Angular has come a long way since its inception. The Angular team at Google keeps the framework upgraded with the constant evolution of browsers and their ability to support diverse functionalities over time. And today, it is one of the most preferred choices for developing feature-rich web applications.
Its user interface and functionality have been acknowledged by several companies and developer communities from time and again. Thanks to Angular business benefits, over 371,430 websites in the US alone use the framework for website development.
Developers understand the critical challenges and shortcomings in developing a Single Page Application (SPA). While the initial Angular development benefits were more inclined towards tackling that challenge, it gradually evolved to fix several concerns, including mobile optimization, progressive web app development, and more.
We, at Simform, work on various small and large scale projects. While some use Angular, a lot of them use React, a bunch of them are exploring Vue.js, and a few are still using jQuery. This post is directed towards people who are considering Angular & TypeScript as their choice for frontend engineering. In case you need support or want to start a new project with Angular, consider Simform’s web application development services to get started.
Let’s dig deeper into the Agular advantages and disadvantages to help you evaluate your decision better.
Benefits of Angular for Web Development
If you want to build lightweight applications smartly, Angular is your best bet. This TypeScript-based framework enables you to create interactive SPAs that are clean, maintainable, and easily testable.
#1. Automatic Synchronization with Two-Way Data Binding
With most frameworks offering one-way data binding, this feature gives Angular an edge over the others. So what’s the deal with two-way data binding?
It synchronizes the data between Model and View. As a result, when data is changed or modified, these two components automatically get updated. What’s more, this happens in real-time, preventing developers from putting extra efforts into manual modifications.
Unlike other web frameworks, which implement two-way data binding by using fragile event listeners and handlers, Angular makes this process an integral function of its architecture. Consequently, there’s little need for sequential callbacks to handle modified data or developer interventions.
#2. Optimized Server Communication
Caching becomes trouble-free with Angular!
Angular reduces the extra burden of CPUs by creating static files. Besides, the response time to API calls is tremendously quick in the framework.
Referring to an Angular application, we can see it renders the pages in the document object model for the user actions. The framework reduces its efforts just by generating the static app pages, unlike other tech stacks. It gives an overall quick user experience and does not let the users wait until the app becomes completely interactive.
#3. POJO Model to Eliminate External Dependencies
Angular employs the Plain Old Javascript Objects (POJO) Model to make the code structure handy and independent. This way, we save ourselves from adding complex functions or methods in the programme. Additionally, it eliminates dependencies on external frameworks or plugins.
The model enables us to keep our codes clean, making the framework goal-oriented since POJO requires less coding, the applications built with Angular load quickly, and offer excellent user accessibility.
#4. Testing in Angular – An Integral Part
Testing is an integral part of the Angular framework. All JavaScript code in Angular is required to go through a series of tests. The convenience offered in testing allows us to develop the project from scratch and seamlessly test the components.
Thanks to the dependency injection in Angular. It manages all the scopes and controllers. Because of this dependency, the unit test functionality in Angular can force dependency injection to perform testing by injecting mock/dummy data into the controller. This process is followed by the assessment of the output and its behavior. What’s more interesting is that Angular also has mock HTTP providers to push fake responses from servers into controllers.
#5. Angular Material – A Comprehensive Modern UI
The Angular Materials follows the Material Design guidelines by Google. It provides in-built components such as navigation elements, layout, button, indicators, and data tables.
Moreover, Angular Material is not just about creating an eye-pleasant user interface, but it develops applications like Google. For instance, apps like Google drive, Android OS, Gmail, and many have become daily needs of users.
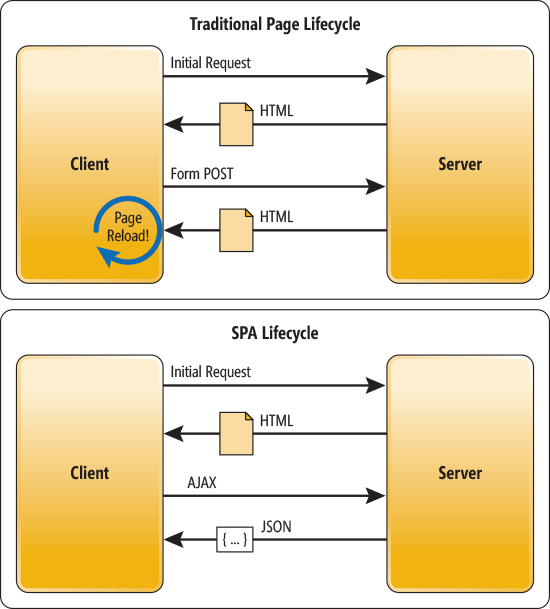
#6. Angular & Single Page Applications
There are two aspects to the smooth functioning of any single page application. One is that all the mandatory codes of JavaScript, CSS, and HTML are retrieved at one single instance when the page loads. The second is that they are retrieved as and when required depending on user behavior and action.

Source: Microsoft.com
There is no page reload happening at any point in time while users are browsing the app, which in turn involves dynamic communication with servers under the hood. However, all these complexities are easily handled by Angular. If your product idea revolves around the development of a radical single-page application, preferring Angular for its development would be the best decision you would make.
#7. Code Consistency and Robust Ecosystem
For any strong development environment to be successful, code consistency is the key. Thanks to the Angular CLI and documentation style guide, they both drive consistency at the pioneer level.
Angular CLI tool lets the developer create initial projects, run the tests, and add different features in the same project while keeping the entire team on the same page. Often, I found developers to be thankful for the style guide that Angular offers. This way, the communication between the team becomes comfortable and less likely to be misinterpreted.
Thanks to the robust ecosystem of the framework that has exceptionally given the power of dependency injection and other resources to the developer communities.
#8. Model-View-Viewmodel (MVVM) Architecture to Unify Independent Structures
Angular simplifies the development structure by combining MMVC architecture and two-way data binding. In fact, it takes very little time for this framework to update the changes made in the view layer to the data and vice-versa. Consequently, it is why most developers favor Angular when it comes to building large-scale applications.
Given that the framework isolates the business logic from the UI components, developers are more confident in designing the neat user interface with smooth business logic applicable. Thanks to the quickest communication established between the model and the view component by the controller. Because of which display of data happens as quickly as possible.
#9. Ivy Renderer – Next-Generation Renderer for Enhanced Performance
This new Angular engine is all about its super-optimized bundle size, loading speed, and dynamic loading of components.
Ivy renderer aims for unparalleled code debugging and user-friendly app experience. It makes the framework accessible and sets an example by reducing the file sizes though making the framework a feature-rich platform. Since it was introduced in NG-CONF 2018, then it wasn’t in its complete form, but currently, Angular 8 serves the best of it. The modern Angular engine will be in its full form with the release of Angular 9.
#10. Active Community & Easy-to-Access Information
Ever since its onset, Angular has been a favorite among developers and engineers for its myriad of advantages. With a pool of resources like study materials, reference documents, FAQs, and others, Angular is easy to integrate for those who want to make the most out of it.
Prominent communities for Angular to join:
Dev.to has got a fantastic community for developers to join
Stackoverflow is an all-time favorite for Devs
Twitter has got many supporting handles for Angular, but you will find everything right from the Angular in this
AngularAir for latest updates and speakers
You can subscribe to the ng-newsletter for updates right in your inbox!
#11. Improve Productivity with Code Reusability
What can be more precious for developers to build applications regardless of worrying about huge file sizes?
With Angular, developers invest less time and effort, for it lets them reuse codes and streamlines the development process. It results in bringing about more functionality with shorter codes, making it. Productive for the teams working on back to back similar projects.
#12. Design Development Workflow
#13. Easy to Use
Angular offers flexibility in coding like no other framework because of its simple design architecture. In terms of flexibility, it allows beginners to get started and make modifications in their application projects seamlessly. Also, Angular handles heavy web applications that are loaded with features and components exceptionally well. What more can a developer ask for?
So, these were the advantages of Angular, and by now, we are confident you would have understood the potential of Angular for your web development needs.
When to Use Angular
Angular as a full software stack is massive. It enables developers to build as many applications as they want with the easiest efforts involved. Let’s look at some of the popular use cases:
Video streaming apps like Youtube PlayStation three app
Anyone fond of playing video games wouldn’t have missed YouTube’s version on PlayStation 3. Considering the massive popularity of YouTube, it would require a framework
Since Google owns Angular, they leveraged it to launch a brand-new version of Youtube on PlayStation 3. The versatile framework has helped Google redesign the PS3 experience by replacing the conventional operating approach to a thoroughly modern one. They replaced mouse movements to basic keystrokes. With Angular accessibility, it is possible to leverage the functionalities of native apps like Youtube PS3 extensively.
Angular contributed to a greater extent in creating the smooth scrolling and video playback on the YouTube PS3. It is the latest ultra-modern and streamlined experience delivered by Angular and is witnessed by the gamers crowd.
eCommerce applications like T-Mobile
T-Mobile discovered that its customers had to wait for content to load while connecting to the app. So to make it faster and less troublesome, they employed Angular to reduce the time with server-side rendering.
Furthermore, they employed Angular so they could use HTML parsing for search engine purposes. They also updated the site autonomously and seamlessly implemented the dynamic page composition.
This leading telecom leader got massive success in their eCommerce app, which received remarkable search engine traffic. With Angular, they revamped the application layout and converted it into a smooth performing app.
Real-time Data Application like weather.com
One of the popular websites for real-time weather updates is weather.com. The credit for its success goes to Angular’s versatile capabilities of modules and directories that enable it to load on the desktop and smartphone devices to utilize the widget’s features.The framework allows the developers to create flexible widgets based on the custom needs of devices. Fetching the real-time data and dynamically showcasing it made it to the internet with the use of Angular technology.
User-generated Content Portals– Upwork and New York Times.
User-generated websites demand a high level of security and management. Angular has made it simple by introducing inner HTML to display the user-generated content and a built-in sanitizer – DomSanitizer – as a security feature. However, it may be a trouble when you use the elements with inline styles because it removes the styles when you do that.
Angular supports big technicalities that are to be handled and required by user-generated content websites. For example, Upwork as a UGC website and websites that need infinite scrolling like the New York Times are two famous examples having Angular as a back to handle their heavy pages. These websites seem easily fetched and rendered in seconds without sacrificing their single page application features.
Websites such as The Guardian for the latest news and content
The Guardian is loaded with rich information and is updated all the time. Thanks to the Angular tech stack for setting an example for using RxJS extensions. It allows developers to create the infinite scrolling of search results. The massive that the Guardian is holding is of another level, but it all runs smoothly with the Angularbackend.
Angular as a full software stack is massive. It enables developers to build as many applications as they want with the easiest efforts involved. Let’s look at some of the popular use cases:
Video streaming apps like Youtube PlayStation three app
Anyone fond of playing video games wouldn’t have missed YouTube’s version on PlayStation 3. Considering the massive popularity of YouTube, it would require a framework
Since Google owns Angular, they leveraged it to launch a brand-new version of Youtube on PlayStation 3. The versatile framework has helped Google redesign the PS3 experience by replacing the conventional operating approach to a thoroughly modern one. They replaced mouse movements to basic keystrokes. With Angular accessibility, it is possible to leverage the functionalities of native apps like Youtube PS3 extensively.
Angular contributed to a greater extent in creating the smooth scrolling and video playback on the YouTube PS3. It is the latest ultra-modern and streamlined experience delivered by Angular and is witnessed by the gamers crowd.
eCommerce applications like T-Mobile
T-Mobile discovered that its customers had to wait for content to load while connecting to the app. So to make it faster and less troublesome, they employed Angular to reduce the time with server-side rendering.
Furthermore, they employed Angular so they could use HTML parsing for search engine purposes. They also updated the site autonomously and seamlessly implemented the dynamic page composition.
This leading telecom leader got massive success in their eCommerce app, which received remarkable search engine traffic. With Angular, they revamped the application layout and converted it into a smooth performing app.
Real-time Data Application like weather.com
One of the popular websites for real-time weather updates is weather.com. The credit for its success goes to Angular’s versatile capabilities of modules and directories that enable it to load on the desktop and smartphone devices to utilize the widget’s features.The framework allows the developers to create flexible widgets based on the custom needs of devices. Fetching the real-time data and dynamically showcasing it made it to the internet with the use of Angular technology.
User-generated Content Portals– Upwork and New York Times.
User-generated websites demand a high level of security and management. Angular has made it simple by introducing inner HTML to display the user-generated content and a built-in sanitizer – DomSanitizer – as a security feature. However, it may be a trouble when you use the elements with inline styles because it removes the styles when you do that.
Angular supports big technicalities that are to be handled and required by user-generated content websites. For example, Upwork as a UGC website and websites that need infinite scrolling like the New York Times are two famous examples having Angular as a back to handle their heavy pages. These websites seem easily fetched and rendered in seconds without sacrificing their single page application features.
Websites such as The Guardian for the latest news and content
The Guardian is loaded with rich information and is updated all the time. Thanks to the Angular tech stack for setting an example for using RxJS extensions. It allows developers to create the infinite scrolling of search results. The massive that the Guardian is holding is of another level, but it all runs smoothly with the Angularbackend.
When not to Use Angular
Angular is superheroic, but still, there are places where using Angular may not benefit you.
Let’s see what they are?
Websites with Static Content:
Small websites with lesser objectives and static content. These types of websites are better built with limited tech stacks and need not use Angular since the technology will only add extra chunks of code, which is not required by the website or a particular project. Example: Landing pages, informative websites, event pages, etc.
Limited Resources and Startups:
For small teams and limited resources, Angular is not a good idea to start with. Angular demands skillful available resources for quick problem-solving in large scale projects. Also, the technology should not be used for small projects; they can be built with other available frameworks and need not much facilitations with technicalities.
Microservices design chooses to be flexible in coding and lets you choose the tools irrespective of the different modules of a project. But Angular is a complete solution with all the tooling required and hence, does not provide flexibility to choose other external tools. You need to carry all the things that are even not required for the project. So if you are planning to use microservice design architecture and still want to use Angular, you should iterate your planning.
Game Apps & Heavy Analytical Apps
Angular is not for Gaming apps. Other frameworks, like React, can be used to create highly interactive UI in games. It is because of Angular checks each document object model before it changes its place.
The framework doesn’t work well with heavy and complex mathematical analytics like gaming applications. Although Linkedin, Upwork, Netflix are built with Angular, when it comes to too complex to handle Maths, do not choose Angular.
Conclusion
Our frontend developers love this all-time leading framework because of the consistent code structure it maintains,two-way data binding, code reusability to using plain old javascript object models.
Angular enables developers to write code with simpler structures without involving third parties or external support. It simplifies writing code with better facilitation of testing configurations.
I’ve tried to cover all the reasons that our Angular team at Simform gives us for why they’re glued with this framework. I’d be glad to participate in your research and analysis on different frontend frameworks. Get in touch over Twitter @HirenDhaduk_ or hiren@simformlabs.com








Gowri Shanbhag
Model-View-View-Model (MMVC) Architecture to Unify Independent Structures. Is this MVVM or MVVC? Something seems to be different.
Hiren
Hi Gowri, Thanks for reading the article and pointing out the typo. We have fixed that.