Messaging apps are inherently so challenging, complex, and simultaneously so simple that it could drastically change one’s perspective on limits of software engineering.
I’ve worked with many clients in building chat applications with a range of features where we managed to scale them beyond 10M users in a short period. And through this blog post, I am going to share my learnings and insights on how to make a messaging app the right way. These guidelines will help you produce remarkable results even if the goal is to build a highly scalable chat app in 3-4 months.
I will take you through the step-by-step process of building a messaging app with the potential to reach 500,000+ users in just 5 days for less than $100/month server costs.
Editor’s note: Here, we have explained the comprehensive process of building a messaging app from scratch based on our experience. If you’re at a point where you’ve already decided to build a chat app but need expert opinion and want to consult with them, explore our app development services.
Market analysis: Is there still potential to create a successful chat app?
Investing in developing a chat app like WhatsApp can still be lucrative since people are always looking for better, safer options for communicating. But consider several factors, such as the competition, user demand, monetization strategies, data privacy, and more before you decide to build a messaging app. Here are some statistics to help you understand the current chat app market.
- Market size
The number of mobile messaging app users globally is projected to reach 3.51 billion by 2025, up from 3.09 billion in 2021. Unarguably, there is a significant demand for messaging apps globally. This demand is partly fueled by the fact that smartphone adoption and mobile internet/data usage has been growing at an unprecedented rate. The Mobile Economy 2022 report found that with a penetration rate of 60%, the number of mobile internet subscribers will reach 5.7 billion by 2025.
- Competition
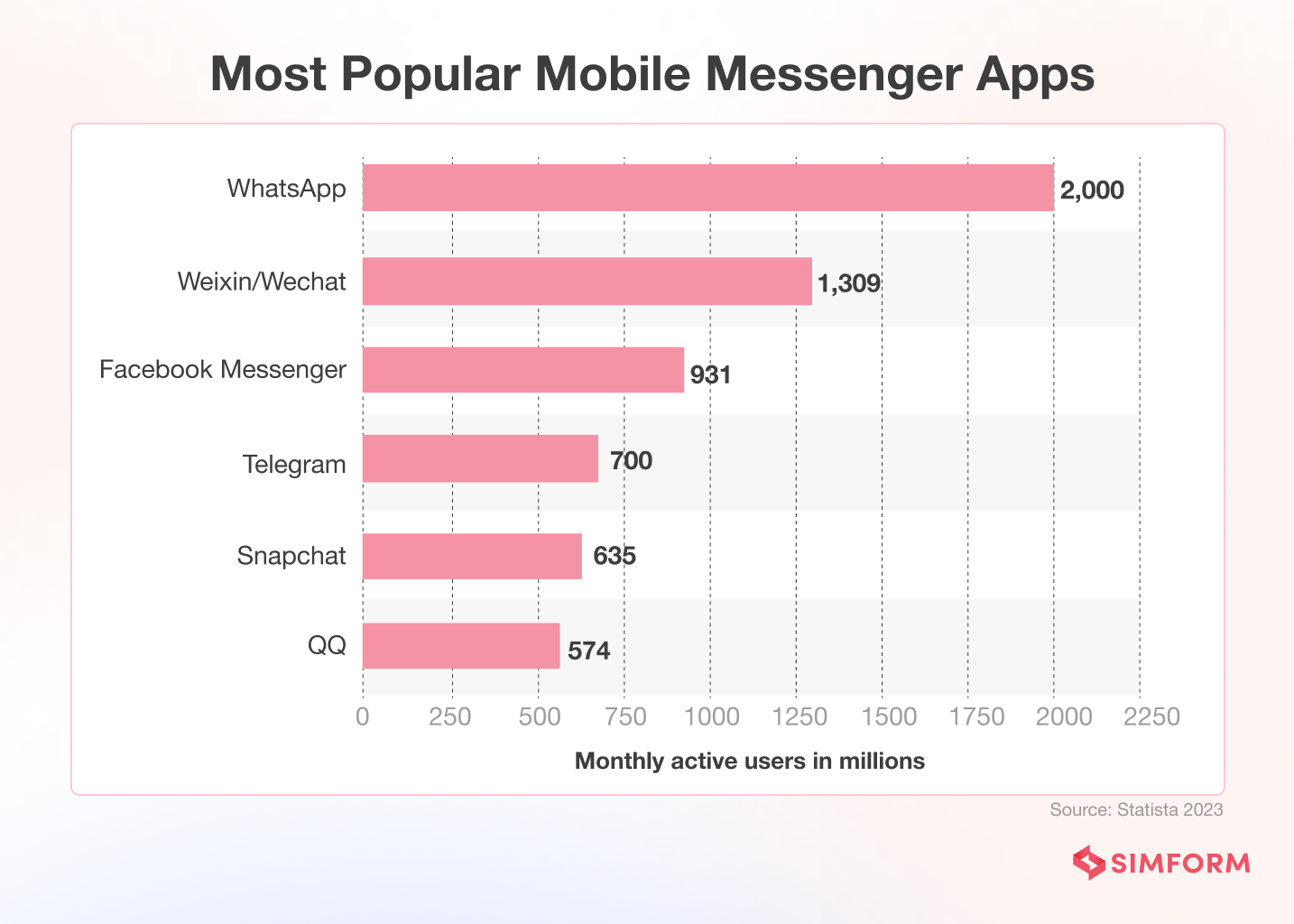
Unsurprisingly, WhatsApp is the most popular chat app, with over 2 billion monthly active users worldwide as of Jan 2023. It is followed by WeChat, Facebook Messenger, Telegram, and others, as shown below:

- Monetization
A monetization strategy for your messaging app is crucial to ensure business profitability. For example, although WhatsApp is free for users, it generates revenue through its WhatsApp Business API. In 2022, it generated $906 million, almost all from WhatsApp business. This API allows businesses to communicate with their customers on the app, and WhatsApp charges these businesses for the service.
While WhatsApp has dominated the messaging app landscape, many other apps have carved a space for themselves by providing a unique proposition to users.
For instance, Telegram has become one of the most downloaded messaging apps worldwide due to its heavily encrypted self-destructing chat modes.
Returning to the question, is it a good idea to build an instant messaging platform when there are already top messaging apps in the store?
Multiple chat apps can co-exist in the market. Most users have at least two messenger apps installed on their smartphones and promptly switch to a new one if it’s better at meeting their current needs. So yes, it’s certainly worth investing in chat app development if you have an idea that offers something radically different from WhatsApp and other IM apps like Viber messenger, etc.
The key, however, is to figure out the shortcomings in the top chat apps, transform them into opportunities for your business, and build something that offers a clear, distinct benefit to the users.</span
Key features of a messaging app
Before moving to the real business of building a chat app, you should have a clear idea about what you want to build.
Prioritize the core and advanced features you want to include in your app or MVP. Moreover, platform selection plays an important part in the building journey, it can break or make your app. Wrong platform and features selection can cost you heavily in terms of resources and time in the long run.
Here is a list of core features that every well-received chat app has delighted the users with:
Authentication and Registration: An option to register a user’s account and authenticate it using a phone number, email address, or social media accounts
Instant Messaging feature: Real-time exchange of text, voice, and media messages with friends and family
Contact Syncing: Automatic contact integration from users’ phone contacts.
Group Chats: Options for users to create and join groups to chat with multiple people at a time
Voice and Video Calls: High-quality voice and video calls with contacts, including group video calls
End-to-End Encryption: Securing all messages and calls with end-to-end message encryption, meaning only the sender and receiver can access the content
Large-file Sharing: Options for users to send and receive various types of files, including documents, images, videos, and audio files
Emojis and Stickers: A range of emojis and stickers for users to express themselves better in chats
Broadcasting: An option for users to send messages to multiple contacts simultaneously
Read Receipts: Indicating when messages have been delivered and read by the recipient
Push Notifications: To enable users’ to receive alerts for new messages and calls even when the app is not being used
Settings: To customize the application’s settings, such as notification sounds, chat wallpaper, and more
Typing Indicator: To show when a user is typing a message
Status Updates: An option for users to share photos, videos, and text updates with contacts that disappear after 24 hours
In-App Camera: For users to take photos and videos directly within the application to share with contacts
Search: To enable users to search for specific messages, chats, or contacts within the app

Location Sharing: An option for users to share their location with friends and family or track the location of others in real-time
Chat Heads: A small icon on the screen to provide quick access to ongoing conversations
Chat Bubble: A floating message window that allows users to respond to messages without leaving the current app or screen
Advanced features of a messaging app
Surely, you can launch an MVP with only the basic features. But the users today expect more, thanks to the constant innovation in the industry.
Exclusive features in addition to the basic ones can enhance the user satisfaction and help tailor your app to your target audience’s preferences. Here are some advanced features to include in your messaging app:
Voice Messages: To record and send audio messages that can be listened to later
Disappearing/Self-destructing Messages: An option for users to set messages to disappear after a certain period of time or to automatically delete after they have been viewed
Channels: So users can join and follow channels to receive updates from businesses or other organizations
Multi-Device Support: So users can access the app on multiple devices simultaneously
QR Code Scanning: An option to quickly add new contacts by scanning QR codes
Payment Integration: So users can send and receive money within the app using integrated payment services
Chatbot: So users can Interact with bots for automated assistance or customer support
Scheduled Messages: For users to schedule messages to be sent at a later time or date
GIFs and Animations: So users can search and send animated GIFs or create custom animations within the app
Photo Editing: To edit photos within the app using built-in tools such as cropping, filters, and effects

Technology stack to build a messaging app
Building chat apps with a dynamic messaging experience requires a comprehensive technology stack that includes front-end, back-end, database technologies, messaging protocols, and more. Here’s a list of some commonly used technologies in chat app development:
- Front-end technologies
HTML, CSS, JavaScript, React Native (cross-platform development), Swift (for iOS app), or Kotlin (for Android app)
- Back-end technologies
Node.js, Ruby on Rails, JavaScript, or Python
- Database technologies
MySQL, PostgreSQL, or MongoDB for storing the app’s data and scalable storage servers like Nginx, Apache HTTP Server, etc.
- Cloud storage services
Amazon S3, Google Cloud Storage, or Microsoft Azure for storing user-generated media like images and videos
- Chat app protocols
XMPP (Extensible Messaging and Presence Protocol), WebSocket, WebRTC, MQTT (Message Queuing Telemetry Transport)
- Messaging APIs
Twilio, Firebase Cloud Messaging, or Pusher for sending and receiving messages between users
Furthermore, the features in your chat app will determine other technology requirements, such as:
- Authentication and authorization APIs
Auth0, Firebase Authentication, or Okta for securing the app and managing user authentication and authorization
- Networking
Alamofire, Retrofit 2, OkHttp 3
- Push notifications
APNS (iOS), FCM (Android)
- Payment gateways
Stripe, PayPal, or Braintree for accepting payments within the app
This is only an exhaustive list. The exact tech stack may vary depending on your project and business requirements.
We will now get into details of how to architect your chat app so that it is ready to handle millions of users reliably.
Architecture of messaging apps
Let’s start with simplicity for now and put it in context to your messaging app.
A good starting point is that you are just starting, and your customer base is small or is going to be smaller for some time. You aren’t expecting a billion messages to be exchanged on your chat platform.
So, what challenges should shape your messaging app’s backend?
Let’s build a list of challenges that should shape your initial architecture at this stage:
- Future growth – evolution of app
- Able handle 10k concurrent users
- Real time communication
- Get it built in 3-6 months
- Chat rooms should have enough size and capacity
- Searching across several channels simultaneously
- Scale when load is suddenly increased
- Faster retrieval of message history
- Be able to share messages with multimedia support
These are some of the most common business challenges that we face when we are developing an MVP for chat apps.
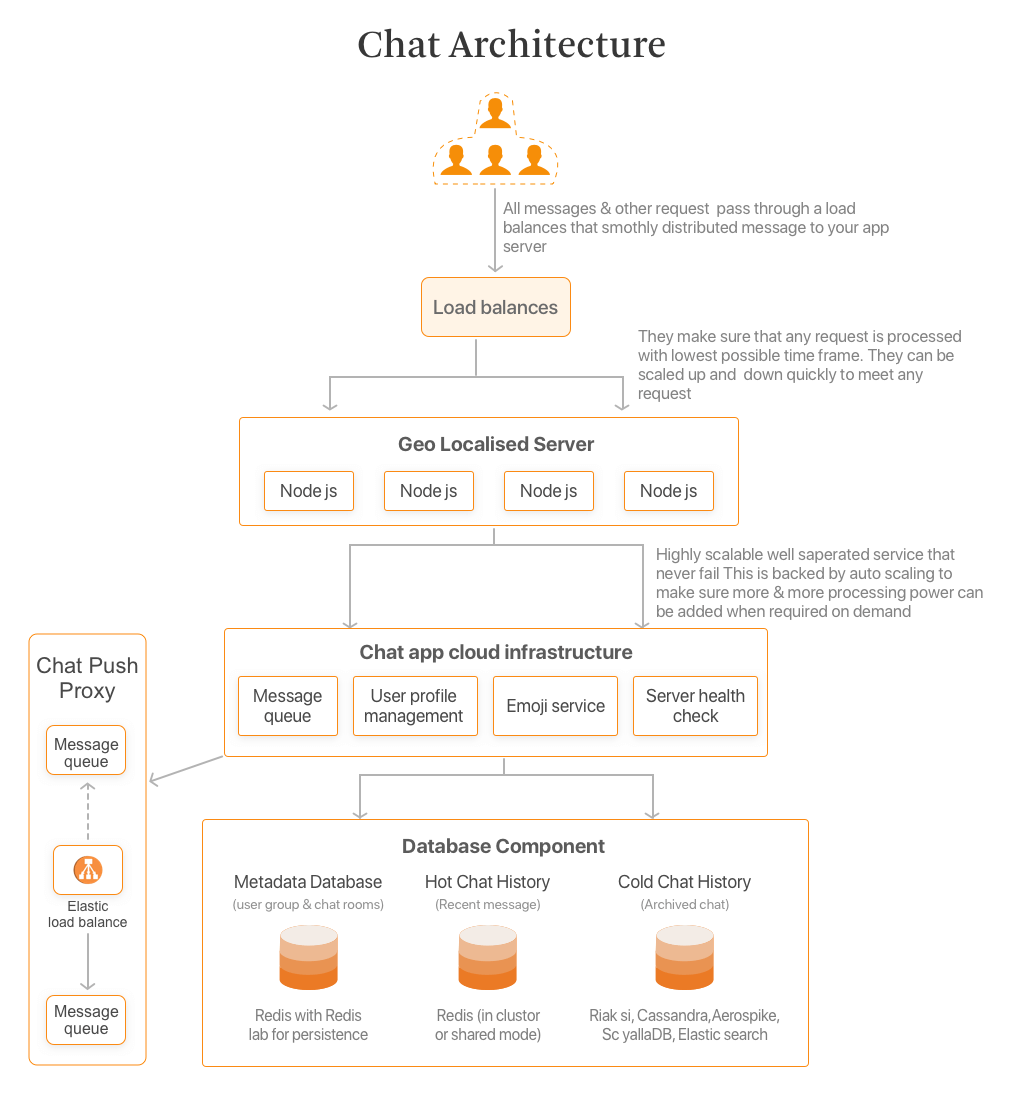
So here’s what your architectural foundation should look like:
Now, let me walk you through why this architecture is great for growth and somewhat post growth stages.
NodeJS, AWS MQ and AutoScaling
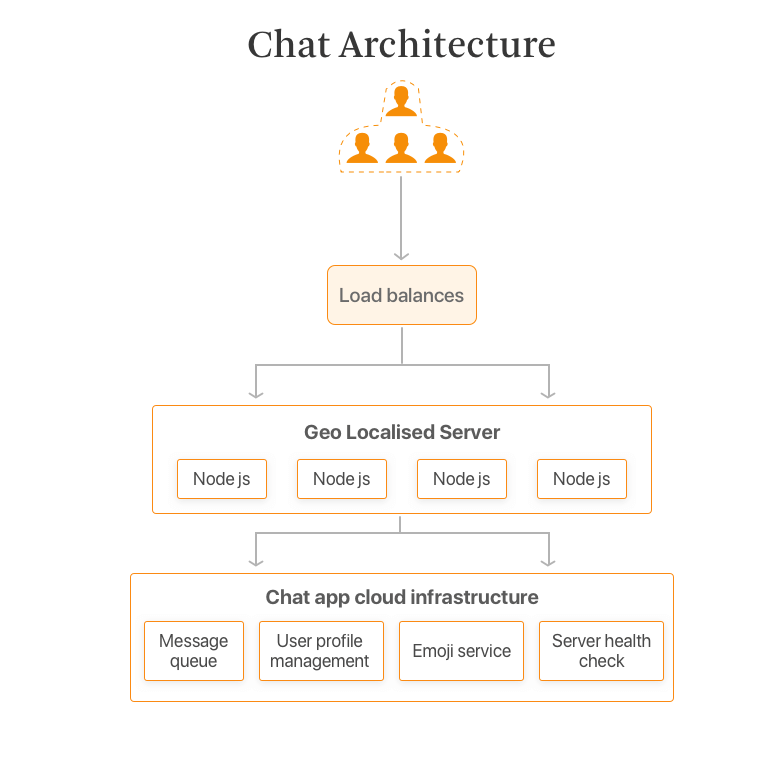
Let’s take a look at this tiny part for now.
This is the magic sauce of your app. Let me tell you why!
I have used NodeJS here because, right out of the box it can handle 100,000 concurrent users on a single core of your server. Most of our servers are 5-7 cores these days.
If you are familiar with WordPress plugins – adding/upgrading a NodeJS based app is exactly similar to that. You can build features or parts of your backend separately and assemble them together – that’s how incredibly awesome NodeJS is!
Even with simpler optimizations, you should be able to handle 1 Million users with a single server.
Let’s get back to our setup again.
Overcoming the limit of # of users per chat room
After working with a lot of chat apps, we realized that chat rooms has a problem, one that needs someone to solve it. If you look at Telegram, Whatsapp, Skype, Slack, etc you would find that you can’t add users more than a specified limit.
So, I spent days around looking for ways to solve the problem. I came up 7 different ideas and did load testing on those solutions. Here’s a result of load testing that I did on this solution using my propose architecture

I was extremely relieved when I found out that I now have a solution that can host around 70k users in single chat room without degrading the performance. I was easily able to handle 80-200 messages per second as well.
What’s so special that makes this app extremely performant and scalable under heavy loads?
- Regional availability – I used Amazon’s Multi AZ services for best regional availability
- Message queues – I used AWS MQ to make sure that any information transferred from apps to server gets queued, parallelized and reliably stored without any performance bottlenecks
- Auto scaling – Added Load Balancer and autoscaling rules in AWS to make sure that if more computing power is need AWS automatically adds more server without need me to approve them
- Separated business critical functionalities and 3rd party functionalities when I wrote NodeJS based app here.
- JSON serialization – This may seem to small or technical, but optimized and reducing the size of the information that you are communicating to the server reduces a lot of load as well
- With chat apps, push notifications are a real pain if they aren’t done right. Your app could be delivering 200 push notifications in a day, and separating it with it’s own infrastructure will help you a lot.
Database architecture for chat app scalability and performance
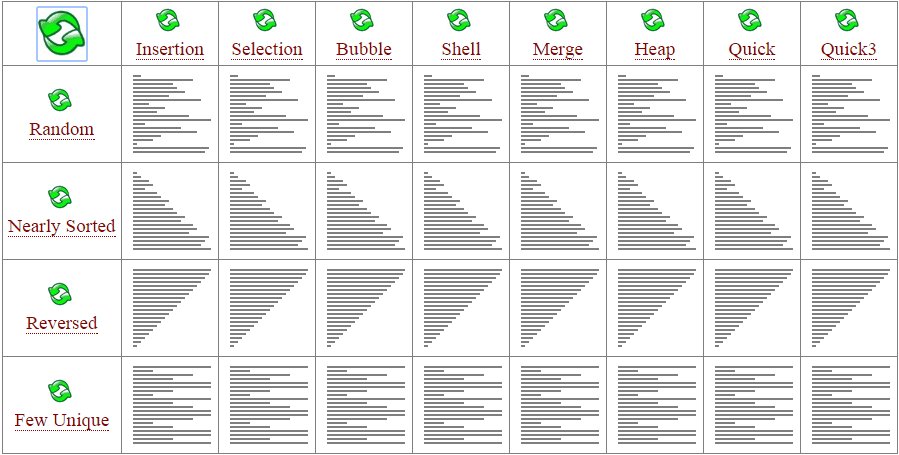
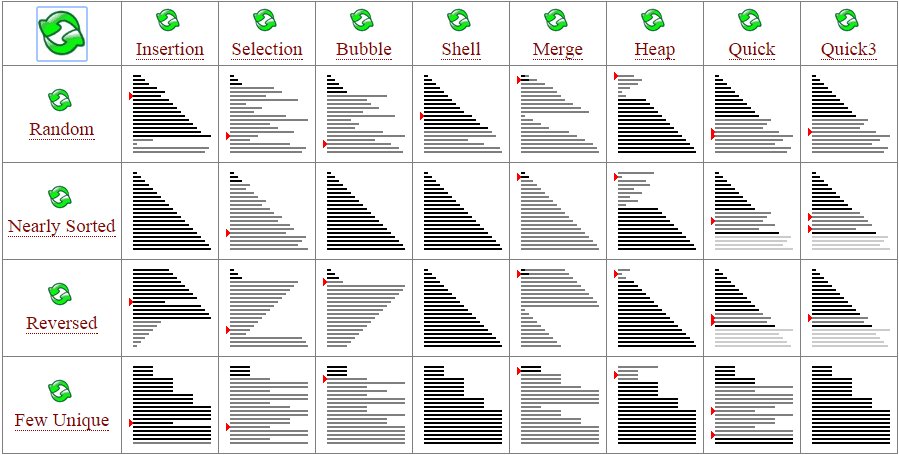
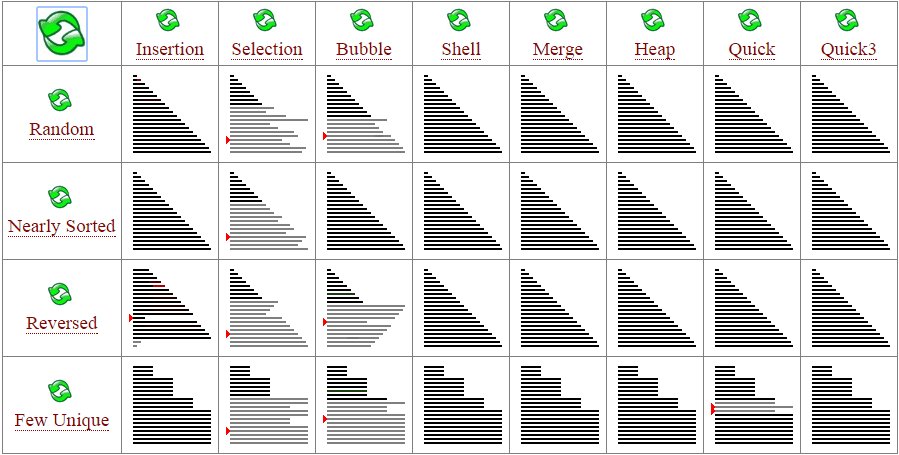
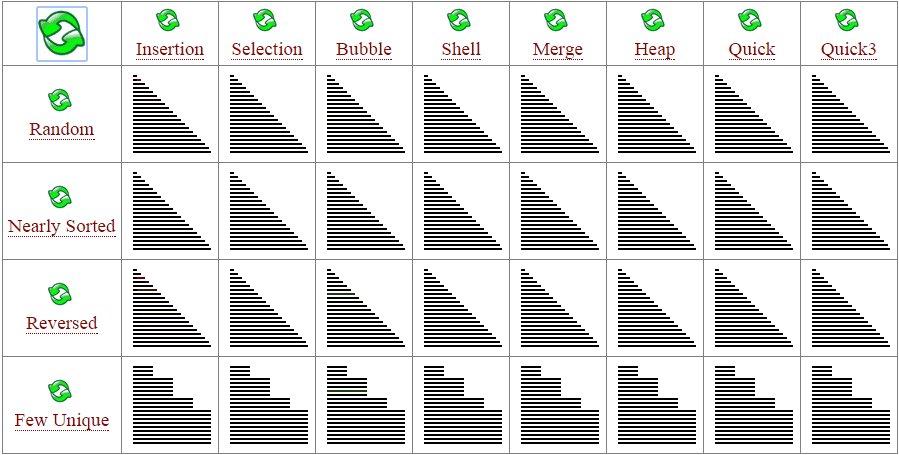
So, we spoke about faster message history retrieval and chat rooms before. But, if I ask you go to on an excel sheet of 500 rows(not sorted alphabetically), and find 3 names. How fast do you think you would be able to do it?
Updating and storing information on your database(DB) isn’t magic either. Though, algorithms are much faster at information retrieval, but with a messaging app, databases quickly become huge in size and complexity. Making it very difficult to find, sort and update information. The algorithms below better highlight how information retrieval can get time consuming when you pick one way over another

To better understanding DB level challenges, let’s first take a look at the type of information that we usually store:
- Chat room information – Chat room name, who’s in this chat room, etc
- Recent messages – These are messages that were just sent
- Archived messages – Old messages usually. But you can formally say that any message that isn’t in the last 50 messages is an archived message.
Now, we also need a pipeline that can reliably push information to your database.
So, we have four different concerns when it comes to the database part of your app’s architecture.
Engineering considerations:
- A user would feel a poor user experience if he can’t find the last 50 messages on his app
- A user would want to push information as fast to the server. Real time chat is the norm now!
- Chat rooms would require their own datastore as storing this information on the same database would be fatal for your app’s performance and scalability
- More than 100-200k messages would be published daily if your app got more than 100k users.
It is quite common for chat apps to acquire users fast and scale. GoChat and GoSnap got their first 100k users in just a few days, organically!
Database setup for chat scalability and performance would include:
- Metadata database
- Hot chat history database
- Cold Chat history database
- Message Queue in front of cold chat history
For the Metadata database, we can use any key value store that has a rich data structure. You can even use Redis if used with RedisLabs for persistence.
For Hot Chat database, Redis can be used in a cluster or shared mode. You can also consider Aerospike, ScyallaDB or ElasticSearch as well.
For Cold Chat data storage, Riak is one of the popular choices to be used. But you can also use Cassandra/ScyllaDB, AeroSpike.
What performance can you expect from this setup?
I can assure you that you can expect this work with no problems with:
- 15 Million messages/day
- 200 messages/sec
Good enough to support you, and simple enough to not cost you the earth to build it.
Architectures have types too!
- Event driven architecture + Simplicity + Iteratiblity
- Use 3rd party architectures like Firebase and Layer
- Decentralized Chat architectures
- Open source chat architectures
- Platform based architectures
- Enterprise grade architectures
What you read before was an Event driven architecture. We will take a look at the some of them in the sections that follow.
Template Based Chat Architectures: Firebase and Layer
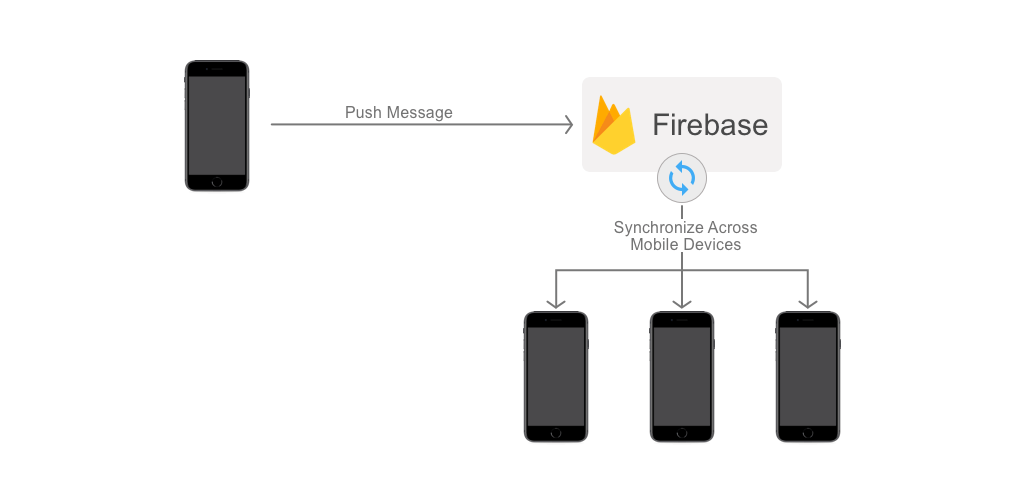
Chat apps built on top of Firebase is a great example of such architectures. In case if you don’t know, think about Firebase as a set of preconfigured rules for building your apps where you only have to work on the front end, most of the app’s backend logic would already be built. Remember how I tackled scalability problems earlier, with Firebase, you won’t be needing to do that and they’ll handle most of the things for you.
Here’s what a messaging app architecture using Firebase looks like

That’s it. Simple, efficient and fast
If you are looking for another platform that brings premade foundation to the table, take a look at Layer.io. They are similar to Firebase, but they also provide premade UI elements.
There was a time when folks at Secret were planning to build a real time chat solution. They started with more or less similar concerns that I’ve listed before. They were left with three choices:
- Use a 3rd party chat service like Layer
- Use a 3rd party websocket implementation like Pusher
- Build their own websocket based protocol on top of AWS
This is where I would expect you to take notes on technology selection. Secret’s team quickly ended up rejecting Layer as a possibility, as they couldn’t iterate or customize it enough. Plus they wanted complete control over their data as well.
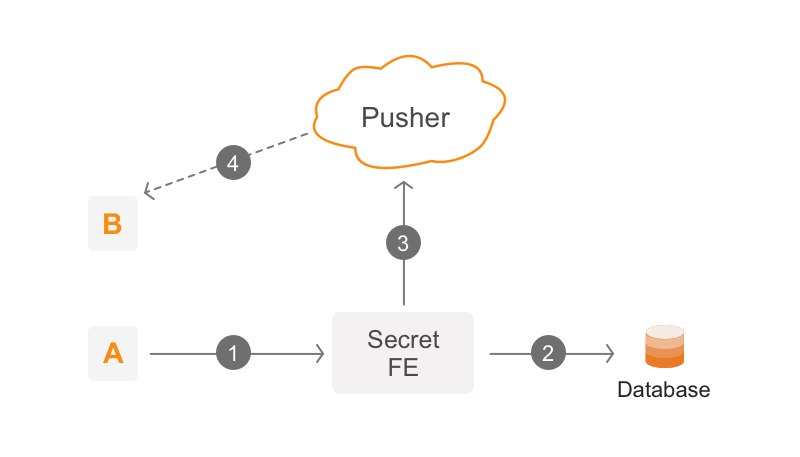
Secret decided to go with Pusher to build a highly scalable websocket based system. Here’s what their high level architecture looked like
This solution easily scaled well to over 1,000,000 concurrent connections. It was quick, it was fast and it was scalable.
When to go for a technology solution like Pusher, Firebase or Layer:
- If you are business heavy team that expects very low technology overhead, these 3rd party architectures are the best fit for you.
- If you are a technology team that just wants to launch a prototype faster, these 3rd party architecture are something that you might consider here.
Some precautions that need to be taken while evaluating these 3rd party platforms:
- In most of the cases, they control your data
- The system is often rigid and inflexible, makes it difficult to adopt to new custom changes
- Sometimes you would end up hacking the entire system just to make sure that you can get even a tiny custom feature
- Apart from what’s already there, the system won’t let you exceed benchmarks in terms of performance
About two years ago, I was working with this high growth team that was acquiring 100,000+ users every week. As a business heavy team they decided to go with Layer. At the start everything was great, except when the product manager decide to increase retention metrics by adding custom features. Layer proved to be rigid, and even adding basic features like “last seen” required a lot of work. We were able to handle this easily, but imagine an inexperienced developer who won’t be able to figure of things and deliver them as fast as we did. That’s where the real challenge starts with Layer. Other than that, if you have well defined specs that match what Layer can deliver, it’s a great match!
Decentralized Chat architectures
So far, what we have seen are something called a centralized chat architectures. Decentralized architectures are mainly based on top of Blockchains or Distributed Ledgers to support decentralized secure chat services.
A lot of the past work that I’ve done into decentralized chat architectures was extremely unique and it would be difficult to point out an architecture as generic as we did for a centralized chat service.
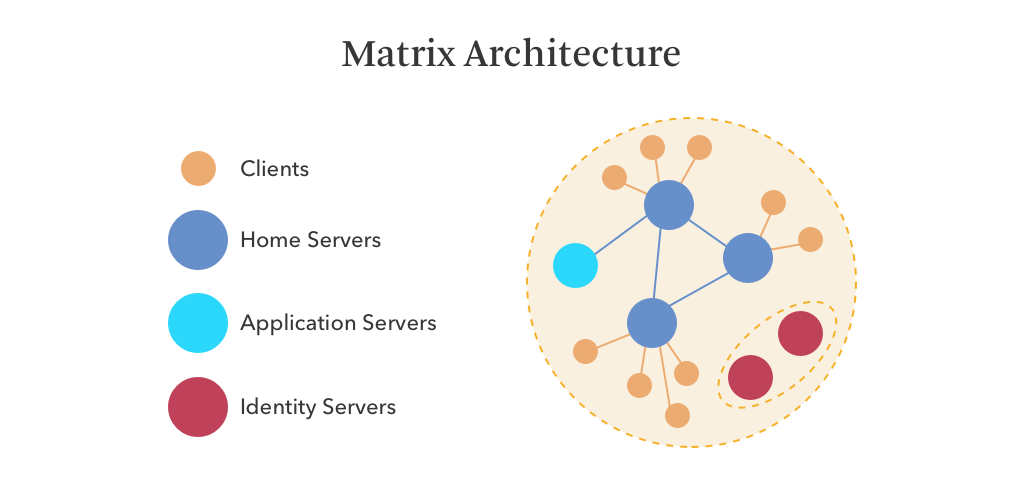
I will pick up here Matrix.org for building a B2B chat app on decentralized networks. Matrix as a solution would focus on:
- Group chat
- WebRTC Signalling
- Reducing Silos
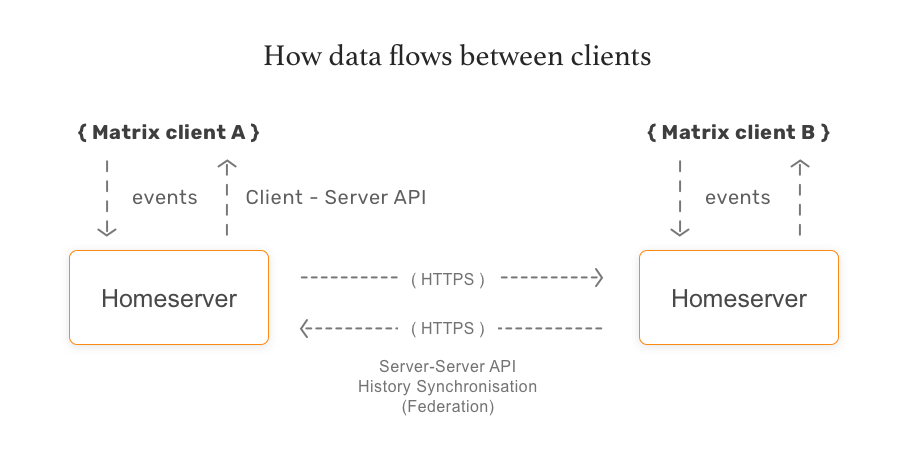
Rather than being hosted on a centralized server, here’s how Matrix based architecture really look

This architecture in general is a mesh of services. The really cool thing about this architecture is that the conversation history is distributed across these servers. There’s no single server that owns the conversation.
A huge issue I feel that exists in messaging is the lack of open protocols and standards that could facilitate this communication. Matrix simplifies this communication by using WebRTC for communicating information.
While most of the overall architecture for an app that’s built here is similar to what we have in centralized chat solutions, the difference comes in how decentralized chat nodes interact with each other. Take a look at the example below that shows two decentralized nodes (home servers) talking to each other

If this seems too confusing to you. Let me walk you through the practical sets of building a matrix app:
- Buy a domain name: like Slack.com
- Get a hosting(your own server) – This would start your services
- Using Linux Command line tools install Synapse on your server
- You now have a what we call a home server
- Write the other part of your app’s logic – This would include everything right from how your app would look to how you are going to accept users in a chat room
- That’s it
A more difficult part of building decentralized chat apps is the testing. As I said before, almost each and every decentralized chat app I’ve seen before is unique and that makes testing them extremely difficult. Load testing a decentralized app that was built from scratch to resist network spamming again is a tough nut to crack.
That’s all from the backend architecture of your app. But there’s front end as well, and there’s a lot I’ve learned by failing at building web interfaces (front end) for chat apps.
Front end architectures for building a messaging app
Without making you read another supposed book on the front end tech, I will simply walk you through two major technology frameworks that people use to build chat front end:
- Angular
- React
If I had to create a messaging app today on Angular, a high level architectural diagram of the client would look something like this:
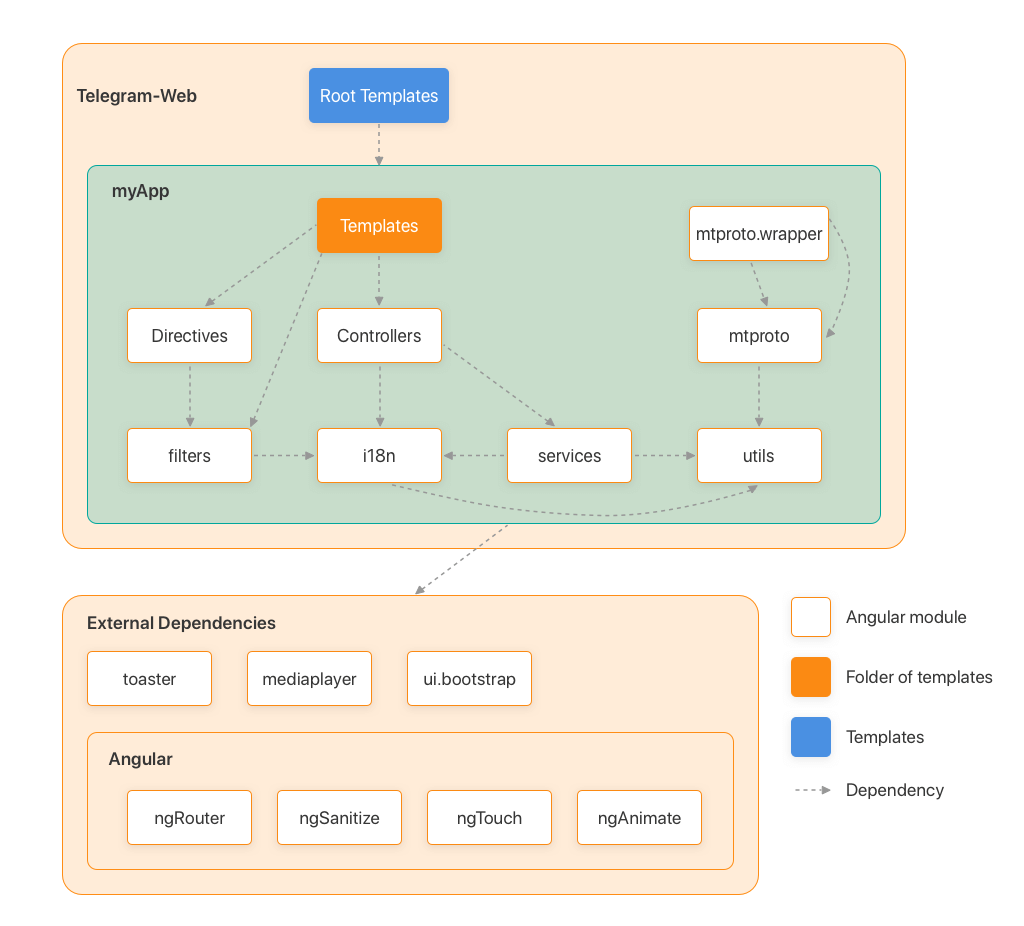
If you are interested in deeper level analysis of an angular based front end whose miniature version you saw above, here’s the detailed level architecture:
As you can see above, there are internal, external and layer rules that I’ve shared in here to build a really high performing web front end.
An important note – Remember when we spoke about architectures, we talked about separating different services into different concerns. Telegram actually started out as a hobby project, lack of these separations quickly made it difficult to maintain and add new features. In the dev world, we can define this as an architectural debt.
The proposed Angular based front end would suffer from a similar architectural debt if things aren’t nicely separated in your API.
Technical debt with Angular based chat apps
When things aren’t done properly, especially with complex front end projects, things quickly go from manageable to a management hell.
As these projects move ahead and you focus on retention and user adoption, you would notice a lot of things that a lot of “To-dos” and “Fix laters” in your project management system.
While these were done in good faith, given the pace of how engineering generally works, what’s left is often left.
This makes your product progressively less stable and less scalable with performance that can only be dreamt of without a major rewrite. Think of this as a mortgage with interest rates that almost double the moment you fail to make even a single payment.
How to reduce Technical debt?
I have almost spent a decade doing this for 100s of large scale projects, and a few general (but effective) principles that I see easily reducing technical debt here are:
- Improving test coverage
- Split large code files in to dedicated small files
- Keep migrating to the next most stable version
- Add continuous integration process
Front end documentation debt
Technical debt doesn’t happens in isolation, more often it is triggered by the lack of front end documentation. That’s why I always recommending starting complex projects like developing a chat app with an up to date documentation in place.
I did talked about React as a potential technology piece to build a chat app, right?
Well, let’s take a look at what this React based front end would look like.
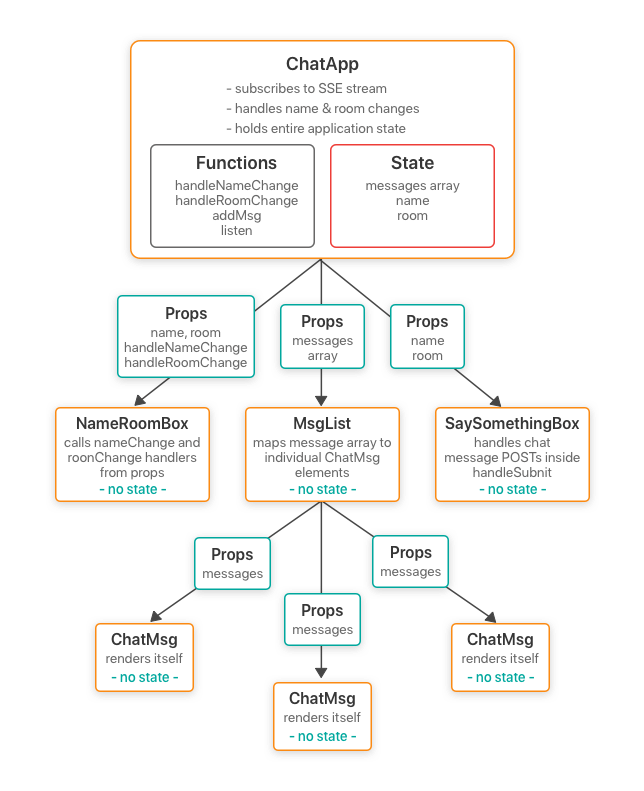
React based chat app front end architecture
React works fundamentally in different ways then most other web based frameworks. But, I am not going to talk about how React works here. If you wish to read more on the subject, you can read through my detailed blog post on React Performance.
This architecture as opposed to angular has a lot of benefits:
- Relatively faster
- Can achieve 60FPS without sweating even on mobile. 60FPS is what makes your user feel that the app is performant. Anything below that would make the app appear slow in performance
- Conceptually very simple
But if it was that easy, we all would have been building our chat apps on React. But, we all digress when it comes to selection on technology and framework.
If I talk specifically a really large and complex chat app, I would consider Angular given the fact that:
- There are tons of best practices for organization of large apps
- Huge support to automated testing and build generation
Again, it depends on your project and it’s unique needs.
Monetization: How to make money from your chat app?
Of course, if you are investing thousands of dollars into creating a chat app, you will need a monetization strategy to make money from the app. Here are some ways to monetize your chat app:
1) Paid app: Users pay a one-time fee to download and use the app. This model works well if your app offers unique features that users are willing to pay for.
2) In-app purchases: Users can purchase virtual goods, such as stickers, emojis, or premium themes, within the app. This model works well if your app has a large user base and offers desirable virtual items.
3) Subscription plan: Users pay a recurring fee to access premium features, such as the ability to send unlimited messages or access exclusive content. This model works well for apps with a loyal user base and regular updates with new features and content.
4) Advertisements: Advertisers pay you to display ads within your app. This model works well if your app has a substantial user base and can deliver targeted ads to specific demographics.
Your monetization strategy should align with the desired user experience and not interfere with the app’s core functionality. Also, consider the competitive landscape and user preferences when choosing a monetization strategy for your chat app.
Steps to build a messaging app
Building a chat app requires careful planning and organization to ensure all components and dependencies are considered. The details of your process can vary depending on the technical approaches chosen, but here are general high-level steps to follow:
Step 1:
The first step is to create a directory and install necessary dependencies to host both the chat server (back end) and chat client (front end) components. For instance, if you are using JavaScript and Node.js, you will need to install Node and configure your project.
Step 2:
The next step is to build the front-end chat interface and chat client. You can customize existing UI components if you’re using an SDK solution or design them from scratch. At a minimum, you’ll need a login screen, a chat screen, and a user’s contact book.
Step 3:
The next step is to create and/or connect the back end (chat server). The chat server routes messages and performs server-side functions. On the back end, you also need to create a user list, initialize a channel, add messages, and display them. The server listens for new messages, renders existing messages, and pushes new messages from sender to receiver.
Step 4:
At this point, you already have a minimum viable product (MVP) for your chat app. The final step is prioritizing feature expansion based on user feedback to integrate advanced necessary features. Early access, focus groups, and user surveys can help discover any design requirements or functional oversights and prioritize the development of features that matter most to the growing user community.
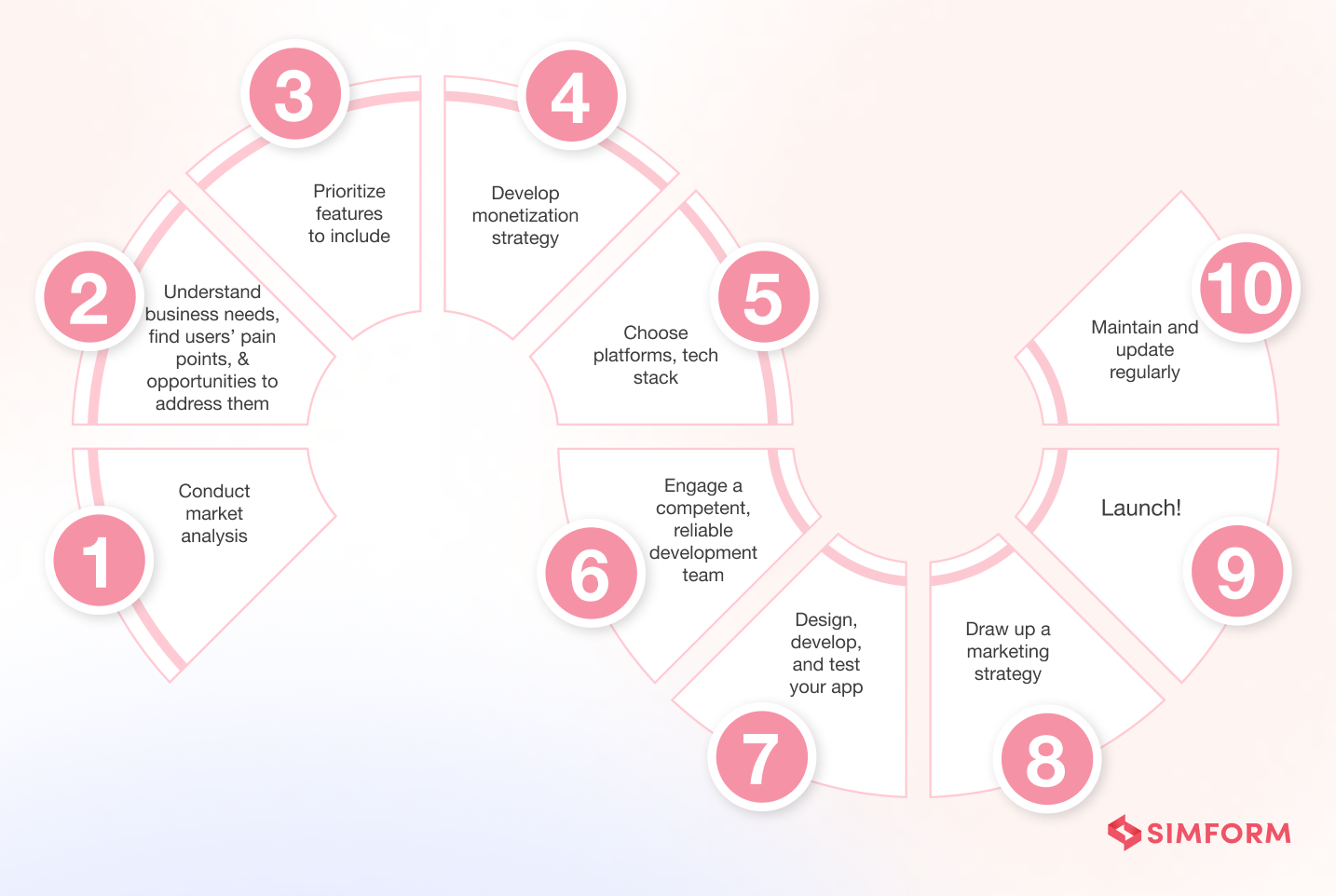
This was just the technical process overview of building a chat app. From market analysis to a successful launch and maintaining a messaging app, this is what your messaging app development journey should look like:

Before I get deep into the challenges of building chat apps, let’s walk you through two chat apps first: GoChat and GoSnap.
Story of 2 contrasting chat apps

When Pokemon Go was released, we saw two chat apps entering the market with it: GoSnap and GoChat.
Both apps nearly served the same goal, with almost identical numbers of users. But, if you look at the server costs, you will find:
- GoSnap’s costs= $100/month
- GoChat’s costs= $4000-6000/month
GoSnap served around 1000 concurrent users, had 500k unique users, and 150k-200k snaps and messages uploaded daily. 100 requests/second were made to the app’s database daily.
GoChat, on the contrary, served 600 requests/second with a little over 2 Million users in their database.
Now, you might wonder why one app could easily serve 500k users with $100, and the other could only serve 2 Million users with $4000-6000/month.
Experience beats inexperience when developing efficient apps!
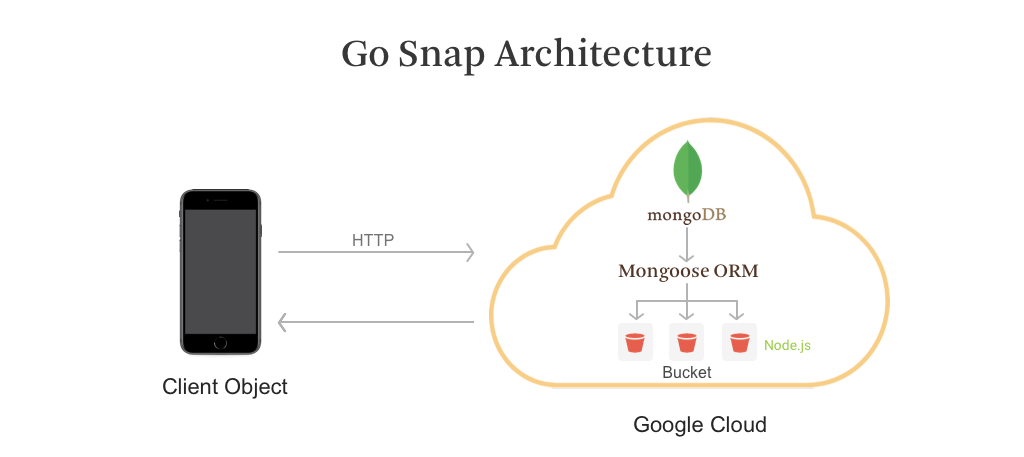
GoSnap’s founder went for simplicity right from the programming languages, frameworks, and architecture he used for his app. The app’s architecture was built as shown below:

Nothing complicated, right?
That is a sign of a good engineer and architect. Rather than making things complicated, they make them simpler.
If someone with less experience had built this solution, they would’ve failed. But GoSnap’s founder applied a ton of easy-to-do (but smart) optimizations. Here are some architectural implementations worth noting:
- Applied resizing before uploading an image to databases
- Separating Snaps into different buckets with newest, most liked, popular, etc., as criteria to extract relevant information without applying complicated requests to database. Any requested information that was already prepared improved performance greatly.
- Using MongoDB. He stripped the Mongoose library and used simpler functions, reducing load.
Note: Optimizing your app for scalability and performance is always ongoing. Removing Mongoose ORM was done only after the third day when the founder saw that the server loads went as high as 90-95% because of it. After this optimization, the load went down to 5-10%.
Returning to these two apps, this isn’t a 100% fair comparison.GoSnap wasn’t a super complex app, but I wanted to illustrate how having the right architecture can make or break your chat app.
GoChat was extremely complicated, with:
- Many-to-many chats
- A lot more messages, operations, and information write requests to database
- Time-dependent infrastructures
But this complexity wasn’t paid attention to when the project started. Subsequently, GoSnap’s founder had to face weeks of significant downtime.
These apps nicely illustrate the opportunities and threats your app would face. Case in point– even the most experienced engineers hit unexpected roadblocks when developing, launching, and supporting an enterprise-grade chat app at scale. While some are technical in nature, some crop up on the business side.
To architect and plan for these challenges, it is essential to be mindful of them in the early stages.
Chat app development challenges
- Scalability
One of the main challenges is ensuring that the chat app can handle a high volume of traffic and messages in real-time without crashing. To address this, choose a robust back-end technology that can handle real-time message processing spikes and app scaling efficiently.
- Security
Another significant challenge is ensuring the security of user data and preventing hacking or data breaches. Your engineers must implement high-end security measures, such as end-to-end encryption, to protect user privacy and secure data storage.
- Cross-platform development
Ensuring a seamless user experience across various platforms and devices is challenging. Your app should be optimized for different screen sizes and operating systems to ensure users have a consistent experience across all device offerings.
- User adoption, engagement, and retention
You must also anticipate the challenge of designing a user-friendly interface that allows users to navigate the app easily and intuitively. The app should be designed with the user’s needs in mind, making it easy to find user’s contacts, start new conversations, and send messages.
And lastly, you need to consider the initial cost of developing a chat app and that’s what we are going to talk about next.
Cost of developing a chat app
Taking the business considerations in mind, it is obvious to ask– How much will it cost to make a messaging app?
The overall app development cost for a messaging app like Whatsapp can range from $35,000 to $250,000. The cost varies widely depending on factors such as:
- App’s technical complexity
- Devices and OS
- UI/UX design
- Number of features
- Tech stack
- Development team’s location and size
- Maintenance and upgrade requirements
Based on our extensive experience in building chat apps, here are some estimates based on overall app complexity:
| App type | Estimated cost | Development time required |
| Simple app | $35,000 – $65,000 | 3 – 6 months |
| Moderately complex app | $65,000 – $100,000 | 6 – 8 months |
| Highly complex app | $100,000 – $250,000 (or more) | 9+ months (ongoing) |
If you are considering outsourcing to a software development company in India, where the average hourly rates are $40, here is a ballpark amount for building various components of the chat app:
| Type of Work | Development time (in hours) | Development cost (in USD) |
|---|---|---|
| iOS front end | 400-600 | 16,000-24,000 |
| Android front end | 400-600 | 16,000-24,000 |
| Back end | 500-550 | 20,000-22,000 |
| UI/UX design | 80-100 | 3,200-4,000 |
| QA | 180-200 | 7,200-8,000 |
| Total | 1560-2070 | 62,400-82,000 |
There can also be other variations in this scenario. For instance, different SDK providers offer different price points, which will impact costs. You can consider using existing chat SDKs or APIs and leveraging open-source technology where possible to reduce costs.
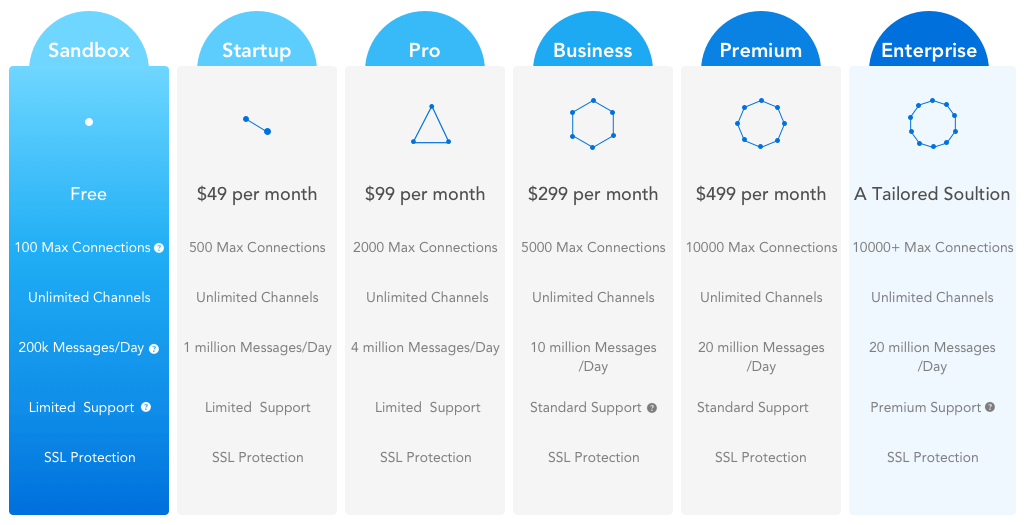
Let’s consider a popular SDK for example- Pusher.

Pusher offers real-time message communication and channels to send data between two users. It charges both on active connections and number of messages per day. Assuming a user spends 10 minutes messaging per day, each concurrent connection can support 150 daily users. This means the free plan could support 15K daily users.
Our starter app could easily fit into free tier, medium app will on $49/month plan, and large app on $499 plan.
The caveat– since Pusher is a data delivery service, you must create your own message interface and whole message protocol. This can take around 2-3 months.
I would like to stress again that the above numbers are just estimates. The actual cost can vary considerably depending on what you want the end product to be. If you want an accurate estimate, we can provide a free consultation and a detailed analysis of your project’s requirements and the associated costs.
Conclusion
These are some of the specifics you’ll need to develop a WhatsApp-like app. WhatsApp may run the market, but there is still space for your app to thrive once you understand what particular feature your app hosts that WhatsApp doesn’t. The difference will make your app stand out.
The process may look complicated if you lack tech know-how. You will want a team that explores all possibilities and leave no stone unturned for your business and development needs.





khadivi
Hi Mr.Hardik Shah Thank you for your very very good post. I have a question, if i want to build a messenger service , can i first build it in Angular (using the cordova & electron to release website & Android & IOS ) , and then if we were successful in the market then build Android & IOS app natively?
Mehammed Teshome
wow i like it
Ankit
Hi sir, first of all thanks for the great content, I have a small query. Like WhatsApp if we store data on internal storage and read from it while synchronising it with the server( whenever there is a write, it updates locally), will help to relieve load on server and save money on server charges?
Bao
I am a newbie, and very interested in learning to develop mobile apps. This article has helped me a lot. I would thus like to express my sincere thanks to the author!
Bao
It is me again (Bao). I have just come up with a question, and hope you could help answering. It is "for a very simple messaging app, where there is no need for saving the message, how to build an app that does not need a server at all, at minimum cost?" (I am learning, thus want free or low cost options :D). At the same time, it should be easy to scale up when number of users go up to hundreds thousands or millions. Many thanks in advance! Best regards, Bao Email: baolkvn@gmail.com
Vlad
Thank you very much for such a detailed article, Hadrik (even in 2021)! Very useful and descriptive!
zasper
If you plan to create app like WhatsApp, you should follow these steps below: Choose a proper business model to keep up with to build app like WhatsApp. Find experienced developers that know how to make app like WhatsApp. Consider team's location. Build the app architecture. Add MVP features to create your own WhatsApp.
Thinko
Thank you so much for this info. I couldn't have asked for a better analysis.
Phí Văn Lời
The best
Tarun
This is so great. Can treat it as a Wiki for developing chat applications.
Louis Bertson
Woow this is a ver usefull post... what if you have to create a chat application without any 3rd party implementation. what is your advice for a deveopper that have god knowledge of nodejs, ionic, angular, nginx and mongodb?