We have another detailed comparison of cross-platform frameworks, and this time it’s Xamarin vs. Flutter. As organizations seek faster development, sleek UIs, and native interfaces, the developer community has more open-source frameworks added to the list.
While we already had Xamarin offering modern back-end services and world-class developer tools to build native mobile apps for Android, iOS, and other platforms, we’ve got another young framework called Flutter.
Flutter has customized widgets that build native interfaces in minutes, offer high-speed rendering, and just nail the native performance.
It isn’t easy for CTOs to filter the best option among multiple options that offer so many useful functionalities. However, this comparison aims to showcase each framework’s capabilities in developing mobile apps with more native features.
Let’s begin.
What is Xamarin?
Xamarin is a popular cross-platform development framework used by developers to build native-like and performant apps. It came into existence in 2011 and was later acquired by Microsoft in 2016. After the acquisition, Xamarin SDK was open-sourced and made available for free within Microsoft Virtual Studio. The framework is currently being used by more than 15,000 companies worldwide hailing from diverse industries such as energy, transport, and healthcare.
Xamarin leverages a single programming language, that is C#, and the .NET framework, to create mobile apps for various platforms and needs. It also uses XAML which is a markup and data binding language for an app. Xamarin acts as an abstraction layer that facilitates the communication of shared code for the platforms. You can write the applications and then compile them into native application packages (.apk for Android and .ipa for iOS).
Here are some cool stats for the market usage of Xamarin:
- Xamarin has a market share of 0.6% among the various software frameworks existing in the market.
- The top three industries that use Xamarin for Mobile App Dev are Software Development, Web Development, and Business Intelligence.
- There are more than 13,000 apps made with Xamarin and over 2 billion downloads worldwide.
Use cases of Xamarin
- Efficient cross-platform apps
- Apps with native-like performance
- Apps with access to native APIs
- Apps with reusable components
- App that leverage hardware acceleration
What popular apps are made with Xamarin?
- The World Bank: Released an app called Survey Solutions, which stems from their expertise in C#, to launch their survey tools across mobile platforms.
- UPS: Got rid of nearly half the code used for platform-specific versions by bringing Xamarin into the picture.
- Aggreko: Used Visual Studio for Aggreko Technician App that is used by more than 5000 field officers globally.
- Alaska Airlines: Developed mobile-centric customer experiences with C# that delivered the right information to the right person at the right time.
- HCL: Adopted Xamarin and Microsoft Visual Studio to synchronize their geographically dispersed teams.
- Academy of Motion Pictures Arts and Sciences: Xamarin played a key role in Academy’s migration from paper, DVDs, postal mail to digital means.
What is Flutter?
Flutter is an open-source framework that functions with a language called Dart created by Google. It is commonly addressed as an enhanced UI toolkit that’s used to build cross-platform applications with a single codebase. It provides accessibility to develop expressive and flexible UI with native performance. Additionally, it is supported and contributed by a team of Google developers and the entire flutter community.
Here are some cool stats for the market usage of Flutter:
- Flutter is the 6th most used cross-platform framework as of 2022, with a market share of 12.64%.
- Flutter is loved by 68.03% of developers around the world.
- There are more than 26,000 apps made with Flutter and over 13 billion downloads worldwide.
Use cases of Flutter
- MVP mobile applications
- Apps with material design
- Apps that function with OS-level features
- Advanced OS plugins with simple logic
- High-performance apps with Skia rendering engine
- Flexible UI with high-level widgets
- Reactivate apps with vast data integration
What popular apps are made with Flutter?
- Google Ads – Leveraged Dart packages, Firebase admob plugins, and static utility classes of Flutter to provide portable user experience in iOS and Android.
- Tencent – Built a connected and shared device experience between users with multi-platform support with fewer than 5 developers.
- Alibaba – Created a single-tap navigation experience for all applications with high FPS and a single codebase.
- eBay – Leveraged complex and customized edge-powered AI features by integrating Flutter and Firebase to create autoML for eBay Motors.
- BMW – Developed high-performance user interfaces by using flutter_bloc for management.
- Reflectly – Migrated from React Native to Flutter and created quality data events with StreamBuilder widget to improve data synchronization.
Xamarin vs Flutter— Pros and Cons
Pros of Xamarin
- Faster development: Reduces the development time as it uses a single tech stack and shareable codebase. Developers need to make only slight changes to release apps across different platforms.
- Native user experience: Uses native APIs and toolkits that cater to native app design and performance. Since it leverages system and hardware-specific APIs, it’s nearly impossible to distinguish between a Xamarin and a native app.
- Single technological stack: Creates apps for multiple mobile platforms using a single language that don’t need switching between environments since everything can be done in Visual Studio.
- Convenient prototyping: Xamarin.forms gives developers a UI toolkit to develop an interface for any device, resulting in code reusability.
- Easy on the pocket: Develop, test, and deploy apps for different mobile platforms without hiring multiple teams. Testing and deployment can also be handled by the same team, adding more flexibility to the budget.
- Simpler maintenance: Update changes in the source file and they reflect accordingly across the different apps.
Cons of Xamarin
- Larger app size: Adds 3-5 megabytes for the release and 20 megabytes for debug builds, increasing the app size.
- Not suited for heavy graphics: Xamarin isn’t very good at incorporating rich graphic elements and animations. It is therefore not the best choice for gaming and other apps involving advanced graphics.
- Delayed updates: Updates for latest iOS and Android releases take 1-3 days to get integrated into the ecosystem.
Pros of Flutter:
- Hot-reloading: Stateful Hot Reloading feature reflects changes immediately without losing the application state.
- Rich-widgets: Provides rich widgets that follow the guidelines of Cupertino (iOS) and Material Design (Android).
- Seamless integration: Re-writing code is not necessary as it easily integrates with Java for Android and Swift or Objective C for iOS.
- Quick shipping: Offers quick iteration cycles and saves build time as testing is required only for one single codebase.
- Codesharing: Codes can be written and shared across platforms easier and faster, which makes it perfect for MVP development.
Cons of Flutter:
- Tools and Plugins: Libraries and tools are impressive, yet it’s not as rich as React Native.
- User interface: Vector graphics and animation support have issues in rendering plugins on time.
- Operating platform: Not compatible to develop apps for tvOS, Android Auto, CarPlay, or watchOS.
- Updates: Cannot instantly push patches and updates into applications without passing through the standard release processes.
React Native vs Flutter: Choose The Best Framework For Your Next Project
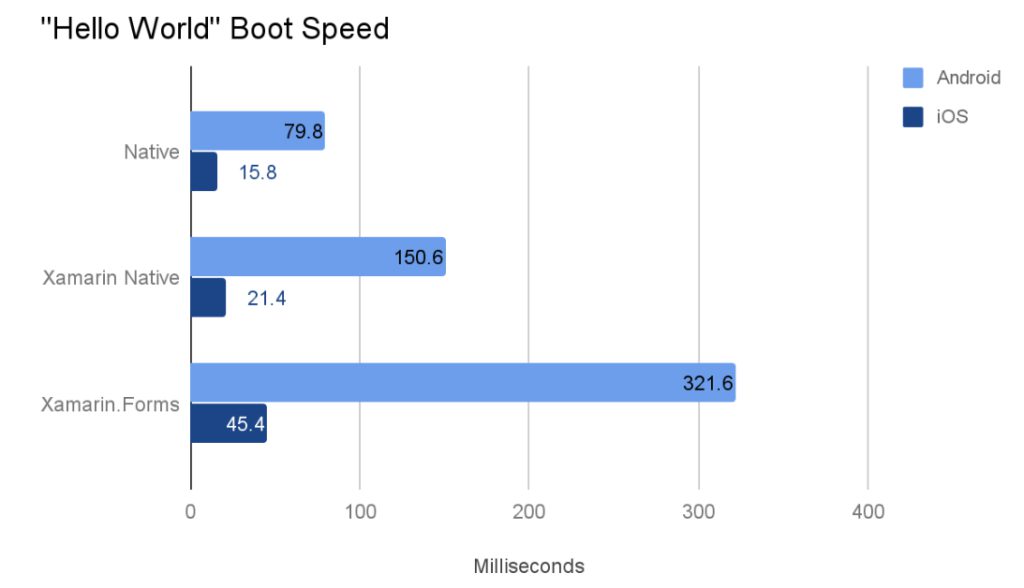
Xamarin vs Flutter— Performance Comparison
A series of tests conducted by a tech consultancy agency revealed the glaring differences in performance across two of Xamarin’s prevalent environments — Xamarin.Forms and Xamarin Native.
Xamarin.Forms
While Xamarin.Forms presents 90% code reusability, the app performance often falls behind its native counterparts. For common functions of mobile applications such as booting, processing API requests, serialization/deserialization, and image loading/saving, Xamarin.Forms’ apps showed weaker metrics compared to native apps. However, a lot of organizations and developers are ready to sacrifice a bit on performance for the operational feasibility and cost effectiveness they get in return.

Xamarin Native
The apps created in this environment for Android turned out to be comparable with native apps in terms of performance. Surprisingly, there were a few instances like SQL BulkInsert operation where Xamarin.Android seemed to perform better than native apps. Consequently, it’s safe to say that Xamarin.Android is a great alternative to native apps.
Xamarin.iOS apps, however, were not able to keep up with the performance metrics of native iOS applications as did Xamarin.Android, but that’s a common occurrence for cross platform app development. There are a plethora of factors that affect app performance including backend performance, and Xamarin Native lets you create apps that can’t be differentiated from natively developed ones.
How does Flutter stand out in terms of performance?
Flutter offers comparably better performance than its arch-rivals. It does not require a bridge to communicate between the native modules due to the default availability of native components. The performance test indicated that the “hello world” app always performed at 60 FPS and the time taken to render each frame does not take longer than 16 milliseconds. The number of frames that got dropped were fewer. Flutter uses the Skia graphics library, which allows the UI to be redrawn each time with each change in the application view. This is how Flutter can perform efficiently even at 60 FPS.
Xamarin vs Flutter— Application Architecture
What kind of architecture does Xamarin support?
The Xamarin environment supports a whole lot of architectural patterns and isn’t bound to a single architecture as it happens in many frameworks. However, there are a select few patterns that turn out to be more useful compared to others. Model-View-Presenter (MVP) is the way to go when designing native mobile applications with Xamarin. Similarly, you’d want to build Xamarin.Forms apps on the Model-View-View-Model (MVVM) pattern to make the most out of Xamarin’s offerings. Some other useful patterns for working in the Xamarin ecosystem are Command, Publish/Subscribe, and Singleton.
What kind of architecture does Flutter support?
Flutter’s architecture is layered. The hierarchy of a simple application built on this framework starts with a top-level root function or, in other words, platform-specific widgets. It is followed by basic widgets that interact with the platform and rendering layers. Beyond the rendering layer exists the animation gestures that transfer API calls to the foundation of the application. It is also known as Scaffold that is run by a C/C++ engine and a platform-specific embedder. If you want to separate the presentation layer from business logic, you can consider implementing Flutter BLoC. This architecture makes it easier for experienced as well as junior Flutter developers to create complex applications with small and simple components.
Xamarin vs Flutter— Suitability for building complex apps
Is Xamarin suitable for building complex apps?
Xamarin is natively compiled, making it one of the better cross-platform development options to create performant apps that look and feel like native apps. The sound functioning is a result of the combination of C# and native libraries under the .NET framework-hood. Additionally, Xamarin utilizes the capabilities of native platforms through APIs, which further allows developers to add complex functions to apps. The fact that you can also create platform-specific UIs favors building complex apps on the framework. Xamarin also supports apps for wearable devices such as smartwatches.
Is Flutter suitable for building complex apps?
At the time of writing this article, Flutter is not suitable to handle more complex projects. However, startups can still think of flutter as a good solution for building Minimal Valuable Product (MVP).
It can be assumed as an excellent option to build faster prototypes when you are most likely to experiment with them and cut costs to see your idea in action. The idea here is to build two different prototypes (iOS and Android) with Flutter and analyze the results in the market. Thereafter, you can invest more and take your idea from simpler to complex ones.
Xamarin vs Flutter— Ease of Testing
How easier is it to test a Xamarin app?
With Xamarin, you can easily test all the features of the app across thousands of devices to get rid of bugs before the release and shorten the development cycle. It also facilitates automated and stern UI testing that filters out all the anomalies in the app by replicating user-behaviour. Be it taps, swipes, rotations, or even waiting for UI elements to load, it’s all possible while testing with Xamarin. Apart from being convenient, testing with Xamarin is quick as you get results from comprehensive tests in a matter of minutes before application deployment.
How easier is it to test a Flutter app?
Flutter offers extensive support for automated testing since it functions with dart. Not only does it offer a myriad number of testing features to test apps at unit, widget, and integration level, but also boasts of detailed documentation related to it. What’s more, Flutter provides robust documentation to build and release Android and iOS apps on the Play Store and App store respectively. In addition, it has its deployment process documented officially as well.
Xamarin vs Flutter— Communities
How big is the community around Xamarin?
According to Statista, 11% of developers worldwide use Xamarin for cross-platform app development. The community consists of close to 1.4 million developers spread across 120 countries. These are some healthy numbers considering the stiff competition in the cross-development framework ecosystem. This open-source framework has more than 60,000 contributors that hail from 37,000 different companies. You can easily get in touch with active Xamarin community members on platforms like Xamarin Blog, Stack Overflow, Xamarin Q&A, Reddit, etc.
How big is the community around Flutter?
Ever since its launch in 2017, the Flutter community is gaining a tad bit more traction than React Native. However, the number of professional contributors are 662+ only, which is much lower than React Native. Yet, the count of live projects being forked by the community together is around 13.7k, where anybody can seek help in development. Some popular platforms for connecting with the global community of Flutter:
Xamarin vs Flutter— Modularity support
Does Xamarin support modularity?
In a word, yes. You can use Prism as an effective tool to bring about modularity in your Xamarin applications. Then, there are a few libraries such as ReactorUI that let you follow a component-based approach. However, modularity isn’t as intrinsic a property of Xamarin as it is for some other cross-platform development frameworks. But with the use of certain tools and libraries, you can simplify complex projects and enjoy the benefits of modularity.
Does Flutter support modularity?
Flutter offers better accessibility for team diversity as well as the division of project codes into different modules with its pub package system. Your team can easily construct different modules with the plug-in ability and add or change a codebase. At the Droidcon NYC conference 2019, BMW architects mentioned how they enabled multiple teams with different skill sets to effortlessly work with Flutter.
Flutter vs Native Technology: Choosing the Right Mobile App Development Technology
Xamarin vs Flutter— User experience
Xamarin’s ability to give the best user experience
In Xamarin, you can create platform-specific UIs and access all the native APIs such as Bluetooth, SDKs, etc. to bring apps to life. Since Xamarin uses native UI controls to bring hardware acceleration into picture, the apps do far better than solutions doing code interpretation during runtime. Developers can also add elegant themes, charts, UI controls, and graphics from Xamarin’s component store. What’s more, you can also leverage material design components to build custom applications.
Flutter’s ability to give the best user experience
Flutter offers a rich user experience with simplified tools, elements, and even customized widgets. The generational garbage collection feature is also a part of Dart which helps in creating UI frames for object codes that may be temporary. This feature of Dart allocates objects within a single pointer bump that avoids UI clutter, junk, and shutter of animation lag during the development process.
Xamarin vs Flutter— Code Maintainability
How convenient is it to maintain code on Xamarin apps?
One of the bigger headaches during cross-platform app development is code maintenance. The sheer number of iterations make it tricky to implement a simple change across the different platforms. However, that’s not the case when working with Xamarin. All you need to do is make changes in the source file, and it will automatically reflect across all the apps. This makes bug fixes, updates, and adding new features a cakewalk in Xamarin.
How convenient is it to maintain code in Flutter apps?
Maintaining a Flutter application is easy. The simplicity of code helps developers spot issues, source external tools, and support third-party libraries. Furthermore, the stateful Hot Reloading feature immediately resolves issues at hand. The time taken for releasing quality updates and making immediate changes in the application are considered to be better than the hot reloading capacity of React Native.
Xamarin vs Flutter— Application Size
What is the minimum application size in Xamarin?
The Hello World app can be as large as 15.6Mb for Xamarin.Forms and as low as 3.6Mb for Xamarin.iOS. Whereas the Xamarin environment adds a considerable overhead leading to larger app size, the smaller file size for native apps is a result of Xamarin Libraries, Mono runtime, and Base class library assemblies used in Xamarin.
Size of the application in Flutter
The size of a simple hello world app created in Flutter was 7.5 MB. With Flutter, the size of this app is influenced by the Virtual Machine of Dart and the C/C++ engine. However, Flutter can self-contain all codes and assets to avoid size concerns. Moreover, usage of a special tag like –split-debug-info helps reduce the code size.
Xamarin vs Flutter— The Learning Curve
How good is the learning curve of Xamarin for developers?
To be proficient in Xamarin, one needs to have the knowledge of C#, mobile development, and architecture. Since C# is quite a popular programming language, most developers don’t take long to adapt to this environment. This is not to say that developers with limited experience in the Microsoft ecosystem wouldn’t take a tad more time to get a grip on the framework. Thankfully, Microsoft offers learning resources for developers to get familiar with the various components in Xamarin.
How good is the learning curve of Flutter for developers?
On the other hand, Flutter is not that hard to learn. Writing a code with Dart might be a little unusual but that’s what makes developing with Flutter easier. To learn this framework, all novice needs is some basic know-how of native Android or iOS development. What’s more, developers have reported that documentation in Flutter is a lot smoother than React Native.
Xamarin vs Flutter— Hiring Developers
How convenient is it to hire Xamarin developers?
Most stats suggest that there are more Xamarin openings than developers available in the job market. It is why finding the right Xamarin developer might be tricky for you. Although the cost of hiring a Xamarin developer varies based on the region and nature of projects, you can expect to pay anywhere between $20 and $50 per hour. In the US, the salary for a Xamarin developer ranges from $7,700 to $10,000.
However, if you already have a team of skilled C# developers, then introducing them to the Xamarin might not be a bad idea after all. A lot of organizations have already adopted Xamarin for this reason and so could you.
How convenient is it to hire Flutter developers?
The average cost to hire a flutter developer ranges between $20 to $100/ hr. It’s taken no more than 5 flutter developers for big players like Alibaba, BMW, Watermaniac, PostMuse among others to build their applications on Flutter. Not only does it allow developers to write codes effortlessly but it’s also easier for new developers to understand those codes. Since the training cost for Flutter and Dart is economical, even a novice developer can be trained easily and you do not have to hire multiple experienced developers.
Conclusion
From this comparison, you must’ve gotten a fair idea about which framework best suits your needs. It’s recommended that you choose your options wisely. In a nutshell, if you have limited time and want to make the most out of your resources, these use cases should lessen your confusion while choosing your next cross-platform framework.
You should go with Xamarin if:
- You want to maximize the reusability of components in your application.
- You want to build efficient cross-platform apps.
- You want to integrate modern backend services and maximum access to native APIs in your application.
You should go with Flutter if:
- You want to build simply fast and sleek user interfaces, for example, creating social media apps where users can quickly create and place their content.
- create apps with a wide-range of data integrations and flexible user interfaces with high-performance.
- You want to create any high-captivating UIs without writing platform-specific code, for example, UIs for artificial intelligence integrated apps or augmented reality.
If you’re interested in exploring Xamarin and Flutter as frameworks for your projects, reach out to us on Twitter or feel free to share your doubts in the comments section.

Josh
Flutter is much more preferred than Xamarin for app development. In the blog, it has been explained beautifully. Thank You.