In 2020, Robinhood, a popular trading app, experienced a major outage that left millions of users unable to access their accounts during a stock market surge. The company cited “stress on our infrastructure” as the cause, leading to a loss of trust among users and potential legal action. The unfortunate incident underscores the importance of thorough web application testing.
The software testing market was valued at $45 billion in 2022 and is projected to grow at a 5% CAGR through 2032. Testing ensures that applications meet quality and functionality requirements and prevents costly failures like the one experienced by Robinhood.
In essence, web testing enables quality assurance engineers to identify bugs, security flaws, and integration problems in a web application or website before public release. Well-planned testing processes validate web-based systems and software rapidly, while test automation further increases efficiency by handling repetitive checks.
This guide will explore various web testing methods, how to perform them, challenges, and best practices for web app testing.
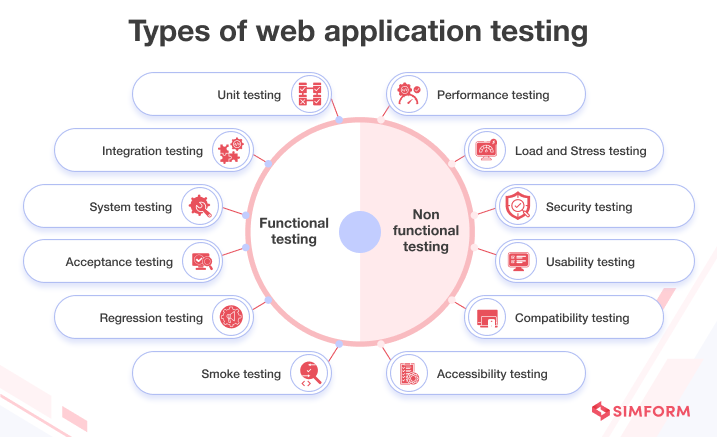
Types of web application testing
A. Functional testing
Functional testing verifies if the web application functions according to its intended purpose and adheres to the defined requirements and specifications. It tests:
- Core functionalities of the web application
- User interactions and expected outcomes
- Business logic and data processing
- Login functionality, search features, shopping cart behavior, form validation, etc.
QA engineers perform functional testing during web testing first to ensure the core features work as expected. Then, you can move on to non-functional testing to evaluate performance, usability, and other characteristics.
Functional testing can further be categorized into several web testing types – unit testing, integration testing, system testing, acceptance testing, regression testing, and smoke testing.
1. Unit Testing
Unit testing evaluates the smallest testable parts of an application, called units. These units are typically individual functions, methods, or classes that make up the software system. This testing validates that each unit performs as designed, ensuring code quality, reliability, and maintainability.
Consider a user registration form on a website that collects a user’s name, email address, and password. Unit testing for this form would involve validating each input field separately to ensure it accepts valid data and rejects invalid data.
For example:
- Test the name field with various inputs, such as valid names (e.g., “John Doe”), long names, names with special characters, and empty names.
- Test the email field with different inputs, like valid email addresses (e.g., “example@domain.com”), invalid email formats, long email addresses, and empty email addresses.
- Test the password field with diverse inputs, such as valid passwords meeting the specified criteria (e.g., minimum length, required characters), weak passwords, and empty passwords.
Each test would be a unit test, focusing on a single input field and verifying its behavior independently.
Use unit testing when you want to:
- Validate complex algorithms or data processing logic
- Ensure the proper functioning of individual modules or components
- Verify the behavior of utility functions and helpers
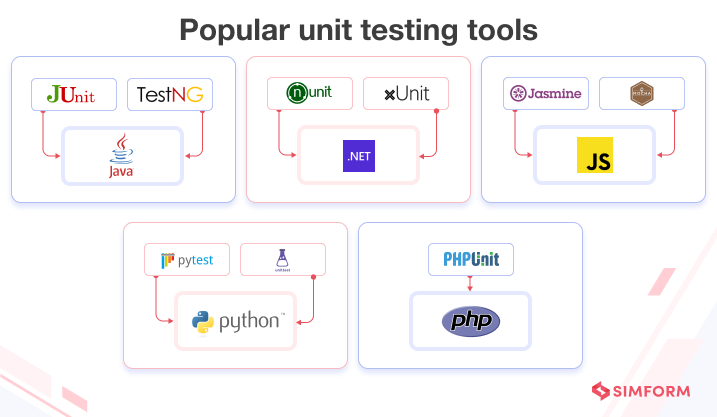
 These testing tools provide a structured way to write, execute, and report on unit tests, making it easier for developers to incorporate testing into their workflow. Many integrated development environments (IDEs) also offer built-in support for Simplifying the unit testing process.
These testing tools provide a structured way to write, execute, and report on unit tests, making it easier for developers to incorporate testing into their workflow. Many integrated development environments (IDEs) also offer built-in support for Simplifying the unit testing process.
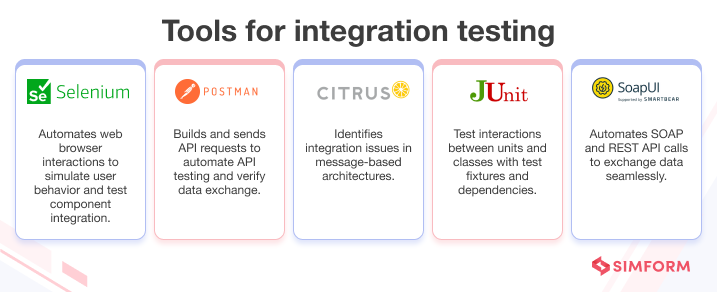
2. Integration testing
In integration testing, multiple units, modules, or components of a software application are combined and tested together as a group. It verifies that the communication and data flow between these integrated parts is seamless.
In web application testing, unit testing comes first, laying the groundwork for individual building blocks. Then, integration testing verifies how these building blocks work together to deliver the intended web application functionality.
For example, for a web application consisting of multiple modules, such as user authentication, product catalog, shopping cart, and payment gateway, integration testing would involve verifying:
- The user authentication module correctly passes user information to the product catalog module.
- The shopping cart module accurately updates the total price when products are added or removed.
- The payment gateway module securely processes transactions and communicates the status back to the application.
Use integration testing when you want to:
- Verify the communication between different application layers, such as the user interface, business logic, and database layers.
- Test the integration of third-party libraries, APIs, or services with the application.
- Make sure that data flows correctly between different modules or subsystems.
- Validate the performance and reliability of the integrated system under different load conditions.

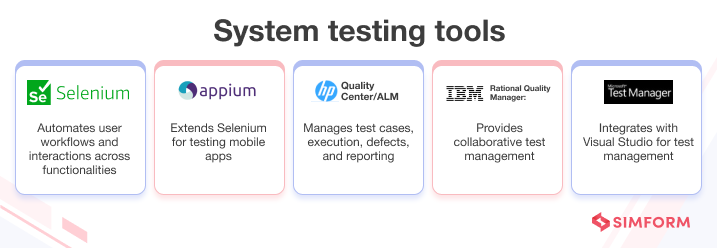
3. System testing
System testing validates the complete and fully integrated software product. It is performed on the entire system to ensure it meets the specified requirements and functions as intended in a real-world environment.
For example, in a web application, system tests can verify interactions between components such as user interfaces, web services, and databases.
(Note: For ensuring data integrity and proper database functionality, database testing is performed. In this process, difficult queries are created, and the database is stressed and reviewed to see if it responds as expected.)
Use system testing when you want to:
- Verify that both functional and non-functional requirements (performance, security, compatibility, etc.) outlined in project specifications are met.
- Simulate complex user interactions with the application, involving multiple functionalities and data exchanges. This helps identify potential issues that might arise under realistic usage conditions.
- Test the application’s ability to interact flawlessly with external systems, APIs, or services it relies on.

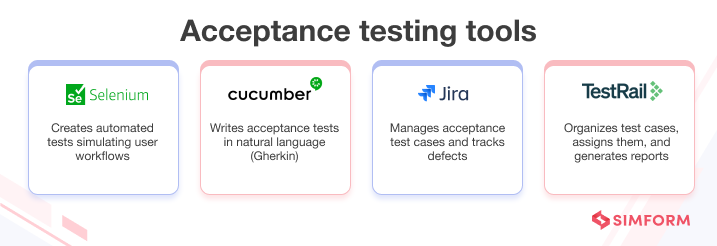
4. Acceptance testing
Acceptance testing is performed to determine whether a web application meets the requirements and expectations of end-users or customers. Unlike system testing, which is performed by the testing team and focuses on the technical aspects, acceptance testing involves the participation of end-users or business stakeholders who assess the application in a real-world scenario. It is often the final testing stage before the product is released to end users.
Examples of acceptance testing include:
- Mobile banking app: Verifying users can securely log in, view account balances, transfer funds, and pay bills without issues.
- Healthcare management system: Ensuring patient data is accurately captured, stored, and retrieved while maintaining privacy and security compliance.
Acceptance testing is applicable in various scenarios, such as:
- User Acceptance Testing (UAT): Verifying that the system meets end-user requirements and is user-friendly.
- Business Acceptance Testing (BAT): Ensuring the system aligns with the business goals and objectives.
- Contract Acceptance Testing (CAT): Confirm that the system meets the contractual requirements between the developer and the client.
- Regulation Acceptance Testing (RAT): Validating that the system complies with relevant industry regulations and standards.

5. Regression testing
Regression testing is a critical practice that safeguards software stability throughout its lifecycle. It involves re-running a set of established tests after code changes, bug fixes, or system enhancements. Regression testing is essential for maintaining software stability, providing confidence in updates, and enabling faster release cycles.
Use cases of regression testing
Regression testing is applicable in various scenarios throughout the software development lifecycle, such as:
- Feature enhancements: Ensuring existing functionalities remain intact after adding new features or enhancing existing ones.
- Bug fixes: Verify that resolving a specific issue has not introduced unintended consequences in other system parts.
- Performance optimizations: Confirming that improvements to system performance haven’t negatively impacted existing functionalities.
- Integration with external systems: Validating that integrating with new external systems or APIs hasn’t disrupted the existing system’s behavior.

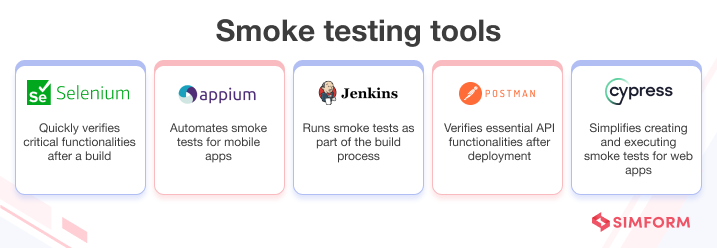
6. Smoke testing
Smoke testing, also known as build verification testing, determines if a new software build is stable enough for further, more comprehensive testing. This preliminary check verifies the software’s most critical functionalities, aiming to identify any major issues that could impede the progress of subsequent testing phases.
Use cases of smoke testing
Smoke testing is important in the following scenarios:
- Continuous integration and continuous deployment (CI/CD) pipelines: Smoke tests can be automated and integrated into CI/CD workflows to quickly verify the stability of each new build.
- Nightly builds: Running smoke tests on nightly builds helps catch any major issues introduced during the day’s development work.
- Pre-release testing: Before releasing a new software version to beta testers or end-users, smoke testing helps ensure the build is stable and ready for broader use.
- Acceptance testing: Smoke tests can be used as a preliminary step in acceptance testing to verify that the software meets the most basic requirements before moving on to more detailed tests.
B. Non-functional testing
While functional testing focuses on core functionalities, non-functional testing focuses on how well the application performs and caters to the user experience. Here’s what it typically evaluates:
- Performance: Factors like speed, responsiveness, and scalability under load.
- Usability: Ease of use, intuitiveness, and user-friendliness of the application.
- Security: Protection against vulnerabilities, data breaches, and unauthorized access.
- Reliability: System stability, uptime, and ability to handle errors gracefully.
- Compatibility: Ability to function correctly across different browsers, devices, and operating systems
Let’s dig into the most common non-functional web application testing types.
7. Performance testing
Performance testing is a non-functional testing that evaluates a web application’s speed, scalability, and stability under various conditions. It involves measuring key metrics like response time, throughput, and resource utilization to identify performance bottlenecks and optimize the application’s performance. Performance testing includes further sub-types like load testing, stress testing, endurance testing, etc.
Use cases of performance testing
Some performance testing use cases include:
- Validating the app’s responsiveness under specific user load and network conditions
- Determining its maximum user capacity, ensuring response time is below 3 seconds when 10,000 concurrent users access the app
- Ensuring response time falls within an acceptable range when accessed from a slow network
- Verifying the maximum number of users the app can support simultaneously.

8. Load testing
Load testing is a type of performance testing that evaluates how a web application behaves under varying user load levels. By simulating a specific number of concurrent users accessing the application, load testing measures response times, stability, and resource usage to identify the maximum user load the system can handle before performance degrades significantly.
Use cases of load testing
Load testing is applicable in different testing scenarios:
- Pre-deployment testing: Ensuring the application can handle the expected user traffic before launching a new version.
- Performance optimization: Identifying bottlenecks and optimizing the application’s code, database queries, or server configuration based on load testing results.
- Scalability assessment: Evaluating how the application scales with additional resources to accommodate increased user load.
- Capacity planning: Determining the necessary resources to allocate for future growth or peak usage periods based on the application’s performance under load.

9. Stress testing
Stress testing evaluates a web application’s behavior and performance under extreme load conditions, pushing it beyond its expected limits. By simulating situations where many users concurrently access the application, stress testing uncovers vulnerabilities, ensures system stability, and improves disaster preparedness. This testing is crucial for identifying weaknesses in the application’s infrastructure, code, or database that might not be apparent under normal usage.
Use cases of stress testing
Stress testing is indispensable in the following scenarios:
- Preparing for peak traffic events: Ensuring the application can handle anticipated surges in traffic during major promotions, product launches, or viral content.
- Identifying capacity limits: Determining the maximum number of concurrent users the application can support before performance degrades significantly.
- Evaluating infrastructure resilience: Assessing how the application’s infrastructure performs under extreme conditions and identifying potential points of failure.
- Developing disaster recovery strategies: Understanding the application’s behavior under stress to create effective disaster recovery plans and minimize downtime.

10. Security testing
Security testing assesses the security of web applications to identify, prevent, and mitigate vulnerabilities. It helps organizations protect sensitive user data, maintain compliance with industry standards, and build user trust.
Security testing process
The security testing process typically involves the following steps:
- Threat modeling: Identify potential security risks and vulnerabilities in the application architecture and design.
- Test planning: Define the scope, objectives, and approach for security testing.
- Vulnerability scanning: Automated tools scan the application for known vulnerabilities and misconfigurations.
- Penetration testing: Simulate real-world attacks to identify exploitable vulnerabilities and assess the application’s resilience.
- Security code review: Analyze the application’s source code to identify security flaws and insecure coding practices.
- Remediation: Prioritize and fix identified vulnerabilities based on their severity and potential impact.
- Retesting: Verify that the implemented security fixes effectively address the identified vulnerabilities.
- Reporting: Document the security testing findings, recommendations, and remediation efforts for stakeholders.
Use cases of security testing
Security testing is applicable in various scenarios, such as:
- Pre-release testing: Conducting security testing before deploying a new web application or releasing a major update to identify and fix vulnerabilities.
- Compliance testing: Verifying that the web application meets the security requirements mandated by industry standards like PCI DSS, HIPAA, or GDPR.
- Continuous testing: Integrating security testing into the development lifecycle to identify and address vulnerabilities early.
- Third-party component testing: Assessing the security of third-party libraries, frameworks, or APIs integrated into the web application.

11. Usability testing
Usability testing evaluates web application user experience. It involves real users interacting with the application to identify issues and gather feedback. This web app testing type ensures the application provides an effective, efficient, and enjoyable user experience.
Use cases of usability testing
Usability testing is applicable in various scenarios, such as:
- Navigation and information architecture: Testing the application’s navigation structure and information organization effectiveness
- Form design and interaction: Evaluating the usability of forms, input fields, and error-handling mechanisms
- Mobile application usability: Assessing the user experience of mobile apps across different devices and screen sizes
- Accessibility compliance: Ensuring that the application is usable by people with disabilities and meets relevant accessibility guidelines

While usability testing focuses on the friendliness of an application, there is “Interface testing” which solely focuses on evaluating the user interface (UI) of a web application. This testing type verifies the consistency of the UI across different browsers and devices.
12. Compatibility testing
Compatibility testing ensures web applications function seamlessly across various platforms, devices, browsers, operating systems, and networks. It verifies that the application performs as intended in these different environments and provides a consistent and satisfactory user experience.
Use cases of compatibility testing
Compatibility testing is applicable in various scenarios, such as:
- Cross-browser testing: Verifying the web application’s functionality, layout, and design consistency across different browsers
- Mobile device testing: Ensuring the application’s responsiveness, usability, and performance on various mobile devices with different screen sizes and resolutions
- Operating system testing: Validating the application’s compatibility with different versions of operating systems like Windows, macOS, iOS, and Android
- Network condition testing: Assessing the application’s performance and usability under different network conditions, such as low bandwidth or high latency
- Backward and forward compatibility testing: Ensuring the application works with older and newer versions of software or hardware

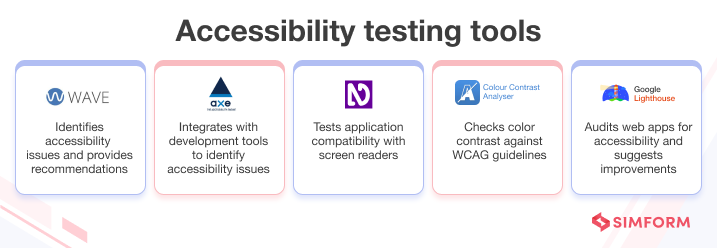
13. Accessibility testing
Accessibility testing ensures the application is usable by everyone, including individuals with visual, auditory, motor, or cognitive impairments. It helps organizations expand their user base, ensure compliance with legal requirements, and enhance the overall user experience.
Use cases of accessibility testing
- Visual impairments: Test the web application’s compatibility with screen readers, ensure proper alt text for images, and check for sufficient color contrast.
- Motor impairments: Verify that the application can be navigated using keyboard-only commands and test the accessibility of interactive elements like buttons and forms.
- Auditory impairments: Ensure that audio content has accompanying transcripts or captions and that the application does not solely rely on sound for critical information.
- Cognitive impairments: Evaluate the clarity and simplicity of the application’s content, navigation, and instructions to accommodate users with cognitive disabilities.
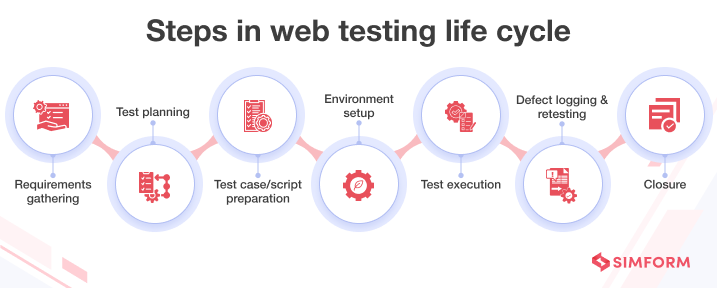
Steps in web testing life cycle
Web application testing follows a structured life cycle to validate functionality and assess performance thoroughly. This is known as the web app testing process. Here’s how teams can conduct effective web testing:

1. Requirements gathering
Review application specifications, user stories, and mockups to understand the testing scope. Identify critical features, user flows, and edge cases that need testing. For example – for an e-commerce site, gather requirements for user registration, product search, cart functionality, and checkout process.
Determine relevant test types: unit testing for individual components, integration testing for module interactions, and system testing for end-to-end flows.
2. Test planning
Define testing goals, such as validating functionality, performance, security, and usability. Develop a comprehensive test strategy outlining the testing approach, tools, and resource allocation. Identify test environments and data requirements. For example – Plan to perform functional testing on all major browsers, usability testing with target users, and load testing to assess performance under peak traffic.
3. Test case/script preparation
Create detailed test cases covering positive, negative, and edge scenarios. Specify clear preconditions, steps, input data, and expected results for each test case. Develop test scripts for automation using frameworks like Selenium or Cypress. For example – prepare test cases for user login, including valid credentials, invalid passwords, and account lockout scenarios.
4. Environment setup
Configure the necessary hardware and software testing tools. Set up test environments mirroring production, including servers, databases, and configurations. Ensure test data is available and properly anonymized. For example – provision a staging environment with the latest build, test databases, and necessary integrations.
5. Test execution
Run the prepared test cases and scripts against the web application. Record actual results and compare them with expected outcomes. Log any failures, errors, or discrepancies encountered. Document issues in a defect tracking system, including reproduction steps and severity. For example – execute functional tests for user flows, API integration tests, and performance tests under load.
6. Defect logging and retesting
Collaborate with developers to troubleshoot and fix identified defects. Retest resolved defects to ensure proper resolution and no side effects. Update defect status and maintain a clear audit trail. For example – verify that a fixed defect related to incorrect price calculation is retested and closed.
7. Closure
Evaluate testing metrics, such as coverage, defect density, and execution rate. Prepare a comprehensive test report summarizing activities, results, and recommendations. Conduct a retrospective to identify improvements and document lessons learned. For example – analyze test results, identify areas with high defect density, and propose process enhancements.
This life cycle is executed manually and/or using test automation. By following these standardized testing phases, teams can thoroughly validate web applications for reliability. The next section covers testing approaches.
Key testing approaches for web applications
Effective web application testing requires a well-rounded approach to test web applications that covers different aspects of the application. In this section, we’ll compare manual and automated testing, understand black box and white box testing concepts, and the testing pyramid framework.
A. Manual vs. Automated testing
Manual Testing: Human testers manually interact with the web application to identify bugs, usability issues, and functionality gaps.
Advantages
- Effective for exploratory testing, usability evaluation, and test cases requiring human judgment.
- Can identify visual inconsistencies and user experience issues.
Disadvantages
- Time-consuming and labor-intensive for repetitive tasks.
- Prone to human error and inconsistency in execution.
- Difficult to scale for extensive test coverage.
Automated web application testing: Software tools are used to simulate user actions, automate test execution, and verify results.
Advantages
- Executes tests significantly faster than manual testing.
- Increases efficiency and reduces manual effort.
- Improves test consistency and repeatability.
- Enables easier scaling of test coverage.
Disadvantages
- Requires upfront investment in tools and scripting expertise.
- May not be suitable for all testing scenarios, especially those requiring human judgment.
- Maintenance of automated tests can be an ongoing effort.
Examples of functionalities or scenarios that can be tested using automated tests:
- Login functionality: Verifies successful login with valid credentials and handles errors for incorrect login attempts.
- Search functionality: Ensures accurate search results for various queries.
- Shopping cart functionality: Tests adding, removing, and updating items in the shopping cart.
- Checkout process: Automates the checkout flow to verify it functions smoothly.
- Form validation: Validates that user input in forms adheres to specific requirements.
- Broken links: Identifies any broken or non-functional links on the web pages.
Choosing the right approach
The best approach often involves a combination of manual and automated testing. Manual testing is valuable for exploratory testing, user experience evaluation, and edge cases. Automated testing is ideal for repetitive tasks, regression testing, and achieving broader test coverage.
Black box vs. White box testing
Black Box testing: Also known as behavioral testing, it treats the web application as a black box. It is commonly used for functionality testing. It focuses on verifying the web application’s functionality from an end-user perspective, ensuring that the application behaves as expected based on the specified requirements, without considering the internal code structure.
Focus
- User requirements and specifications
- System behavior from an end-user perspective
- Identifying functional defects, usability issues, and compatibility problems
Techniques
- Equivalence partitioning (valid and invalid inputs)
- Boundary value analysis (testing extreme values)
- User story-based testing
White Box testing: Also known as structural testing, it involves examining the internal code structure of the web application. Testers leverage their knowledge of the code to design test cases.
Focus
- Code coverage and logic verification
- Identifying code defects, logic errors, and potential security vulnerabilities
Techniques
- Unit testing (individual code modules)
- Integration testing (testing interactions between modules)
- Code walkthroughs and inspections
Choosing the right approach
Black box testing is often the starting point, mimicking real user interactions. White box testing complements black box testing by ensuring proper code functionality and identifying internal defects.
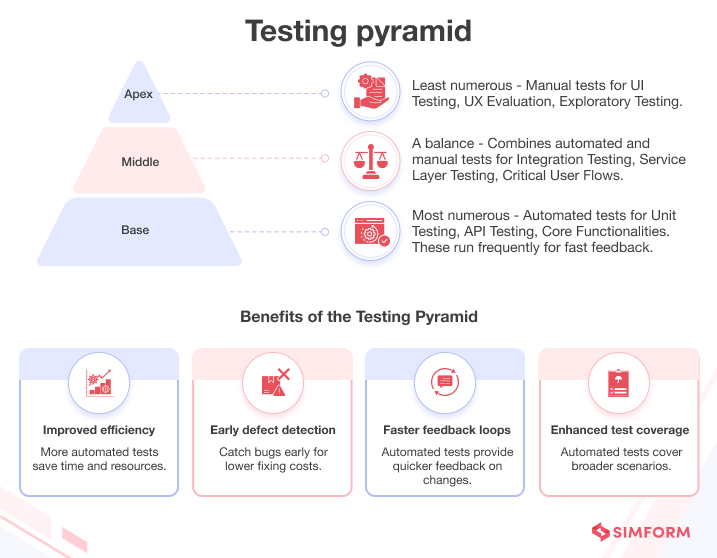
Testing pyramid
The Testing Pyramid is a conceptual model that illustrates the ideal distribution of effort across different testing levels. It emphasizes the importance of prioritizing automated tests at the foundation and using manual testing for higher-level functionalities.

While the testing pyramid provides a framework for organizing testing efforts, adhering to best practices is vital for effective web application testing.
Best practices for web application testing
To deliver high-quality software, teams must adopt the following best practices of automation, continuous testing, and strategic testing approaches.
- Automate wherever possible: Leverage test automation to improve efficiency, reduce manual effort, and enable faster feedback loops. Automate repetitive tasks, regression tests, and core functionalities to save time and ensure consistent results.
- Incorporate continuous testing: Integrate testing into the development workflow and perform tests continuously throughout the software development life cycle. This helps identify defects early, reduces the feedback loop, and ensures the application remains stable as new features are added.
- Maintain and update test artifacts: Keep test cases, test scripts, and other testing artifacts up to date as the application evolves. Regularly review and update them to reflect changes in requirements, functionalities, and user flows.
- Use a risk-based testing approach: Prioritize testing efforts based on the risk associated with each functionality or component. Focus on testing high-risk areas that have a greater impact on the application’s overall quality and user experience.
- Create reusable and maintainable test scripts: When automating tests, develop modular and reusable test scripts that can be easily maintained and updated. Use proper naming conventions, comments, and coding practices to enhance the readability and maintainability of test scripts.
- Adopt AI-based testing: AI can generate comprehensive and highly effective test cases autonomously. It can intelligently select and prioritize test cases based on code changes, user behaviors, and past defect data. This ensures that testing is both effective and efficient.
Elevate your web application with Simform
Complete web testing is important for success, but keeping up with the latest technologies can be challenging. Simform, a specialized QA partner, helps businesses overcome the obstacles by providing end-to-end testing services, including functional, security, performance, compatibility, and usability testing.
We help organizations to identify defects early, accelerate time-to-market, improve application performance, quality, and reduce costs through automation. If you want to know more about it or wish to conduct web or web app testing, then contact us today. We will guide you through the whole testing process and make your development journey seamless.



sowndharya
Thank you for this informative blog The breakdown of web application testing types, processes, and best practices was incredibly useful. It’s a great resource for anyone looking to improve their testing approach