In today’s fast-paced digital landscape, web development is pivotal in shaping an organization’s online presence and success. However, with the constant evolution of technologies and user expectations, web development teams often face significant challenges that can impede project progress and hinder their ability to deliver high-quality solutions.
As CTOs and project managers, it is crucial to navigate these obstacles efficiently, ensuring the development process remains smooth and seamless. This blog will explore the nine most prominent challenges web development teams face and present practical solutions to tackle them head-on. By understanding these challenges and implementing the suggested strategies, CTOs, and project managers can empower their teams to overcome obstacles and deliver exceptional web applications that meet client and user expectations.
Top Web Development Challenges & Solutions
1. Browser compatibility
Browser and platform compatibility are typically one of the biggest web application development issues. Therefore, you need to make sure the sites work on all the existing browsers on the internet and devices of different screen sizes.
These specific tasks becomes crucial due to legacy browsers that do not support modern features, security measures, and layouts. One of the most famous examples of legacy browsers being a nightmare dynamic programming related to web development is Internet Explorer. Due to its poor performance, Microsoft discontinued its services after June 15th, 2022.
Why is IE a nightmare?
-
It does not support modern Javascript standards
-
It is not compatible with several modern CSS properties
-
It has a lower speed in comparison to other browsers.
As a result, you need to make extra efforts to enable your website to work on such browsers which is no less than a challenge. Prioritize maintaining website compatibility across different browsers, especially when you have to deal with legacy browsers like IE or others. Apart from the inherent problems of legacy browsers, you will also have to deal with some common issues like,
Doctype error: A doctype code is one of the basic codes checked by legacy browsers before rendering. If the code is absent, these browsers do not render the website and lead to poor performance.
HTML/CSS validation: Different browsers read the HTML/CSS code differently, which can pose the biggest challenges for front-end developers.
Layout difference: Different browsers support different design layouts. As a result, websites render distinctly as per the layout compatibility with the browsers and cause UX inconsistency.
Solution
The potential solutions to the above errors are as follows,
-
Handling doctype error: Add!DOCTYPE html
-
Validating HTML/CSS: Reset stylesheet to help website switch to basic browser style.
-
Countering layout differences: Use floats, CSS grids, and Flexbox
Ensuring cross-browser compatibility needs proper testing, and testing your website across different browsers can be truly overwhelming for your teams.
So, here are some tips that you can try,
-
Refrain from testing your website on different browsers simultaneously. Instead, Switching between browsers every two or three days will help achieve accurate results.
-
Avoid a browser-specific native coding perspective as they can lead to serious cross-browser compatibility issues.
These tips can surely optimize your website’s browser compatibility, but if the user interface(UI) is not optimized, it can still result in bad UX. Users that visit your website interact with the interface and that is why a well-designed and attractive user interface becomes a critical element.

2. User experience
A great user experience is the bedrock of a successful website. Designing UI and developing UX both need to go hand in hand if you want to create innovative experiences for your users. However, there should be an alignment between the designing process and the intended outcome to build a reliable website UX as both require different skills.
Not to mention, synchronizing the responsive web design and frontend development becomes even more challenging if you have separate teams. One of web development companies’ most critical front-end challenges is the lack of context on what a user may expect from a website’s UX design.
While many firms employ user research to understand user expectations, it requires extensive resources that may not be feasible for every organization to obtain.
Apart from the requirement of frontend development, developing a responsive design involves maintaining UI compatibility for different screen sizes according to the device and browser.
From mobile devices to tablets and even smart TVs, each browser has a different screen size, which poses a massive challenge for many developers’ knowledge to adjust the UI respectively.

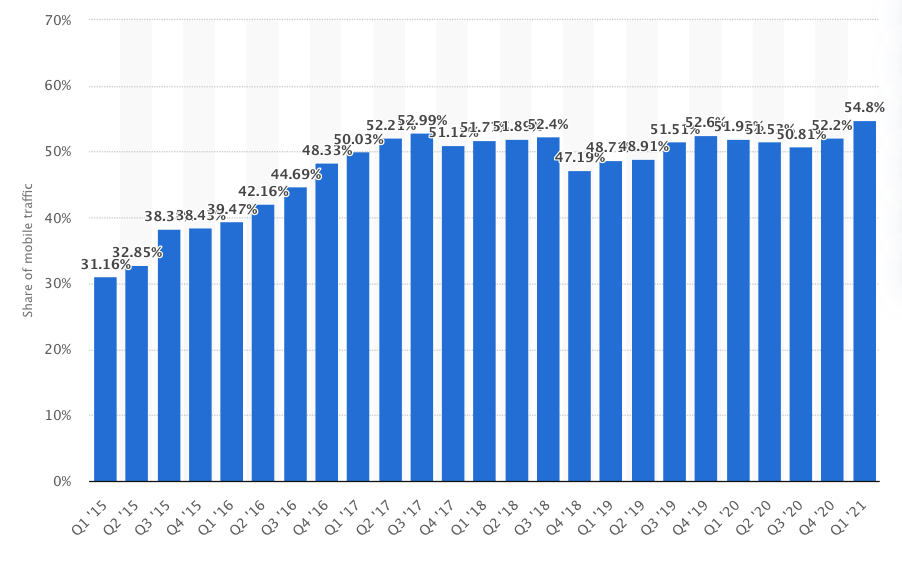
According to Statista, mobile devices account for attracting 54.8% of the worldwide website traffic in the first quarter of 2021. For such a massive scale, ensuring feature responsiveness and seamless website navigation across mobile devices can be a headache for web development teams.
Another significant challenge is to create a user-centric design that can provide a quality user experience.
For example, when Airbnb built a User-Centric Design (UCD), it disrupted residential areas in cities like Berlin. This user-centric design enabled the hosts to obtain more details on how their guests would prefer to rent their property to be in a particular look or feel. As a result, it eventually became an attractive USP for Airbnb.
However, this led to the imposition of strict norms like Zweckentfremdungsverbot. Under this rule, a ban on Airbnb operations penalizes a landlord for renting an entire flat with fines up to €100,000. The reason for imposing such strict guidelines was due to property shortages for local residents that were monopolized by higher Airbnb listings.
The bottom line here is that you must build a user-centric design that is profit-driven but also considers different aspects of the location-specific issues. So, you need to consider all the internal or external factors that impact a user while designing the interface.
Solution
To address the User-Centric Design issues, you need proper research of a basic aspect. These are the user’s location, market demand, existing pain points of customers, etc.
However, it’s not enough. The amount of analysis and brainstorming necessary for a user-centric design can be massive. Fortunately, there are many approaches that you can take to make research for user-centric design less intensive and accurate.
-
Online surveys: These are ideal to understand user requirements through a series of questionnaires filled online.
-
Guerilla research: This web development strategy is excellent teams that need fast validations of the ideas with in-person surveys.
-
Parallel design: Allow teams to develop alternative designs that can be compared and decide which one is the best.
Using the data from such research, you can design user-centric websites and enhance customer journeys by identifying pain points. It helps you develop a detailed understanding of different touchpoints in your interface where users interact and accordingly optimize them for enhanced UX.
For example, Twitter Bootstrap is an open-source, CSS-based frontend framework that helps create mobile-first websites. The best part of Bootstrap is that it includes responsive design templates, grids, etc.
Similarly, you can use other frameworks like Angular and React for component-based UI development. While Angular offers material design components to overcome web design challenges, React has a wide range of ready-to-use components for your UI.
When it comes to designing an optimized and user-centric design, there are many web development frameworks that you can leverage. However, some of these frameworks may not be platform-specific, which is why it is crucial to make the right choice for excellent UI design.
Check out 15 Javascript frameworks for web app development
3. Tech Stack
To create a simple web application, you need a tech stack – a set of programming tools and languages. Choosing the appropriate tech stack is crucial for the application’s performance, scalability, and maintainability. However, with ever changing landscapes of languages, frameworks, and libraries, it can be challenging to make the right decision.
Many aspects, including project requirements, team capabilities, community support, and potential for future expansion, must be taken into account when selecting a right tech stack. Considerations such as development time, scalability, and maintainability should be made while selecting a technology that best suits the project’s requirements.
For instance, it’s crucial to choose a technology that can effectively manage massive data sets when developing a data-intensive application.
Staying competitive requires keeping up with recent developments and trends. Technical stuff that were popular a few years ago may have been replaced by newer ones that offer better performance, scalability, and possible security measures.
Thus, it is advisable to conduct extensive research before choosing a tech stack for your web development project.
Solution
Start by researching the latest developments in technology. This can assist you in discovering new technologies that can boost the speed and global security of your application.
Next, take into account the project requirements and team capabilities. Ensure that the technology you select is compatible with the requirements of the project and the team’s experience.
Take advantage of community support by networking with other developers, attending conferences, and joining online communities. Last but not least, make sure the complex tech stack you select is maintainable and updatable in the future.
You can always hire an expert web development company to take care of choosing the tech stack. This ensures that the chosen tech stack is the right fit for your project.
4. Clearly defining your goals
The success of any web development project depends on setting specific, attainable business goals. A comprehensive plan outlining the project scope, timeline, budget, and deliverables helps set realistic expectations, allocate resources, and ensure timely delivery. Stakeholder participation and effective communication play an essential for achieving a successful outcome. Well defined and specific goals help prevent misunderstandings, disagreements, and delays during the course of a project.
Having clear goals enables one to easily identify the key performance indicators (KPIs) that can be used to gauge the project’s success. These KPIs can monitor progress, spot bottlenecks, and support wise decision-making. Moreover, clearly stated purposes make it easier to pinpoint the target audience’s needs and expectations, thereby enhancing the modern user experience.
Solution
Having a thorough strategy that details project scope, timeframe, budget, and deliverables is essential for overcoming project difficulties. Ensure that all the parties involved are aware of the project goals and expectations, and communicate effectively with relevant stakeholders. Establish clear communication channels and schedule regular meetings to discuss overall development, bottlenecks, and potential obstacles.
To track progress, manage resources, and ensure timely delivery, consider using project management software such as Asana, Trello, or Jira.
5. Performance & speed
Achieving maximum loading speed for a website is a crucial challenge for any web development company. According to Neil Patel, 47% of the users expect a website to load in two seconds, which is not an easy feat considering the many elements that render with every click.
So, you need to check different website performance parameters to ensure faster loading speeds and responsiveness. There are different tools that you can use to measure website performance, including,
- Uptrends
- Sematext
- Google’s Web.Dev
- GTmetrix
- Uptime
- Dareboost
One of the most popular tools to check website performance is the Web. Dev by Google, based on Lighthouse. Google has defined some of the critical metrics, also known as the core web vitals, that helps in measuring website performance.
These are the core web vitals defined by Google,
Largest Contentful Paint (LCP): It measures the loading speed of the website’s primary content, which should be less than 2.5 seconds. So, according to Google, your website’s main content needs to load in 2.5 seconds for optimal user experience. Slow loading time, i.e. more than 2.5 seconds can affect your website’s user experience.
First Input Delay (FID) measures the website’s interactivity through the delay period between user input and representation, which should not exceed ten milliseconds. In other words, the time delay between the user’s input and the presentation of data on the screen needs to be less than ten milliseconds.
Cumulative Layout Shift (CLS): This is a performance parameter for websites that measures the visual stability through the layout shift delay, which should not exceed 0.1 seconds. A higher CLS can lead to accidental clicks, resulting in users having a bad web experience.
Even an accidental click on the “buy now” button on an eCommerce website, which results in checking out a product you did not plan on buying.
First Content Paint(FCP) measures the delay between when the page starts loading and when the content is displayed. FCP can be measured by the loading speed, which are,
- Good: <= 1.8s
- Needs improvement: > 1.8s <= 3s
- Poor: > 3s

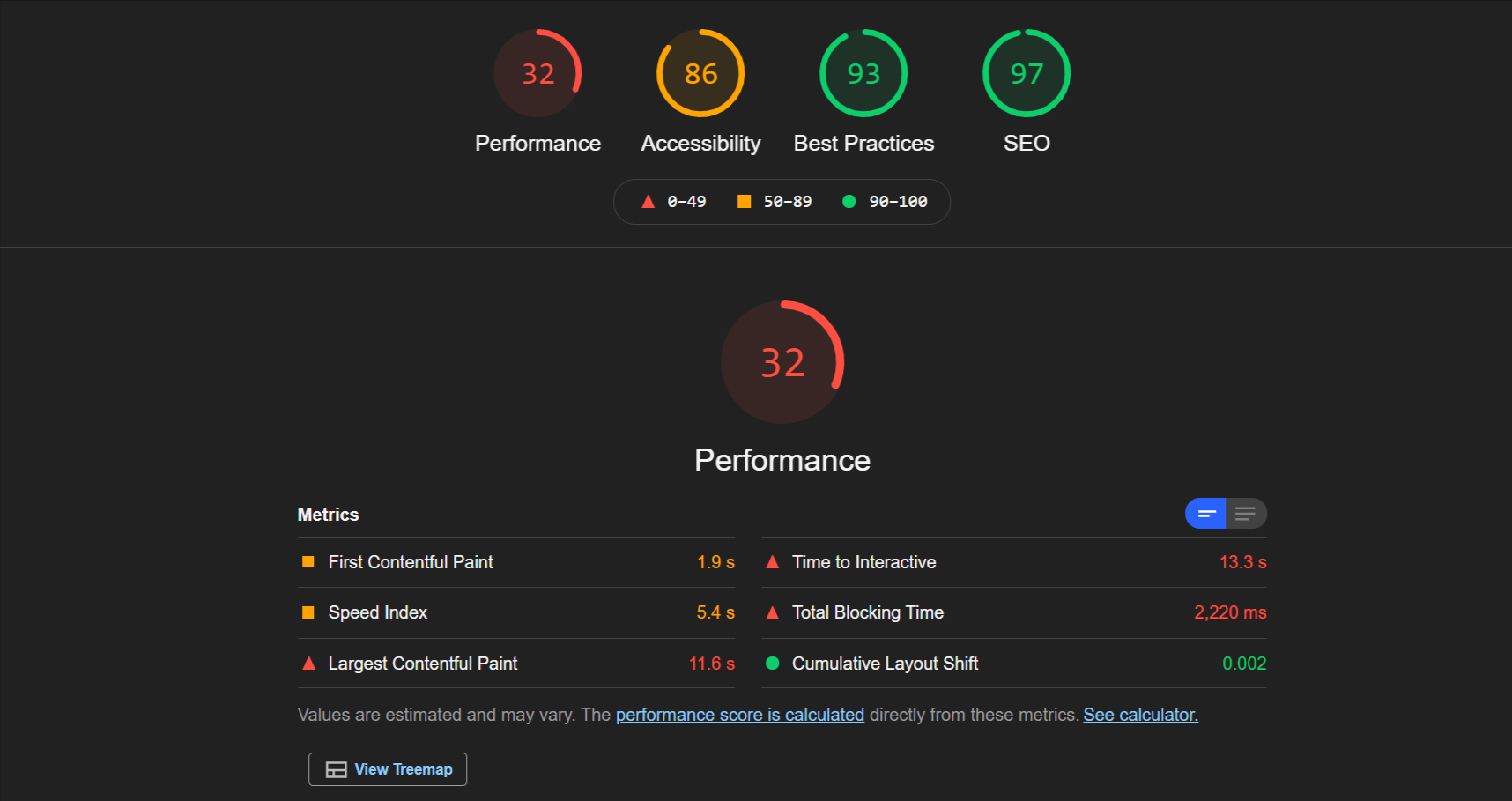
For example, we ran an audit for a URL on the Web. Dev tool. The report showcases some performance indicators like FCP, time to interactive, speed index, LCP, CLS, and more. For example, the time to interact is 13.3 seconds. Similarly, CLS and LCP are not at par with the accepted web standards.
Apart from the performance, Web. Dev tool measures accessibility via the image aspect ratio and HTTPS usage. It also checks for SEO best practices like browser errors and if the website has a mobile-friendly interface.
World Wide Web Consortium (WC3) established the Web Content Accessibility Guidelines (WCAG) to detail what accessibility looks like in practice. Accessibility is measured through different interface elements. Here, the heading elements are not in a sequence, which means the semantic structure of the page is compromised.
Faster loading pages and higher responsiveness can improve your conversion rates. However, ensuring better performance and speed is so many different variables at play.
Solution
Ensuring website performance is not easy without optimizing different elements like content, navigational buttons, interface layers, etc. Here are some expert tips to maximize your website’s performance.
Code optimization: Cut down the size through fewer declarations and operators. Next, you can keep the CSS code lightweight and load it inside the <head> with JS(Javascript) as the body. This allows immediate loading of content after it is downloaded from the user’s browser.
Image optimization: Keep the image size optimized for faster loading of web pages. If quality is essential, you can use JPEG or WEBP formats. You can also employ image optimization tools on WordPress like,
- Imagify
- ShortPixel Image Optimizer
- Optimus WordPress
- Image Optimizer
- WP Smush
- TinyPNG
Plugins: Try and minimize the use of plugins for features like gravatar, profile tools, website stats, and font tools as more plugins cause performance degradation.
Developing high-performance websites and achieving faster loading times can be advantageous for search engine rankings. It facilitates higher visibility and better traffic for your website. Though high traffic leads to the need for scaling which also may serve to be a key challenge.
6. Scaling websites
Scaling websites is about sustainable performance, whether it’s 10 users per minute or 100 visitors per minute. However, the scalability of a website is not just about scaling a development server but about several other elements. One such element is the existing architecture of the website, which can make scaling tedious for development teams.
According to Paul King a data scientist who has worked with giants like Facebook, Quora, and Uber, every web app runs into four major problems while scaling such as,
- Search problem: Describes the difficulty of finding the information a user needs amidst a large pool of data.
- Concurrency problem: Difficulty in serving the same data to multiple users simultaneously
- Consistency problem: Difficulty updating data and representing the information in real-time to users
- Speed problem: Difficulty that a website faces in handling more user requests per transaction.
Solution
Building a scalable website depends on the architecture, both for the frontend and backend. Scalability of the backend is related to the ability of your web servers to handle multiple requests simultaneously to reduce speed and concurrency problems.
For instance, for one of our clients, Simform engineers hosted the entire CMS(Content Management System) on the cloud platform. Content management systems store content in a specific database to enable auto-scaling and deal with search problems by creating advanced functions.
Additionally, we built a component-driven architecture using React to improve frontend scalability. Also, decoupling of frontend and CMS through a headless architecture enabled the separation of functionalities, which reduced any existing consistency problems.
Check out a guide on multi-Site management with headless CMS
7. Security
Website security is essential, especially when 50% of web applications are susceptible to high-risk vulnerabilities. Additionally, cyberattacks have increased drastically over the past few years, with only 5% of enterprise data folders protected against threats.
Securing your website is exhausting with several vulnerabilities to counter. For example, passing on unfiltered data to an SQL server, browser, or even an LDAP server can lead to injection flaws. It allows an attacker to induce command functions that corrupt the browser leading to data loss.
Another website vulnerability comes from broken authentications. Especially session hijacking due to authentication issues can lead to data risks and identity theft.
Besides, there is an entire list of security flaws mentioned by the Open Web Application Security Project (OWASP). This list includes,
- Broken Access Control
- Cryptographic failures
- Injection
- Insecure design
- Security misconfiguration
- Vulnerable and outdated components
- Identification and authentication failure
- Software and data integrity failures
- Security logging and monitoring failures
- Server-side request forgery
Solution
Filtering input data can be complicated, but you can employ an advanced algorithm that filters malicious inputs. The best way to deal with a broken authentication system is to use a framework that offers such security features. Also, use a secure web host and not generic web host without server-side firewalls.
For example, Django offers pre-built authentication features for web development and is known to facilitate the development of the website with protection against cross-site request forgery and SQL injections.
If you are developing an eCommerce website, you can consider using AES (256 bits and up) and RSA (2048 bits and up) standards to encrypt users’ financial data. In addition, some payment gateway APIs also offer extra protection for users’ data transmissions.
8. Third-party integrations
Third-party integrations for websites are not restricted only to payment gateways. There are many other functionalities that you can add to your website through integrations.
For example, a simple function of accessing maps from your website needs integration of Google Maps API. From social media to features like multi-language support, third-party integrations offer a wide range of capabilities.
The challenge is to integrate them securely with customizations according to your website. In the case of outdated APIs, they immediately become a threat serving as a loophole to unforeseen issues.
Furthermore, there are technology differences between the third-party service providers and your website architecture. These differences can be bridged with customized APIs. However, this may not be easy, especially if your website follows a monolithic architecture.

Solution
The best solution to address API issues is to ensure that your website architecture is in sync with the changes made by third-party service providers. You can have QA teams collaborate with service providers to obtain complete information on the required changes in the architecture or the API code.
Also, you need to make sure that the changes in the API code reflect within the website architecture for uninterrupted performance. Here, maintenance of a well-writen code and regular upgrades can be beneficial to the performance level and reduce the cost of development.
9. Maintenance & support
Maintenance of a website is like “Behind The Scenes(BTS)” of your website. Once you make your website live, major challenges begins. Several issues like unresponsive web pages, security issues, low loading speeds, and performance problems occur after the launch.
Upgrading the website at the core or updating the legacy APIs for security can be trouble. In addition to that, ensuring zero downtime is difficult during the maintenance of the website.
During this process, different dependencies among functions can lead to downtime. This is especially prevalent in websites with monolithic architecture where services and functions are tightly coupled.
Solution
When it comes to common challenges related to maintenance, monitoring becomes essential. You need to monitor the vitals of your website constantly to ensure immediate fix of any issue that arise. Furthermore, you need to have a web architecture with minimal dependencies for higher uptime during the upgrade process.

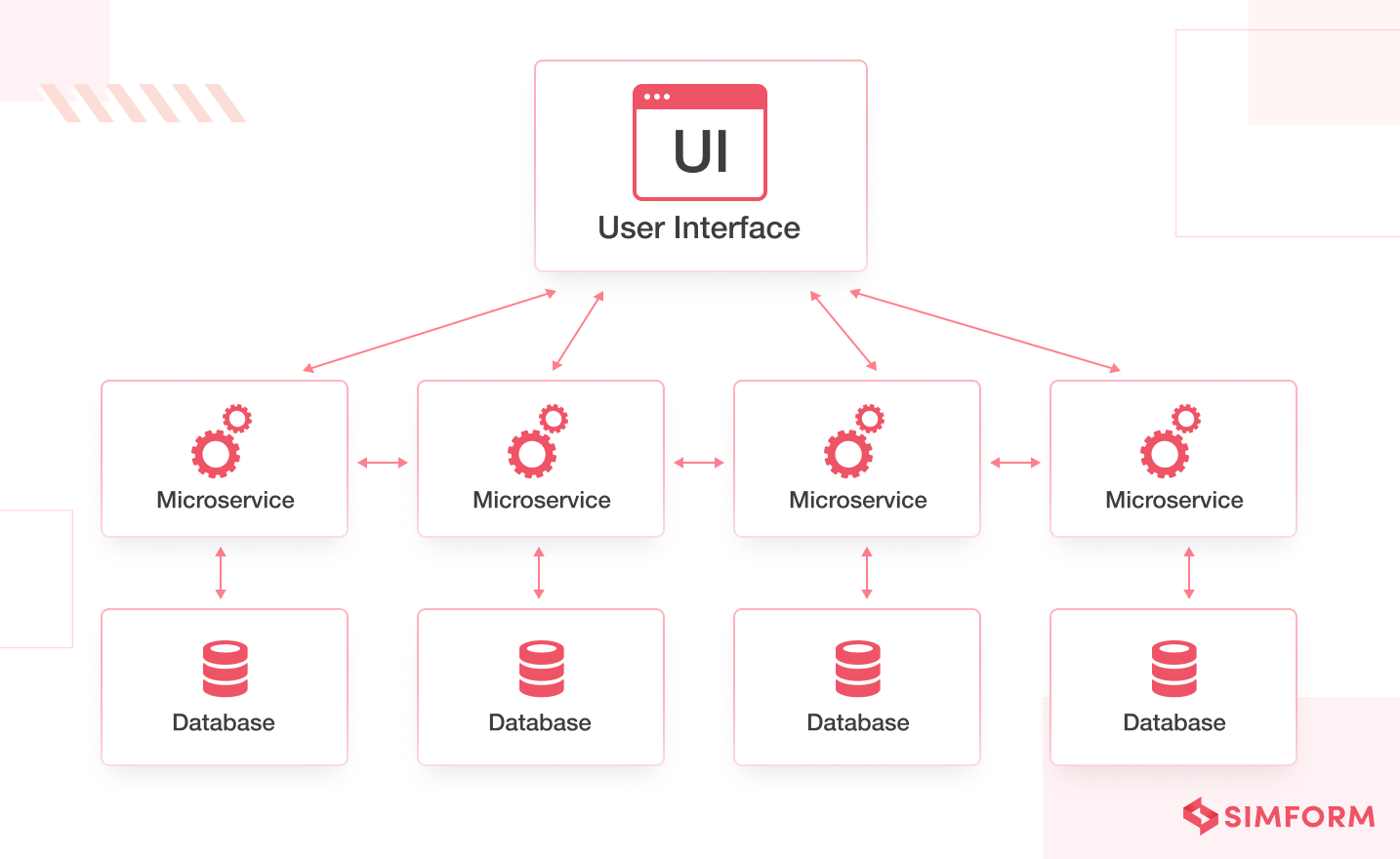
One way to minimize the dependency of functions on your website is to use the microservices architecture. It is a suite of independent services that can be upgraded individually without disturbing the existing system. So, there is no disruption in website functionality during the evolution process.
Some of the key benefits of a microservices architecture are,
- Loosely coupled services that can be maintained and upgraded individually
- Individual services with their own data models make data management efficient
- Lower downtime, latency, and higher website performance
- Higher autonomy for web development teams due to independent services
- Scaling the website becomes easier with individual services as you can add resources for peak traffic.
Conclusion
Web development is a broad industry, and it is not restricted only to websites but encompasses the development of complex web applications and other web services as well. Similarly, web development challenges are also not limited to scalability, security, UX designs, performance, speed, integrations, and maintenance. Modern businesses have specific requirements that lead to various challenges related to technical and non-technical aspects.
Creating reliable and creative solutions for such numerous challenges requires extensive experience in web development. If you are looking for intelligent and robust solutions to your web development challenges, Simform can help you with a dedicated team of developers. Do not compromise the quality of your web project due to multiple challenges when you can have the right solution in your hand. Get in touch with us today!