your business needs. Simform gives you the ownership and licensing of the software that you can commercialize and use as per your need. We also provide a non-disclosure agreement for the confidentiality of your data and flexible contracts to hire our developers as per your terms. All you need to do is share your project requirements and goals with us.
Developers at Simform:
- Work with your team to help your business grow.
- Follow agile development methodology for quick and smooth product delivery.
- Communicate with your team to provide product development progress.
You can hire our talented team of Reactjs developers for
- Migrating your current application’s frontend to the latest version of React
- Building PWAs and SPAs
- Developing eCommerce and large enterprise applications
- Creating dynamic dashboards using React ecosystem
- Building plugins to integrate with your existing applications
If you have any questions about hiring developers, drop us a message or comment here. We will be happy to help you.