Last year, when Apple launched the iPhone 14 series, the dynamic island’s introduction was the talk of the town. This small change in the UI was critically acclaimed, especially in how it leverages existing hardware design. However, UI redesign needs an equally reliable architecture at the backend to support advanced features.
For example, the dynamic island supports music apps to show songs playing, and their information in real-time. Supporting such functionality requires a highly responsive and resilient backend with decoupled frontend architecture. This is why organizations need to analyze the UI/UX of existing applications and find key design issues before modernizing them.
UI/UX design issues could have several reasons, including inefficient architecture, design debt, and lack of testing. Design debt is a significant factor for any organization facing user experience issues. It is an accumulation of several design inefficiencies due to a lack of innovation, development, and refactoring.
UI/UX modernization can help reduce design debt and improve the overall application experience. So, here we are with a comprehensive take on UI/UX modernization benefits, challenges, and best practices that will help you transform the user experience into its most effective version.
Need for modernization: Why modernize UI/UX?
Building better user experience requires filling gaps between perceived products and actual product delivery. This gap is a result of both design and technical debt.
While design debt is caused due to inefficiencies in designing, tech debt can have multiple reasons. UI/UX modernization can help reduce design and tech debt, enhancing the customer experience.
Furthermore, several critical aspects of UI/UX make application modernization crucial, including changes in customer demand, the evolution of design trends, and more. Here are some statistics showing why UI/UX modernization is critical to a successful business.
- According to Forrester, better UI can improve conversion rates by 200%, and enhanced UX increases the conversion rate by 400%.
- 74% of businesses believe that UX is key to improving sales.
- According to PwC, 32% of customers will stop interacting with a brand due to bad experiences.
- A Gartner survey indicates that 81% of businesses believe in mainly competing based on good customer experience, including UI and UX.
These statistics speak volumes of the importance of having an efficient user interface for a business of any scale. However, as the market trends change over the years, the design and the user experience that your application delivers require timely innovation.
Here are the most common reasons so many companies are considering UI/UX modernization for their legacy applications:
These statistics speak volumes of the importance of having an efficient user interface for a business of any scale. However, as the market trends change over the years, the design and the user experience that your application delivers require timely innovation. Here are the most common reasons so many companies are considering UI/UX modernization for their legacy applications:
#1. Changing customer demand
Customer demands constantly evolve due to advanced technology and new services that offer value beyond expectations. In the 20th century, technological advancements in product development made customers more demanding of comfortable and innovative products.
However, it was the 21st century and the rise of eCommerce that transformed customer demand. Everything from product search, comparison, and purchase is now focused on customer preferences.
Customers look for hyper-personalization, and companies could leverage application modernization to deliver highly personalized experiences. Through enhanced integrations, businesses can interact with users based on a specific time, location, and preferences.

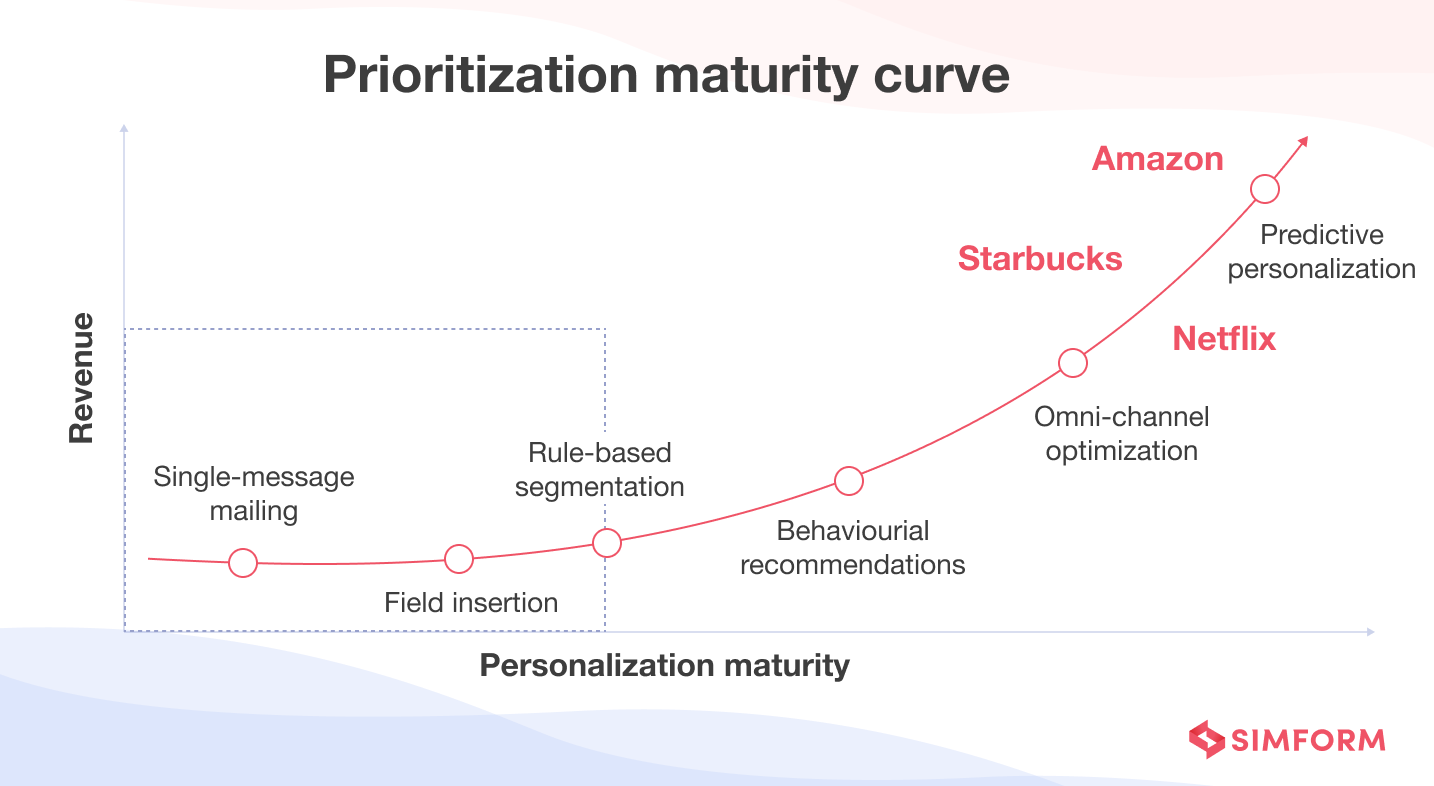
A Delloite study found that companies like Amazon, Netflix, and Starbucks have shifted from conventional personalization to a predictive approach. In other words, customers expect brands to recommend products and services based on their past experiences.
However, predictive features require the integration of advanced Artificial Intelligence algorithms, scalable infrastructure, and advanced technologies. So, you need application modernization, mainly, UI/UX modernization services, to leverage advanced technologies and build personalized user interfaces for customers.
#2. Increasing security vulnerabilities
According to a report, 54% of security issues result from credential theft, making compliance and data security significant considerations for application development.
The onus is on the UX design team to anticipate the risks users may encounter and then, add/remove elements from the frontend to ensure those risks are mitigated. For example, your software solution shouldn’t require users to add a lot of personal data to the application database. If it does, your team must harness the powers of technologies like end-to-end encryption to safeguard the data.
Modernizing the software and UI design architecture can help in improving data security. In addition, incorporating security tools, features, and monitoring systems requires compatible architecture. UI/UX modernization enables organizations to have systems compatible with security integrations.
#3. Enhanced CX for higher conversions
The customer experience(CX) encapsulates many aspects of the customer journey, like onboarding, navigation, transaction, customer support, etc. All these touchpoints require reliable and highly available systems to ensure a satisfactory user experience.
If you have legacy UI/UX systems, a failure at a specific touchpoint can cascade to further touchpoints in the customer journey. UI/UX modernization can help make your system resilient against such risks by decoupling services.
Because UI is the user-facing element of an application, it has a significant impact on conversions. Forrester’s study shows that a well-developed UI can increase website traffic by 200% and conversions by 400%. So, there is no denying that having an effective UI is indispensable for increasing sales.
In the race to expand your customer base against competitors, application modernization is the fuel to help you win. It significantly helps improve UI performance and enhances the engagement experience. Let’s understand how it facilitates this transformation through PayPal’s exceptional modernization journey.
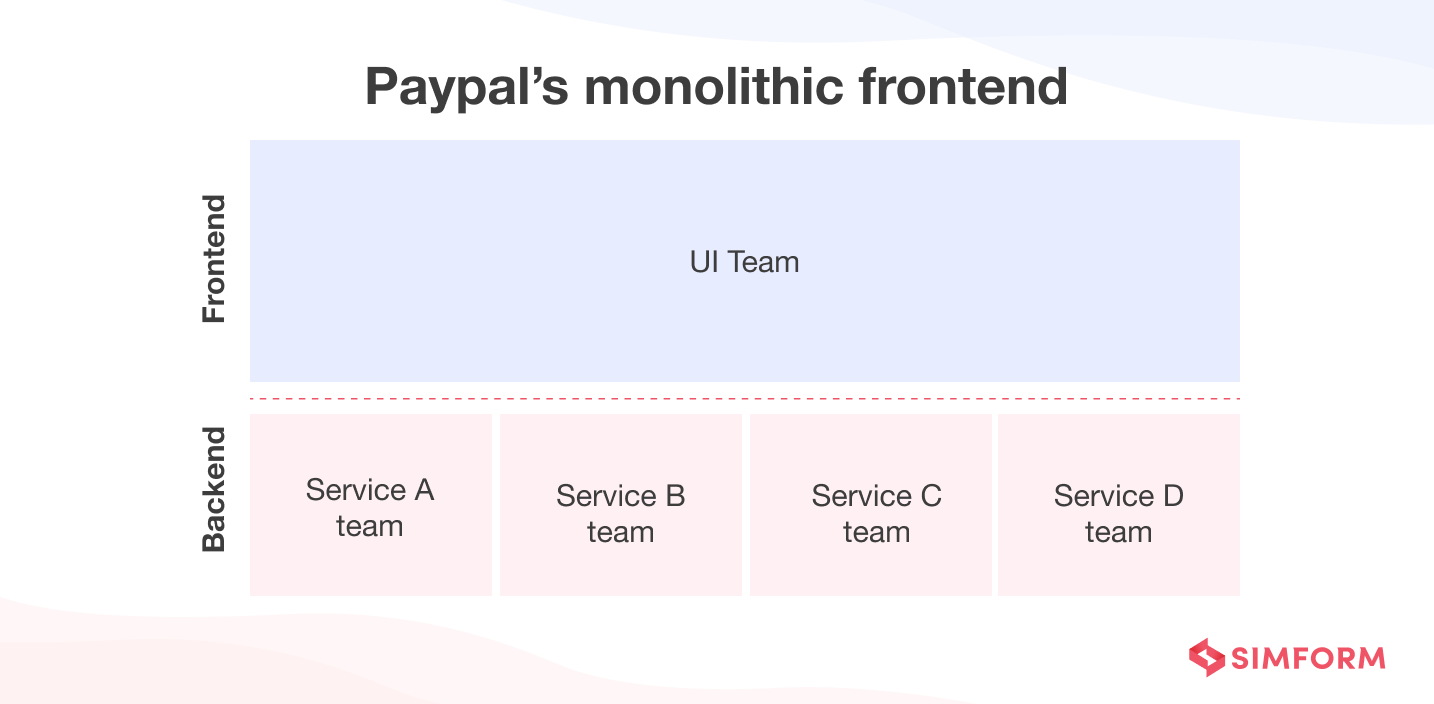
A few years after its launch, Paypal’s engineering team realized the disadvantage of using a frontend monolith when they switched to microservices for the backend.

The Paypal application had a microservices-based architecture so they kept building and pushing new features at a rapid pace. However, they couldn’t implement the same features in the frontend as fast because the monolith architecture kept causing delays.

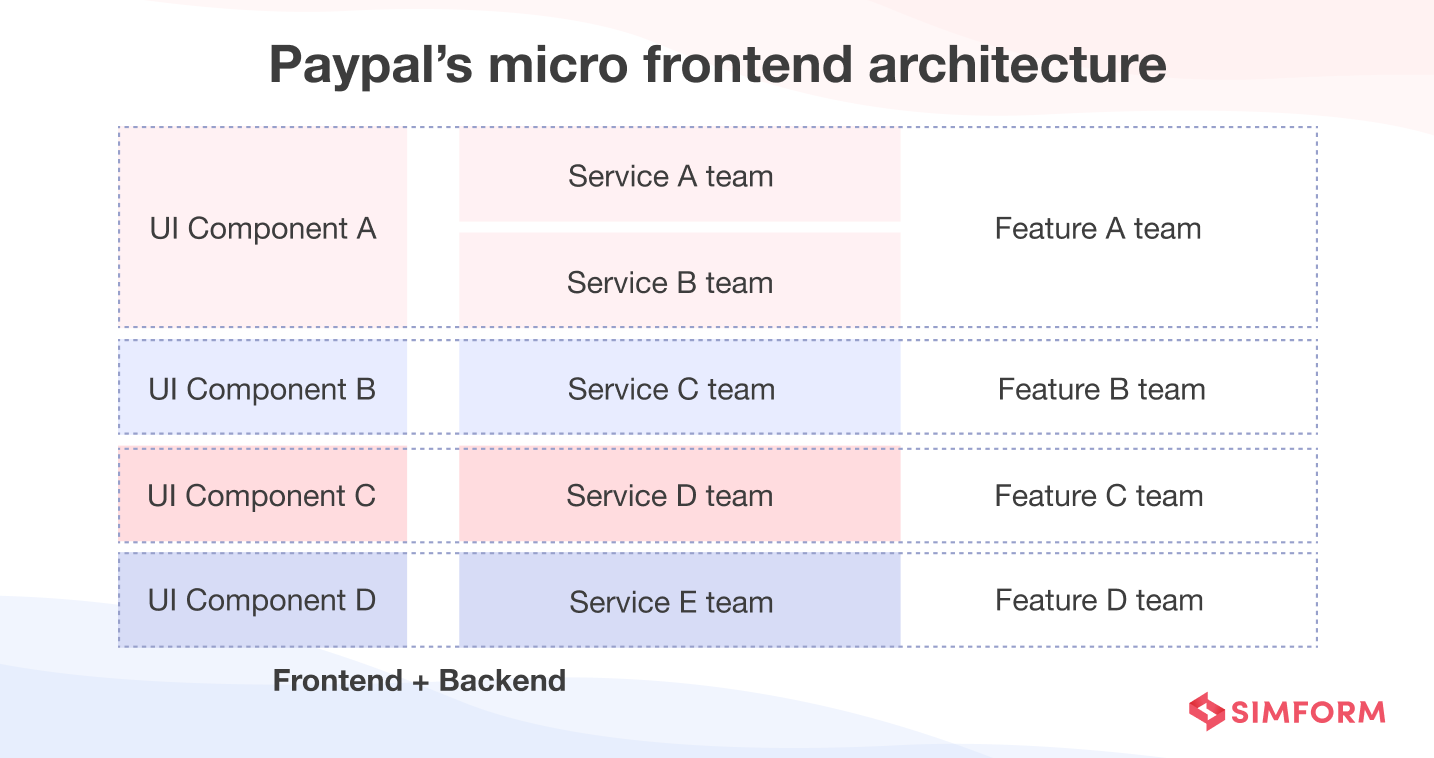
So, they migrated the client-side architecture of their application to micro front end using the fragments approach. Now, the micro frontend architecture helps Paypal create several fragments of their UI.

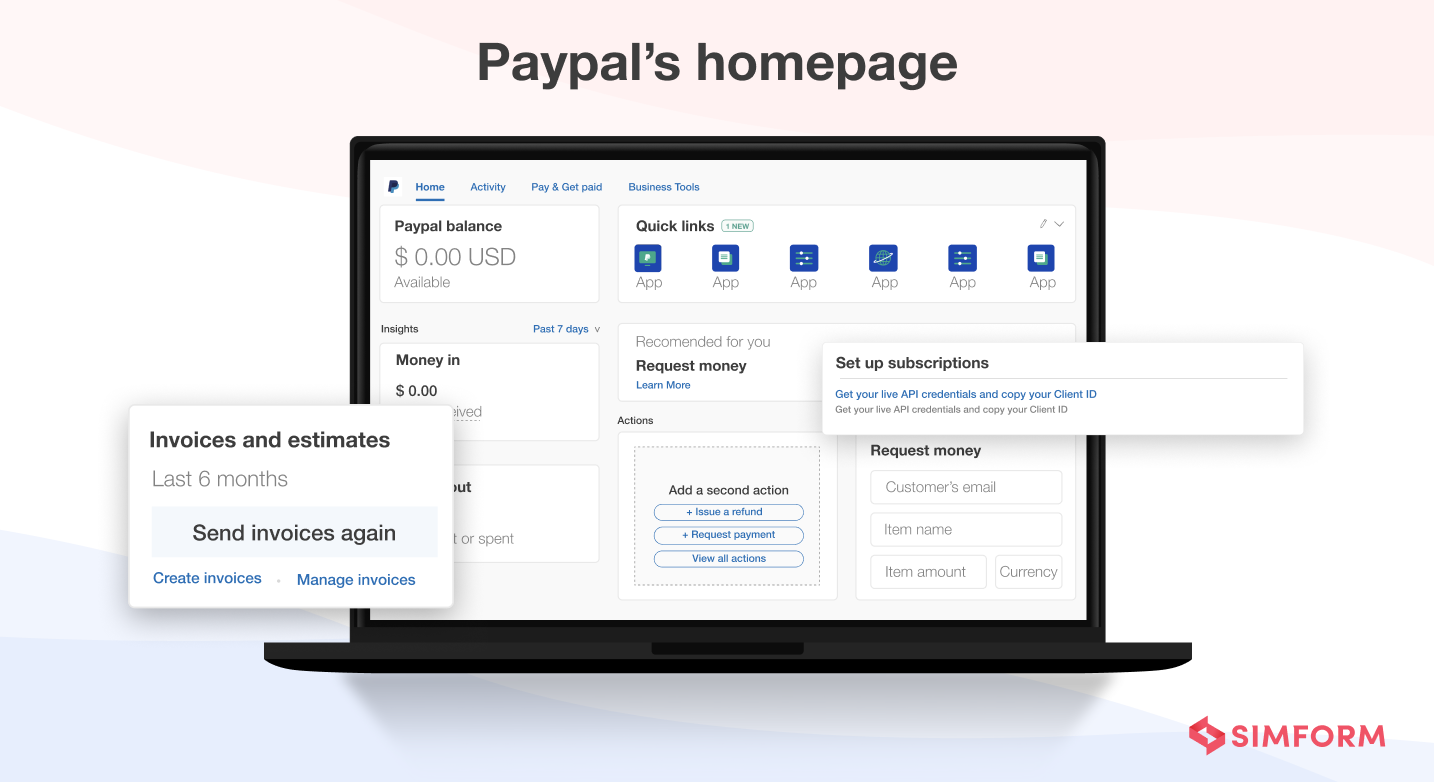
One fine example of micro frontend implementation is Paypal’s merchant dashboard. All the ‘widgets’ on the dashboard are fragments that are independently managed by different teams. Each team is responsible for the functionality and business logic of fragments.
This arrangement helps Paypal keep each widget interactive and work as a live app, improving the overall user experience. Similarly, your business can benefit from UI modernization to enhance user experience and increase conversions.
#4. Higher availability
Companies require high availability of their systems to ensure there is no disruption in software operations. A single failure in a coupled architecture is like falling dominoes- “Single push is enough to make them fall!” And when that happens, the trust you have built among your users is irreversibly damaged.

So, how do you avoid performance interruptions and downtimes in your applications? Re-architecting the frontend and backend architecture is a reliable solution here.
You can break the monolith into independent services so that a single error or failure does not hamper the application’s UX. This way, application modernization enables organizations to ensure operational stability through re-architecture.
UI/UX modernization is not just about redesigning the interface; you also need to modernize various other components of the application. This is why companies face multiple challenges while revamping the frontend of their software solutions.
UI/UX modernization challenges
Implementing UI/UX modernization can be significant for organizations with siloed teams. Your teams need a collaborative effort to overcome the bottlenecks in the implementation process. Besides the collaboration issues, cost, monitoring requirements, and tech debt are significant business challenges.
#1. High cost of UI/UX modernization
There are various types of costs involved in redesigning and rearchitecting the user interface. Your team may need additional experts to implement the process, you may have to invest in new tools or technologies, and of course, there are development and deployment costs. So UX modernization does pose a challenge of resource-intensive requirements.
The cost of modernization can vary based on the type and complexity of UI features. The process can cost anywhere from $15,000 to $75,000 and beyond, depending on the following factors,
- What type of features do you want for the UI?
- For how many screens will you need the UI to scale?
- What is the target audience?
- What are the upgrades required? (Design/Architectural/System)
Answers to these questions will help determine the cost of UI/UX modernization. For example, modernizing a UI component and developing a simple feature will require minimal investment while building advanced features may be a little heavy on the pocket.
Similarly, scaling your UI/UX affects the cost of modernization. You need to revamp your application interface keeping in mind different formats, screen sizes, and devices on which users will interact. So, you will require extra effort and resources to cater to enhanced user experience for different devices. More resources mean higher costs.
#2. Misaligned efforts
One of the biggest challenges in UI/UX modernization is the misaligned efforts of the various teams involved in the process at different stages. A shared understanding of what UX will be after modernization needs to be conveyed clearly across departments. Everyone needs to be on the same page, whether it’s the design team, IT department, backend team, or software testers.
Collaboration is key to reducing misaligned efforts on UI/UX modernizations. Improving team communication will help align efforts and reduce the time to market for the new frontend.
#3. Tech debt
Technical debt is an accumulation of several short-term solutions and make-do modules that have become outdated over the years. It makes modernization crucial and challenging also. The process will take more time and effort if your legacy application is massive with a huge technical debt.
Getting rid of the technical debt requires analysis of the existing system and sometimes breaking it into smaller chunks. If the existing app is deployed on a massive scale, breaking down the system into smaller pieces can mean disruptions and crashes. You also need to deal with compatibility issues when new technologies are to be used along with existing components.
#4. Need for minute monitoring
Revamping the UI is a complex process involving a myriad of tasks. Organizations need an effective monitoring system to observe the progress of the process minutely. It increases the time for the discovery phase, where companies identify vital areas in UI to modernize.
Identifying critical areas in UI/UX for modernization requires pre-defined metrics like
- Task success rate measures how many tasks users can complete out of all the requests they make, in percentage. It allows organizations to check how easily users can complete specific tasks on UI.

- Task completion rate measures the time a user takes to complete a task. Lesser the time completion rate better the user experience.
- Error rate helps measure the percentage of user error entries. You can calculate the error rates by dividing the number of errors by the total failed attempts.
- Page loading speed is crucial for perceived performance. Users perceive the performance of your app or website based on the page loading speed.
- Defining the metrics and monitoring them is crucial to understand UX gaps. Based on the gaps, you can identify the bottlenecks and their sources and modernize apps to improve performance.
#5. Inefficient processes
UI/UX modernization requires streamlined processes. If your organization has inefficient processes, modernization will be slower. Legacy applications can have dependencies that affect the new UI/UX architecture.
So, work with enhanced processes that identify dependencies, reduce them, and help ensure error-free migration to the new UI/UX architecture. Apart from the dependencies, any broken element in the legacy system can impact the UI/UX modernization process.
UI/UX modernization best practices
Overcoming all the challenges of UI/UX modernization can get overwhelming without employing specific best practices. Some of the best approaches you can take to modernize UI/UX efficiently will require re-architecting the legacy app, revamping the design, adopting DevOps culture, and more.
#1. Employ design thinking
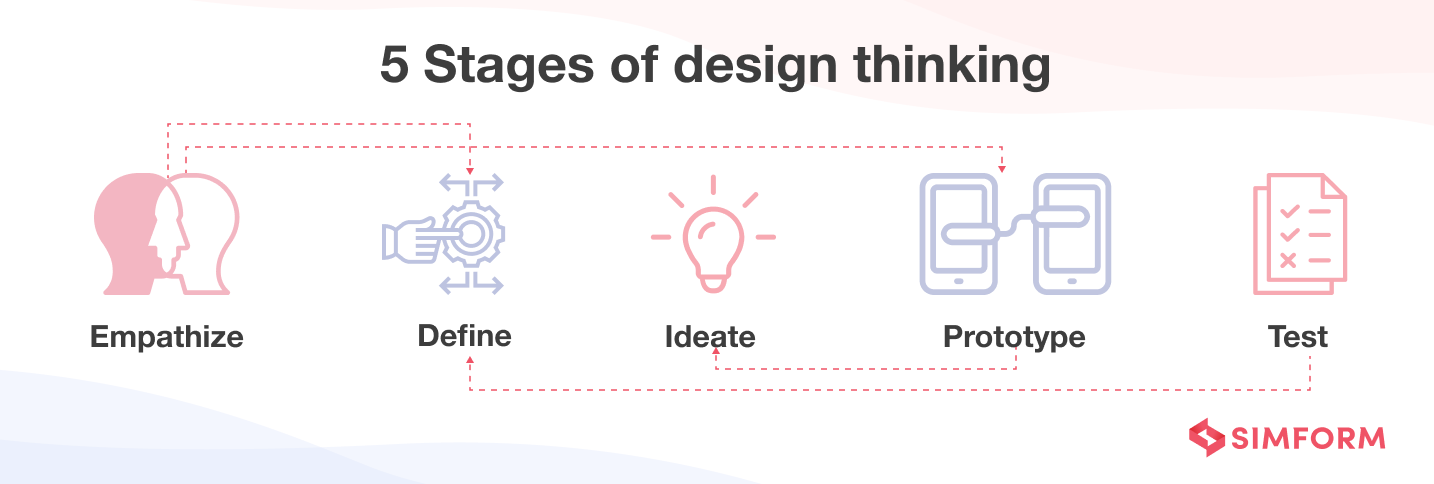
Design thinking is an iterative process where teams understand user requirements, challenge assumptions, identify UI/UX gaps, create innovative solutions, execute prototyping, and test designs.

You can leverage design thinking to create user experiences that solve your target audience’s problems efficiently and hence, improve conversion rates. Implementing design thinking includes:
- Empathize- Find the pain points of users interacting with your app through extensive research.
- Define- Analyze critical data accumulated during the research phase and define UX gaps.
- Ideate- Brainstorm design ideas and try to fill the gaps in UX.
- Create a prototype- Build design prototypes based on the data analytics.
- Test your design- Perform A/B testing to understand which prototypes fill UX gaps.
#2. Re-architecture frontend
One of the reasons UI/UX modernization becomes challenging is legacy architecture with heavy tech debt. So, re-architecting the frontend is an approach that goes hand-in-hand when you modernize the application.
For example, if you are modernizing the application’s backend to microservices, you can transform the monolithic frontend to the micro frontend. Re-architecting involves extracting the legacy code and analyzing it to re-engineer it such that it enhances performance and developer productivity.
#3. Introduce DevOps culture and integrate CI/CD pipeline.
DevOps allows organizations to improve collaborations between siloed operations and development teams. It’s a culture, an approach that can help you reduce the problems of collaborations in modernizing UI/UX.
Introducing DevOps can mean your designing, development, and deployment teams work in sync to create an enhanced user experience. It enables companies to implement continuous improvement through early feedback, effective monitoring, and analysis.
CI/CD provides the benefits of version control, feedback integrations, and rapid deployment. So, you can efficiently revamp the frontend with reduced time and effort. It also helps streamline deployment for your UI/UX builds.
While you modernize the UI, it becomes crucial to understand how users interact and what are their pain points. CI/CD enables you to analyze, integrate and close all the user experience gaps.
#4. Choose technologies that align with your business goals
Businesses often make the mistake of choosing technologies that may not deliver enough value. Moreover, they may end up including unstable tools in their tech stack that may hamper UI/UX performance in the future. Therefore, it’s crucial that you choose the tech stack that aligns with your business goals and can help you build a sustainable frontend for your application.
For example, if you migrate from monolithic to microservices, it needs to deliver value based on your business goals. Deciding on a tech stack purely based on economics or trends does not fulfill the end goal of delivering value to users.
#5. Enhance UI/UX testing
Apart from the A/B testing, UI/UX modernization requires different types of tests like usability testing, surveys, and more. Choosing suitable types of tests, monitoring the results, and integrating them into your iterations are prerequisites to an efficient modernization process.
According to Christian Rohrer, Chief Design Officer of the consumer division at McAfee, here are some test types to follow:
- Scripted tests are forced on specific usage aspects for UI and help generate controlled data on user interactions.
- Decontextualized tests are focussed on ideating UX designs and not on the actual usage of the product.
- Natural or near-natural usage tests focus on the behavior of users while interacting with the software.
- Hybrid tests follow a non-conventional approach to accomplishing specific organizational goals.
However, modernizing the entire application UI/UX testing can be time-consuming and costly. You also need to consider regression testing while you update the application. When planning for regression testing, you must consider updating the UI for all the legacy versions.
SuccessfulUI/UX modernization examples
Implementing UI/UX modernization takes more than just fixing the design. So, you need to plan the entire modernization, execute and analyze the results. This is where successful UI/UX modernization examples can help you with valuable lessons.
Uber’s shift to SOA for enhanced UX
When Uber launched in 2009, it had a monolithic architecture with a backend, frontend, and database. Uber’s engineering team used Python to code application servers for asynchronous tasks. However, as the app scaled, delivering real-time services became difficult.
So, Uber decided to switch to service-oriented architecture(SOA). It helped them implement the Dispatch optimization system or DISCO. The system enables Uber to easily match drivers in the nearby areas of the user’s location with ride requests using GPS. Further, SOA-based modernization with DISCO helped Uber,
- Reduce extra traveling distance for drivers
- Lower the waiting time for customers
- Fewer ETAs for every ride request
Netflix revamped the web player experience through modernization
Netflix teams have been working since 2013 to revolutionize the web playback experience. However, it was not until 2015 that they had a breakthrough. In 2016, Netflix began using React for its playback UI components. During the initial A/B tests, React-based prototypes failed, so it decided to change the visual design along with the underlying architecture.
Netflix replicated the existing visual design on top of React components for another A/B test. Further, to efficiently modernize UI/UX and fix the rendering issues, Netflix
- Used React best practices like shouldCompmentUpdate lifecycle and more
- Migrated to higher-order components and moved logic into parent components
- Introduced the observability of video plater state for components that require re-rendering often
- Used Redux to encapsulate playback business logic.
Using Redux, Netflix teams packaged files of specific domain logic and structured them on top of code Redux. Further, in 2018, Netflix tested the new visual design using the Redux and React components.
The test results were excellent, and the team launched a modernized web player UI that gave them a competitive edge in the market.
Airbnb uses the organizing principle to redesign the UX
Airbnb’s data analytics team helped them understand the shift in user behavior and the need for a new approach to the application UI. The engineering team at Airbnb recognized the need to adopt the organizing principle to redesign the entire application.
The organizing principle is an approach wherein a central reference point helps identify all the nearby locations. Similarly, Airbnb introduced search categories like surfing, camping, and others. Based on these categories, the application provides recommendations of appropriate, desirable locations for users.
Airbnb app users can find properties to rent for camping, surfing, or family vacation through the organizing principle approach.
Using the organizing principle for redesign helped Airbnb improve revenues, incentivizing the possibility for customers to find a new experience.
Simform’s UI/UX modernization excellence
Switching to micro frontend and component-driven architecture can be a massive challenge. This is why a leading fintech firm approached Simform to modernize the UX for their pension administration offerings.
Our engineers introduced CI/CD pipeline to improve delivery and automation for rapid usability testing. Further, we used our expertise in digital product engineering to offer enterprise mobile app development and create a secure platform for the fintech company.
However, there are many aspects of enterprise mobile application development that you need to consider, like application architecture, prototyping, testing, and others. Here is a great analysis of enterprise mobile app development journeys of Slack, UPS, and AllScript to learn key lessons.