An efficient, quality-induced web architecture has become the de-facto of a good product and is indeed instrumental for data and information flow to achieve desired business goals. It acts as a blueprint for data and information flow that can solve business problems effectively. A secure architecture with well-thought features and intuitive interface ensures seamless user experience. It also reduces the chances of the application from crashing to avoid downtime.
For any business to avoid paying through the nose to develop an application is an important goal. To accomplish that you should know what is a good architecture? Is your architecture future-proof? Can it scale and obtain market sustenance? And how do you identify which components and functionalities are significant to be added in a web app?
The list of questions is endless and determining answers to them might prove to be challenging unless you have an understanding of a good Web application architecture, its components, and modules. Fear not, in this blog, we will be addressing everything you need to know.
What is Web Application Architecture?
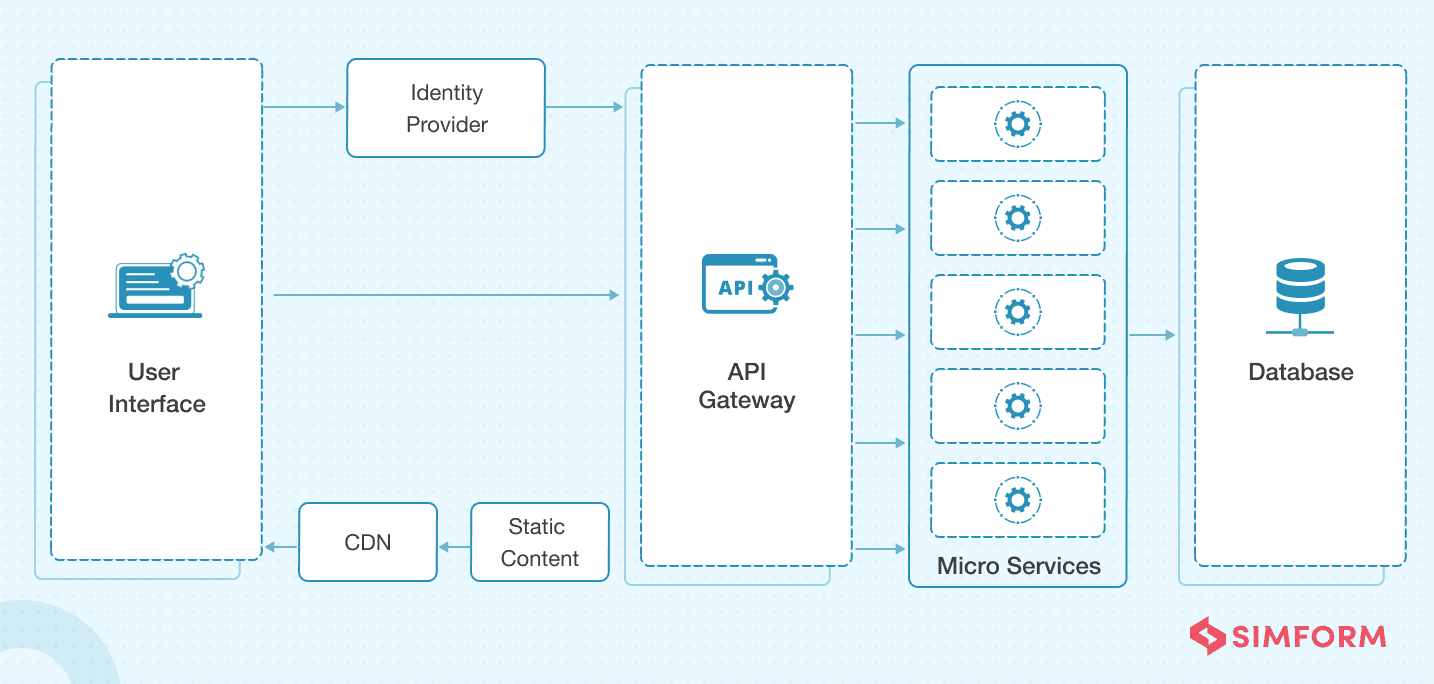
Web application architecture is a blueprint of simultaneous interactions between components, database instances, middleware systems, user interfaces, and servers in an application. It can also be described as the layout that logically defines the connection between the server and client-side for a better web experience.
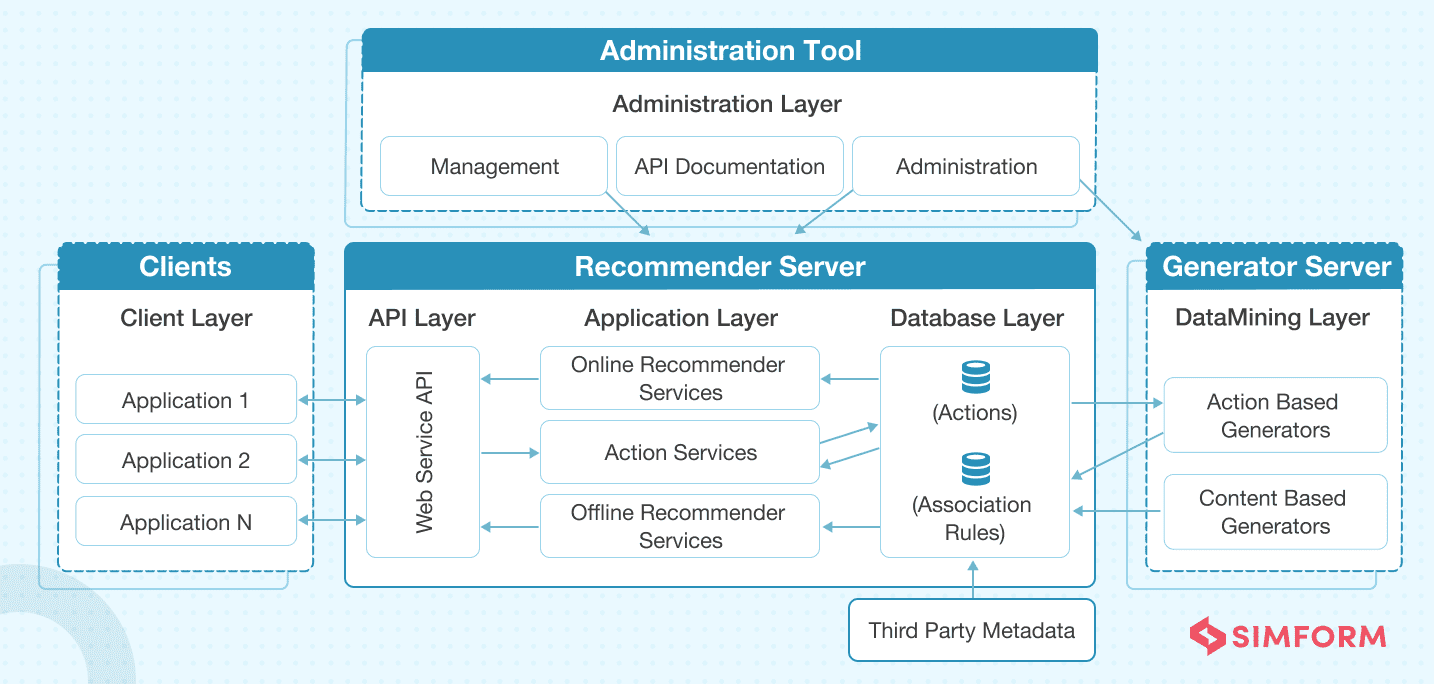
Web Application Architecture Diagram

Why is Web App Architecture Important?
Market trends keep changing, user expectations keep evolving, and the growth of a business is never-ending. A web app needs an architecture to lay a strong foundation, and without it, your business app will be diving in the big ball of mud architecture anti-pattern.
A well-thought web app architecture can handle the various loads and adapt to the changing business requirement skillfully to deliver a fast user experience that further improves the web app performance. It can also help you to render static and dynamic pages with ease. You can also take on several development tasks at the same time by dividing the structure into several small modules, eventually reducing the development time as well. Furthermore, it becomes easier to integrate new functionalities without affecting the overall structure.
And how about security you may ask. Well, web architecture divides the application into several blocks that are secured separately to minimize security threats, including the risk posed by malicious codes. Apart from that, applications with a future-proof architecture provide the opportunity to add new features and maintain low latency, even when user count increases.
How does the Web App Architecture Work?
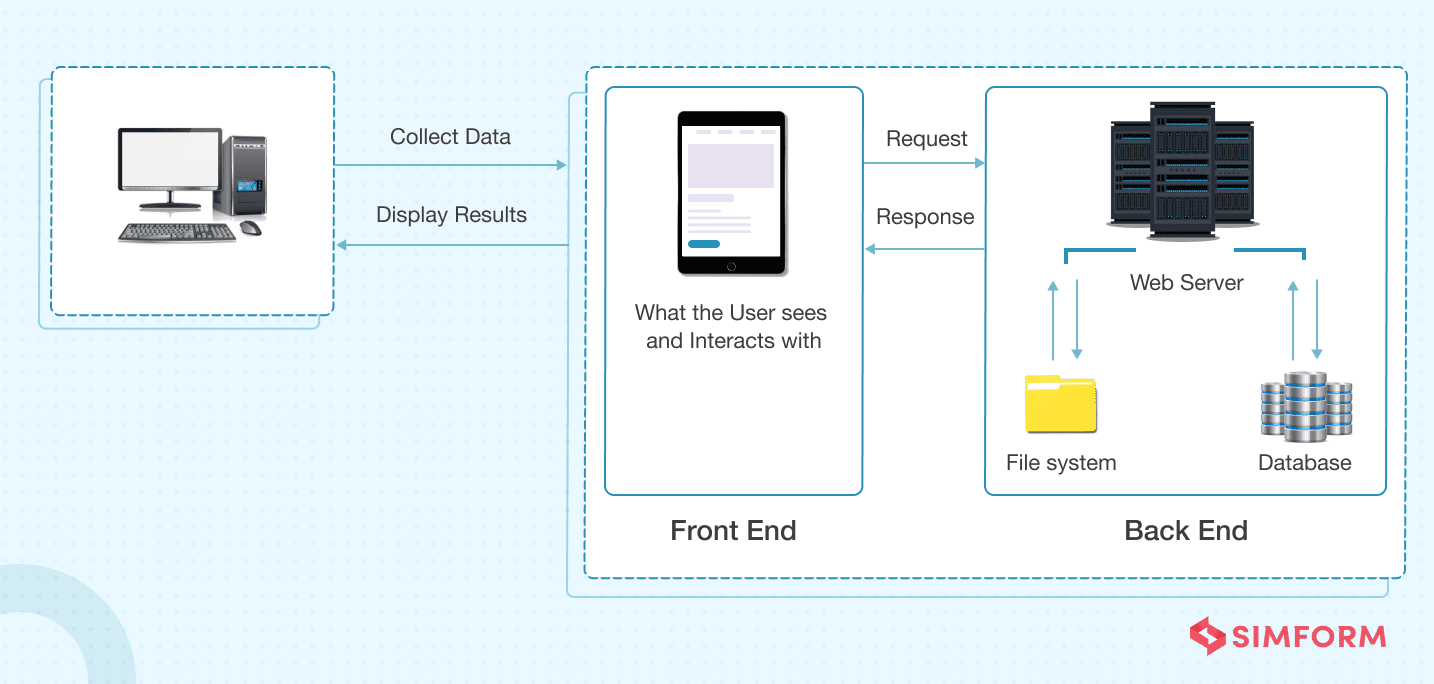
All applications are made up of two primary components:
- Client-side, popularly called: the frontend, where the code logic is written in HTML, CSS, JavaScript and stored within the browser. It’s where user interaction takes place.
- Server-side, also known as the backend, controls the business logic and responds to URLs and HTTP protocols-based requests. The server-side backend code is written in Java, PHP, Ruby, Python, etc.
Apart from this, there is an additional component i.e. database server, which sends the requested data to the server-side. Lastly, you should also have knowledge of server-side rendering and server-side scripting.

Let’s understand how an architecture functions:
You type a URL, for example, ‘walmart.com’ in the browser and hit enter. The browser will send a request to the Domain Name Server that will recognize the IP address and further send your request to the server where Walmart is located. The server then catches the request and sends it to the data storage infrastructure to locate the page and requests for data to be displayed on the browser. The page is then displayed on your screen with the requested information.
Find out how you can build scalable web applications?
Layers of Web App Architecture
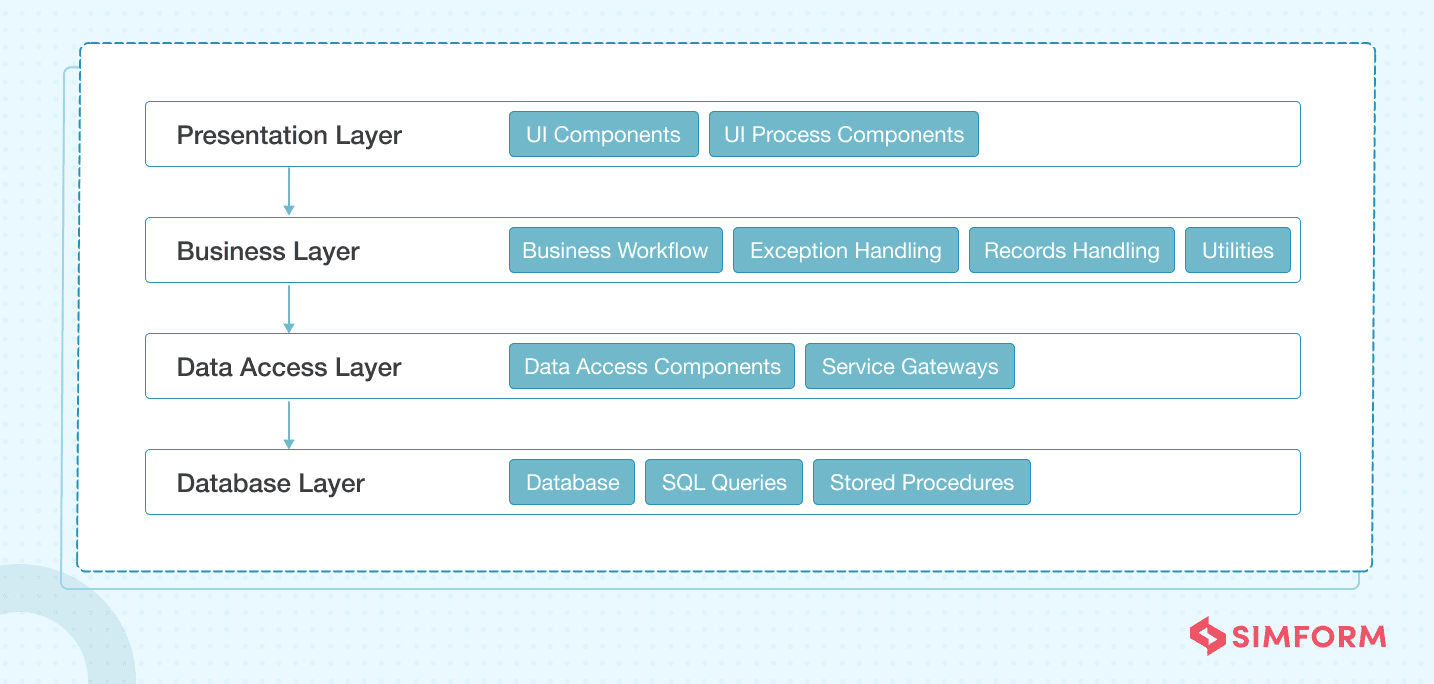
Modern web applications follow a layered architecture that consists of presentation, business, persistence, and database layers. Small applications have three layers, where, in some cases, the business and persistence layers act as one layer, while complex applications have five or six layers.

- Presentation layer/Client layer, built with HTML, CSS, JavaScript, and its frameworks, enables communication between the interface and browser to facilitate user interaction.
- Business logic layer defines the business logic (domain logic and application logic) and rules. It processes browser requests, executes the business logic associated with the requests, and then sends it to the presentation layer.
- Persistence layer is responsible for data persistence and is also known as Data Access Layer. It’s closely connected to the business layer and has a database server that retrieves data from corresponding servers. It comprises various third-party integrations like Payment gateways, social logins, GDS used in travel websites.
- Database layer, also known as Data Service Layer, holds all the data and ensures data security by separating the business logic from the client-side.
Each of these layers works in isolation. That means each layer works independently. Components of one layer are closed and deal with the associated layer’s logics. For example, components residing in the presentation layer deal with presentation logic, while the components in the business layer deal with business logic.
It also reduces the future burden while changes are required in the web application. Hence, changes can be made in one layer without affecting the components of other layers.
Web Application Components
Web app components are broadly divided into two parts–
1. User interface components are a part of the visual interface of a web application and have no interaction with the architecture. They’re restricted to a web page’s display and consist of activity logs, configuration settings, dashboards, statistics, widgets, notifications, etc., to enhance the user experience.
2. Structural web components consist of client and server components. Client components exist in the user’s browser and interact with the functionality of web applications. HTML files, CSS files, and JavaScript files are commonly used for building these structural components.
On the other side, server components are bifurcated into a web app server that handles business logic and a database server that stores persistent data. PHP, JAVA, Python, Node.js, .NET, and Ruby on Rails are some frameworks used for creating server components.
Models of Web Applications
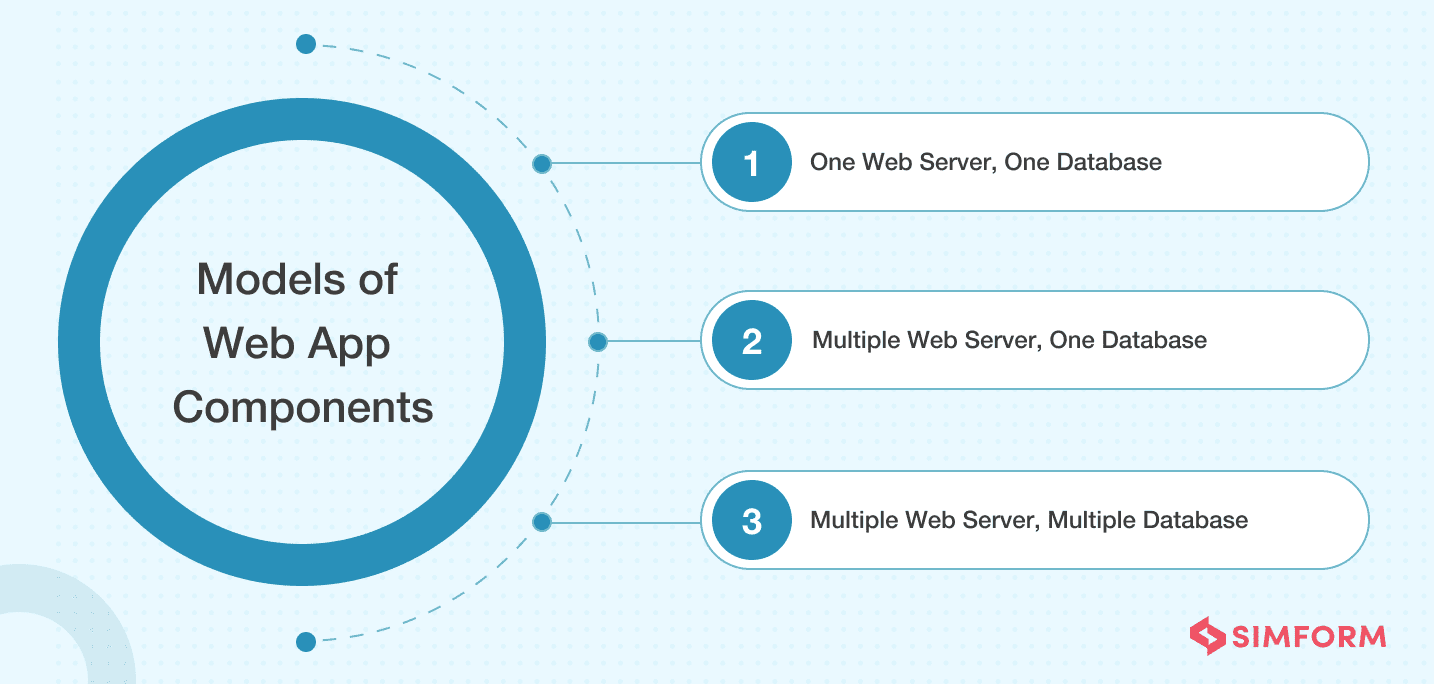
There are several models used to build these aforementioned components. Simform always believes in opting for the best model to serve your business purpose with excellent app performance. Our team of engineers is skilled in structuring the best architecture model according to the type of web application you want to build. Let’s take a look at all the available options:

1. One web server, one database model might be a little outdated as it has only one server and database to handle all requests. This means if the server goes down so will your app. However, it is generally used for test practices and is a good option if you are a startup having budgetary constraints.
2. Multiple web servers, one database model reduces the risk of data failure as a backup server is always available if one server goes down. However, the chances of the website crash may still exist due to the availability of only one database.
3. Multiple web servers, multiple databases model reduces the app’s performance risk since there are two options for database storage. You can either store identical data on all the databases or distribute it evenly among all servers.
Types of Web Application Architecture
It is always a good practice to select the most appropriate architecture considering various factors in mind, such as app logic, features, functionalities, business requirements, etc. The right architecture defines the purpose of your product as a whole.
Web applications are broadly divided into four types, as listed below:
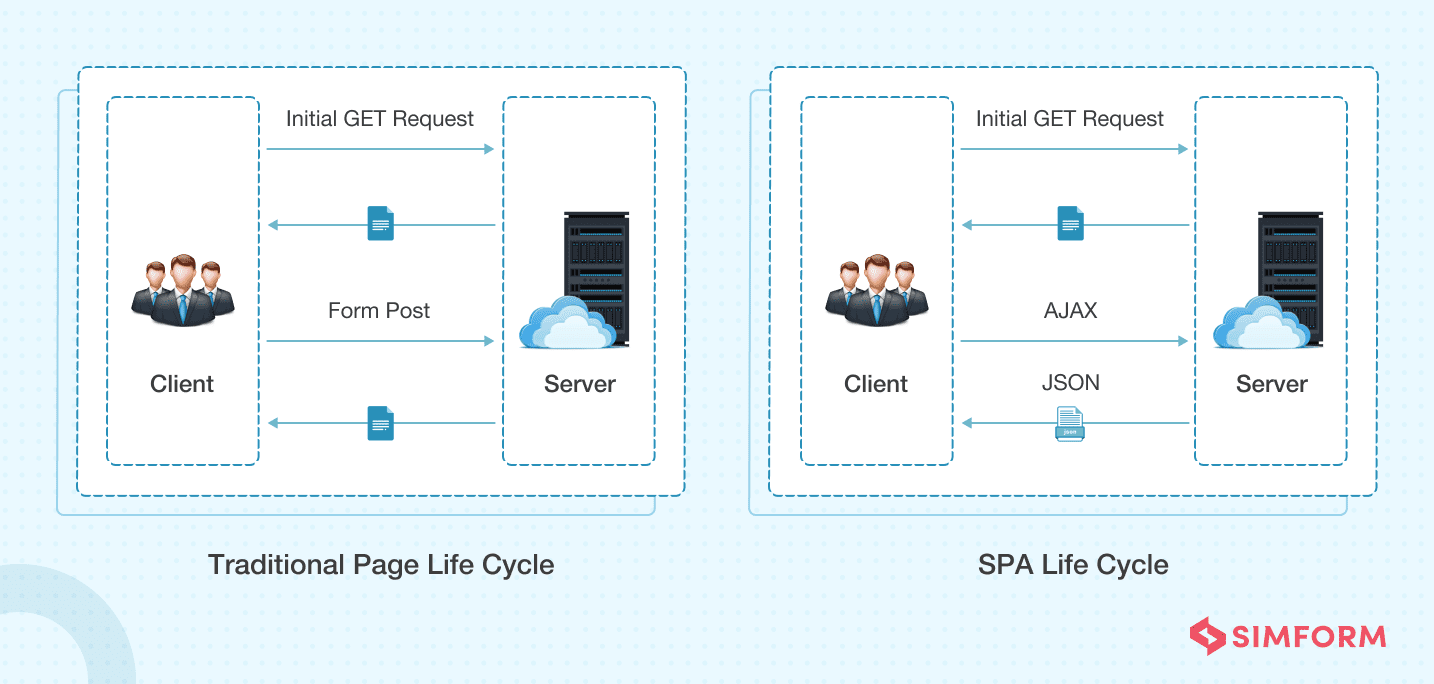
1. Single Page Application Architecture
SPA (Single Page Applications) has been introduced to overcome the traditional limitations to achieve smooth app performance, intuitive, and interactive user experience.
Instead of loading a new page, SPAs load a single web page and reload the requested data on the same page with dynamically updated content. The rest of the web page remains untouched. They are developed on the client-side using JavaScript frameworks as the entire logic is always shifted to the frontend.

We worked with Food Truck Spaces to build a web solution that could act as an automated directory between event organizers, property owners, and food entrepreneurs. We developed a single-page web application using AngularJS and ASP.Net API gateways to automate the process of booking, advertising, and online transactions.
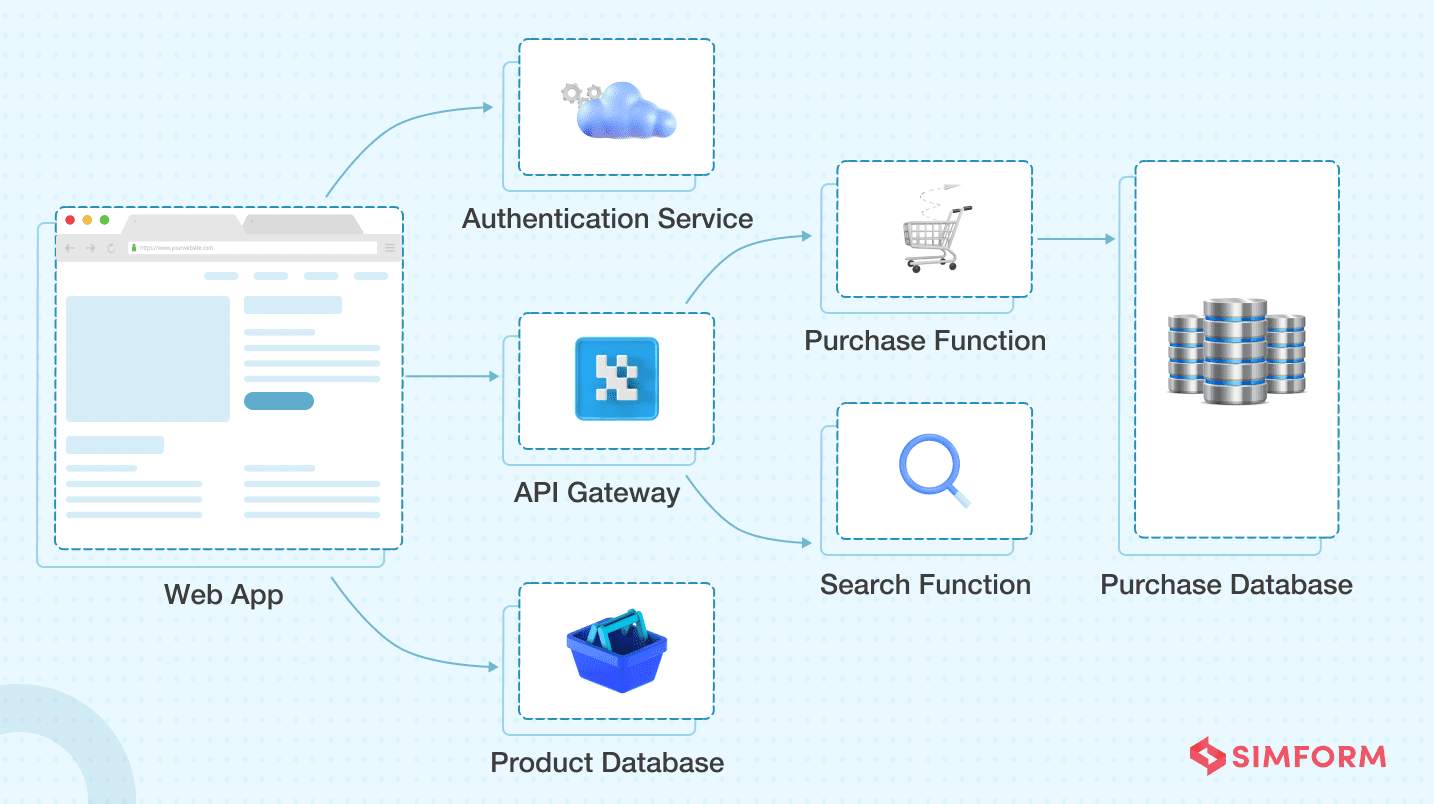
2. Microservice Architecture
Microservice architecture has become the best alternative to Service-Oriented Architecture (SOA) and monolithic architecture. The services are loosely coupled to be developed, tested, maintained, and deployed independently. Such web services can also communicate with other services through APIs to solve complex business problems. You can also use clean architecture principles with microsevices, if you want to.

Deployment of monolithic applications is a cumbersome task because of its tightly coupled high-level components and the server’s rigid and stable nature. The microservices architecture framework has resolved this issue by separating the application into multiple individual service components. It further simplifies the connectivity between service components and eliminates the need for service orchestration. Some tech giants who are popular for using microservices are Amazon, Netflix, SoundCloud, Comcast, and eBay.
3. Serverless Architecture
It’s an architecture where the whole execution of code is taken care of by cloud service providers– no need to deploy them manually on your server. Serverless architecture is a design pattern where multi-page applications are built and run without any manual intervention on the servers that are managed by third-party cloud architecture with the help of service providers like Amazon and Microsoft.

It lets you focus more on the quality of the distributed apps and their complexity to make them highly scalable and reliable. Here, an app developer consults a third-party cloud infrastructure services provider. Broadly, it is categorized into two types – Backend-as-a-Service (BaaS) and Function-as-a-Service (FaaS).
BaaS lets developers focus on the frontend development tasks, eliminating the operations performed on the backend server. AWS Amplify, for one, is a popular BaaS product. FaaS, on the other hand, is an event-driven model that allows developers to break the applications into small functions to focus on the code and event triggers. The rest will be handled by the FaaS service providers such as AWS Lambda and Microsoft Azure. It also enables code efficiency and high scalability.
We partnered with Fédération Internationale de Hockey (FIH) to develop a highly scalable and interactive web app. Tech stacks like headless CMS, React, and integrated APIs were used to support the serverless features. Our experts also leveraged Amazon EC2 to handle the colossal traffic, Amazon S3 to store videos, and Amazon CloudFront as a Content Delivery Network (CDN).
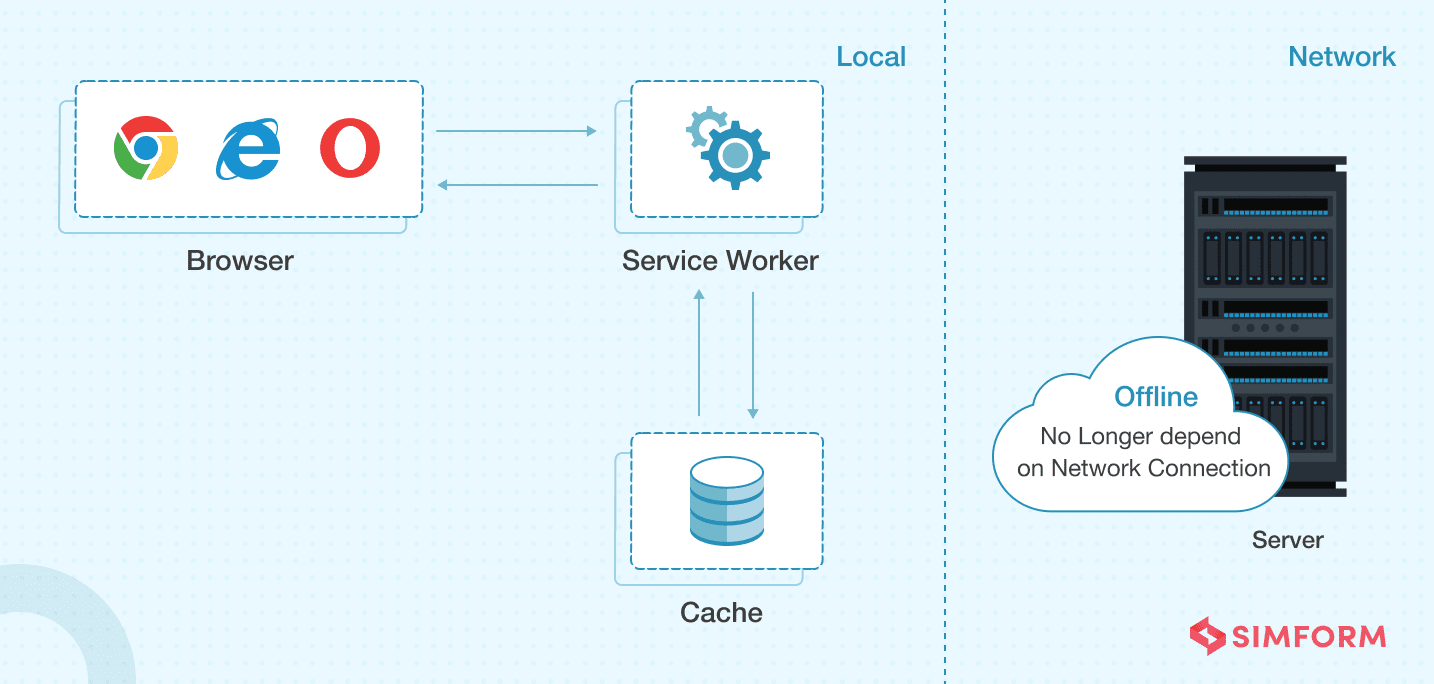
4. Progressive Web Applications
Google introduced Progressive Web Apps (PWAs) in 2015 for building web applications that offer rich and native functionality with enhanced capabilities, reliability, and easy installation.

PWAs are compatible apps with any browser and can run on any device. You can easily adjust an app’s function to a tablet and a desktop as well. These apps can easily be discovered and shared through URL instead of the app store. Installation of these apps is also effortless and can be quickly added to a device’s home screen. These apps work efficiently on poor internet connectivity and in offline mode as well.
Uber, Aliexpress, Alibaba, Pinterest, and Starbucks are few famous companies who are known for developing their products in the form of PWAs.
Web Application Architecture Best Practices & Tools
Designing an architecture is just the first step, but the success of your web-based application depends a lot on the architectural patterns you choose. Mind you, replicating strategies of popular web apps can do more damage than good, for oftentimes they don’t complement your business requirements. To avoid such circumstances, there are few best practices you can follow. Ensure that your web app’s architecture has:
- System flexibility and efficiency
- Component reusability
- Well-thought structure of code
- High Scalability
- Stability and reliability
- Easy bug-detection through A/B testing
- Utilization of security standards
- Sections to collect user feedback
- Immutable infrastructure with consistent staging environments
In addition to this, here’s a list of tools and options that can help deliver the best web app experience:
- IDE tools: Webstorm, Github’s Atom, NetBeans, AWS Cloud9 are a few IDEs for productivity enhancement.
- UX Builder tools: Invision, Figma, Sketch, etc., are commonly used today to design and improve user experience.
- Integration tools: MuliSoft, Cleo, JitterBit, Automate.io deliver a seamless, engaging, and unified experience.
- Frameworks & Libraries: React, Angular, Python, Veu, Express, Django, etc., are the most popular frameworks to deliver quality end-products.
Advanced and scalable web application architecture
The software development ecosystem is constantly evolving in response to changes in the market and customer preferences. As more and more technologies emerge, the right approach to designing a web application architecture keeps evolving too. And so, it’s essential to watch out for the latest trends to equip your web application with an advanced and scalable. Here are a few trends that are becoming mainstream in web app architecture use cases:
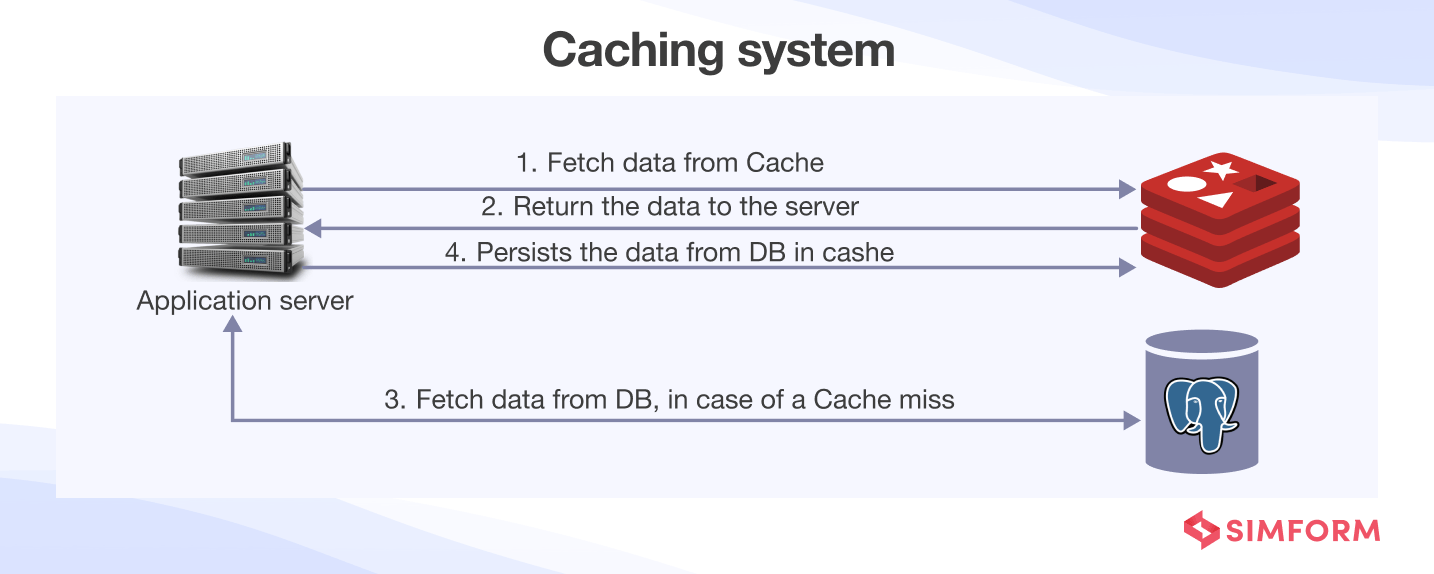
1. Caching system
In a traditional architecture, data gets stored in a database and represented to the user on client requests. So, you the frontend has to contact the database every time there is a user request. The concept of caching came to the fore to get rid of this issue.
The caching system is your local data storage area that aids super-quick access to data for an application server. With caching in place, the frontend doesn’t need to contact the database constantly. There is temporary storage on the client side from where the web app can extract required data.

There are four ways to design a caching system:
- Application Server Cache: Here, the cache is added to the in-memory along with the application server.
- Distributed Cache: Cache gets distributed across various nodes, and with a hashing function, you can route the request to where the required cache exists in the database.
- Global Cache: Under this system, there is only one cache space that all the nodes access to retrieve the data.
- Content Delivery Network (CDN): A CDN ensures the quick transfer of assets needed for loading Internet content, including HTML pages, JavaScript files, stylesheets, images, and videos.
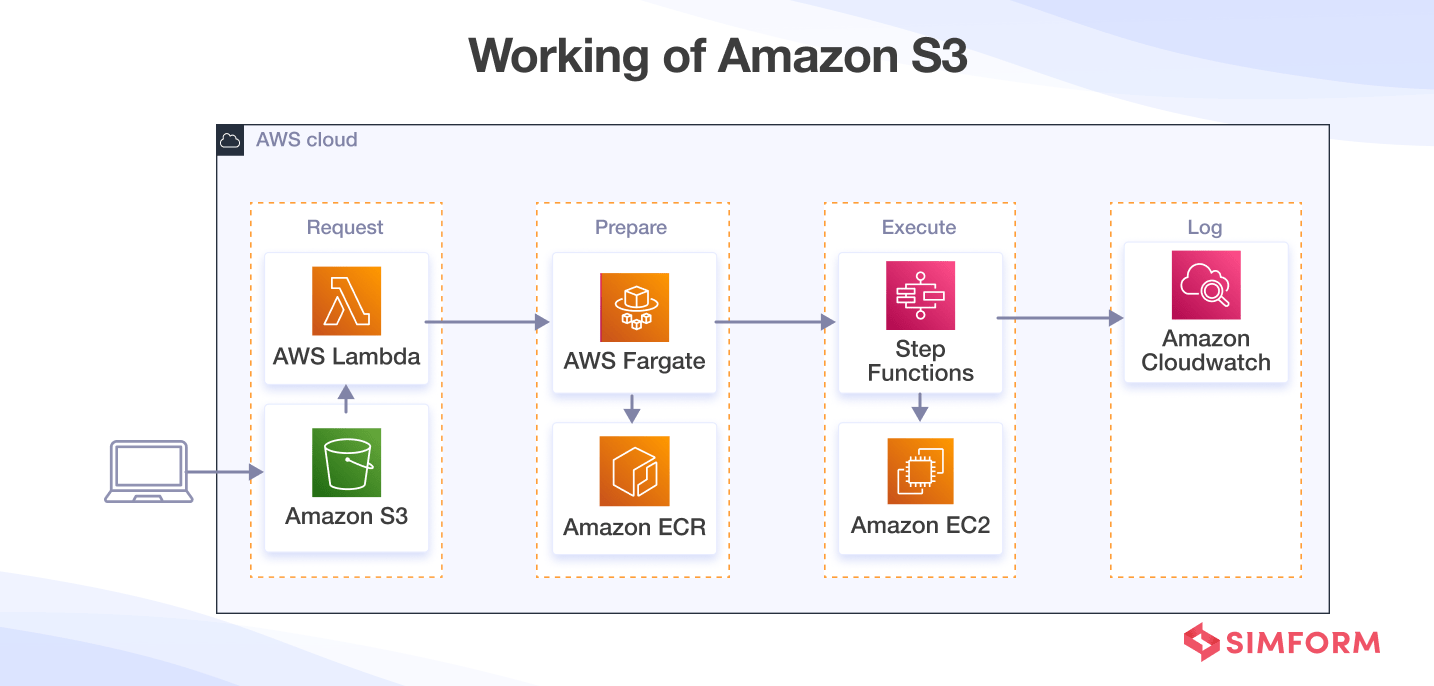
2. Cloud storage (Amazon S3)
In any modern web application architecture, cloud storage is an apparent requirement. A cloud storage provider helps you with the required infrastructure for storage on a pay-per-use subscription model. There are three major cloud service providers today – AWS, Azure, and Google Cloud.
Amazon S3 by AWS: Amazon Simple Storage Service (Amazon S3) is one of the most popular cloud storage services for web application architecture that rely significantly on AWS. It’s flexible, cost-effective, durable, and secure and offers high availability and scalability.

In AWS S3, each storage unit is called a “Bucket” where the objects get stored. When a bucket gets created, it gets deployed in the region specified by the user. Post-deployment, users can choose the storage class type and features such as versioning control, lifecycle policies, bucket policy, etc. You can check out the pricing of S3 here.
Blob by Azure: A blob is a large object and a storage option for any data you want to store in a binary format. Microsoft Azure offers this service with high availability, uptime, and robust security. It also has a comprehensive stack of administrative access and developer tools that helps companies seamlessly coordinate business operations. Find more details and pricing of blob here.
Google Cloud Storage Service: Google Cloud Storage is a service within the Google Cloud Platform. It feeds object storage for live or archived data. Objects get grouped into buckets. Buckets are containers that you can individually assign to storage classes. The storage service in multiple countries offers high availability, durability, and good documentation. Pricing details of Google Cloud storage services can be found here.
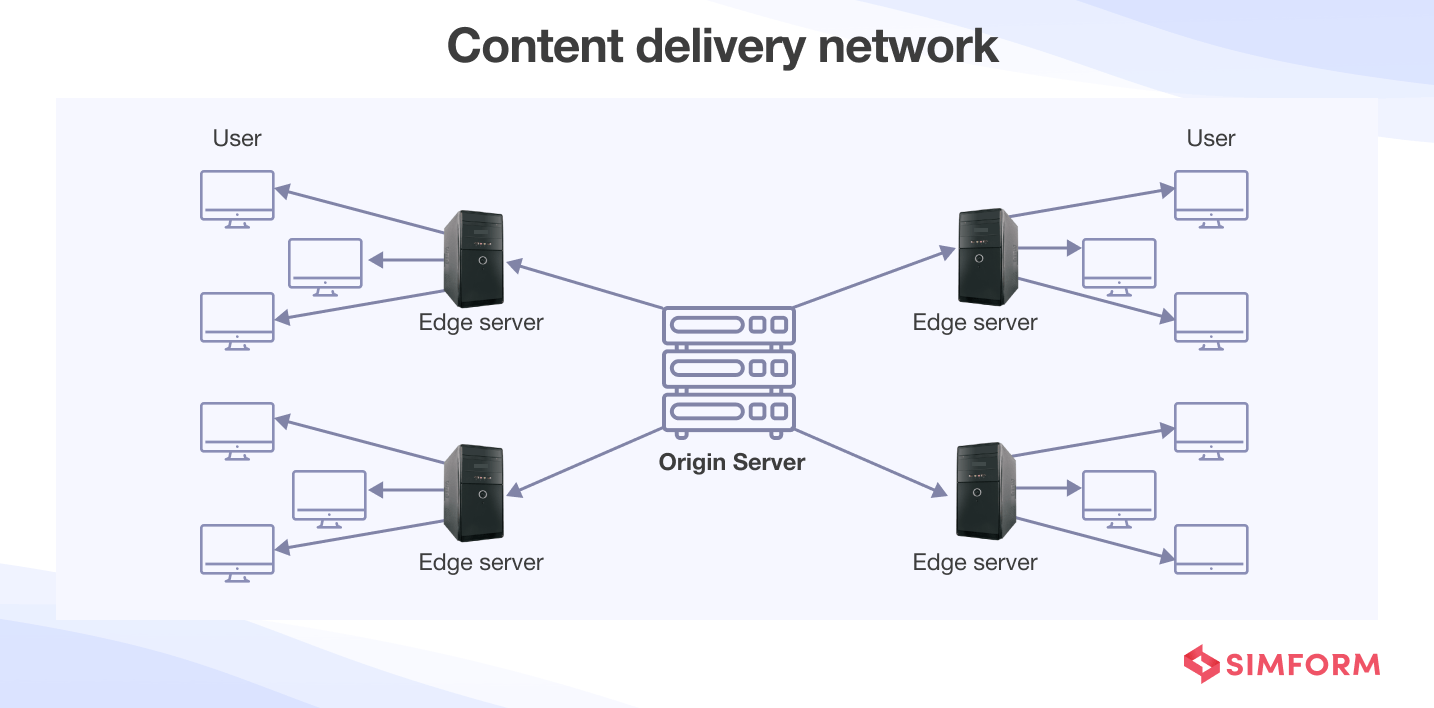
3. CDN (CloudFront)
A CDN (Content Delivery Network) is a server network installed in various geo-locations to deliver content faster. Instead of contacting a centralized server, user requests get routed to a CDN, which has a cached version of the content. CDN significantly helps enhance the site speed and performance, while you can also save packet loss and decrease server load. Moreover, it also facilitates audience segmentation and enables advanced-level web security.

Amazon CloudFront uses distributed cache to deliver higher speed, lower latency, and enhanced customer experience. Owing to AWS’s popularity and global presence, CloudFront is the most preferred choice for CDN service.
CloudFront integrates with other AWS services, such as Amazon CloudWatch, Amazon S3, AWS Lambda, Amazon EC2, etc. Additionally, it’s easy to set up, use, and understand. Lastly, it offers high scalability and allows you to control access to your content.
Apart from CloudFront, Azure CDN is also a great option from Microsoft Azure that is easy to configure and offers very low latency. You also have a Cloud CDN from the Google Cloud Platform that uses edge servers to deliver content faster.
4. Load balancer
A Load balancer distributes site traffic to various servers based on availability. When a load balancer receives a user request, it checks the availability and scalability of the servers and routes it to the best one. A load balancer can be a hardware or a software component and serve multiple domain names.
You can do load balancing in two ways:
- TCP/IP level Load Balancing: Load balancing based on the DNS.
- App-level Load Balancing: Load balancing based on application load.
5. Multiple servers
In a traditional web application architecture, you’ll have a web server and a database. However, as your business grows, there will be many users and millions of concurrent requests. In that scenario, traditional architecture will run out of resources and can cause a single point of failure.
The solution is to opt for multi-server architecture, connecting multiple OS deployment servers to a single database or multiple databases. It’s also known as stateless architecture. However, it’s essential to have replicas of these servers in place to ensure higher fault tolerance.
6. Message queues
Today, most software architects advocate microservice architecture, where they develop software in small, modular, and independent building blocks that communicate using REST APIs. A message queue is a buffer that stores messages and enables rapid and secure communication between different services.
All the software can connect to the ends of message queues to send, receive, and process messages. Message queues facilitate scalability, simplify decoupling processes, and increase reliability and performance.
Amazon SQS (Simple Queue Service) is a great messaging queue offered by Amazon. It uses two types of queues – (i) FIFO (First-In-First-Out) and (ii) Standard queues. While FIFO processes messages in the order they’re sent, the Standard queue doesn’t focus on ordering messages. However, both queues aim to deliver the right message for the request.
Apart from Amazon SQS, you can also try other options such as IBM MQ, Apache Kafka, Azure Scheduler, meshIQ, Apache Qpid, RabbitMQ, etc. Ultimately, the choice of the right messaging queue boils down to the constraints, priorities, and goals of your business.
Conclusion
The success of a modern web application is always closely connected to its architecture. Keeping pace with changing requirements is a challenging task and a minor mistake can cost you the life of your product.
Designing a modern web application architecture requires a professional and qualified architect who can understand the limitations and challenges that come along with it. We at Simform have qualified architects that can help you in deciding which framework and what architecture can empower your business purpose. If you are also at a crossroad looking for a web architect for your business application, we are ready to help you out with your product requirement. Let’s connect today!


Kuldeep Kundal
hi Thanks for sharing the good article, it solved my current needs about web development architecture
Eberechi
Well researched and informative article. Thanks a lot!