Web frameworks play a vital role in building robust and interactive web applications for both the frontend and the backend. Prominent names like Netflix, Facebook, LinkedIn, and YouTube have been revolutionizing the web app experience for the user with the help of advanced and reliable web app frameworks. You can replicate the same for your business with a robust web app development solution that leverages such frameworks.
We have collected and analyzed data from various sources to curate a list of the top 12 popular web app frameworks businesses are using currently. Let’s look at each framework in detail to help you understand what the best options for your web application are.
List of Web App Frameworks Based on the Popularity

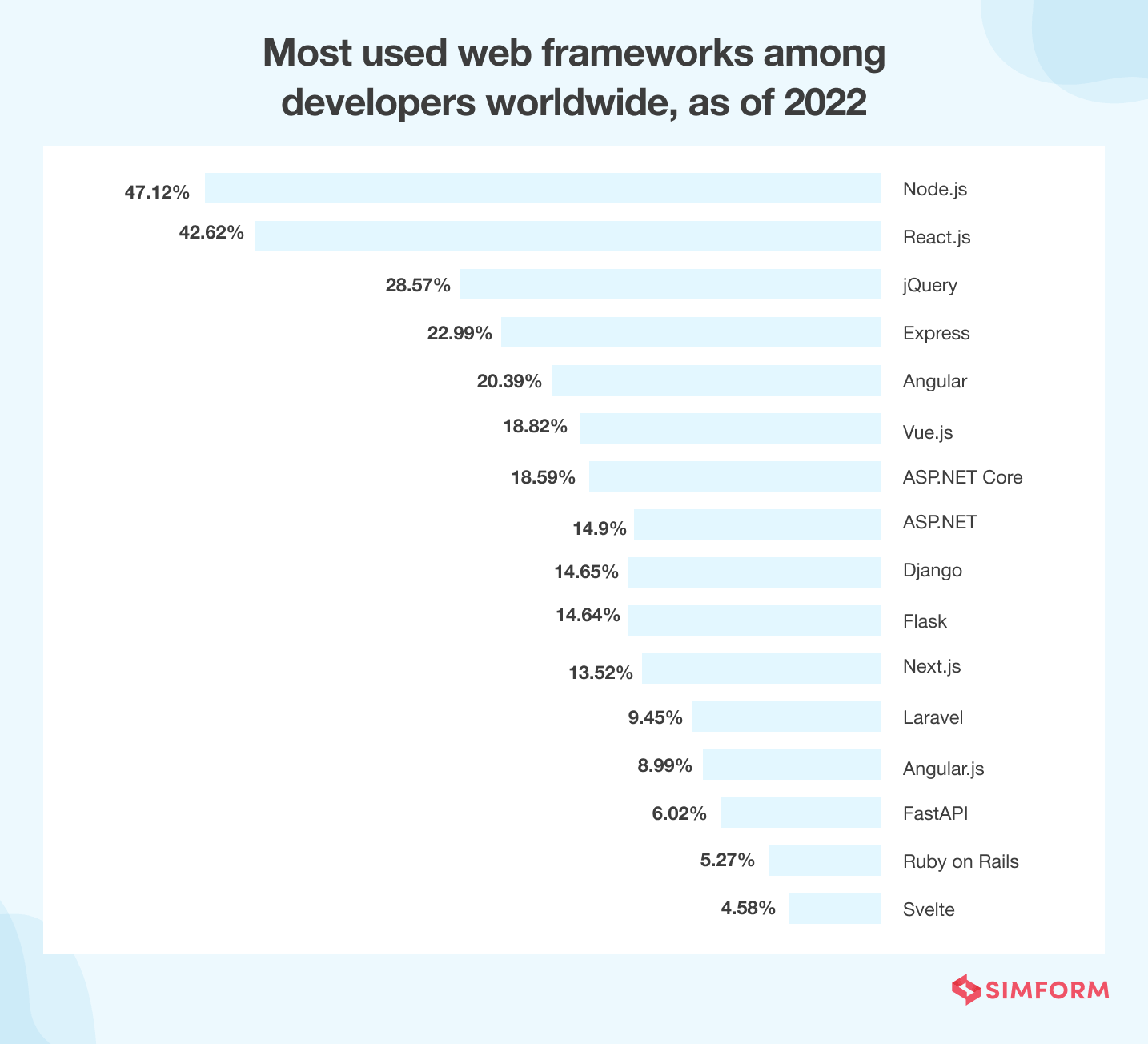
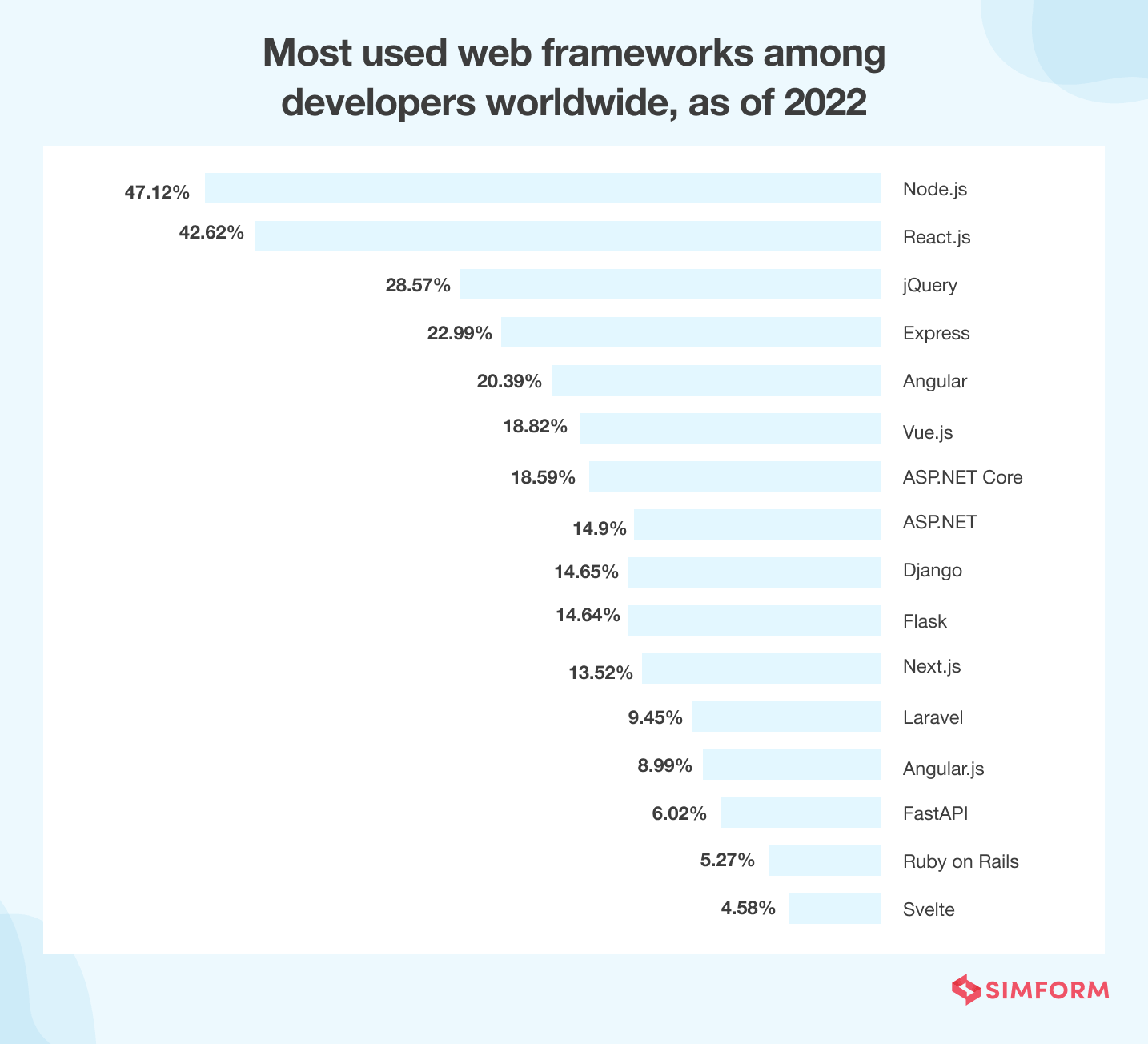
Source: Statista
As of 2022, Node.js is listed at the top, with 47.12 percent of software developers choosing it as one of the best tech stacks to build web apps. React, jQuery, Express, Angular, and Vue are other web frameworks that make the list of the top six web app frameworks.
Similarly, several other web app frameworks offer rapid development, high performance, and flexibility for your projects. Let’s start evaluating these frameworks, starting with the top frontend framework – React.
1. React
React was released by Facebook in 2013, and in no time, it became popular among developers and enterprises. It is a JavaScript library that can be used to build interactive and modern user interfaces easily. The ease of full stack development it offers and its large ecosystem have attracted developers and businesses alike to choose React as the frontend framework for web app development projects.
Simform has also utilized the component-driven React framework for one of our large projects, FIH, to build the frontend to deliver an excellent user experience and ensure flexibility.
Undoubtedly, it has climbed the charts over the years to secure second place in the Statista survey report as the most used web framework among developers in 2021. Moreover, React was crowned as the most wanted framework to build web apps by Stackoverflow Developer Survey 2022 as well.
In addition to that, Facebook is regularly updating React with new features and functionalities which are being tested in real-time by more than 2.8 million users worldwide. Unsurprisingly then, React has 204K stars on GitHub as of now. The major reason behind React’s success is that the frontend web app framework has been constantly evolving for the better.
 Source: StackOverflow
Source: StackOverflow
Key Features:
- Reusable & declarative components: React comes with a declarative UI that also enables you to leverage reusable components for frontend web app development. React developers can break down the complex UI into components that can be reused to build other parts of the application.
- Visual aid with JSX: JSX is one of the most significant features of React that helps to create a new UI feature using JS. You can also see the changes reflected in your web app in real-time. This is what I would say every large or small projects should look for – writing HTML in JS.
- Virtual DOM: Another reason for its huge popularity is the virtual DOM that helps in boosting app performance. React handles the DOM manipulation by default and re-renders a DOM whenever necessary.
- Unidirectional data-binding: Information flow in React applications is unidirectional. This one-way data binding in React makes it more efficient as a framework that is less prone to error and easy to debug.
Why React?
- Strong Community Support: React has a vast community of developers and contributors worldwide, showing its credibility in the market.
- SEO friendly: React offers the best server-side rendering, which helps in reducing page load time, making the framework SEO friendly.
- Flexibility & compatibility: The tagline “learn once and write anywhere,” applies best to this web app framework since it is flexible and compatible to develop apps for both web and mobile platforms.
- Easy Learning Curve: The learning curve is very convenient in Reactjs, making it a go-to framework for web app development.
Best Use Case: If you want to develop Single-Page Applications (SPA) or enterprise-grade applications for your business, consider leveraging React.
2. jQuery
jQuery is one of the oldest players in the race, which is still embracing the opportunity of being loved by the majority of developers. More than 41 million website development is being done using jQuery alone in the United States. Apart from this, 76.74% of websites among the top 10K websites are also earning profits using jQuery for their web applications.
It was introduced as a JavaScript library in 2006 to help developers build robust web apps, and since then, it’s led its way to popularity with its rich feature set. It’s a fast, and small JavaScript library used to streamline the interactions between JavaScript code and HTML elements. It also takes care of issues associated with cross-browser compatibility. Thanks to its community of talented developers who have improved and refined this JavaScript library to keep it updated.
This JavaScript library has several built-in functions and plugins to accomplish various tasks quickly and easily. It helps developers traverse and manipulate the DOM in a more convenient way. Moreover, it simplifies event handling, CSS animations, and Ajax calls with easy-to-use API that works across many browsers. That is why developers like to use this framework to build interactive web pages. Looking at the usability and the popularity – unarguably, this web app framework isn’t going to lose its place anytime soon.

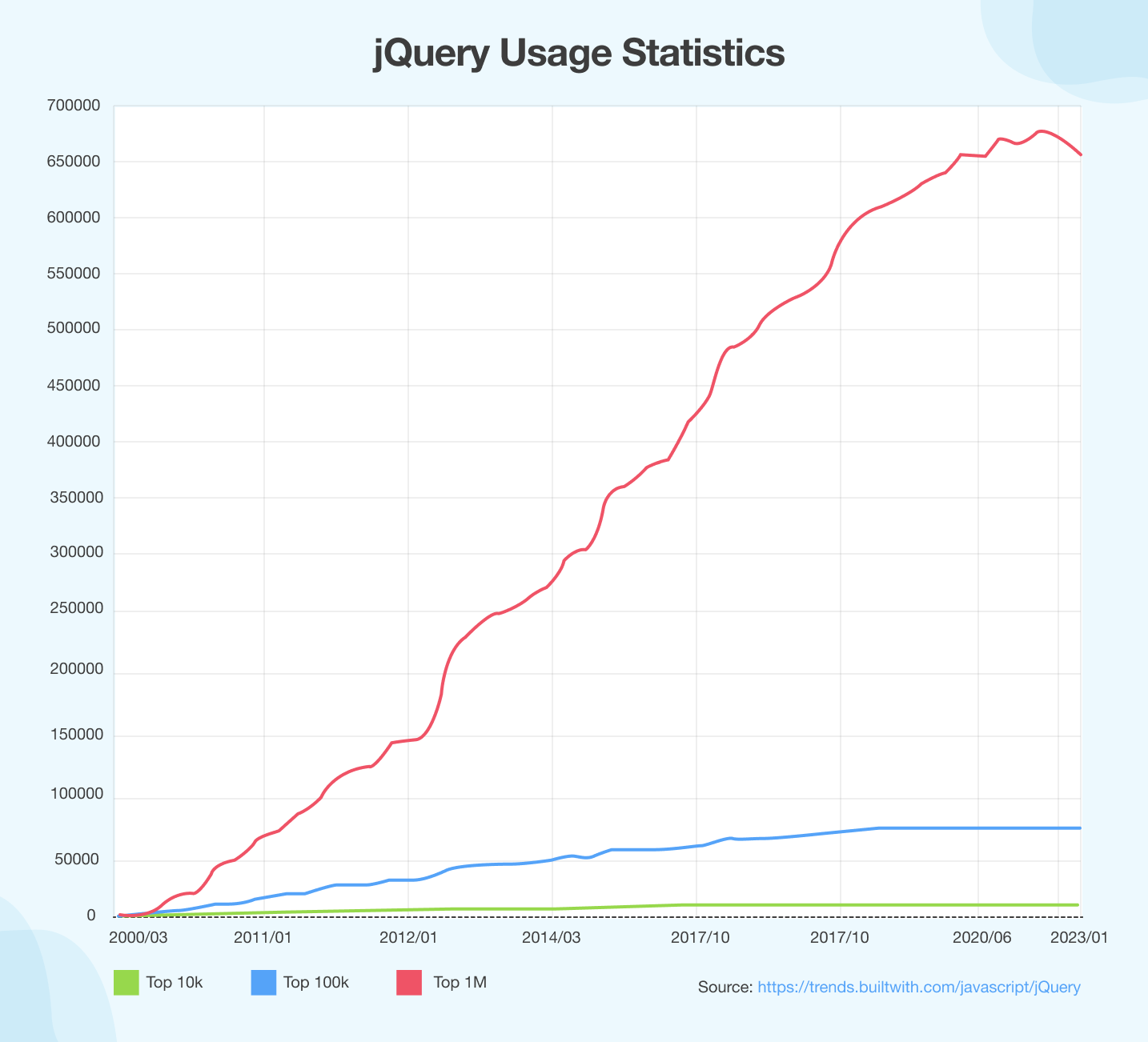
Source: BuiltWith
Key Features
- DOM Manipulation & Element Selection: With jQuery, selecting DOM elements, traversing them, and modifying their content become simple. jQuery normalizes DOM manipulation efficiently by using methods like .attr(), .html(), etc. that can work in every browser.
- HTML event methods: jQuery provides several methods to simplify event handling, which adds more interactivity to web pages. Using jQuery, you can trigger a series of commands like starting animation, adding a class, sending data to servers, etc., on a single mouse click. It saves developers time in binding and unbinding event handlers.
- Extensibility through plug-ins: jQuery is highly extensible as it allows developers to extend a web application’s functionality through plugins. There are thousands of useful plugins available on the web to extend jQuery for functions like Ajax helpers, datagrids, dynamic lists, XML and XSTL tools, etc. That makes web app development fast and easy.
- CSS Animation and AJAX Support: It uses markup-based technologies CSS, HTML, JavaScript, and AJAX in a combination to create animations like Flash. It also comes with several built-in animation effects that help in developing feature-rich and responsive websites using AJAX.
- Utility Features: Seamless integration between JavaScript and JQuery can be achieved through utility functions provided by jQuery to ease the development process.
Why jQuery?
- Cross-browser Support: jQuery supports cross-browser compatibility through Selectors API and Fetch standardized to the browser. It’s the best JavaScript library that supports all browsers and is compatible with a wide range of browser versions that ensure that your web project works across several browsers.
- SEO Friendly: The best business benefit of using jQuery is that it is highly SEO-friendly. It has several plugins to help developers in following best SEO practices while coding, such as embedding jQuery elements using unordered lists.
- Fast Page Loading: jQuery empowers developers to create web components with the minimum possible code lines. As a result, jQuery web apps are lightweight and facilitate fast page loading times.
- Ease of Learning: It has a smooth learning curve due to a simple syntax and open coding standards. Any developer with some ground knowledge of HTML, CSS, and JavaScript can learn jQuery and use it to build web apps.
- Improved Developer Productivity: As we mentioned earlier, developers are required to write less code in order to call methods for specific functionalities. All these practices let developers focus on the project-specific logic and reduce the development time and cost.
Use Case: Use jQuery to create browser-compatible web applications and AJAX-based applications.
Example: Bank of America, Udemy, Uber, Twitter, JPMorgan Chase
3. Express.js
Express.js is a lightweight and fast server-side framework based on Node.js, introduced to develop backend web applications and provide API support. Since its release, it’s rising in popularity due to its robust features and minimalistic functionality. Apart from this, it’s being utilized by millions of web development firms for developing highly scalable enterprise apps and component APIs. Simform has also used this framework to create the backend of a sentiment-based real-time market analytics engine named SentMap.
Undoubtedly, the popularity of Express is skyrocketing, to the point that you can even find several Node.js web frameworks out there built on Express.js. In fact, it has become an integral component of the JavaScript mean software bundle. It also allows developers to create a REST API server with utmost ease.
According to the Stackoverflow Developer Survey, 22.99% of respondents voted Express as one of the most used web frameworks in 2022. However, its core library is small, and most of the functionalities are handled by plugins. Despite these limitations, there are many other features that make it a perfect fit for your web development needs.
 Source: StackOverflow
Source: StackOverflow
Key Features
- Caching: The caching potential in Express.js is strong and it reduces a secure website’s loading time by eliminating the need to re-execute the code constantly.
- Middleware support: This framework in Node.js provides a middleware system and several HTTP utility methods to create Node. js-based applications and robust APIs quickly.
- Templating: Express has numerous HTML templates engine like EJS, Jade, Pug, etc., to design HTML pages conveniently.
- Minimalistic: Its minimalistic and un-opinionated nature help developers build static-content servers and RESTful APIs. MVC architecture can also be followed using template engines like PUG and EJS for building web apps.
Why Express?
- Flexible: This framework was designed to add core features of a web application to an already feature-rich Node.js platform, making it a flexible framework.
- Easy to Learn: Express is well documented and has several tutorials and examples available online. These tutorials can help you understand Express’s essential features and functionality, including URL routing, error handling, database integration, security features, etc.
- Scalability: Express offers opportunities to scale your web applications as per your growing requirements by letting you add additional resources and nodes easily.
- Low development and Maintenance Cost: Being a full-stack JavaScript framework, you can reduce development and maintenance costs because developers with full-stack knowledge can manage both the front-end and the back-end.
- Excellent Community Support: Express is blessed with a huge active community of developers who are always ready to contribute to the growth of this framework.
Use Case: Express.js is the best option to build real-time streaming apps, eCommerce apps, on-demand applications, and REST-based APIs.
Examples: MuleSoft, Accenture, Myntra, Uber, Myspace, PayPal, Walmart, GoDaddy, Flickr
4. Angular
Angular is another open-source JavaScript framework that is dominating the list of web frameworks that exist today. Google introduced Angular.js in 2010 and then rewrote it from scratch and released it in 2016 as Angular 2 (a.k.a. Angular) to build high-performance and large-scale JavaScript-based web apps. Unarguably, it’s a mature framework for creating SPAs and web pages for mobile and desktop platforms. You can also create a web application with a lot of interaction and dynamic content using Angular.
Statista reports that it is one of the most popular web development frameworks used by 20.39% of developers worldwide as of 2022. Moreover, it has 86.9k stars on GitHub and is being used by many renowned companies like BMW and Xbox.
Kevin Kreuzer, an Angular Expert states the following about Angular in one of his tweets:
Angular uses TypeScript (a superset of JavaScript), HTML, and CSS along with web development tools to promote code consistency. The use of TypeScript makes this web framework best for enterprise-grade application development. However, it is a heavyweight framework with a steep learning curve.
Key Features
- Two Way Data Binding: With the help of boilerplate coding, Angular helps to reduce the development time. This feature also provides real-time synchronization between the model and view layers in the app’s architecture. Hence, any dynamic change made in the user interface also reflects in the backend and vice versa.
- Templating: Templates are defined with HTML tags which makes the readability of code easier and development faster.
- Code Reusability: Angular helps develop the app faster by allowing developers to reuse components and even the architecture to reduce the build time. It also makes the testing process more straightforward.
- Open-source libraries Support: Angular Material and AgGrid are open source libraries supported by the Angular framework to quickly make the user interface responsive with various features.
- Angular CLI: It is considered the best command line to build, scaffold, and maintain a web application.
- Tooling Support: Angular supports Chrome and Firefox Dev tools and extensions to debug web apps. It also has a rich ecosystem of third-party libraries.
Why Angular?
- Highly Secure Framework: Angular provides built-in support against web application vulnerabilities such as cross-site request forgery (XSRF) and cross-site script inclusion (XSSI). These vulnerabilities can be mitigated by DOM sanitation.
- Cross-platform Compatibility: It is rich in features and compatible with cross-platform and client-side frameworks making Angular apps easy to use on web and mobile browsers.
- Fast Development: Code generation is very quick in Angular and can be performed with server-side scripting languages like Node.js, PHP framework, and .NET.
- High Performance: Router in Angular makes this framework ideal for building high-performance applications as it splits the code efficiently.
- Open Source Libraries: With Open-source libraries Angular Material and AgGrid, responsive user interfaces can be created feasibly.
- Developing Complex Projects: Features of testing, animations, and observables of Angular ensure that complex projects can be created with ease to some extent.
Use Case: Make Angular your first choice to build large-scale, multi-page, progressive web apps with minimal installations. High-performance cross-platform and native apps can also be created using this framework.
5. Vue.js
It was introduced in 2014 as the best alternative to Angular and React for building SPAs and creating visually appealing user interfaces. It’s a progressive JavaScript framework that has combined the excellent traits of Angular (View Layer) and React.js (Virtual DOM). It made sure that Vue gained traction in no time. As a result, this is one of the most popular frameworks used widely for building responsive web applications.
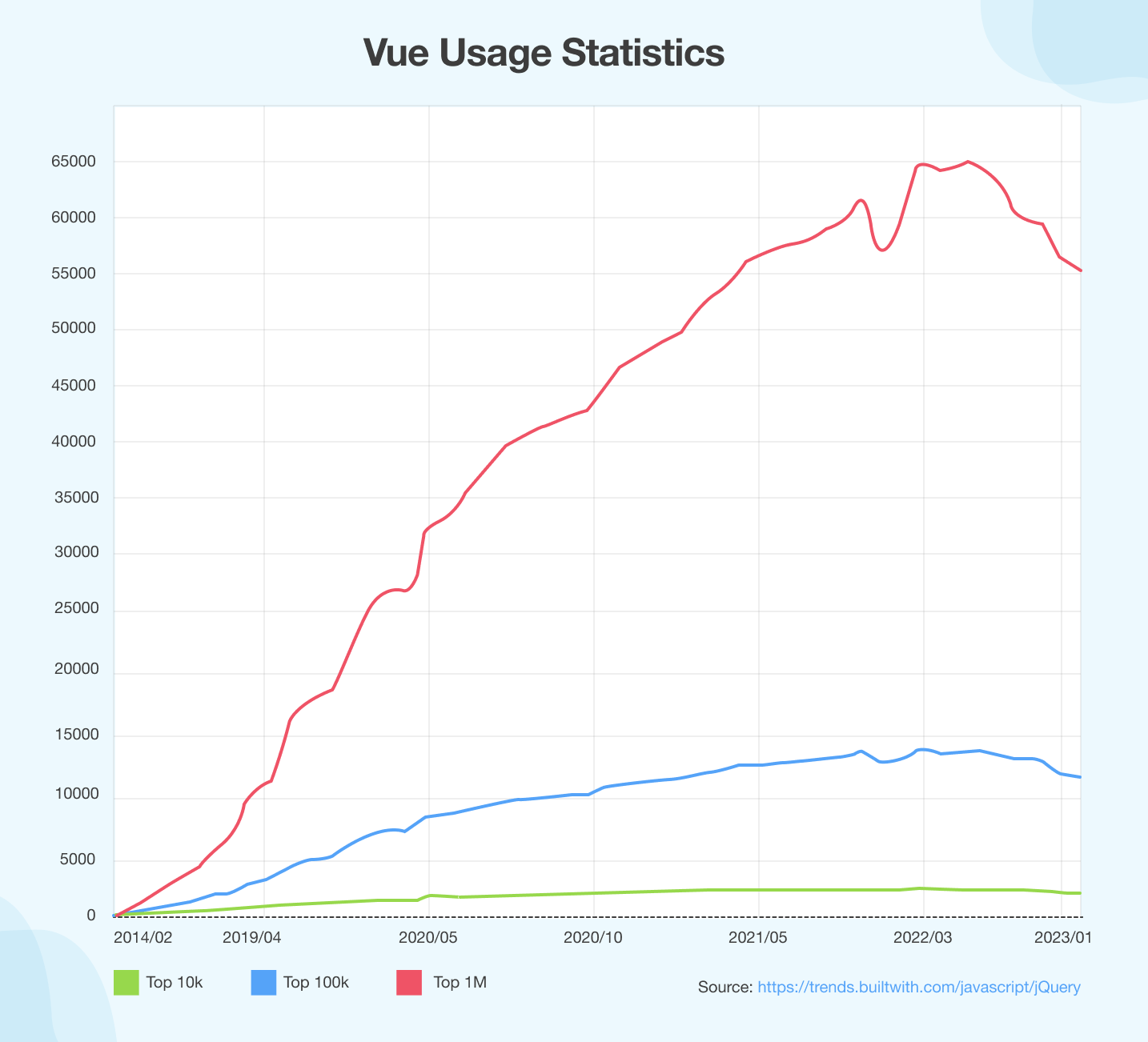
With more than 36.7 stars on Github, Vue.js has picked up popularity for creating intuitive web interfaces. It has grabbed the attention of many web development companies and enterprises with its flexible design structure and TypeScript support. The report from BuiltWith states that more than 221K websites are using Vue today. Moreover, it tops in GitHub ranking for the most starred web frameworks amongst others. Given this functionality and popularity, no wonder it will soon reign in the web development industry.
 Source: BuiltWith
Source: BuiltWith
Key Features:
- Virtual DOM: It enhances the application performance and efficiency of DOM updates. It lets Vue know which part of DOM needs to be re-rendered and which one should remain intact.
- CLI: Vue CLI makes scaffolding and prototyping of applications easy, making it a flexible framework for web development. It also reduces the considerable amount of time spent on project development.
- Data Binding: Vue offers reactive two-way data binding, which means if any change is made in the UI, there will be an impact on the data and vice versa.
Why Vue?
- Easy to Learn & Understand: In-depth knowledge of libraries and tools relevant to Vue is not necessarily required to write code. Moreover, it is well-documented, and the basic understanding of HTML, CSS, and JS frameworks is enough to start your Vue project.
- Lightweight & Fast: Vue.js is lightweight by its default size, making it easy to download and install. Apart from this, apps developed in Vue launch very fast. As a result, a flawless user experience can be offered to users.
- Flexibility: This framework is capable of integrating as an interactive module or library in an existing application or can be used to build an entire application. It adds flexibility to the web application development process.
- Easy Integration: You can easily customize an app as per your requirement with Vue by integrating the elements of this framework into the code or any existing app.
- Extensive community support: Vue is a 100% community-driven framework. Thousands of web project bottlenecks have been solved through developers supporting the Vue community. It is actively growing, and the frequency of releasing updates is constant.
Use Case: Use Vue.js to build high-performance progressive web apps and single-page applications in the shortest amount of time.
Examples: Grammarly, Alibaba, Xiaomi, Reuters, and Laracasts
6. Flask
Flask is a WSGI framework written in Python that runs on a web server instead of the user’s browser. It is categorized as a microframework as it doesn’t require tools and libraries by default. The database tier, form validation, and components are also not available in this framework. It doesn’t mean that Flask is lacking in functionality. It is intended to keep the core simple but extensible. After all, it supports extensions by letting developers add libraries and plugins to web apps like it was implemented in this framework. It’s a highly lightweight framework, which is gradually climbing the charts and gaining attention due to its flexibility.
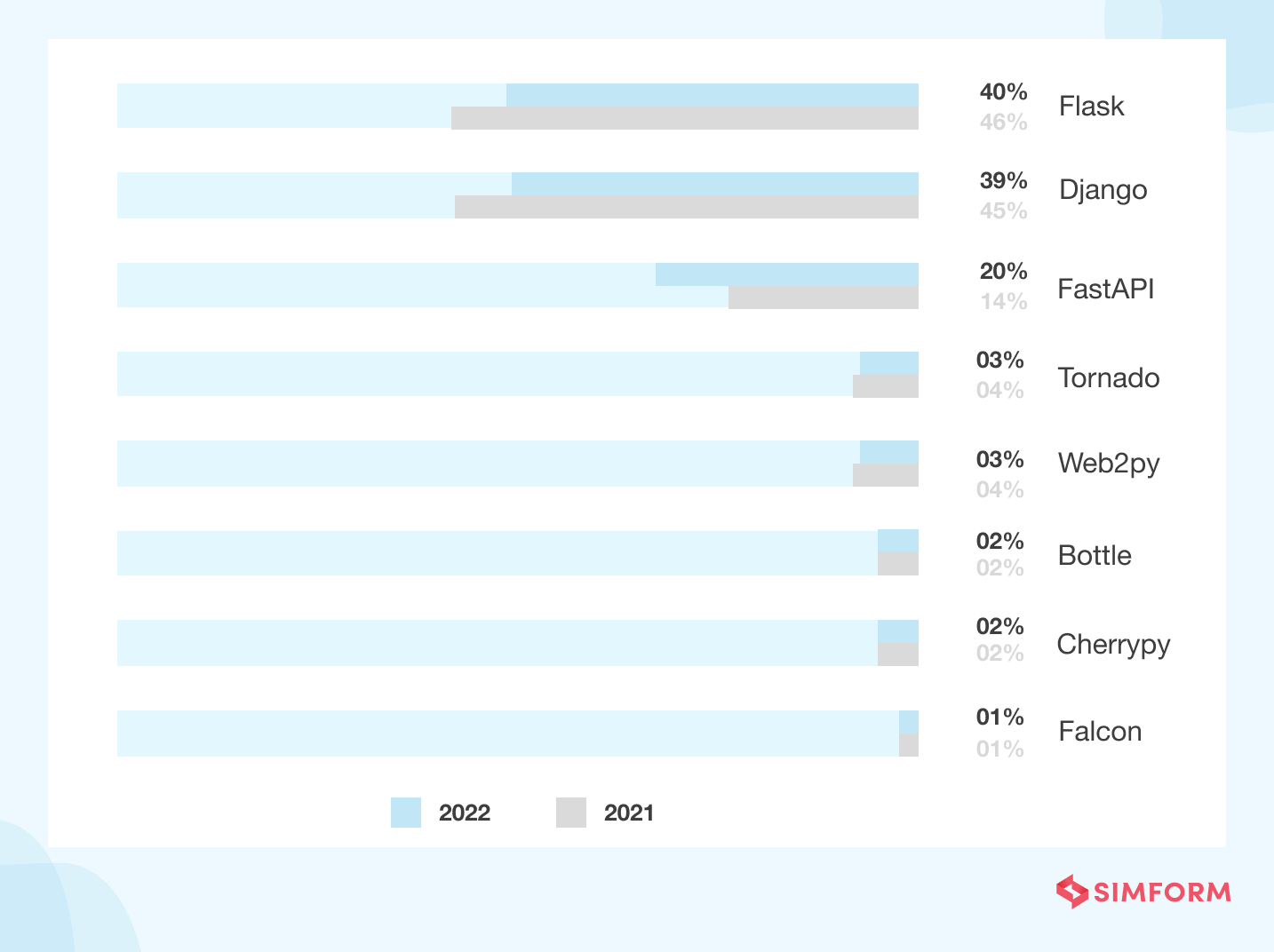
In the 2022 developer survey conducted by Stackoverflow, Flask is one of the most popular web app technologies, with a market share of 14.64%. Furthermore, Jetbrains also reported that 46% of Python developers prefer to use Flask for building web applications.
Flask is considered one of the best Python web frameworks to build modern and robust web applications. Flask comes in handy with a default set of APIs, which provide innovative functionalities that could be added to an existing application. As a result, Flask is a smart choice for small and less complicated projects. However, it is not compatible with full-stack app development.
 Source: JetBrains
Source: JetBrains
Key Features
- Built-in Development Server: The built-in Werkzeug development server offers an interactive debugger and allows developers to execute Python code directly in the browser if an unhandled error occurs during a request.
- WSGI Support and Templating: Flask has a Werkzeug toolkit to build WSGI-compatible web apps and Jinja2 to create templates.
- RESTful Request Dispatching: Flask has a Restful extension that encourages minimum setup for building REST APIs quickly. It abstracts away HTTP boilerplate code and handles RESTful and HTTP requests efficiently.
- Fast to Develop and Deploy: Flask is easy to set up and designed to write less code and deploy fast as a microservice. It is lightweight and has fewer abstraction layers, and thus good to build an MVP quickly.
- Minimalistic: It is a minimalistic framework to set up web servers quickly. Due to its minimalistic package, core components are bundled by default, and others are set up explicitly.
Why Flask?
- Scalable: Flask is most preferred to build scalable applications as it can process vast amounts of requests irrespective of the changing requirements.
- Flexible: Flask provides various built-in dynamic URL parameters, specific URL arguments, HTML attributes, and templates that provide full flexibility to improve the responsiveness of your web app.
- Faster Implementation: Flask facilitates experimentation by implementing any new or emerging technologies quickly. Hence, It’s the best framework to use if your web application demands new or innovative features.
- Easy to Learn: Flask is also known for its simplicity. It’s an un-opinionated framework and well-documented, making it easier to learn. Any developer with little experience can learn it quickly.
Use Case: Flask is an excellent choice to create simple apps and machine learning or deep learning integrations in existing Python apps.
7. Django
Django is another Python-based framework that is winning the hearts of developers and enterprises for building highly scalable web applications. From news sites to social networking web apps, this framework can work well with any client-side requirement. This full-stack web framework can be used in any format such as HTML, JSON, and XML. It is a high-level Python framework, which developers like for its pragmatic and clean design.
It is open-source and ridiculously fast for backend development. Built by experienced developers, this backend framework is the best pick for creating powerful API features such as naive GraphQL integration. The popularity of this framework can be seen in the Stackoverflow Developer survey, where Django (14.65%) has been listed as the most wanted framework in 2022.

Source: StackOverflow
Key Features:
- Security: Django is designed to help developers avoid several security issues from common web attacks such as XSS, CSRF, and SQL injections by default.
- Scalability: Django is highly scalable due to its code reusability and caching option, making the application efficient to handle any traffic demand.
- Asynchronous Programming: Based on Model-View-Template architecture, this framework is built on top of Python that can run anywhere and supports asynchronous and reactive programming.
- Battery Included: It’s a unique feature that allows developers to use packages for adding functionalities instead of writing code from scratch. It saves a lot of time, and hence developers can focus elsewhere where attention is needed in the app.
Why Django?
- Rapid Development: Django allows developers to use multiple components at once, and there is no need to write individual code for every new functionality. It helps to develop MVP at a rapid rate.
- SEO Optimized: Applications built on Django are SEO-friendly and support better SEO optimization as they are maintained on servers through URLs instead of IP addresses.
- Use Case Versatility: Django provides possibilities to build any type of website ranging from Content Management Systems (CMS) to news sites and social networking.
- Vast Community Support: It has a large community with more than 2K contributors, and many others are joining every day. With such support, you can find the solution for your problem very easily and quickly.
Use Case: It is the best framework for building highly scalable web apps, microservice architectures, and serverless computing. It works best where fast development time is a crucial factor.
Examples: Disqus, Instagram, Knight Foundation, Mozilla, National Geographic, Open Knowledge Foundation, Pinterest, and OpenStack
8. ASP.NET Core
This advanced version of ASP.NET is luring enterprises and developers worldwide with its flexible, scalable, and high-performance features. A Core version was introduced in 2016 as an open-source and modular framework to modernize and innovate its old tech stack ASP.NET in order to meet modern web development needs. Since then, this web framework has been gaining immense popularity for creating high-performance, secure, and modern web applications. Furthermore, it can work seamlessly with JavaScript-based client-side frameworks.
It has marked its presence in the Stackoverflow Developer Survey 2022 as one of the most commonly used web frameworks. Today there are also more than 44,604 live websites using ASP.NET Core. Microsoft rewrites it as a modular framework to make it cross-platform compatible. It also unites ASP.NET MVC and ASP.NET Web API into a single model. Though it holds only 0.30% of the market share worldwide, selective developers still prefer it for website creations.
We have also built an intelligent web product for our client TransTMS using ASP.NET. We have used Core API integration and EDI integration to help our client stay ahead of the fluctuating market. In simple words, it’s a cross-platform framework that provides advanced features for building fast web pages and high-performance REST-based APIs.

Source: StackOverflow
Key Features:
- Cross-platform Compatibility: ASP.NET Core applications work seamlessly with all client-side frameworks, and you can also deploy those apps to multiple platforms, including Linux, Windows, and macOS.
- Asynchronous Pattern: ASP.NET Core supports asynchronous patterns (async/await) of development, making this framework fast and enhancing app performance.
- Unified Web API and MVC: In .NET Core, Web API and MVC merged to make the process of building APIs easier and implementation at the client’s end more feasible.
- Supports Multiple Environment: Developers can differentiate between codes from various sections and separate environments according to the development, testing, staging, and production phase. Thus, it helps to manage the app efficiently without affecting any code or data.
- Razor Pages: Another vital feature of .NET Core that makes the framework less complex. This feature helps in building server-side rendered apps quickly and more productively.
- Tooling Support: It has a full suite of excellent developer tools such as JetBrains Rider, Visual Studio Code, .NET Code Profiler, etc., to offer a wonderful rapid app development experience.
Why ASP.NET Core?
- Improved Performance: The Kestrel web server is redesigned for .NET Core to make this framework lightweight and fast. As a result, it makes this framework perform efficiently by leveraging core libraries and tool optimization.
- Higher Flexibility: This framework provides flexibility by letting developers switch databases while reusing the code written in the .NET Core application.
- Cost-effective Development: It’s open-source and free; hence the overall web app development cost remains low.
- Huge Community Support: This framework is trendy among developers and has a massive community of contributors. You can find many dedicated .NET developers contributing to its foundation for making this framework more powerful to build robust enterprise-grade web apps.
Use Case: Make ASP.NET Core your first choice for building IoT and cloud-based web apps, high-performant REST-based APIs, and cross-platform apps.
9. Ruby on Rails (RoR)
Ruby on Rails (RoR) is one of the most popular server-side web application frameworks based on the Ruby programming language. It follows the MVC (Model-View-Controller) architecture pattern and uses web standards like JSON or XML for transferring data and HTML, CSS, and JavaScript for the user interface. Database migration, RESTful routing, and scaffolding are some of the core features of the RoR framework. It helps you to craft a database-driven application with such features.
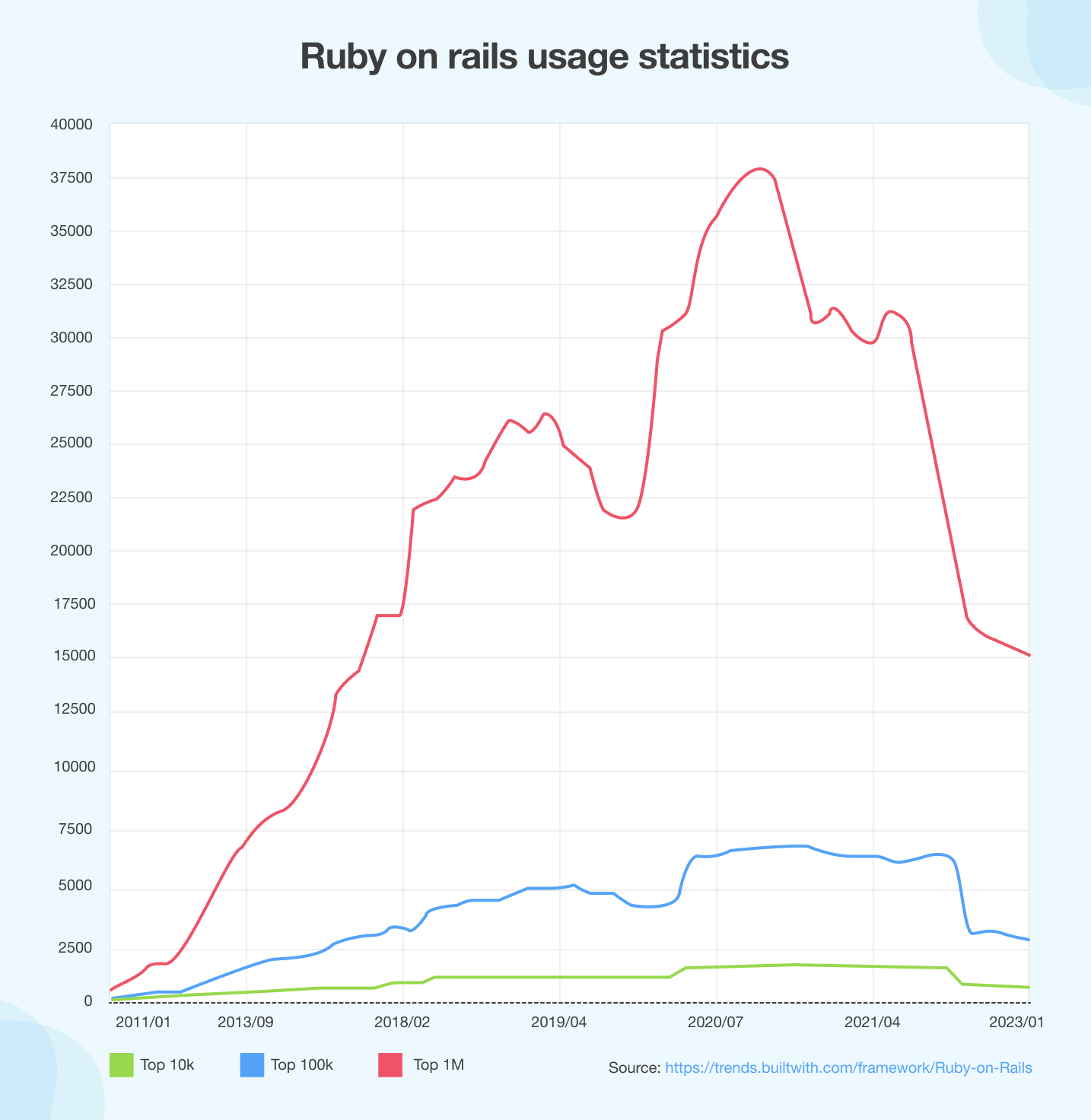
According to Statista, Ruby on Rails (RoR) was the 15th most popular web development framework of 2022, with a market share of 5.83%. As per BuiltWith, more than 1 million live web applications are developed with Ruby on Rails. W3Techs also reports that Ruby on Rails (RoR) is used by 5.1% of the websites that prefer server-side programming.

Source: BuiltWith
Key Features
- Active Record: RoR relies on a robust library called Active Record which makes it easy for developers to design database interaction queries. Active Record converts queries written in Ruby into SQL queries, which receive outputs and return objects.
- Automated deployment: Ruby on Rails has ready-to-use libraries that help direct the code toward production in less time and with minimal effort. You require a one-time setup that deploys every change made to the production with a single line on the command interface.
- Scaffolding: It allows programmers to define how the web application database should function. After that, the framework automatically generates the required code in the next iteration. The technique enables the automatic creation of several interfaces.
- Lots of libraries: RoR comes with many ready-to-use libraries that provide developers with the necessary tools for AJAX, database access, everyday task, etc. As a result, building a web application with RoR is less resource intensive.
Why Ruby on Rails (RoR)?
- Cost-effective: Ruby on Rails (RoR) is a 100% free, open-source framework. Also, from the developer’s perspective, it’s easy to learn, use, and understand. Lastly, there are plenty of ready-to-use libraries and tools available. All these contribute to RoR being a cost-effective framework.
- Flexible: You can use RoR for the frontend and the backend while creating web applications. For example, a single-page web application can be built using RoR for the backend and another framework, like Angular, for the front end. This facilitates flexibility to work on different parts of the application simultaneously while keeping the components independent.
- Enhances productivity: RoR helps you develop a web application more rapidly than many other frameworks. That’s because the framework comes with plenty of ready-to-use components, which eliminate the need to build everything from scratch. Also, you can integrate it with many third-party libraries for additional functionality.
- Rich community support: RoR has a vast community of developers wherein you can ask questions and get your queries answered by experts. On GitHub, it has 52.3K stars and 20.9K forks, meaning rich community support for all your RoR application issues.
Use Cases: Ruby on Rails is one of the best web app frameworks for creating online stores with browsing and purchasing options. You can also use it to develop efficient stock marketing platforms. Lastly, RoR has been a common choice for building social networking web apps as well.
Examples: GitHub, Shopify, Airbnb, Twitch, SoundCloud, Hulu, Groupon, etc.
10. MeteorJS
MeteorJS, or Meteor, is a framework for developing concurrent web and mobile applications. It helps you in rapid prototyping and produces code that works across mobile, desktop, and web platforms. The cloud platform of MeteorJS, i.e., Galaxy, makes it easier for developers to scale, deploy, and monitor applications.
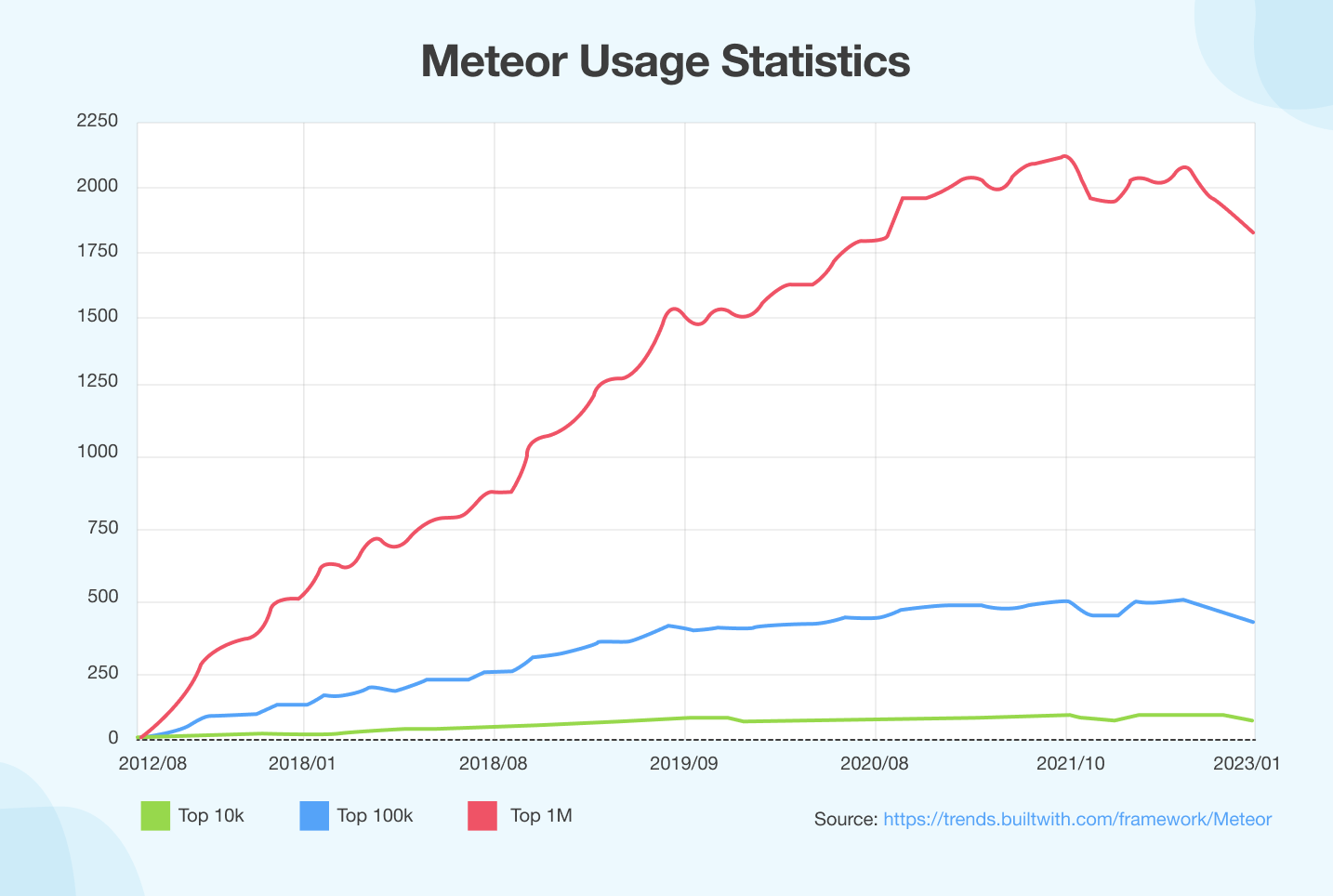
According to W3Techs, MeteorJS is used by 0.1% of the websites that use JavaScript. As per BuiltWith, more than 30K live websites are developed with MeteorJS. Also, a Web Tech Survey revealed that MeteorJS is the 11th most used framework and has a market penetration of 2.2% among all JavaScript frameworks.

Source: BuiltWith
Key Features
- Meteor cloud: MeteorJS offers cloud web services to host, manage, and monitor various applications. The cloud services of MeteorJS comprise features such as Meteor-specific hosting, collaboration via organizations, free deployment, and access to Atmosphere, Meteor APM, and Galaxy Hosting from one centralized dashboard.
- Development ecosystem: MeteorJS helps make development efficient by providing the tools for the entire application development lifecycle, right from setup to the configuration of API to deployment. MeteorJS simplifies development as it’s an open-source isomorphic development ecosystem (IDevE) for building real-time web applications.
- Full-stack solution: MeteorJS has several built-in features comprising frontend libraries, a Node.js-based server, and a command line tool. You can develop complete client-side and server-side solutions with MeteorJS, whereas most web app frameworks offer only one of the two solutions.
- Database integration: Meteor ecosystem offers MongoDB and Minimongo database support, written entirely in JavaScript. With the help of Mongo API, you can reload the web pages faster and implement the updates with the utmost ease.
Why MeteorJS?
- Real-time apps by default: Popular companies like Twitter and Facebook use the real-time web and so, today, users expect web applications to respond immediately. With MeteorJS, data templates get updated instantly when anything gets updated in the database. Whenever a user submits any form, there is an immediate response. So, MeteorJS assists in developing real-time apps.
- Supportive community: MeteorJS has a large and active community of developers. It also has several resources that help a new developer use Meteor for the first time. Also, there is rich documentation that makes it easy for developers to use and understand MeteorJS. Developers can get all the answers they want inside the documentation.
- Converts web apps into mobile apps: If you want to convert your web application into a mobile application, look no further than MeteorJS. MeteorJS allows Apache Cordova integration which helps developers to turn web applications into mobile applications. Also, MeteorJS helps you to create native apps with JavaScript, HTML, and CSS.
- Easy to learn: Compared to AngularJS and ReactJS, MeteorJS is easier to use, learn, and understand, even for a newbie. The coding is elementary and straightforward, so anyone trying their hands on web development for the first time could also grasp it quickly.
Use Cases: You can create mobile and desktop applications with the help of MeteorJS. You can also develop real-time applications using the MeteorJS framework.
Examples: Qualcomm, Dispatch, Rocket Chat, IKEA, Honeywell, Mixmax, etc.
11. Spring
Spring is one of the most popular web application frameworks for developing Java-based enterprise applications. You can create high-performing, easily testable, and reusable web applications with the help of Spring, a typical Java framework. Spring is a minimalistic web framework in terms of size and transparency. It utilizes the concept of Plain Old Java Objects (POJO) to reduce overall development time and helps in the efficient utilization of resources.
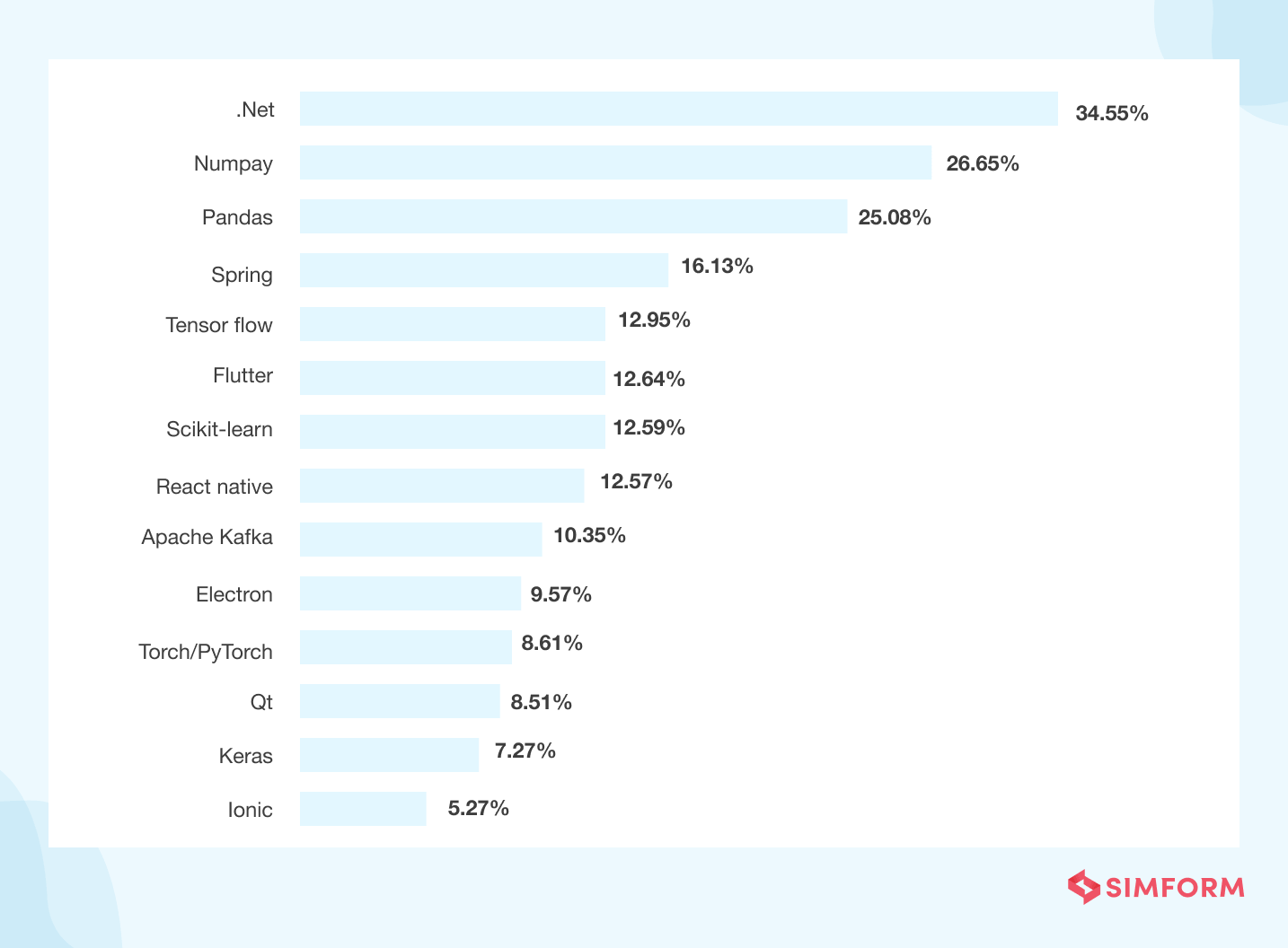
According to Stack Overflow Developer Survey, Spring is the 4th most popular technology of 2022, with a market share of 16.13%. As per BuiltWith, there is a total of 695 live sites built with the Spring framework and according to the Web Tech Survey, Spring is the 26th most popular web application framework, with a market share of 0.10% among all web frameworks.

Source: Stack Overflow Developer Survey
Key Features
- IoC (Inversion of Control) Container: IoC container is one of the core features of Spring that provides a way to streamline and configure Java objects. It’s also responsible for managing the lifecycle of Java objects. IoC uses dependency injection or lookup patterns to provide object reference during the runtime.
- Support for aspect-oriented programming: Aspect-Oriented Programming (AOP) aims to provide modularity for cross-cutting functions such as logging, caching, transaction management, authentication, etc. AOP also enables users to create custom aspects and declarative enterprise services.
- Data access framework: Database communication is one of the biggest challenges that developers face while building any web app. Spring simplifies it by directly supporting data access frameworks in Java, such as JDBC, Hibernate, Java Persistence API (JPA), etc. It also offers features like resource management and expectation handling.
- Transaction management framework: Unlike Java Transaction API (JTA), Spring transaction management is not limited to global transactions. It enables users to work with global, local, and nested transactions. It also simplifies transaction management across web apps, allowing developers to create a feature-rich transactional system.
Why Spring?
- Pre-defined templates: Spring comprises templates for Hibernate, JDBC, and JPA technologies that come with pre-written code. So developers don’t have to write complex code. They can use these layout templates to craft various functionalities and also save a lot of time and effort.
- Lightweight: Spring is a lightweight framework due to its POJO implementation. It doesn’t force programmers to inherit any class or implement any interface. Thus, developers can create robust and scalable yet lightweight apps with the help of the Spring framework.
- Flexible: Spring provides flexible libraries trusted by developers across the globe. The developers can opt for XML or Java-based annotations for configuration. Also, creating various features becomes easier with IoC containers and dependency injection.
- Loose coupling: Spring facilitates the development of loosely coupled web applications. The reason behind that is the dependency injection feature that comes with Spring. It injects dependent components without knowing where they’re from.
Use Cases: Spring is the best choice for building serverless applications. You can also create scalable microservices with the help of the Spring framework. Lastly, use it when you want to develop asynchronous and event-driven web applications.
Examples: Udemy, Trivago, Accenture, Intuit, Zalando, Cred, Paytm, etc.
12. Ember
Ember is an open-source, accessible, and client-side JavaScript framework for developing feature-rich web applications. It provides a comprehensive solution comprising data management and application flow. This web app framework follows the MVC (Model-View-Controller) architecture pattern. In addition to all these features, Ember is the right choice if you want to build single-page web applications, as it provides reusable templates. Lastly, the web framework has large and extensibve Ember community where you can ask your doubts and get a solution.
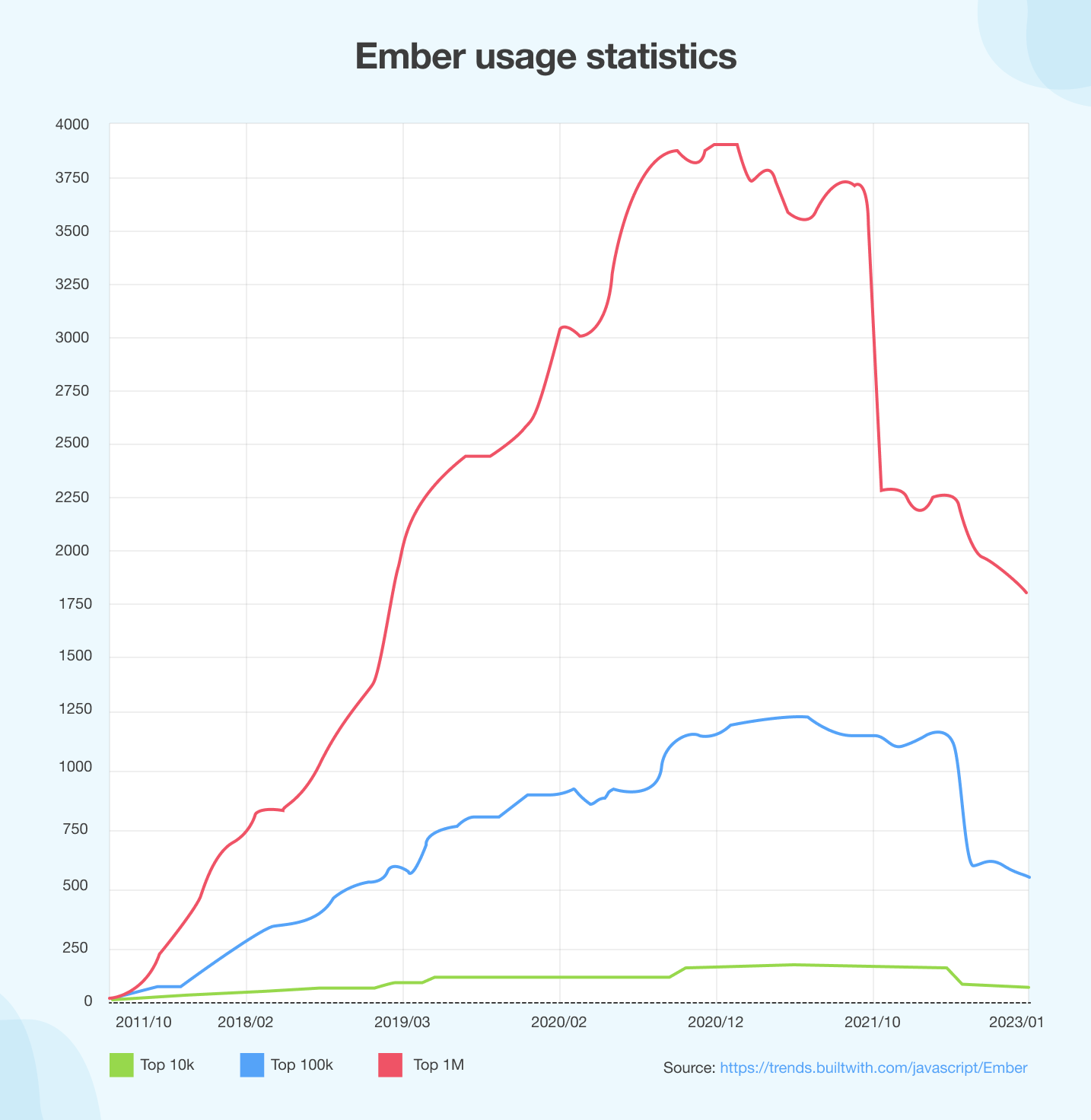
According to BuiltWith, more than 36K live websites have been developed with Ember. Of that, 1.52% comes in the top 10K and 0.81% in the top 100K. As per W3Techs, Ember is used by 0.1% of the websites that prefer using JavaScript libraries. According to Enlyft, Ember.js has a market share of 0.2% among all the software frameworks.

Source: BuiltWith
Key Features
- Built-in routing mechanism: Good routing mechanisms have been the strength of successful web applications, and Ember respects that aspect. It comes with built-in routing and incorporates async data loading with dynamic URL segments. The Ember router also provides support for nested URLs with incremental data fetching.
- Seamless data access: The Ember.js web framework comprises a fully-featured data access library called Ember Data. It allows you to simultaneously access data across multiple sources and keep your data models up-to-date.
- Support for testing: Ember.js web framework comes with in-built support for testing. Test cases get generated every time you create any entity in the Ember web app. Ember apps support three levels of testing, i.e., unit testing, acceptance testing, and integration testing. All these tests also run on the default browser settings.
- Frequent updates: Ember.js follows a six-week release cycle, so minor upgrades will occur every six weeks. Also, Ember.js emphasizes stability, so upgrades between minor versions are straightforward and fast. Ember.js also follows the deprecation mechanism that warns developers not to use deprecated elements.
Why Ember.js?
- Powerful add-ons: Ember.js has plenty of ready-to-use packages that simplify development. You can pick the right ones that suit your business requirements and get started with feature development. This web framework has a dedicated website where packages are grouped by categories, making it easier to find the relevant add-ons.
- Convention over configuration: Although you may associate this feature with RoR, Ember.js also utilizes it. Well-defined best practices are built within the framework, assisting developers in increasing their work productivity.
- Ember CLI: Ember’s command line interface helps you to communicate with your computer’s operating system. It also provides a dedicated project structure and a build pipeline to ensure live reload and quick rebuilds.
- Stability without stagnation: Ember 2.0 introduced ‘Stability without Stagnation.’ Although there is bound to be continuous improvement, it’s important not to discard the good elements of the past versions. Therefore, Ember.js supports backward compatibility meaning the updates will not cause apps running older versions to break.
Use Cases: Ember.js is best for building single-page web applications. You can also create modernized and rich UI-based web applications with the help of Ember.js. Lastly, you can develop sizeable client-side web applications using the Ember.js web framework.
Examples: Netflix, TED, Heroku, Microsoft, LinkedIn, Twitch, Square, etc.
In a Nutshell
Web app frameworks ease the development process significantly and choosing the right one for your web application can holistically bring many business benefits as well. Top JavaScript frontend frameworks like React, Angular, and Vue enable tech teams to build a scalable, SEO-friendly client-side of dynamic websites or web applications. On the other hand, backend web app frameworks like Django, Flask, and Ruby-on-Rails make it considerably easy to build the business logic of large applications with complex requirements.
Unarguably, JavaScript frameworks are dominating the market with their excellent features and rich functionalities. However, Python frameworks are also leading the market with their advanced functionalities and fast development.
There are several other frameworks and libraries out there, which we haven’t added to the list but are enticing developers and businesses to build web applications. Svelte and Fast API are a few to be named. The choice of the right framework for your web project type, its complexity, scale, and performance requirements. However, whatever framework you choose, make sure it’s a stable framework and will not vanish a few years down the line!


David smith
thanks for the useful blog