Nodejs and React are popular open-source JavaScript libraries that play distinct roles in web development. React specializes in creating user interfaces, while Nodejs is primarily a server-side technology. Comparing React and Node.js is like comparing apples to oranges.
Just as you choose between apples and oranges based on personal preferences, selecting between Node.js and React.js depends on your specific project requirements.
In this article, we’ll explore the unique characteristics of Node.js and React.js, empowering you to make informed decisions based on your project goals. We’ll also explore the possibilities of leveraging both technologies together for enhanced web development capabilities.
Nodejs vs React: usage statistics and popularity worldwide
React usage statistics and popularity:
React ranks as the #1 most popular JS framework, with around 20 million downloads in just the past year. Furthermore, it shows the highest levels of user satisfaction at 70%.
React developers are in the highest demand from employers and businesses. According to W3Techs, React is used by 4.1% of all the websites whose JavaScript library we know.
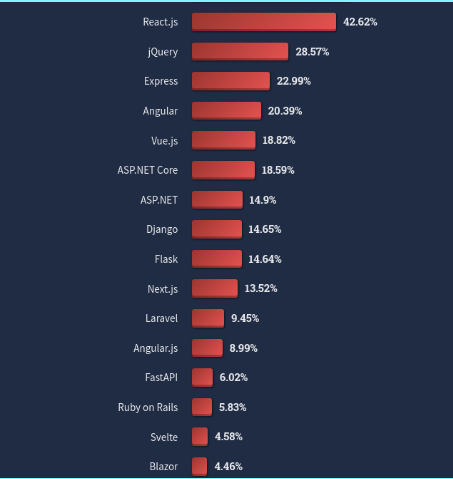
According to Stackoverflow Survey 2022, React was preferred by 42.62% of respondents.
Here’s a graph that indicates the popularity of Reactjs when compared to other frameworks and libraries in the year 2022:

Node.js usage statistics and popularity:
According to W3techs, Node.js is used by 2% of all websites whose web servers we know. Also, Nodejs was reported to be the most used web framework worldwide, as of 2022.

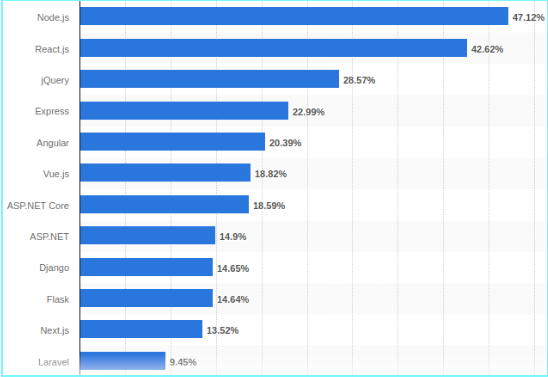
Moreover, the Stack Overflow Survey 2022 revealed that Node.js is the most popular web framework, chosen by 47.12% of all respondents.
Nodejs vs React: a brief introduction
What is Nodejs?
Node.js, developed by Ryan Dahl, utilizes the Google Chrome V8 engine. It is a lightweight and efficient JavaScript framework for building backends, facilitating database access, API hosting, and HTTP request serving. Its primary applications encompass database accessibility, API hosting, and seamless HTTP request handling.
Here are some of its remarkable characteristics:
- Node.js follows an asynchronous and event-driven programming model
- Allows developers to use JavaScript and uses a single-threaded, non-blocking I/O architecture
- Comes with a built-in package manager called npm, providing access to open-source libraries and modules
- Possess compatibility with Windows, macOS, and Linux.
What is React?
React.js is a structured, open-source front-end library that enables the creation of user interfaces for websites and web applications. Its main goal is to provide a dynamic and highly performant development experience.
Below are some of its prime characteristics:
- React.js ensures easy maintenance by reusing system components and addressing any problems related to React updates
- Using Virtual DOM in React enhances app performance, leading to improved efficiency
- Offers developers a comprehensive toolset for debugging and designing, contributing to high-performance development
- Allows the users to leverage the same design patterns to build rich user interfaces for native apps on both iOS and Android platforms
Nodejs vs React: The Comparison Parameters
React.js and Node.js are distinct technologies employed for distinct purposes in web application development. Here, we will compare React and Node.js, enabling you to assess them for your intended project.
|
Nodejs |
React |
|
|
Overview |
Server-side JavaScript runtime |
JavaScript library for building user interfaces |
|
Server |
Can be used as a web server |
Does not include a built-in web server |
|
Scalability |
Supports scaling applications |
Handles component-based UI rendering and state |
|
Modules |
Offers a vast collection of modules in npm |
Does not provide a large collection of modules |
|
Virtual DOM |
Does not use Virtual DOM |
Uses Virtual DOM for efficient UI updates |
|
Learning curve |
Can have a steeper learning curve for beginners |
Can have an easier learning curve for beginners |
|
Community & Companies |
Large Netflix, LinkedIn, Trello, Uber, eBay, Medium, PayPal, etc. |
Large Instagram, Facebook, Khan Academy, Reddit, BBC, AirBnB, etc. |
|
Development process |
Node.js utilizes a C++-developed, event-driven, non-blocking I/O paradigm and runs on Chrome's v8 engine |
By leveraging Node.js, React can compile and optimize JavaScript code effortlessly, facilitating the development of UI test cases. |
|
Concurrency |
Enables concurrency via non-blocking I/O |
It operates on a single thread, yet it can be managed with Redux |
Learning curve
React
React has an easier learning curve compared to others for, developers don’t need to spend a ton of time re-learning the programming language. In other words, React is built on what developers already know– JavaScript. Thanks to its simple design, use of JSX (an HTML-like-syntax), and highly detailed documentation, React is the best library that makes web development easier to implement and iterate.
Node.js
In contrast, Node may be easy to learn, but it takes more effort to implement web applications with it. What makes it difficult is the asynchronous programming that executes the non-blocking code. However, this does not prevent the execution of a piece of code. That’s why, sometimes, it is difficult to program.
Nodejs vs React – Microservices
Microservices architecture is an entirely new approach to revolutionize scalable backends. According to the definition: It’s an approach to develop a single page app as a suite of small services, each running its process and communicating with lightweight mechanisms, often an HTTP resource API. The main idea was to allow different teams to work efficiently on separate features of a web app. Such an approach increases developers’ productivity and decreases time-to-market.
Let’s compare how this approach can be used with Nodejs and React:
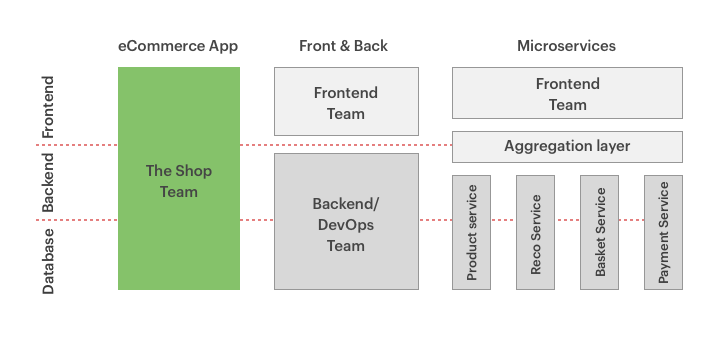
Micro Frontends in React
The concept of micro frontends introduces a way to disintegrate a scalable frontend into smaller and more manageable chunks. Over the time, a separate team of developers work on these chunks until the code is ready to be deployable as sets of loosely coupled applications. Moreover, each team is then responsible for a separate set that primarily serves different content. Micro frontends in React are a more friendly and less bulky team.
For instance, an eCommerce platform built with Reactjs can be divided into different sets of features that can be handled by separate teams such as the shopping, frontend, Devops, and backend team (microservices).
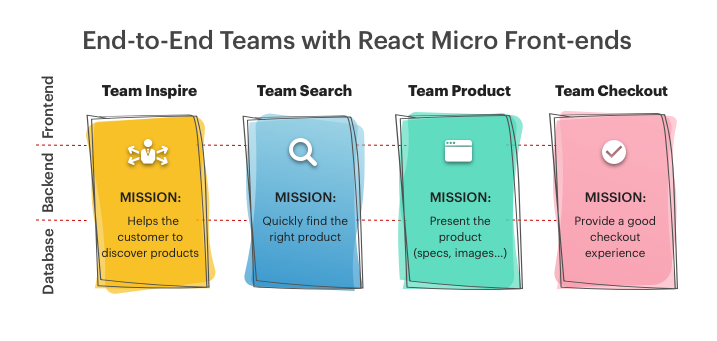
 In more advanced stages, the teams can be divided at a deeper level.
In more advanced stages, the teams can be divided at a deeper level.
 React allows micro frontends to communicate indirectly, minimizing direct coupling. Choosing React is also a good solution that makes the process of passing callbacks and data downwards. This solution makes the contrast more explicit.
React allows micro frontends to communicate indirectly, minimizing direct coupling. Choosing React is also a good solution that makes the process of passing callbacks and data downwards. This solution makes the contrast more explicit.
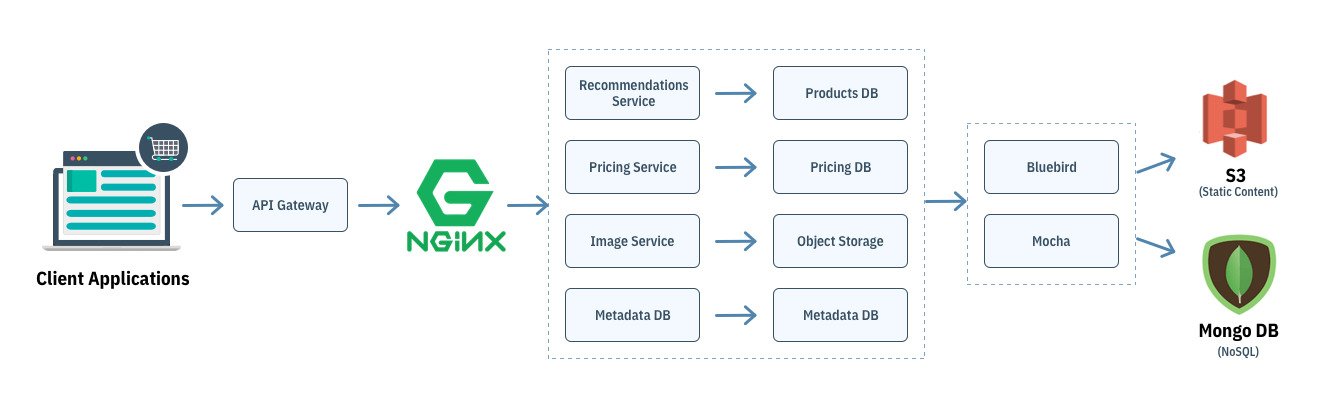
Microservices in Node.js
Node truly complements microservices since both as a tech stack enables organizations to achieve agility, security, and superior performance. Using microservices with Node allows you to develop apps without complexities. This powerful combination can also power highly-scalable apps and handle thousands of concurrent requests without slowing down the system.
Using microservices in node.js based eCommerce app empowers multiple services and lets them update and scale separately. Candanza, a subscription-based eCommerce platform, migrated its NodeJs app from MEAN stack to microservice-based architecture. Microservice architecture based on Nodejs allowed Cadenza to overcome challenges like API integration, continuous app crashes, and huge costs.

By switching to a microservices architecture pattern, Cadenza got an opportunity to integrate several features of their app into independent services. It also eliminates long-term commitment to any tech stack. What’s more It also helped them to cut down the huge costs. Likewise , eBay also moved to the microservice architecture and scaled beyond 1 billion users.
Community Support
For your developer to work efficiently on a single project, it is essential to have vast community support around the framework.
React
Founded and maintained by Facebook, React is undeniably backed by a huge team, which regularly supports it. The best thing about it is its frequent updates that make developers work efficiently without breaking the application. This way, developers can be continuous learners. Popular websites like Netflix, Airbnb, PayPal, Uber, Khan Academy, and Asana use React in their production.
Node.js
Like React, Node.js is also an open-source that means its community are actively engaged in improving the languages and fixing bugs. A large community means a lot of developers have the best tips and tricks at their disposal when they communicate around the community.
App Size & Performance
The app size and performance are two aspects that drastically impact the quality of your web app, having a direct effect on the load and response times. Thus, it impacts customer satisfaction with web apps. Let’s compare how React and Nodejs stand against each other in terms of performance aspects:
React
The size of a React app primarily depends on the codebase and the dependencies included. React is relatively lightweight, but the app size can increase as you add more features and dependencies.
React efficiently handles UI updates using Virtual DOM. Each DOM element in React has a corresponding Virtual DOM copy. However, the Virtual DOM cannot directly modify the UI.
React updates the Virtual DOM and compares it to the regular DOM to identify changes needed. These changes are then applied to the UI. Developers may face performance issues with UI rendering, but effective solutions are available. We even covered these workarounds in our previous article on React performance.
Node.js
Node.js applications are smaller as compared to other complex frameworks. Optimizing code and dependencies can potentially greatly reduce app size. Besides this, implementation choices and optimizations can affect app size and performance.
As far as performance is concerned, Node.js is known for its event-driven, non-blocking I/O model, which allows it to handle concurrent requests efficiently. This makes it well-suited for building scalable, real-time applications.
PayPal is one of the biggest examples of companies that benefited the most in terms of performance by using Nodejs. The company said that after migrating to Node.js, they experienced a 35% decrease in the average response time, and their pages served 200ms faster. One major contributing factor that improves Node.js performance greatly is its event-driven architecture. We’ve talked about it in-depth in our previous blog on Node.js for ecommerce.
Nodejs vs React – Use Cases
Both React and Node are used by many companies and have several clients like Netflix, Airbnb, Uber, and PayPal. Often, Nodejs and React are used in conjunction to build web apps that support real-time updates.
React
Being a frontend library, React is best suited for Single page applications
Since React is best-suited for single-page apps, choosing it alone for large or complex apps might be overkill. For building complex apps, using Reactjs with another tech-stack is mandatory as React framework only caters to an application UI.
Node.js
A packaged compilation of Google’s V8 JavaScript engine, Node.js, is a core library, which is primarily written in JavaScript. Taking into the account of advantages of Node such as its rich ecosystem and asynchronous non-blocking I/O, we’ve compiled a list of the use cases of Node.js:
- Data Streaming Apps: Node.js is used to build some data streaming features. For example, there is a possibility to process the files while they are still being uploaded. When data comes in through a stream, it can be processed online without being interrupted. This can be done for real-time audio or video encoding.
- Chat Rooms: High traffic capacity, lightweight, and intense data flow requirements are necessary for building real-time apps like Chat rooms. These requirements can be fulfilled by using node.js combined with some JS framework like Express.js on the backend.
Conclusion
Comparing React with Node is like comparing apples to oranges. While one is a library that deals with the frontend, the other is a core library
Here are some key takeaways:
- Node provides scalability, speed, and better performance. That’s why it is more suitable for a variety of tasks.
- Using React, it is easier to create light-weight web and mobile apps. One can run React on the server-side, and the virtual DOM will be rendered, which will return to the browser as a regular web page.
- Both Node and React possess active and large community support.
Do you have any suggestions that explain the difference between Nodejs and React? If yes, you can share them with us in the comment section.