Web application development has come a long way from static web pages and offers interactive features that almost resemble a mobile application. While mobile applications are faster and provide native capabilities, they need users to update apps regularly.
On the other hand, Web applications update automatically, and users can access them across devices without installation. Thus, it makes web application development far more attractive option for several organizations.
Web applications have seen massive adoption across multiple business domains, from music streaming giants like Spotify to video streaming apps like Netflix and even project management apps like Trello.
However, you need to plan web application development well enough to reap the benefits of a browser-based experience. Take an example of Evernote, which reached a stagnation point with user experiences due to web design issues. One of the most significant was the lack of uniformity across platforms.
The note-taking web application had different versions, with each one interpreting the user’s content differently. So, they revamped the entire technical infrastructure at its core and redesigned the web application in 2020 to offer a consistent user experience.
Here, we will discuss the web application development process, its types, stages, frameworks used, and its cost of development. So, let’s start with the basic concepts of web application!
What is a web application?
A web application is a computer program that leverages the browser to execute specific functions. It communicates with the server-side for processing data through an HTML, AJAX, or API request.
Any web application has two major parts, server-side and client-side. These apps use server-side scripts to store and retrieve data. Further, it leverages client-side scripting to present the data retrieved through a server-side script on the user interface.
Web application development has attracted many businesses due to several benefits over conventional websites. The first and most significant benefit is the level of customizations that you can have in web applications without affecting the entire system. As both server-side and client-side scripts are mutually independent, there is no disruption while making changes to the UI.
How is a web application different from others?
Mobile applications need native environments of a mobile device to offer more interactive functionalities. While websites are entirely different, focusing on the presentation of information through web pages. A web application is a combination of both a mobile application and a website.
Web applications offer the interactive experience of a mobile application and provide more information compared to a website. Unlike mobile apps, a web app neither needs any native environment to operate nor follows a content read-only architecture like websites.
However, you can leverage hybrid app development to use web applications in a native shell if you are building a web app focused more on the Windows platform. So, once such a web application is installed on the user’s device, the native shell connects the embedded browser in the app to offer mobile capabilities. For example, Facebook, Youtube, Twitter, and Gmail are web applications built to provide an interactive experience different from traditional websites.
Popular examples of web applications
- Google Docs-It was developed on top of a web-based text editor called Writerly, acquired by Google. The web app offers features such as real-time collaborations on documents and file sharing.
- Evernote- A note-taking web application that provides features like real-time data synchronization, file sharing, adding multiple topics and ideas. Apart from the note-taking features, it also offers document scanning and web clipping.
- Pixlr- It is a web application inspired by Adobe photoshop. The photo editor and graphic creator web app allow you to edit, tweak and even generate pictures in different formats. It also offers editing with multiple image layers, just like Adobe Photoshop.
- Netflix- One of the most popular on-demand streaming platforms, Netflix offers several features through its web application like autoplay, multiple audio language support, skipping intros, and rating shows.
- Notion- This web application offers the features of a notepad, wiki, to-do list, and even a calendar all under one roof. Apart from these features, you can also add links and share your notes or tasks in real-time.
Now that you know the fundamentals of a web application, let’s discuss what type of apps you can develop. It will help you understand different types of use cases for web application development.
Types of web applications
All types of web applications differ in terms of architecture and their interaction with the server. From Progressive Web Apps(PWAs) to Single Page Apps, every type has different functionality that sets them apart.
#1. Progressive Web Apps(PWAs)
Progressive web applications offer a mobile app-like experience through enhanced web capabilities. It is a single solution-based type of web app that caters to more than one platform as per need.

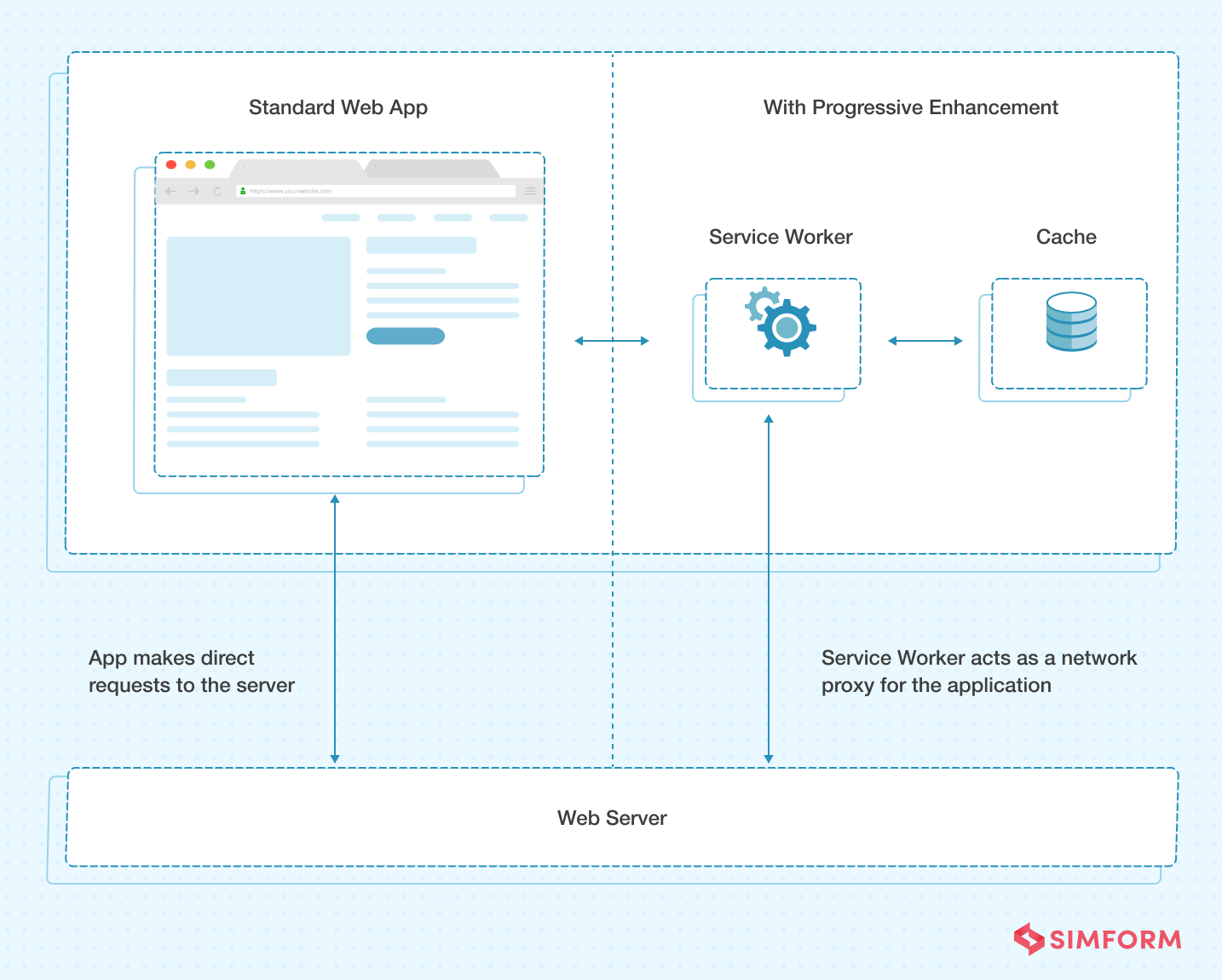
There are two layers in a PWA; one is a web browser, and the other is a server. Standard web application architecture has client-side and server-side that interact with each other through AJAX. PWAs add progressive enhancements to the typical web app architecture through a service worker who uses caching to facilitate offline features. So, you can use specific features natively even without the internet.
These web apps can be placed on your device’s home screen as native apps. So, you can access them just like a regular application. However, they are not mobile applications but rather an extension of the website from where you install them. The best part about PWAs is sharing them through a link in an email or a QR code.
#2. Single Page Applications(SPAs)
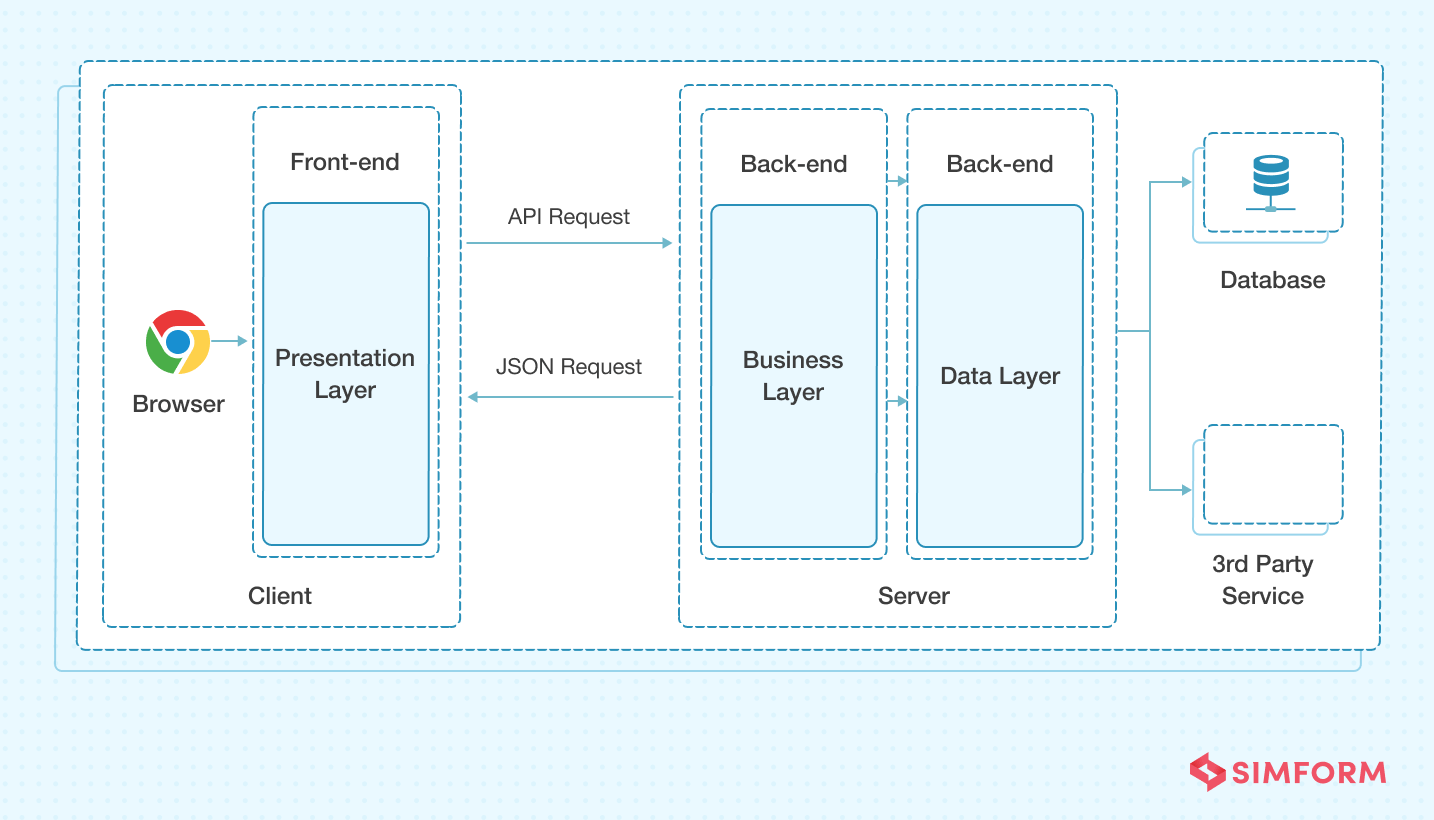
SPAs are browser-based applications that do not need to reload for displaying content on a given page or any changes in the interface. The entire architecture is split into two layers, server-side and client-side. Both these layers communicate via API requests(AJAX). The client-side deals with the user interface through the browser, and the server-side handles the database with third-party services.

SPA has a tiered architecture, with the presentation layer being executed entirely on the end of a browser. In addition, any change in the data within a SPA is made by the business logic in the business layer.
When a user requests specific information or function, an API request triggers the business layer to execute the logic. The necessary information is then exchanged through the data layer. Finally, a response from the server-side in the form of a JSON file reaches the browser for display at the presentation layer.
One of the most significant benefits of SPAs is their rapid rendering of components. Thus, it offers a responsive experience for the users. However, the initial loading of components can be slow, and there are issues like poor routing with limited support for legacy browsers.
#3. Multi-Page Applications(MPAs)
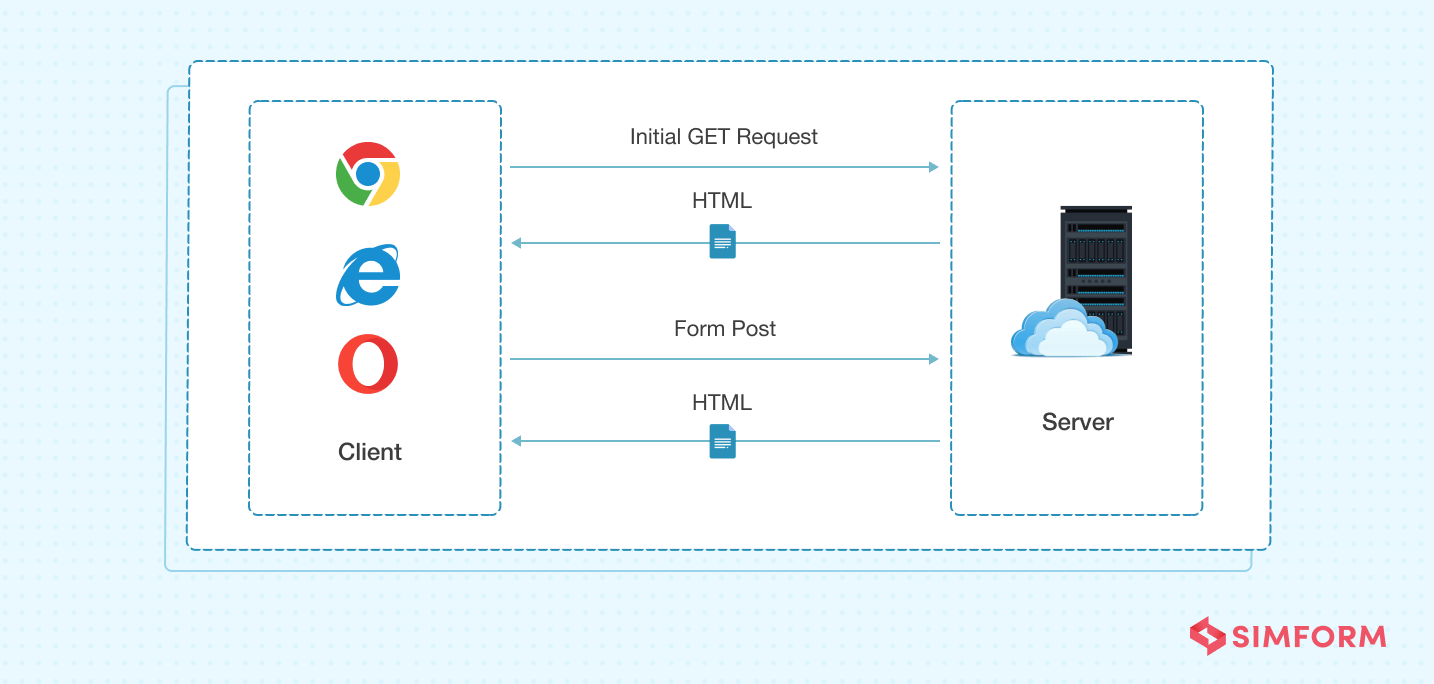
Multi-page applications are conventional web applications that need to reload for changes in a page to be displayed. For example, after a user requests data exchange, a new page is requested to be displayed on the browser from the server. It has a complex architecture with several pages linked with each other.

MPAs have pages with static content and links to the internal pages, which offer a multi-layered interface. One of the most significant benefits of MPAs is SEO optimizations. With several internal links and a hierarchy of pages, indexing becomes easier for search engines.
#4. Static Web Applications
Static web applications exhibit content that is not flexible or interactive. These web applications are developed using jQuery, HTML, AJAX, and CSS. Though it may be static in its characteristics, it allows gifs, animated elements, banners, and videos to make a web app aesthetically pleasing.
Such inclusions will need altering the HTML code, which is a tedious task. In addition, you will have to move the HTML code, adjust it and then send it back to the server for execution which can take more time.
#5. Dynamic Web Applications
Unlike static web apps, dynamic web applications are complex in structure. They use a database for loading data, and contents get updated each time a user accesses the app. Content modification according to the user request is performed through a central admin panel.
Dynamic web applications do not require any access from the server to reflect changes, so implementing features becomes easy. Moreover, you can use different programming languages to develop dynamic web applications like PHP and ASP.NET.
#6. eCommerce Web Apps
Most eCommerce web applications are an extension of MPAs or multi-page applications. For example, large-scale online marketplaces like Amazon or eBay are multi-page apps by structure with several pages interlinked.
However, it is essential to understand that eCommerce web applications are dynamic and can support advanced features like online payments, shopping carts, real-time delivery tracking, etc. These applications have powered several online businesses over the years in the eCommerce market.
#7. CMS Web Apps
A CMS web application is designed to create, curate, modify and manage website content. Expertise knowledge in a programming language is not required. However, there are tools that the Content Management System(CMS) offers to make the changes in web apps.
For example, WordPress is a CMS with pre-built tools for admins to tweak their web applications. You can also use plugins and themes with CMS like WordPress, Joomla, and Drupal to improve the user experience.
Now that you understand different types of web applications, it’s time to think about tools that you can use to develop them. Again, web app development frameworks can help you with pre-built tools and excellent features.
Top web application development frameworks
A web application development framework is not just a suite of tools; it can also offer pre-written scripts or codes for specific functions. In addition, some of these frameworks have massive libraries with ready-made components and scripts that you can use for the web app development process.
Ruby on Rails(RoR)
Ruby on Rails(RoR) is an open-sourced server-side web application development framework. It uses the Ruby programming language to build powerful web applications. RoR or also known as Rails, has an MVC(Model-View-Controller) architecture at its core. It is an opinionated framework with a default code structure that works on the assumption of choosing the best way to develop a web app.
RoR was developed by David Heinemeier Hansson back in the 2000s while working on Basecamp. It dynamically combines HTML, CSS, and Javascript to create interactive web applications.
Benefits of ROR
- DRY Capabilities-RoR supports the “Do Not Repeat Yourself” or DRY approach. It means that every code snippet should be simple, manageable, and not repetitive. So, there are fewer bugs, and debugging is not a cumbersome task.
- Scaffolding- It allows the creation of models to manage data, views that facilitate user-data interactions, and controllers for model-view communications.
- Data Access Logic- RoR works on the assumption that data access logic should be a part of an object. Therefore, it educates backend administrators on how to read and write on the server.
- Security Attributes- It offers pre-built security features like a built-in filter for SQL characters and sanitize(), that prevent Cross-Site Scripting, SQL Injection, Cross-Site Request Forgery, etc.
PHP
PHP is an HTML-embedded scripting language also known as a hypertext preprocessor. It combines the Common Gateway Interface (CGI) with an HTML document to help you develop dynamic web applications. It can easily embed HTML codes and is compatible with MySQL, Oracle, and other such database tools.
Benefits of PHP
- Ready-made scripts- PHP offers pre-written scripts that you can use without writing codes from scratch, reducing the development time.
- Cross-platform support- Major operating systems like Linux, Windows, macOS, and UNIX support PHP web applications.
- Web server support- It supports all major web servers like Apache, Microsoft IIS, Netscape, etc.
- Database flexibility- PDO or PHP data objects offer capabilities to manage databases flexibly. It provides a data abstraction layer that allows you to use the same functions for any database.
- Code maintainability- Maintaining code in PHP is easy due to its core MVC architecture, which allows you to modify the view part without affecting the model part.
Node.Js
Node.Js is a Javascript-based runtime environment that offers server-side capabilities. It is an open-source framework that provides high-performance and scalability for web applications through async programming. In addition, there are several Node. Js-based frameworks like Express, Socket.io, and Meteor.js that you can use to enhance the back-end capability of a web app.
Node.Js can run on Chrome’s V8 Javascript engine. It was first introduced in 2009 by Ryan Dahl at a European JSconf. Since then, Node.Js has been a phenomenal framework with its multithreading capabilities, non-blocking I/O features, and asynchronous programming.
Benefits of Node.Js
- Unopinionated framework- It allows web app developers to write codes from scratch without any restrictions on the default structure that needs to be followed.
- Non-blocking I/O- Node.Js enables non-blocking I/O that allows the processing of several user requests simultaneously to improve the scalability and performance of web applications.
- Backend capability- It allows developers to write backend applications in Javascript. This enhances the deployment of web applications and also reduces the learning curve.
- Faster response time- Improves the response time of web apps through caching of single modules in the application memory.
Node.js Security: Leveraging the Best Practices for Our Web Apps
Angular
Angular is a typescript-based frontend framework that enables scalable web app development. It offers several in-built tools and libraries that help develop web applications of any size or scope. The best part about Angular is that it provides reusable codes across different deployment platforms.
It was introduced in 2010 as a side project named Angular.JS by Miško Hevery, who worked at Google. In 2016, developers at Google released Angular, which was based on typescript as it was a Javascript-based syntax but more straightforward in terms of learning.
Benefits of Angular
- Typescript Advantage- It is a superset of Javascript that offers attributes like more incredible navigation, refactoring, and autocomplete, reducing code errors.
- High Performance-Angular offers pre-built structural elements like Injectors, Components, Directives, Pipes, and others that help build high-performance web applications.
- Easier integrations- It allows easier integration of third-party services like payment gateways or social media sharing to enhance the web app functionality and user experience.
- Customizations- Angular offers many customization options through attribute binding that allows you to improve accessibility, style your web apps dynamically and manage several CSS classes.
React
React.JS is an open-source front-end Javascript library that helps in building rich user interfaces for web applications. In addition to that, it offers the flexibility of creating reusable components, which makes the entire frontend development process faster. The best part about React is an extensive library with ready-made components that you can use to build a web app as quickly as possible from scratch.
Benefits of React
- No reloads- It enables you to create web applications that do not need to refresh the pages to update a web page’s data.
- Code readability-React offers higher code readability through the elimination of dead code and along with higher loading speeds.
- Reusable components- It offers reusable components that will help you increase the pace of development and create a structure for future optimizations.
- Massive community- A community of developers and designers contribute to the React libraries in ready-made UI elements to create efficient web apps.
Knowledge of different use cases and types of web applications is excellent, but you need a reliable strategy to execute it practically. So, here are different stages of the web app development process that you can consider for your project.
Web application development: pros and cons
Pros
1. Ease of access
One of the advantages of web applications is that you don’t need to download or install any web applications. All you need is a web browser and the URL of your web application. Users don’t need to go through a lengthy setup process.
Moreover, you can access the web application on literally any operating system, i.e., Windows, Mac, Linux, Android, etc. In addition, the web application has a responsive design, so it automatically gets adjusted to the screen size, i.e., mobile, tablet, web browser, etc.
2. Cost-effective
Web application development doesn’t require you to execute any complex tasks. You just need to create a link between the URL and the web application, which is very simple. Due to this simplicity of the task, it requires less time and effort, so the cost will not be too high.
Another factor that contributes to cost-effectiveness is the ease of customization. The developers find it easy to customize the web application by quickly changing its interface. So, it requires less effort and fewer resources, thereby, minimizing the overall development cost.
3. Always up-to-date
There is no need to update the web application externally as we do in desktop or mobile applications. Instead, the website or URL to which the application is linked will show the latest version; everyone can access it anytime and anywhere. So, the web application is always up-to-date, and all the users will access the latest version without any external updates.
4. Faster deployment
With time, every application requires updates. Sometimes it’s for fixing a bug, and other times it’s for introducing new features. For this purpose, the role of deployment comes to the fore. When updating web applications, you can deploy through the host server without disrupting the client machine. The end-users can access the latest version of web apps without downloads.
5. Customizable and scalable
The off-the-shelf software can’t grow as per the changing user demand and is challenging to customize without expensive upgrades. That’s not the case with web apps. You can customize them as per business needs and scale as per the changing demands.
Customization here means having your branding for the web application, setting user permission and role-based access, creating functions particular to your business, etc. Customization, along with scalability, will enable you to quickly develop new features and facilitate user growth without compromising performance.
Cons
1. Reliance on internet access
One of the downsides of web application development is its reliance on internet access. If the user does not have a proper internet connection, the website won’t load in the browser.
One of the ways to deal with that is to opt for PWA (Progressive Web App), which requires the user to download it once and then, doesn’t require any active internet connection. In best case scenario, you can use a few features offline and save the changes when online. In worst case, you might have to depend on internet.
2. Reduced speed
Most of the time, web applications operate slower than apps hosted on a local server. So, if your web server performs as desired, the web application will load negatively affecting the user experience. Also, the web application is directly linked to web browser, which causes the size of the web app to increase, thereby, reducing the load and execution speed.
3. Requires responsive design
Web applications can work well across various browsers and devices. However, you need to have a responsive design for your web pages. If that’s not the case, the web application won’t be able to adjust to different browsers and screen sizes. So, there will be questions about your web application’s cross-browser and cross-device compatibility.
4. Security issues
Every enterprise nowadays is worried about data security. In the case of web applications, where you generally store the data on the remote server, a breach or theft in a server can cause many security issues. Sometimes not following the standard practices and government regulations can also result in such cases.
Man-in-the-middle(MiTM), XSS, DDoS, and SQL injection are common security attacks on web applications. Also, every day or the other, a new security issue is reported by the security forums. So, developers have a hard time guarding web applications against security threats.
Steps to Developing Web Application
From problem definition to developing a wireframe, building the web application, to deployment, there are several stages & challenges in web development that you need to consider as follows. that you need to consider as follows.
#1. Problem definition
Every web application project begins with the definition of the problem that it will solve. Definition of the problem depends on the type of the market, customer needs, and users’ pain points. There are several ways to define the problem through online surveys, Big Data, and analytics.
Once you define the problem, what type of solution you can offer will be clearly defined. So, the next step is to create a wireframe of the entire web application development process.
#2. Build a wireframe
Creating wireframe of the entire development process will help you plan on different aspects like resources, tools, frameworks, and testing requirements. This stage also enables laying down the development approach and its process.
For example, you can choose an agile development approach that employs an incremental and an iterative methodology. With an agile approach, you can create several iterations with constant feedback that can be integrated and deployed simultaneously.
#3. Determine the architecture
Web application architecture is the backbone that enables the system, respond efficiently to each user request. Every web app architecture is a multi-layered structure. These layers are,
- Presentation layer enables the communication between the browser and the user interface.
- Business layer handles the processing of browser requests and execution of business logic.
- Data access layer is connected to the business layer and facilitates the exchange of data with servers.
- Data service layer ensures data security by segregating the business logic from the client-side and management side of the data.
Each of these layers functions independently without bearing the burden of functions executed in other layers. As a result, it allows you to achieve better performance and scalability without disruptions.
An Ultimate Guide of Web Application Architecture
#4. Design & Build your web app
Web app design and development begins with a wireframe of the entire interface to understand critical touchpoints where users interact with the system. It will enable visualization of user experience and ways to improve them.
According to your target audience, you need to define vital navigational features like menus, sidebars, toolbars, buttons, CTAs, and others. The web app design should also be responsive for different screen sizes to offer a mobile-friendly user experience. Once your design is ready, and architecture is defined, you can start developing.
The development stage of a web app will have different activities like building architecture, creating the source code, and the seamless integration of the business logic. However, if you leverage an agile development approach, you can segregate these activities into sprints by employing multiple units of development teams. Each unit will have a specific task that needs to be completed by the end of a sprint. Further, you can create multiple iterations as per the requirement to finalize the finished version of the web application.
#5 Test, iterate & deploy
The best part about agile methodology is testing at the end of each sprint to make changes before deploying the subsequent iterations quickly. Here, quality assurance is essential to ensure the high performance of web apps.
However, you will first develop and then test the web application to remove errors. Then, Post-deployment, you will have to monitor the web application for performance based on different Key Performance Indicators (KPI). For example, it would help identify or measure factors like loading speeds, responsiveness, and others.
How much does web application development cost?
When you are planning for web application development, the cost is an essential aspect to consider. However, estimating the cost of web application development is a daunting task as several factors affect it, as mentioned below.
Complexity of features
The type of feature to be built depends upon your project requirement. For example, simple features like logins, navigational functions, or even social sharing buttons do not need extensive knowledge, reducing the cost of hiring an experienced developer.
You will need an experienced developer to build features like 3D animations, data analytics, integration of Artificial Intelligence, and Machine Learning.
Developer’s cost
There are three levels of experience for which you can hire developers for web app development- junior, mid-level, and senior.
- Junior Developers- In the US, developers with beginner experience of 0 to 3 years in web application development attract an annual salary of $49,304.
- Mid-level Developers- A web developer with experience of 3 to 7 years is employed at the cost of $82,868 per year.
- Senior Developers- Developers with advanced experience of 7 years or above draw an annual salary of $1,01,278.
This would give you an idea of the developing cost you would incur. However, it is essential to understand that the cost of hiring web app developers will vary based on the location. For example, the United States is expensive for hiring web app developers compared to other countries.
However, if you are looking for high-quality at budgetary costs web app developers, Asian countries like India are a great option. According to Glassdoor, on average, a web app developer in India attracts $7186.80 per annum. This is lower in development price compared to US or European countries.
Conclusion
Web application development has picked up the pace, especially during the pandemic. In addition, as more users are online due to COVID-related restrictions, web applications offer interactive experiences on the go. However, you need to go beyond conventional approaches to reap the benefits of web application development.
For example, TransTMS needed an interactive web application and offered real-time updates of changes in the logistics market. So, our team helped them build a scalable web application that can provide real-time updates by integrating freight company APIs.
We also leveraged Amazon EC2 to enable scaling on demand and Amazon Cloudwatch to monitor performance. In the end, TransTMS had a web application platform with features like automated tracking, auto-check calls, and reroute predictions.
So, if you are looking for a web application development solution that can help you achieve business goals, Simform is the right tech partner to choose. Connect with our web app experts today!


andy globe
Thank you for sharing the awesome article with us. that's very useful. Provides much-needed knowledge.
marklyon
Thanks for sharing such amazing information and i hope you keep on share such kind of useful information daily.