The world of web development is evolving very fast and has made it difficult for businesses to survive in this fastest-growing digital market. That is why, keeping pace with the latest web development trends has become crucial for businesses to remain competitive in the long run.
This is especially true if you want to be ahead of the game with a powerful web product. However, identifying the right trends in web development that will work for your business is the biggest challenge organizations face.
This blog introduces you to the top web development trends of 2024, which will help you pick the right technology for your business.
List of Web Development Trends
1. Progressive Web Apps
Progressive web applications have been around for quite some time due to their native app-like user experience. PWAs run on any device and are accessible through any browser. What’s more, these web apps are designed to be lightweight and deliver fast access to web pages.
 Polymer, Angular, Vue, React are a few JavaScript frameworks used to build PWAs. In addition, some tools and libraries like Ionic, Webpack, and Lighthouse are also used to add specific functionalities to the applications.
Polymer, Angular, Vue, React are a few JavaScript frameworks used to build PWAs. In addition, some tools and libraries like Ionic, Webpack, and Lighthouse are also used to add specific functionalities to the applications.
According to statista, 9% of eCommerce companies invested in progressive web apps (PWA) in 2021. Additionally, 8% of eCommerce companies reported that they already have PWA.

Benefits of PWA:
- Easy to deploy: PWAs can be deployed easily using a single code base that runs on mobile and web browsers.
- Low development and maintenance cost: It does not require to develop separately for each platform and browser, which significantly reduces the development cost.
- Low data usage and Offline accessibility: It performs well in low internet connectivity and is also accessible offline like Google Maps.
- Increased customer engagement: The fast loading speed, low data usage, and offline browsing of PWA help businesses achieve increased conversion rate and high customer engagement.
Pinterest, for one, has noticed several technological improvements since its launch. It took only three months for the company to shift from its old mobile experience to PWA using React, Redux, and webpack.
Results after introducing Pinterest PWA,
- User engagement has increased to 60%.
- Active users on the mobile web have been up by 103%.
- 401% increase in Pins seen after introducing its PWA.
From Lancome to Twitter, Forbes, and AliExpress – several renowned brands are experiencing significant profit through PWAs. These apps will surely be the game-changer for businesses for improving customer engagement and revenue in the upcoming years.
2. Dark Mode Experience
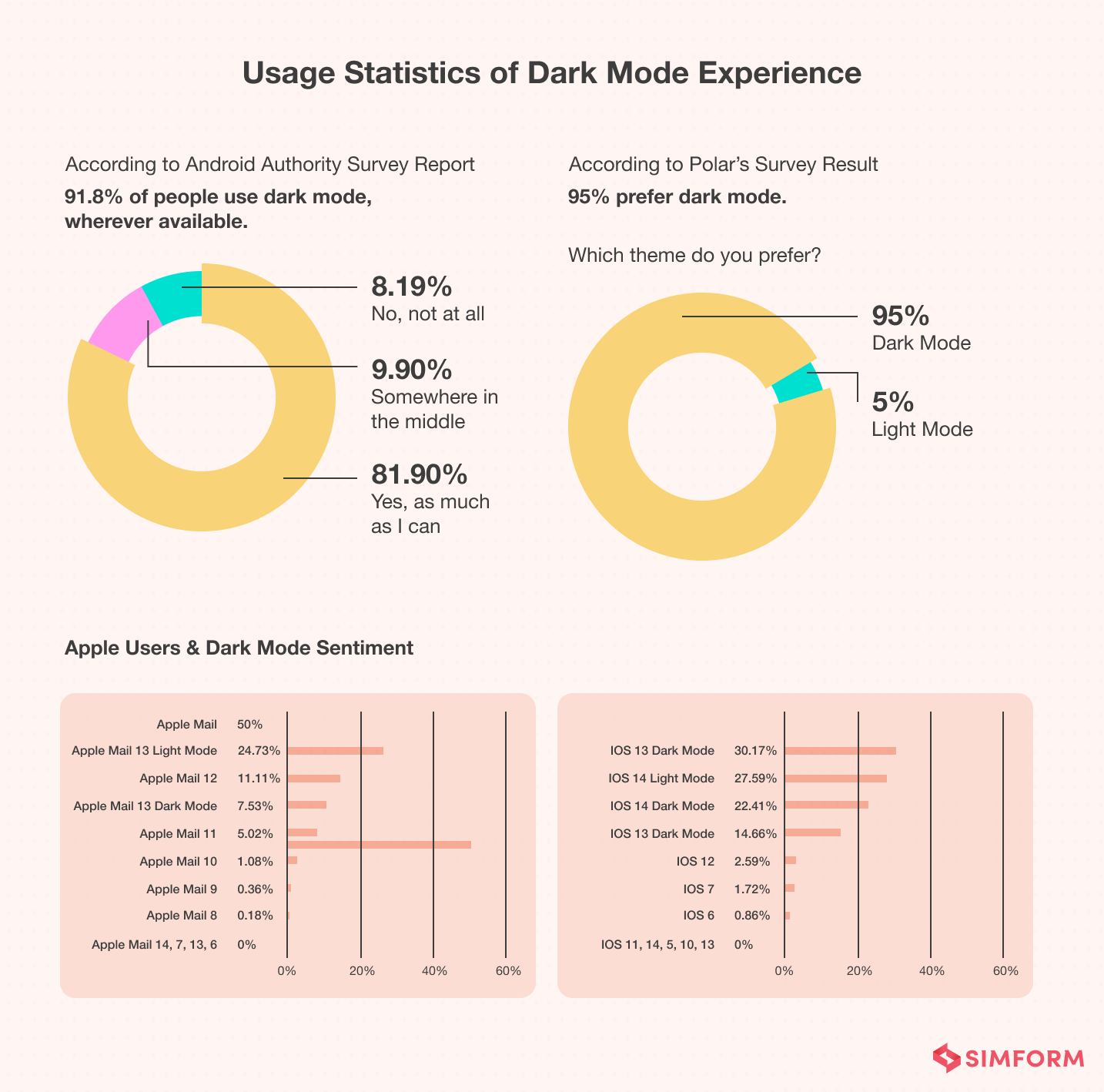
The dark mode experience has gained immense popularity and is going to soar higher with its visual design pattern. According to a survey conducted by Android Authority, 81.9% of respondents accepted that they use dark mode on their phones, and 9.9% said they switch between dark and light mode. Another report from Polar stated that 95% of users prefer dark mode over light mode.

Tech juggernauts like Apple, Twitter, Facebook, Reddit, and YouTube have already embraced it into their products, and many are in the line to weave hands with this trending technology. Some apps have made this mode optional – users can turn on/off the dark mode through a toggle icon on the device screen, in the menu, or in the app’s settings. But, what exactly is a dark mode?
In simple words, dark mode is a color scheme that uses light-colored text or other UI elements on a darker background in order to reduce eye strain during night usage or in a dark environment. Most importantly, to save battery life. Through this mode, the UI maintains the minimum color contrast ratios, a device screen requires, for good readability.
Benefits of Dark Mode:
- Less battery consumption: About 60% of battery power can be saved even in 100% brightness, using dark mode on devices, having an OLED or AMOLED screen.
- Legibility: User Interface uses white text and makes its opacity higher with a darker background in order to make the UI content legible and accessible to all.
- Reduces Eye Strain: This feature reduces eye strain while reading or using any app in low light conditions.
- Minimizes Blue-light: Dark mode reduces the blue-emitted light exposure that makes it accessible for everyone, including visually impaired people or individuals with sensitive eyes.
To give you an example, with the Twitter iOS app, the social network company added a small lightbulb icon at the bottom left of the screen to let users toggle between dark-on-light and light-on-dark experiences.
3. AI-powered Chatbots
The acceleration of digitization during the covid time has made AI-enabled chatbots more popular among businesses.
Over the time, chatbots have become more humane, intelligent, independent, and secure with conversational AI, Natural Language Processing (NLP), machine learning, and deep learning. Moreover, it can handle complex processes and is prompt in answering. Facebook Bot Engine, Microsoft Bot framework, and DialougeFlow open source technologies are used to build these bots.
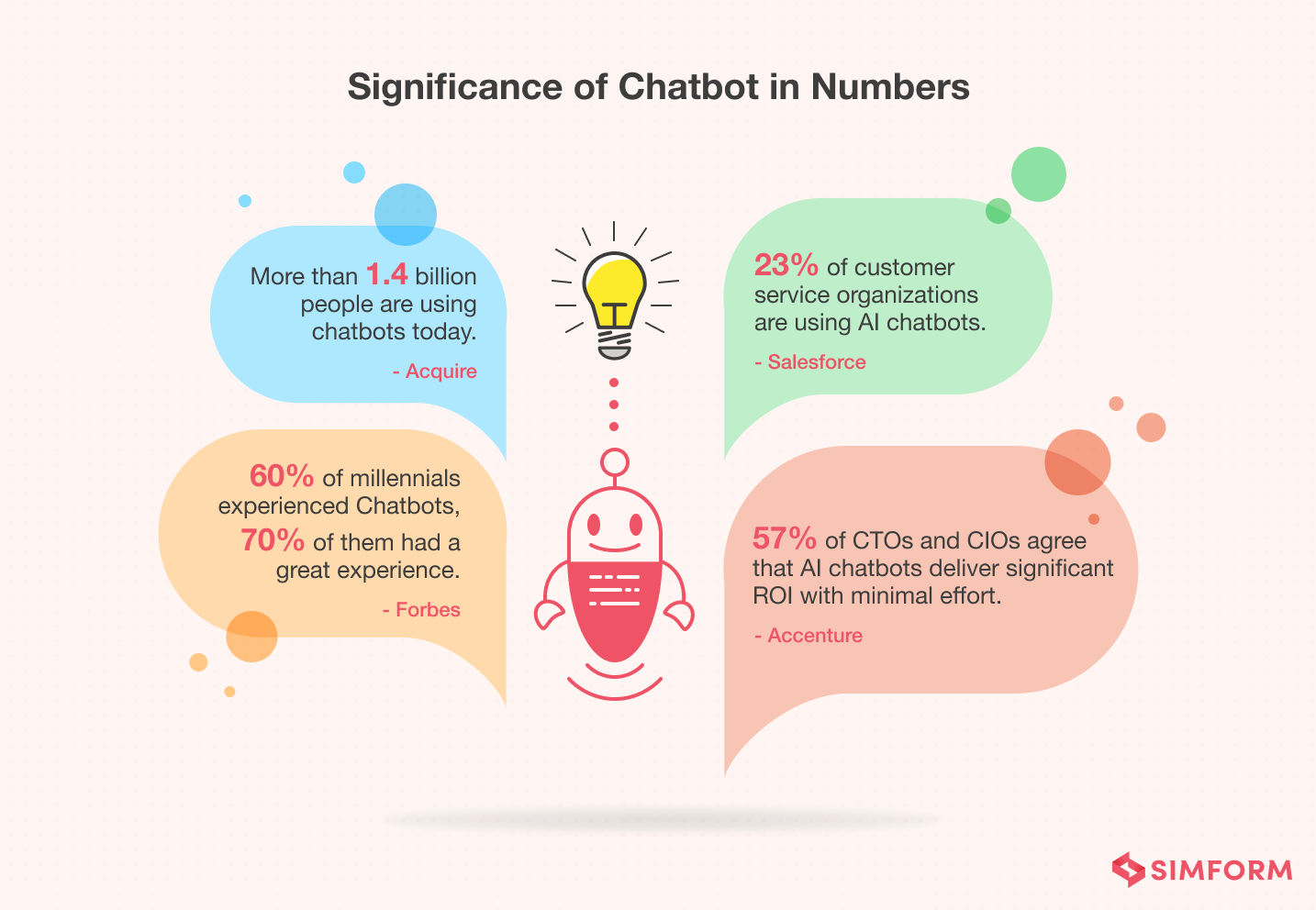
 According to Salesforce customer service research, a 136% increase has been noticed in the adoption of AI-powered chatbots and will witness significant growth in the future.
According to Salesforce customer service research, a 136% increase has been noticed in the adoption of AI-powered chatbots and will witness significant growth in the future.
Benefits of AI-powered Chatbots:
- 24*7 Support: AI Chatbots can offer 24*7 support and respond to customers’ queries as fast as possible.
- Personalization: Unlike customer service executives, chatbots can track and access customers’ history of interactions on a website and deliver a more personalized experience accordingly.
- Increased customer engagement: Chatbot suggests several tips to customers time-to-time and gives suggestions based on customers’ queries.
The best example of such a chatbot powered by conversational AI is the Bank of America’s AI chatbot Erica, which can efficiently handle any customer query. Moreover, it can also guide customers through different banking procedures using predictive analytics.
Several established brands like Slush, Starbucks, Sephora, and Pizzahut have implemented AI chatbots to deliver a more personalized experience to their users.
4. Serverless Architecture
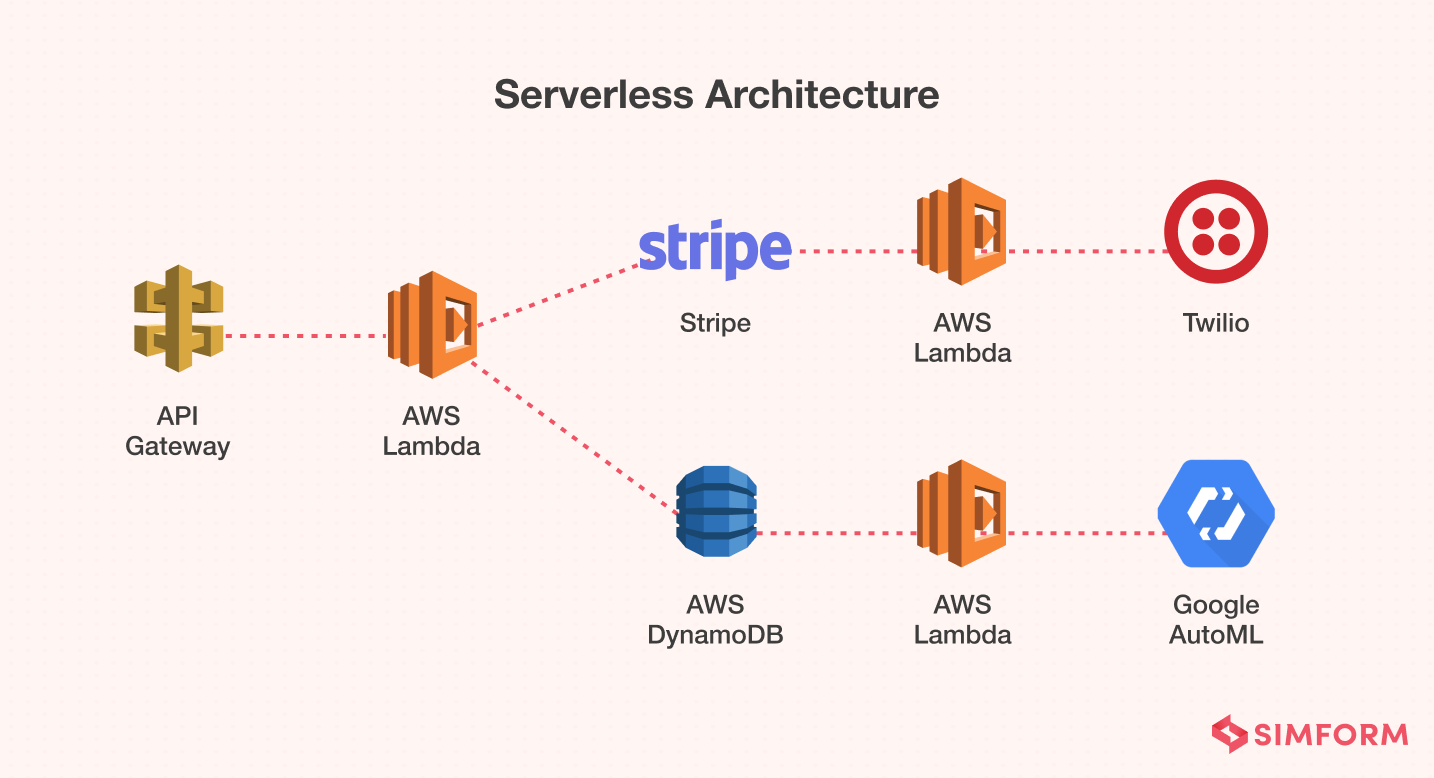
Serverless architecture is already dominating the industry as the fastest-growing cloud computing paradigm. Using this model, developers can focus on the code instead of the infrastructure provisioning, scaling, and maintenance. Thus, applications built on serverless models can be deployed within a few hours.
 Amazon and Netflix are two of the best examples who have earned the most profits after adopting this architecture. Microsoft Azure, IBM OpenWhisk, AWS Lambda, and Google Cloud Functions are a few of the reliable names that provide serverless services.
Amazon and Netflix are two of the best examples who have earned the most profits after adopting this architecture. Microsoft Azure, IBM OpenWhisk, AWS Lambda, and Google Cloud Functions are a few of the reliable names that provide serverless services.
Benefits of Serverless Architecture:
- Easy integration of new features: New features like AI chatbots, analytics, and machine learning can be added and fixed anytime with ease.
- Reduced development cost: This is the best approach to save money on development as the servers, databases, and business logic are handled by cloud service providers.
- Only pay for the resource you use: Businesses need to pay for the resources being used on the cloud to run a specific application service.
- High scalability and app flexibility: Applications based on serverless architecture are designed to scale efficiently with growing requirements and user base.
One of Simform’s clients, FIH has also benefited from serverless architecture. We used AWS Lambda to handle massive onsite traffic and maintain low latency. In addition, we used Amazon EC2 to run the site, Amazon S3 to store videos, and Amazon CloudFront as a content delivery network.
Serverless architecture is helping several organizations and enterprises in delivering highly scalable apps at economical costs. The benefits are undoubtedly the best bet for businesses to invest in serverless computing.
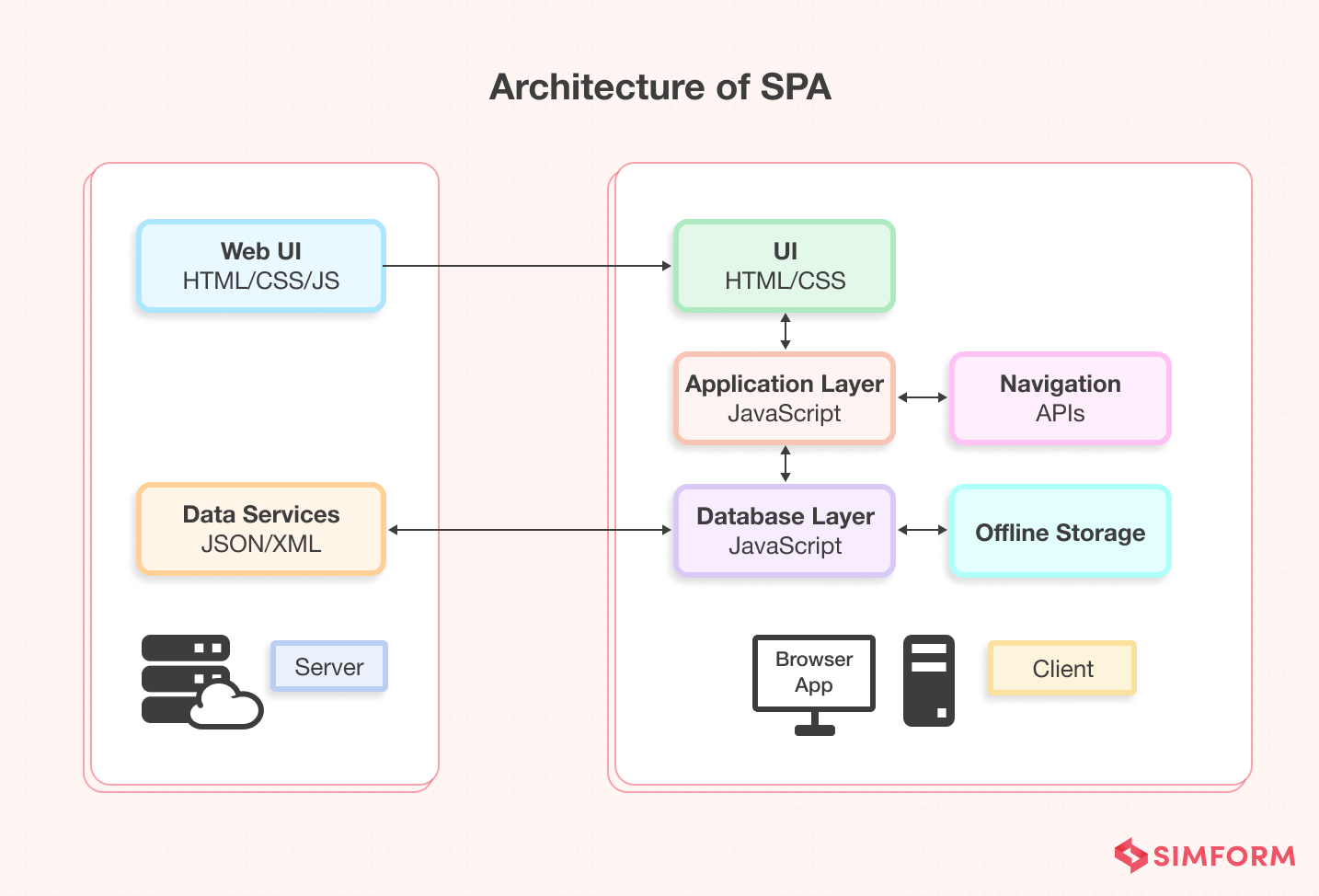
5. Single Page Application
Single Page Application is one of the popular web development technologies ruling currently. Facebook, Gmail, Twitter, Instagram, and GitHub are some of the most popular SPAs today. Unlike traditional web apps, SPAs have a single page that loads the entire web page at first request, and then dynamic content is loaded on the same page.
 AJAX and HTML5 are used to make these apps responsive. Apart from this, JavaScript frameworks like Angular, React, Ember, and Vue handle the client-side development for single-page applications.
AJAX and HTML5 are used to make these apps responsive. Apart from this, JavaScript frameworks like Angular, React, Ember, and Vue handle the client-side development for single-page applications.
Benefits of SPA:
- Fast page load speed and low bounce rate: In SPA, only required content is updated on the web application rather than the entire page, which optimizes the page load speed and decreases the bounce rate.
- Easy Debugging: Single-page apps offer developer tools that ease the debugging process.
- Offline Support: These apps can perform well in slow internet connection and even work offline using cached data, which was loaded during the first request.
- Easy to Navigate: SPA has a minimalist design. You don’t have to click on several links. Instead, scrolling on the app does the job and offers easy navigation.
We have implemented SPA in one of our clients’ projects, Food Truck Spaces. With offline functioning, FTS is now able to perform seamlessly even with low or no internet connectivity. In addition, we have used the combination of ASP.Net Web API and AngularJS to offer a responsive web design and fast application structure.
Studies also suggest that single-page applications enhance the conversion rate up to 37% that help businesses in reaching their specific audience with requisite content. Looking at all the benefits, we could say that SPAs are ideal for companies to ease customer navigation and increase revenue through fast loading.
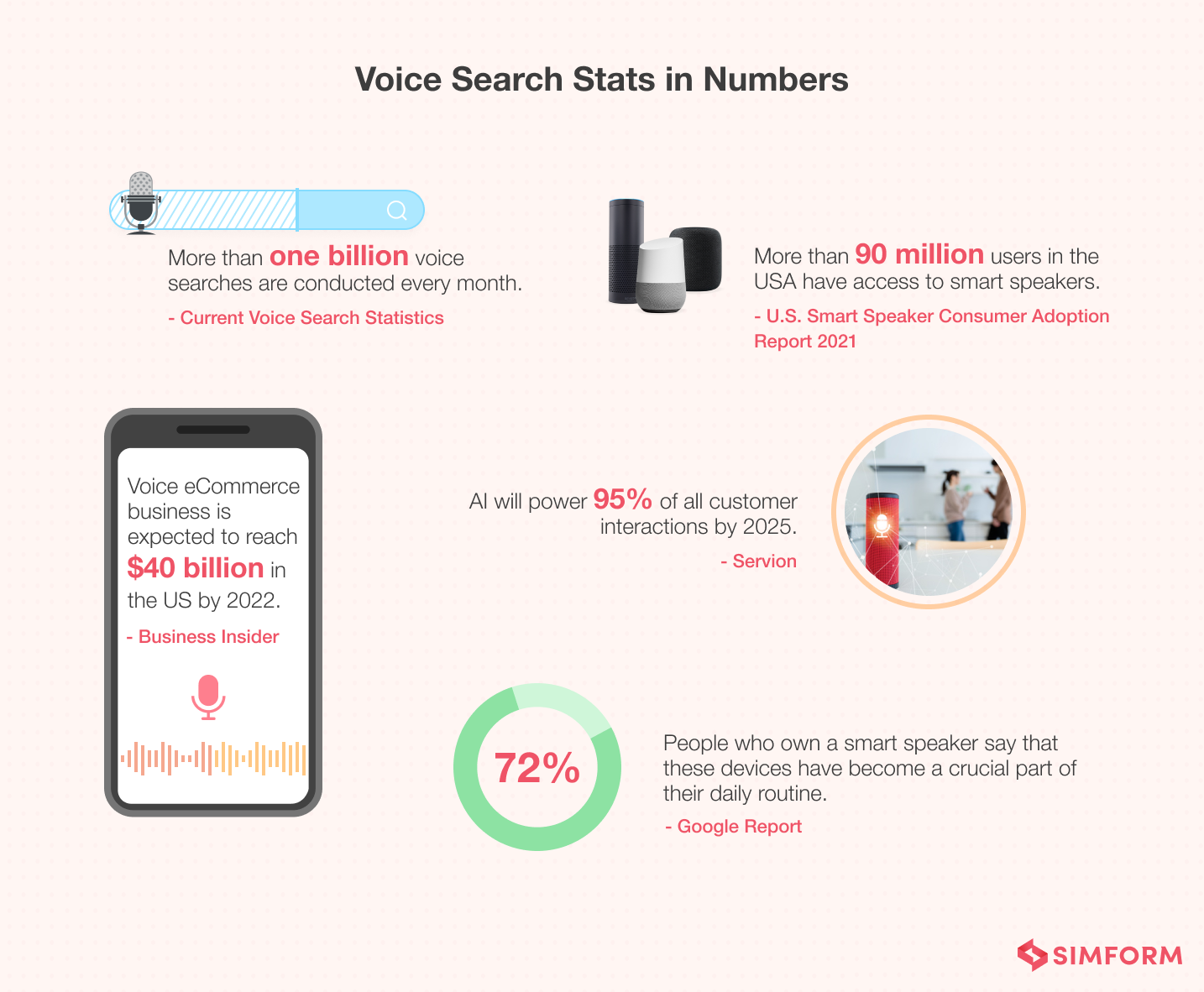
6. Voice Search Technology
This technology has brought a revolutionary advancement in the tech world by bridging the gap between people and technology. Voice searches are created to deliver faster and more accurate results than text searches. Web Speech API with speech synthesis and speech recognition components can integrate voice search technology in any web application.
 According to Adobe, a huge growth has been noticed in adopting the voice technology for contactless interactions after the pandemic, while 91% of brands have already invested in this technology. Grand View Research also reported a whopping growth of 31.82 billion USD by 2025.
According to Adobe, a huge growth has been noticed in adopting the voice technology for contactless interactions after the pandemic, while 91% of brands have already invested in this technology. Grand View Research also reported a whopping growth of 31.82 billion USD by 2025.
However, voice-activated speakers have already proved their significance in homes and offices with their growing demand. Google Assistant, SIRI, Amazon Alexa, and Google Home are a few famous names in this array.
Benefits of Voice Search Optimization:
- Hassle-free experience: It offers a hassle-free user experience while searching for basic information with voice search technology.
- Quicker access to website information: It provides instant results for your search query and loads the page immediately.
- Multitasking: From navigation to setting up meetings and reminders, voice search can perform multiple tasks simultaneously.
- Increases customer loyalty: Voice search technology offers multilingual support that makes it simple to use and improves customer loyalty.
Ford’s SYNC 4 voice assistant app is one of the best examples of voice search technology. This app has combined cloud-based connectivity and conversational voice recognition to deliver comprehensive search results to customers.
- It can perform multiple tasks simultaneously.
- You can access the latest information, from searching the closest restaurant to the nearest electric vehicle charge station.
- Uses machine learning in the app to provide helpful suggestions by learning your preferences based on previous usage.
Seeing the emerging popularity of voice search in the market, it’s no wonder that voice search technology will soon dominate the market and bring more business opportunities.
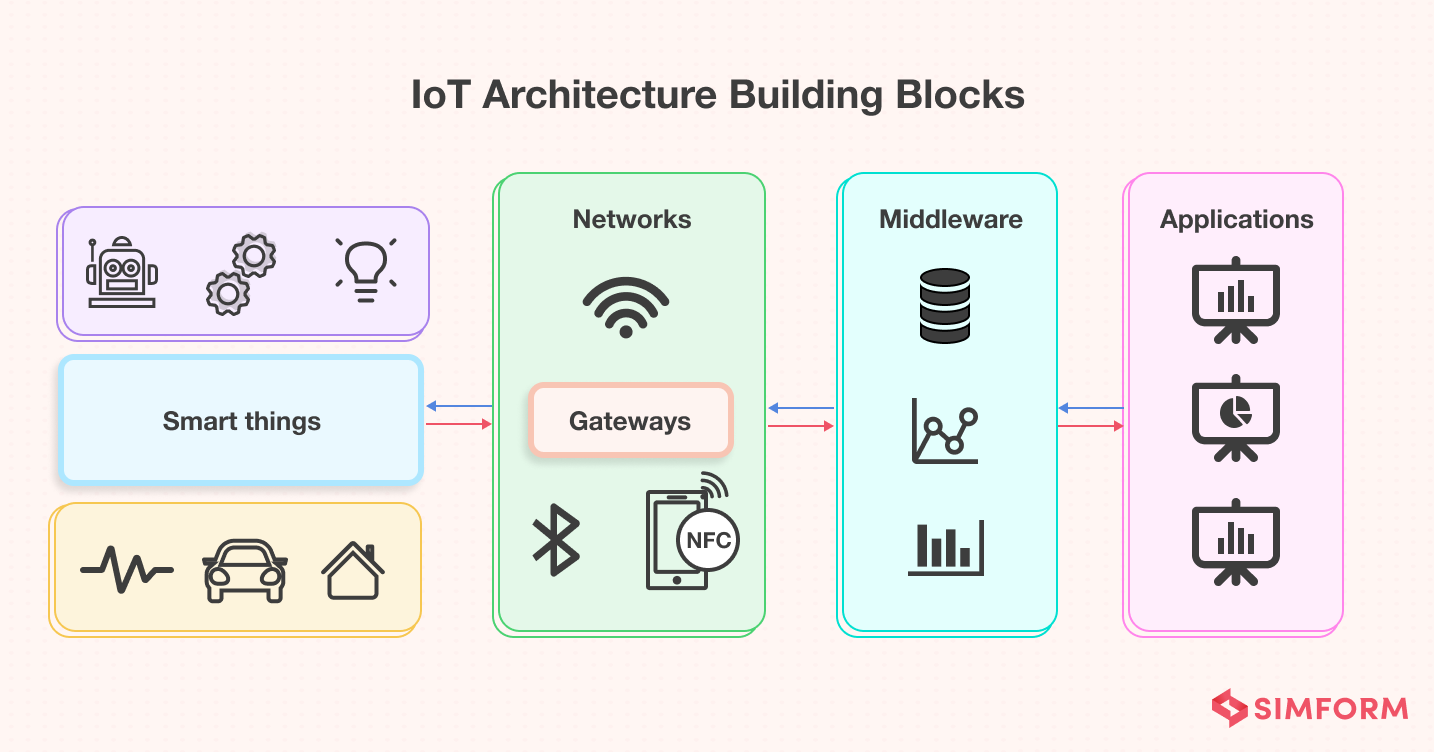
7. Internet of Things (IoT)
IoT is a technology of interconnected devices where human involvement is not necessary. Devices are connected to the internet via intelligent sensors to share and collect real-time data- that’s how IoT works.
 Moreover, users can easily access any real-time data with the help of IoT, whether it’s about the facts and figures or a specific location. IoT is working everywhere and proving its worth in every industry, including manufacturing, logistics, and food & beverage sectors.
Moreover, users can easily access any real-time data with the help of IoT, whether it’s about the facts and figures or a specific location. IoT is working everywhere and proving its worth in every industry, including manufacturing, logistics, and food & beverage sectors.
Connected appliances, Smart home security systems, autonomous farming equipment, wearable health monitors, wireless inventory trackers, and Biometric cybersecurity scanners are a few examples where IoT is delivering the best experience to the users. According to Statista, worldwide spending on IoT by 2023 will reach 1.1 trillion US dollars, and more than 75.50 billion connected devices will be there by 2025.
 Benefits of IoT:
Benefits of IoT:
- Improved customer experience: IoT devices are capable of offering excellent customer experience via tracking customers’ behavior.
- Mobility: IoT changes the way businesses perform by allowing employees to work from any location.
- Increased efficiency and productivity: Businesses can leverage IoT devices to cut down the repetitive and time-consuming tasks that can increase companies’ efficiency and productivity.
- Predictive design to predict future behavior: IoT-enabled devices can predict future requirements and user behavior and then act precisely according to the insights collected on IoT networks.
This technology has appeared as a powerful technology to perform various tasks in a very short period. So, whether you are a startup or an established enterprise, IoT can bring breakthrough results to your business.
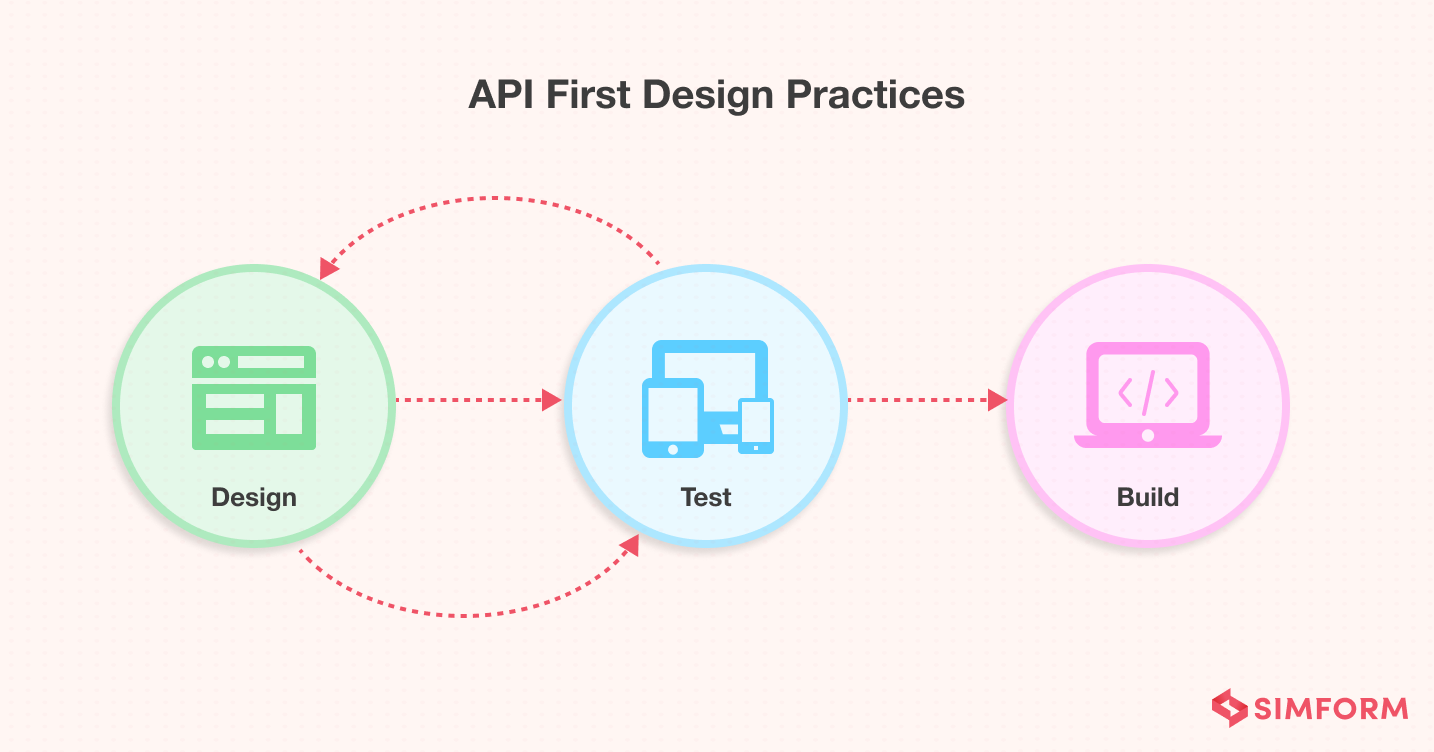
8. API-First Development
API-First development was introduced when the demand for connecting external applications and products to an existing app increased dramatically. This new approach has been introduced to overcome the cumbersome and time-consuming process of APIs development.
As a result, it has become an essential part of this evolving ecosystem for linking technologies and organizations. Programmableweb.com alone has a directory of more than 24,000 APIs available to integrate into any business application.

Swagger and API Blueprint are a few most popular tool sets used to design and document APIs. This new approach allows multiple development teams to work simultaneously on several integrations and functionalities for faster development.
Benefits of API-First Development:
- Faster time to market: Using API-First, the internal development teams can focus on the integration rather than developing new functionality, consequently boosting development time.
- Improved customer experience: APIs can improve the customer experience by integrating external functionalities like social login, Google Calendar, etc.
- Reduced development cost: By integrating third-party APIs and adding the functionality of other products, one can reduce the development cost.
- Increased adaptability: APIs can help businesses leverage other applications’ functionality and share their services with external applications.
Vonage API platform is the best example of API-first development. It has different varieties of tools and resources that can be used to build web applications quickly. Simform is the technology partner of Vonage, and we facilitate businesses with the integration of programmable communication like video, voice, text, SMS, and social login to deliver an excellent customer experience.
9. WebAssembly
Performance is the most common issue the majority of businesses face while developing a web application. WebAssembly is introduced to resolve slow performance issues caused by heavy JavaScript calculation.
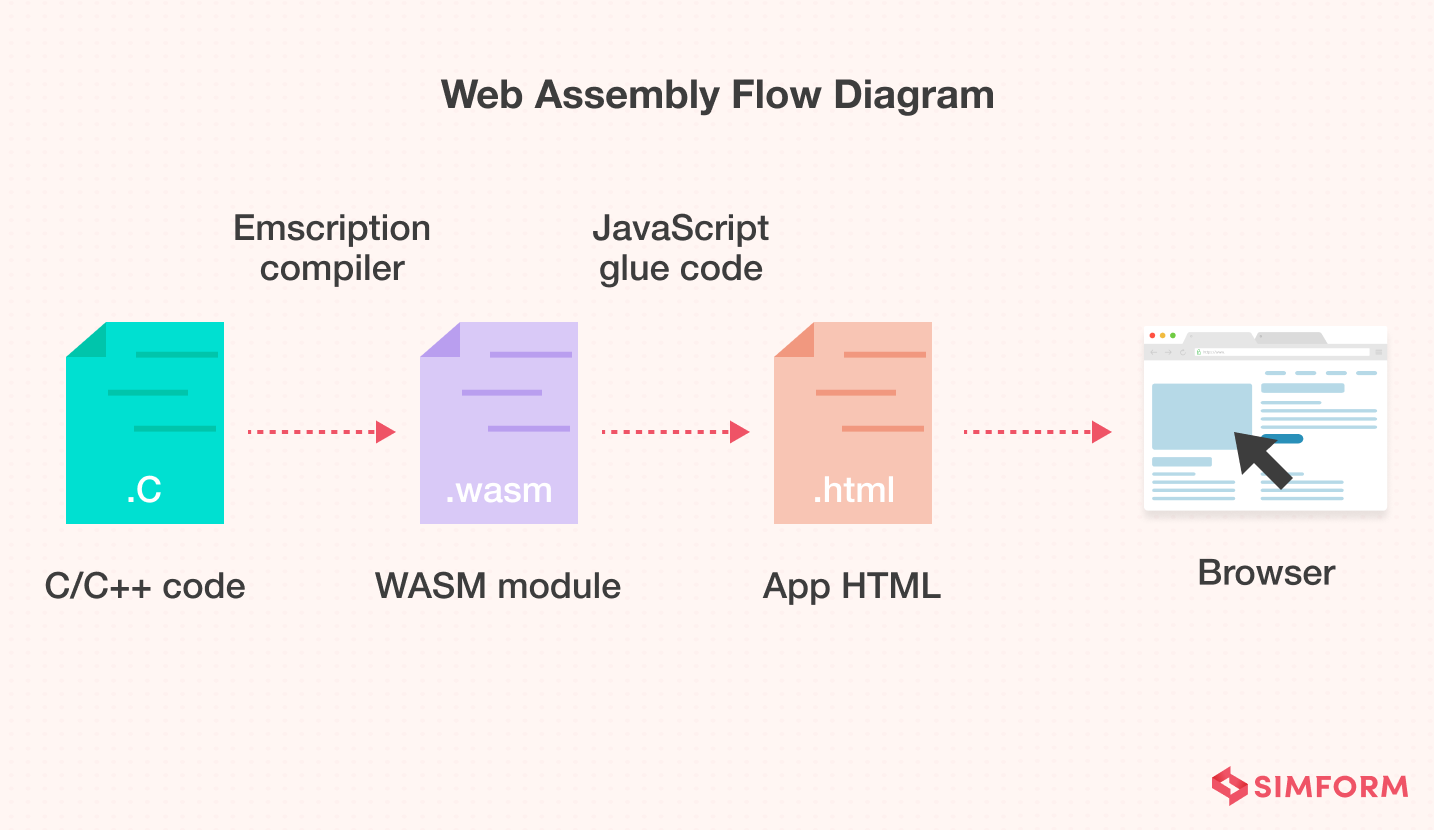
 This powerful technology is not designed to swap JavaScript, though. It’s not even in a human-readable format. Instead, it has a binary code format (written in high-level programming languages) to compile code in bytecode that can run in any browser. This robust technology is used to execute the code written in any language to offer fast performance. Chrome, Firefox, Safari, and Microsoft Edge browsers support WebAssembly, including server-side JavaScript runtime Node.js.
This powerful technology is not designed to swap JavaScript, though. It’s not even in a human-readable format. Instead, it has a binary code format (written in high-level programming languages) to compile code in bytecode that can run in any browser. This robust technology is used to execute the code written in any language to offer fast performance. Chrome, Firefox, Safari, and Microsoft Edge browsers support WebAssembly, including server-side JavaScript runtime Node.js.
 Benefits of WebAssembly:
Benefits of WebAssembly:
- Fast Performance: It offers native app-like performance on the web and enables full functionality required for web games or any high-performance application.
- Universal computing platform: Applications using WebAssembly can run on any web browser from anywhere.
- Multi-language Support: It supports web applications developed in any programming language like C, C++, Rust, and Go.
- Robust and fast: Developers can use any programming language to build web applications and then transfer their code into WASM format to execute in the browser.
Businesses can use this technology for developing web games, online image editors, music and video streaming apps, CAD, interactive educational apps, etc. However, this technology is already showcasing its significance with AutoCAD Web App. Users can edit drawing from anywhere on any browser with an internet connection using this app.
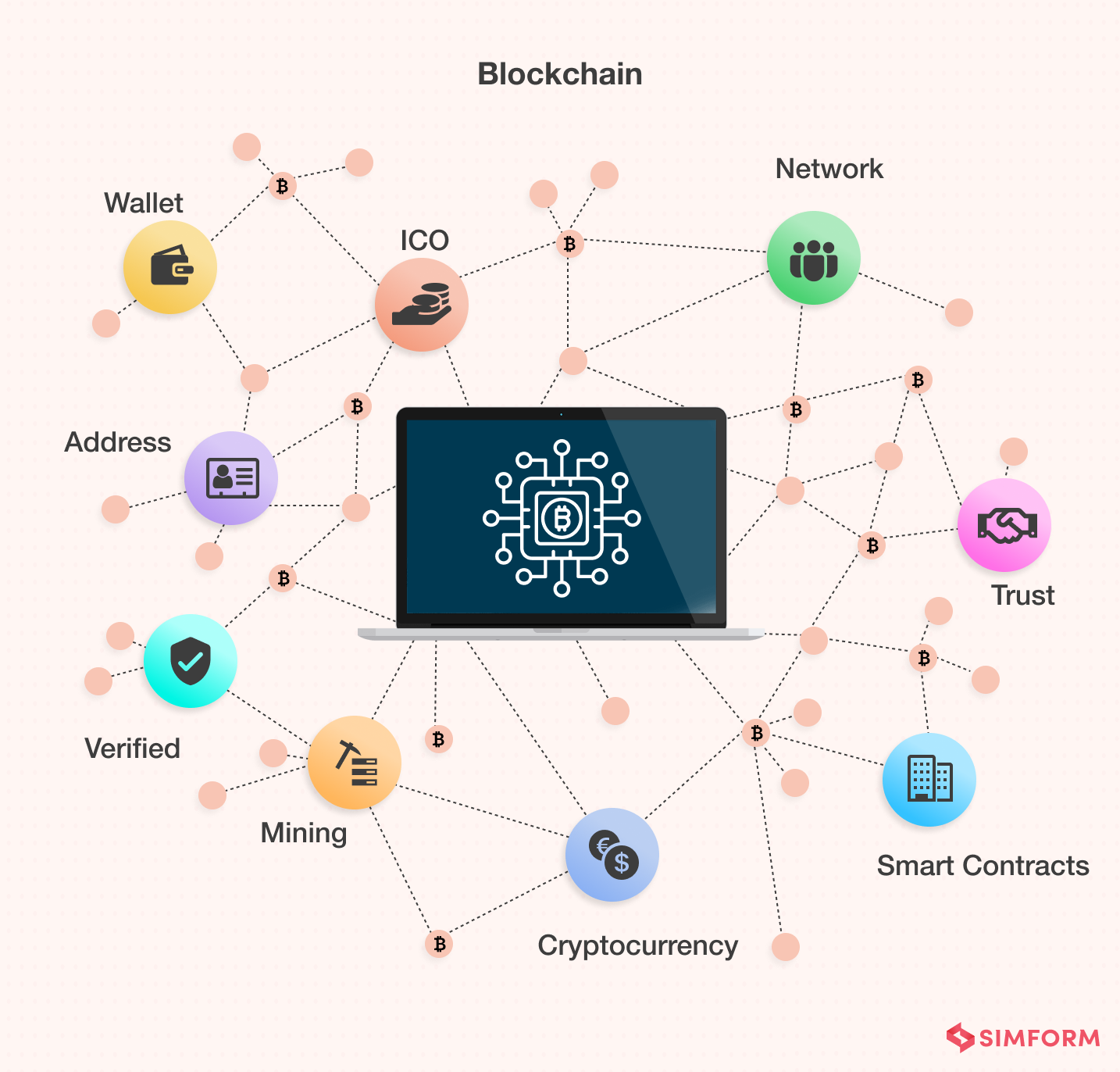
10. Blockchain Technology
Blockchain is basically a distributed and open ledger technology that provides secure online transactions eradicating all the middlemen in the network. It eliminates the lengthy documentation process from the network and offers faster transactions and trading by automating the manual processes. Due to this, several banks and leading organizations are moving towards blockchain implementation.

It is spreading its reach in supply chains, healthcare, real estate, intellectual properties, and many other industries. According to a Grand View Research report, the global blockchain technology market is expected to expand at a compound annual growth rate (CAGR) of 82.4% to reach $394.60 billion by 2028. Apart from this, more than 77 million blockchain wallet users are available worldwide, as per a Statista report.
Benefits of Blockchain Technology:
- Reduced Financial Business Cost: Blockchain eliminates the need for liaisons and reduces the number of transaction contracts, which reduces the overall financial cost.
- Secure Payment Transactions: Transactions are needed to be approved initially before getting recorded. These recorded transactions are then encrypted and stored on the distributed network, which enhances data security and reduces the risk of data hacks.
- Improved Transparency: This decentralized technology offers transparency by storing transaction history or data at distributed locations that require every network participant’s consent for any single change.
- Simple Integration with Blockchain-as-a-Service: Blockchain-as-a-Service (BaaS) helps businesses in integrating blockchain into their business application.
Google Doc is one of the best examples to understand how blockchain works- offering enhanced transparency by allowing all network participants to share the same documentation instead of individual copies.
Remix IDE, Truffle Framework, Solc, Solium, Geth, Embark, Ganache, EtherScripter, Metamask, and Blockchain as a Service (BaaS) are some tools and technologies used to build a blockchain ecosystem.
11. Multi-Experience
Having an interactive web product is not enough to convince customers to buy a service or product. Customers nowadays prefer various channels like mobile, web, smart wearables, IoT devices to collect information before making any purchase decision. It consequently increases the difficulty for companies to deliver content efficiently. Multi experience applications are designed to interact with users through various modalities, digital touchpoints, apps, and devices to deliver a seamless customer experience, irrespective of the channel.
 These apps are built using MXDP, a multi-experience platform. It’s a suite used for developing fit-for-purpose applications to ensure consistent customer experience across varieties of digital touchpoints like AR, VR, wearables, chatbots, web, and mobile. It’s a concept that Gartner first introduced as a top strategic technology trend to improve the consistent customer experience across web, mobile, smart wearables, and modalities of voice, touch, and text.
These apps are built using MXDP, a multi-experience platform. It’s a suite used for developing fit-for-purpose applications to ensure consistent customer experience across varieties of digital touchpoints like AR, VR, wearables, chatbots, web, and mobile. It’s a concept that Gartner first introduced as a top strategic technology trend to improve the consistent customer experience across web, mobile, smart wearables, and modalities of voice, touch, and text.
Benefits of Multi-Experience:
- Fast and efficient: Streamlining the business processes becomes easy with multi-experience that ensures an efficient and fast digital experience.
- Minimizes development time: Streamlined business processes and reusable code reduce the development time.
- Fast and controlled deployment: Businesses can send data directly to cloud-based service providers, enabling fast deployment with improved efficiency.
- Security: It offers a wide-angle view of your software’s landscape residing on a single platform, which reduces the security risk and security expenses.
Domino’s Anywhere is the one utilizing the multi-experience approach efficiently. Using this app, customers can place orders through any device (from smartphone to smart speaker to smartwatch) and platform. In addition, the order can be easily tracked via a pizza tracker and can also be delivered by an autonomous vehicle.
The availability of digital touchpoints to gen-Z customers is putting businesses’ sustainability at risk. Thus, most companies and organizations are planning to invest in multi-experience applications to stay competitive for a long time.
12. Micro-Frontend Architecture
Micro-frontend is one of the best architectures introduced to create feature-rich web applications. This architecture separates the frontend codebase into smaller independent code components based on the functionality or business goals. All these components then combine to deliver a seamless user experience.

This architecture is the best option for complex business requirements having several features and sections. Moreover, it employs separate teams for each functionality that speeds up the development process. Bit, Webpack 5, Piral, Qiankun, Luigi, FrintJS, and PuzzleJS are a few frameworks for building micro-frontends. Apart from this, American Express, DAZN, IKEA, Spotify, and Starbucks have already adopted micro-frontends for their businesses.
Benefits of Micro-frontend Architecture:
- Easy maintenance: Micro-frontend architecture divides an entire application into micro-apps. Each micro app has a separate codebase that can be maintained easily.
- Scalability: New features can be incorporated in micro apps efficiently without affecting other functionality of the entire app.
- Faster development and deployment: This architecture increases the development speed by assigning independent teams for micro app development, leading to fast deployment.
- Improved productivity: Splitting the frontend codebase into multiple micro apps eases the development process with improved productivity.
It’s the best approach to integrate with other architecture options like JamStack, single-page applications, server-side and client-side rendering, etc. This evolving approach doesn’t seem to disappear early and will be in the mainstream for web development. Businesses who are concerned about scalability can prefer this architecture for their products.
13. Motion UI
Motion UI is a Saas library to create transitions and CSS animations, enriching the user experience with its attractive and intuitive design. This library with several built-in transitions and customized animations lets developers build an engaging user interface.
 As per Blue Corona, 48% of people believe that website design is the number one factor to determine business credibility, and 38% of visitors stop browsing a website if they find the interface unattractive.
As per Blue Corona, 48% of people believe that website design is the number one factor to determine business credibility, and 38% of visitors stop browsing a website if they find the interface unattractive.
Benefits of Motion UI:
- Excellent user retention: Motion UI delivers a smooth user experience that keeps users engaged throughout the web application and improves behavioral targeting.
- Reduced development time: Motion UI library allows developers to create animation with enhanced interaction in a jiffy. They don’t need to code in JavaScript and jQuery to animate the design, which reduces the development time and effort.
- Drives users’ attention: With an interactive interface, businesses can grab users’ attention quickly and compel them to stay on their website for long.
- Interactive Data Visualization: You can represent data with shapes, colors, and gradients that add life to the data visualization using Motion UI.
Motion UI library has several motion design elements that can work well with all Javascript frameworks. Flinto, Origami, Mockplus Cloud, Adobe After Effects are a few tools to create animation. However, only qualified web developers and designers can make the best use of motion UI.
14. Headless CMS
A headless CMS (Content Management System) is a back-end-only CMS built from the ground as a content repository. The term “headless” comes from chopping off the head, i.e., front-end, from the “body,” i.e., back-end.
A headless CMS manages the content with an interface and delivers it through RESTful API or GraphQL API whenever required. It doesn’t care about how and where your content gets displayed. Instead, the focus is only on storing and delivering content in a structured manner.
The headless CMS software market was worth $751.6 million in 2022 and will grow at a CAGR of 22.1% to become a $5528.5 million entity in 2032. Moreover, 31.4% of companies who adopted headless CMS saved time and money, 14.2% increased their ROI, 16.8% increased their website traffic, and 11.6% improved their user experience.
Here’s a quick comparison between headless CMS and traditional CMS to help you understand the differences between the two approaches:
| Parameter | Traditional CMS | Headless CMS |
| Hosting | In-house | In the cloud |
| Content Model | Build for a single page | Building blocks for many products |
| Development Mindset | Project-based | Product-based |
| Workflow | Waterfall | Agile |
| Reach | One-to-one | One-to-many |
| Backend System | Monolithic | Microservice |
| Supported Devices | Limited | Limitless |
| Updates | Scheduled | Continuous |
Benefits of headless CMS:
1. Improved omnichannel experience: Headless CMS uses APIs to publish content anywhere, anytime, unlike a back-end platform tightly coupled with a specific front-end.
2. Highly scalable: Headless CMS has decoupled architecture, so it scales easily. A typical example of decoupled, scalable architecture would be JAMstack architectures (Javascript, API, and Markup). These architectures have a pre-built front-end that a system can directly serve from CDN.
3. Future-ready capabilities: The front-end agnostic nature and technological freedom that headless CMS offers developers make it a strong contender for future-ready technologies.
4. Wider audience reach: Headless CMS can seamlessly deliver content across many devices and platforms. So your content can reach a wide variety of audiences with utmost ease.
We at Simform had first-hand experience delivering an efficient headless CMS when we collaborated with the Federation Internationale de Hockey (FIH), the international governing body of hockey. Before the 2018 hockey world cup, they wanted to improve their digital experience.
So, our engineering team migrated the FIH website from Enterprise Web Content Management (EWCM) to a headless CMS. It allowed front-end developers to focus on the web experience without affecting the website’s content.
Moving to headless CMS also eliminated vendor dependency and licensing costs of EWCM. As a result, FIH reduced its load time by 200% and ensured zero downtime, improving its online experience.
15. No-Code/Low-Code
Low-code and no-code development have opened new opportunities for small businesses to develop software quickly without in-depth tech expertise.
No-Code
A no-code platform allows users to build modernized web applications with drag-and-drop modules. It uses data abstraction and encapsulation to hide the code complexity from the users. Because there’s no need to write any code, no code platforms enable users from non-tech backgrounds to develop web applications quickly. It’s a great option when you want to develop an application but have limited technical skills and IT resources.
85% of business leaders believe that no-code platforms have added significant value to their business. By 2024, 65% of the development activities will rely on no-code platforms, thereby reducing the development time by over 90%.
Benefits of no-code development:
1. Decreases time-to-market: No-code development enables businesses to develop and deploy new applications in a short span. With ready-to-use drag-and-drop modules, no-code development ensures a shorter time to market to give you an edge over your competitors.
2. Easy to update: Today, enterprise software requires constant updates due to change in demand. As no-code development follows agile methodology, you can instantly develop and add new features without disrupting the whole application for maintenance.
3. Allows you to pivot: Sometimes, it may happen that your application doesn’t work for a particular audience, and you want to target a different set of people. You can quickly develop new features via readymade modules with no-code development platforms for this pivot.
4. Enables better collaboration: In a traditional development environment, there is a lack of constant interaction between developers, the operation team, and business leaders. No-code platforms require no coding, facilitating better collaboration between product stakeholders.
ATA Group is a leading precision engineering organization manufacturing, supplying, and distributing cutting tools to leading industrial companies. They wanted to digitize their multi-step innovation process and replace manual processes with an automated, streamlined workflow. Moreover, they also wanted a solution that would make working with their ERP system (SAP) easier.
To achieve these objectives, ATP Group opted for a no-code development approach for their applications. As a result, ATA Group was able to build applications and integrate them with SAP 10x faster than traditional software development. Also, ATA Group maintains SAP applications without any programming, saving a lot of time and money. Lastly, no code development helped ATA Group streamline its workflows and enabled end-to-end collaboration between IT and business stakeholders.
Low-Code
Low-code development platforms enable you to develop web applications with minimal coding. It facilitates rapid app delivery through a graphical user interface and a drag-and-drop feature. Low-code platforms aim to automate the development process and eliminate dependencies on conventional programming. It offers an excellent option for seasoned developers who want to customize specific features and services in a large-scale project.
The global low-code platform market is estimated to generate a revenue of $187 billion by 2030. Companies that use low-code platforms to build consumer-facing applications are likely to increase their income by 54%. Additionally, 80% of organizations believe that low-code platforms help developers to focus on other critical business functions.
Benefits of low-code development:
1. Decreased cost: Low-code platforms allow you to develop applications with limited IT resources. You can appoint a few developers with sound technical knowledge and they can get things done faster with the help of ready-to-use modules in a low code platform. As a result, you need to invest less time, effort, and resources into building your software, thereby decreasing the overall cost.
2. Low barrier to entry: Low-code development empowers people with little technical knowledge to build enterprise applications. With some help from a small tech team, you can quickly deploy your software and enter the market to serve your customers digitally.
3. Lower maintenance cost: Low-code development involves using standardized and ready-to-use components. So there are fewer chances of errors or integration issues. Consequently, your team doesn’t have to invest a lot of time, money, and resources in software maintenance.
The City of Rotterdam wanted to have an e-governance system for its citizens. The challenge was to develop over 100 applications in minimal time. With a population of over 660K, the e-governance portal needed to be resilient, secure, and fully functional.
That’s when the City of Rotterdam opted for a low-code development platform. It enabled them to develop 100+ applications within four years, as the platform required minimal coding. Also, due to the no-code development approach, the MVP got ready within 8-12 weeks. So, they started the pilot project and got comprehensive feedback from it quite early in the development stage.
Based on this feedback, they made improvements and launched a robust final product. Additionally, the City of Rotterdam was able to break slios between IT teams and business stakeholders. With little requirement for software engineering knowledge, business stakeholders would quickly provide their input and keep an eye on the development progress.
After building the e-governance platform through no-coding, the City of Rotterdam received annual traffic of 5 million in their parking management system. Another application named trashR that collected wastage from various shops allowed business owners to schedule their turns, helping solid waste management entities to save around $85k annually.
Conclusion
In this blog, we have discussed the latest web development trends of 2024 that can transform the way businesses interact with their customers. Each technology has a set of features that can boost your business revenue and customer engagement.
If you are thinking of implementing one of these leading web development technologies to solve your business purpose, having a reliable web development partner is one of the best prerequisites.
What web development trends do you think can boost your business revenue and improve customer engagement? Please share your ideas with us in the comment section, or drop us a line in the email to discuss your web development idea.


nummero
Thank you for sharing your blog, seems to be useful information can’t wait to dig deep!
Amit Agarwal
You are posting a very well article. thanks for the sharing this useful article with us. keep posting.