What do you do when your existing web app is not performing, and you are already a few months behind the launch of your big event? To make matters worse, you realize that you have been paying through the nose to keep the application up and running but to no avail. In case, you’re facing a similar scenario and looking for professional assistance, feel free to consider Simform’s web application development services.
In 2018, we partnered with Fédération Internationale de Hockey (FIH), a franchise that governs the game of field and indoor hockey on an international level, to solve a similar problem.
During stages of early growth, FIH considered Umbraco to be a relatively easier choice to install, set up, and conveniently deploy their web app in a short duration. But over time, their web application encountered several challenges in terms of performance:
- Tools like Courier plugins used for staging configuration were unreliable.
- Lack of built-in support for SASS resulted in ineffective use of CSS.
- Unnecessary subscription charges were applied to upgrade, update, and migrate between versions.
- Inability to run compiled code because it complies codes on the go.
- Cloud services incurred extensive investment and maintenance costs.
- Web app architecture was not easily scalable.
- There was a decrease in user engagement and flexibility.
Since their business heavily relied on the organic traffic to pages that brought high conversion rates, React migration came off as one of the smartest decisions taken to improve their web app.
Want to know how you can convert your Single Page application to a PWA with Reactjs? Read on!
Why FIH Chose Reactjs for Migration?
Before undergoing React Migration, FIH followed an architecture based on ASP.NET and C# that gave them the accessibility to open-source plugins, a user-friendly CMS (Umbraco) for publishing, cloud hosting, and even the ability to create clean codes from scratch. However, the challenges faced due to usability and delayed page-loading time made it harder for them to achieve their goals.
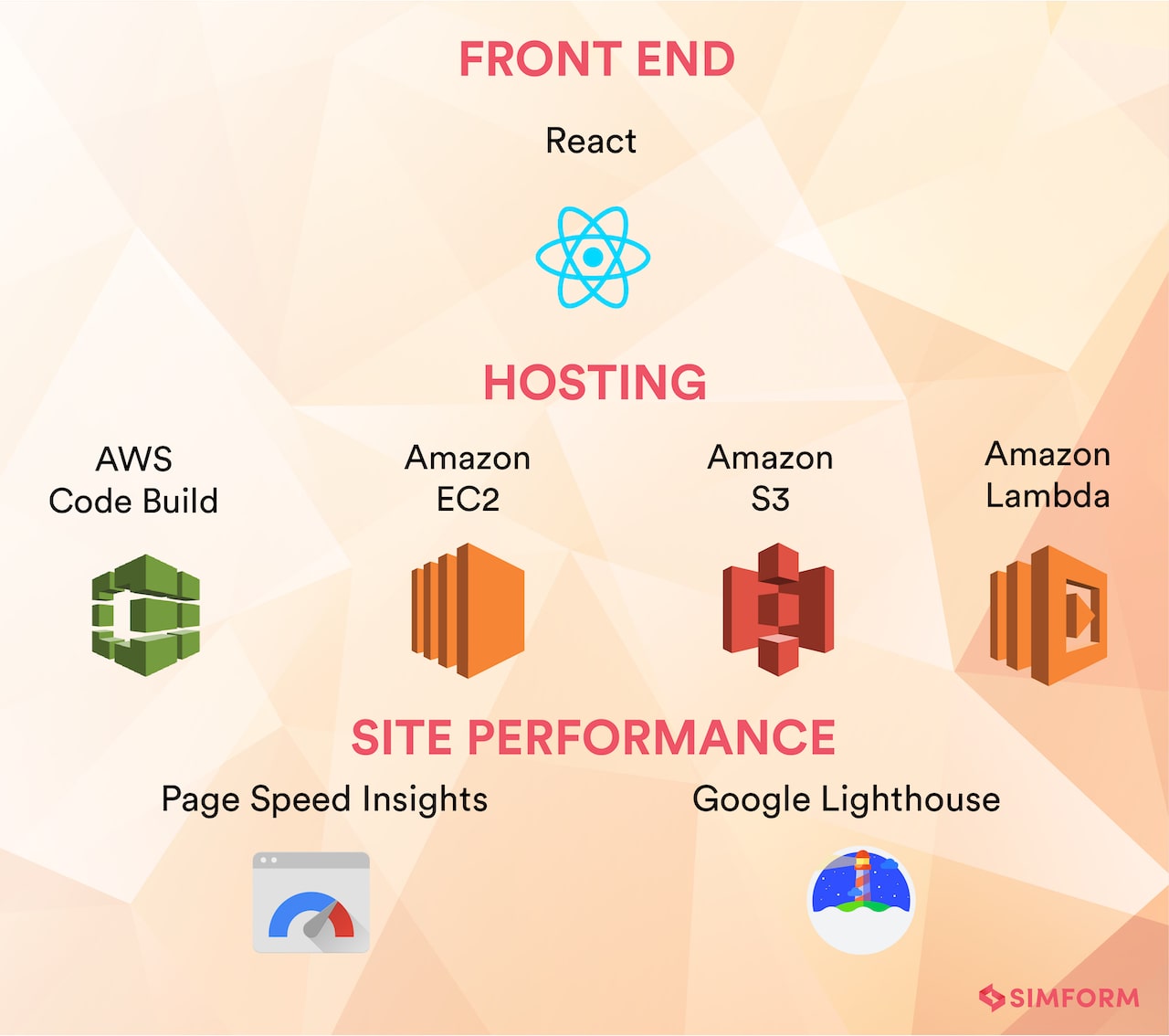
When FIH chose to migrate, React took over its frontend, whereas Amazon Cloud Services (AWS) was employed for the backend. AWS followed the pay-as-you-go pricing model that was way cheaper than Umbraco. What excited us more about this tech stack was its capability to provide convenient user experience and handle more traffic spikes.
We’ve put together this infographic that illustrates the tech stack of the newer FIH web application:

The Goal: Enhanced user experience and improved SEO
As mentioned before, our client wanted to improve their web application performance but not at the cost of SEO and existing traffic. Here’s why we proposed Reactjs as the solution for it offers the advantage of quick performance and SEO.
Our goal was simple: we wanted to build a user-friendly website with a logically astounding flow in design and clear placement of features and information. As far as SEO is concerned, we found React SSR as the solution for our client’s problem for it gives us the best of both worlds — the power of server loaded content and the speedy subsequent loads to increase performance.
Mind you, we aren’t fans of fixing things that aren’t really broken, but, in this case, React clearly proved to have an edge over ASP.NET.
Additional insights on our React migration objective:
- We achieved multi-platform support for different types of content, making it easier for uniformity in updates and cloud integration.
- To increase code reusability, we ensured all widgets and components were compatible post-migration.
- We created dynamic web pages without affecting the existing architecture to eliminate additional development costs.
Reasons for choosing Reactjs:
- Open source: Being open-source fanboys, we love Reactjs. We have used it for most of our clients’ development projects.
- Stable community: With a great ecosystem around React, it was easier for our developers to fix most of the migration issues.
- Performance: React is blazingly faster than other JS frameworks and libraries. It was feasible for us to enhance the responsiveness of the website of FIH.
The Challenge: Plans that could go south
When FIH reached out to us 3 months before the World Cup, which was to begin from November 26th, 2018 we wanted to minimize the time required to migrate their web app from ASP.NET to React.
We knew that the road to React migration would not be a piece of cake. For starters, we listed the factors we anticipated as potential challenges during the migration process. This is what it looked like:
- Fast-track deployment times by incorporating cloud migration
- Retain the SEO and organic traffic
- Facilitate the compatibility between different platforms
- Handle web app environment dependencies handling
- Enhance the UI requirements
- Preserve the existing web app data
The Solution: Leveraging React with scalable backend architecture
Despite the challenges and time constraints, our team delivered a fully tested quality web application to FIH. Since React is declarative, it was painless to create interactive UIs. We were able to efficiently update and render appropriate components of the web app automatically.
What’s more, it became easier to pass rich data through their web application plugins and codes, for the components were written in Javascript. However, React has its own default derailments and underlying issues that we never ignored and kept an eye on throughout the project lifecycle.
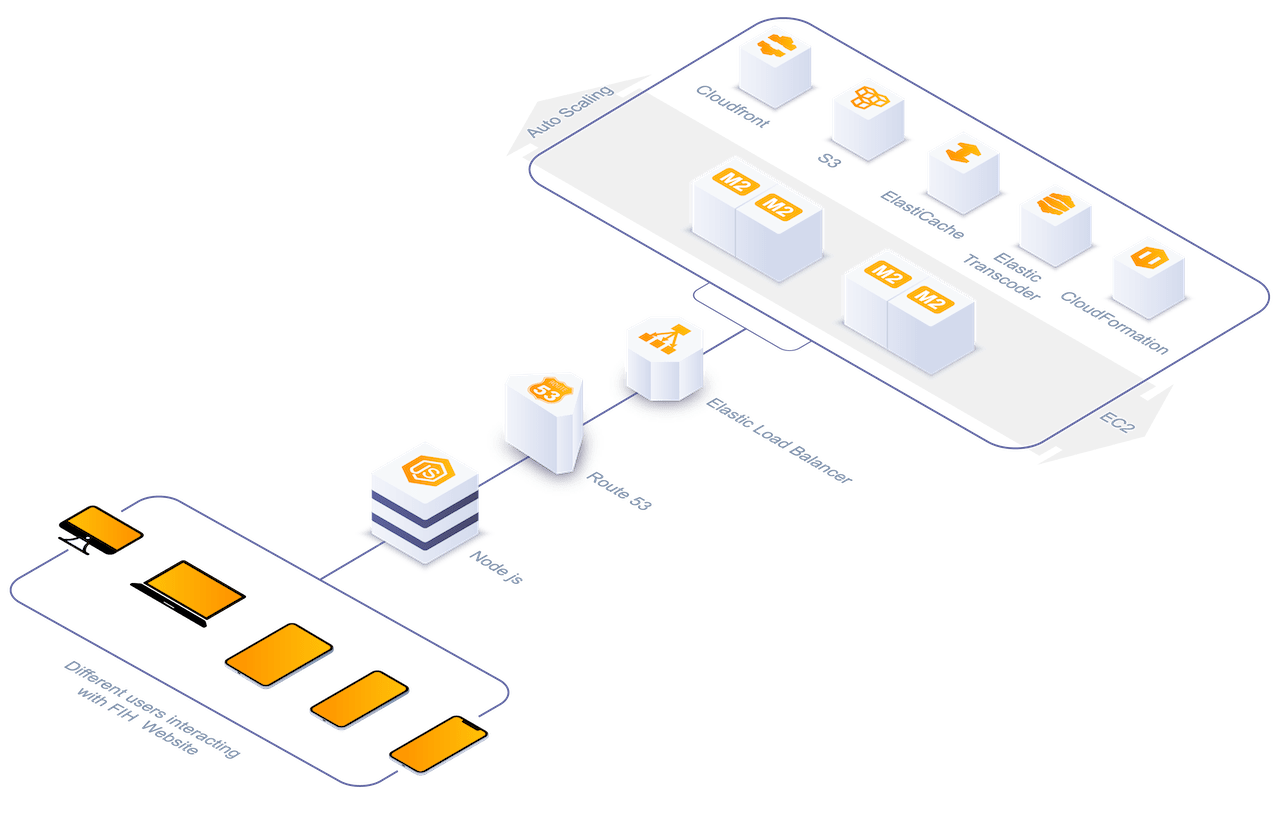
Here’s and image representing the backend architecture of FIH:

The characteristics of the above backend architecture that made it possible to serve 1 million users without any hassle were:
- The perfect combination of React and AWS: The eclectic fusion of scalable backend with AWS and React greatly enhanced the usability of the application, boosted page speed, and increased customer engagement.
- EC2 instances to keep web applications live 24×7: In a matter of minutes, the FIH admin team was able to spin up and configure EC2 instances. They were able to allocate the desired memory and performance needed. What’s more, EC2 instances drastically made them save a lot on typical server resources.
- Amazon CloudFront as the dedicated CDN: With a custom origin server, we could feed content from anywhere. We made this possible by leveraging cache to dynamically generate content. This was important as web applications needed momentary content updates during the main event.
- Amazon S3 for multimedia storage: We used the Amazon S3 to store video and image assets. That greatly improved the performance of the web application without affecting the loading time due to heavy resources like Images and Videos.

However, on the frontend side, we faced some performance issues while loading images from S3 buckets. We manage to fix those by identifying a workaround that lazy loaded the image before it was retrieved by the client. This way, they were further converted from JPG or PNG format to WEBP format.
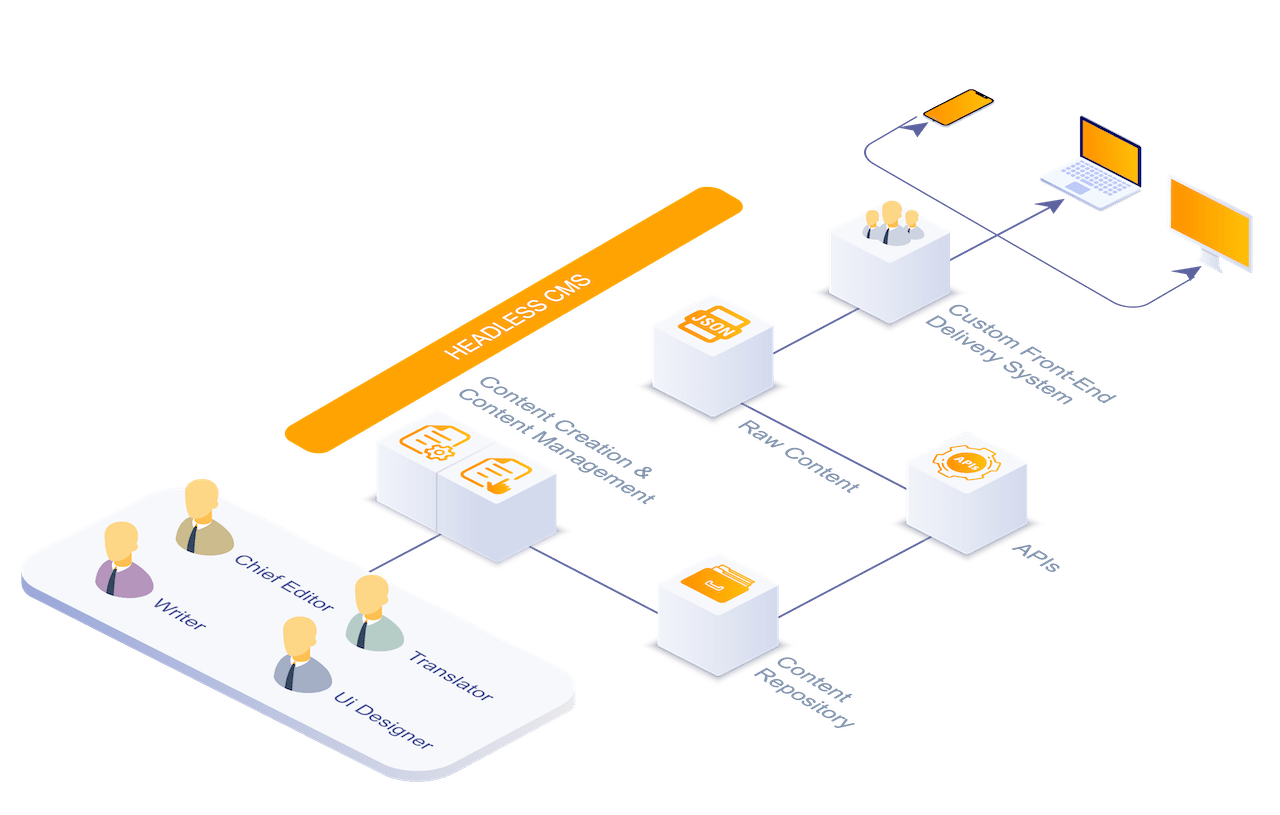
Before the transitions, FIH was heavily invested in the usage of Enterprise Web Content Management (EWCM). But, in order to improve the web app performance and reduce the number of developer dependencies while migrating, it was important we improved the existing CMS platform. To achieve this, we migrated their EWCM to a headless CMS. The below architecture indicates how we separated the back end functions from the functions of the front end:

The Results: Post-React migration
Migrating a web application with numerous pages wasn’t any easy task. However, our technical team successfully pulled off a task this big within a short span of three months. Today, we are an exclusive extended team of FIH, offering technological solutions to advance their web app.
Post migration, the web app saw a surge in the number of returning readers and experienced a drastic rise in the number of visitors during the 2018 Men’s Hockey World Cup.
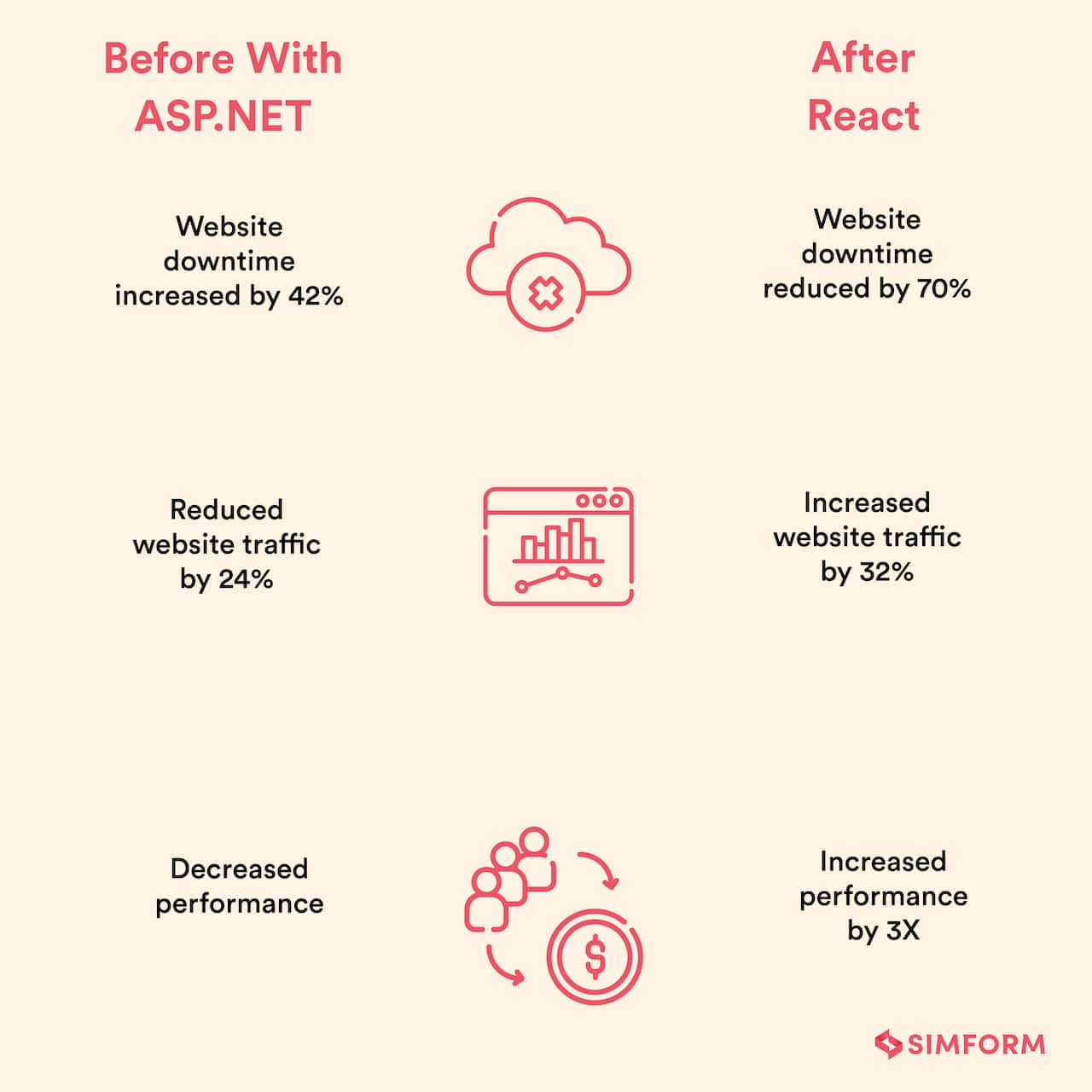
Here’s an overview of before and after results that FIH experienced after they migrated to Reactjs:

Process: Steps Involved in React Migration
# 1) Planning and preparation for migration
Mind you, migrating from Umbraco to React is not similar to migrating from HTTP to HTTPS. In this case, it is imperative you manage and maintain your app’s traffic throughout the process.
In this phase,
- It’s important to identify all critical risks, aspects of migration, and negative impacts on the visibility of your web application.
- Always take the necessary precautions and forecast migration scenarios to obtain possible opportunities.
- Include feedback from your stakeholders and colleagues on your content, UX, application analytics, and SERP from the early stages. (Crucial)
- Make sure to secure your web app from security issues by building a robust architecture.
- Identify issues that may exist within the new web app template and resolve them.
- Don’t forget to remove big chunks of unnecessary plugins, categories, and APIs.
# 2) Pre-launch testing before migration
It is also important to test the existing web app before React migration. This will help you identify what is necessary to be migrated and what can be ignored. Search Console stays on a server for no more than 90 days, but it might still come in handy to pull the traffic for the new web application. Do not ignore the backup of Search Console data.
Key steps to focus on:
- Separate the DOM and state transition between your old tech and React.
Leverage JAMstack to convert your old code base to Reactjs for rendering at build time. - Fetch data from the old APIs using the element renderToStaticMarkup.
Incorporate the state function of React into the components to separate and migrate necessary dependencies.
Furthermore, these are worth exporting from your old web app to the new one:
- Resources blocked from the repository of old web application
- Mobile, desktop, and tablet usability issues
- URL parameter, caches, and plugins
- Backup of crawl errors
- All internal links
- All backlinks referring to the web app
- Status of page indexing data
- Data structure errors
- Copy all metadata
Important additional test parameters to keep an eye on:
- Ensure the search engine does not crawl to your staging web app that is under migration.
- Restrict access to all IPs except necessary IPs that are whitelisted.
Preview the user journey in the old web app and create a backup even if it’s just a heat map. It will help in improving the user journey and experience post-migration. - Preview the web application architecture often to create potential traffic.
# 3) Support during deployment after migration
In this phase, you can save some extra bytes while migrating by using the element ReactDOM.hydrate() on the client-side and renderToString on the server-side. This will generate HTML at a low size by quickly marking down all initial requests made on the server.
With ReactDOM.hydrate(), it is easier to migrate to React and create a first-load and faster performance for your web application.
From our experience, these are some of the important keynotes that should not be avoided while providing support to the web app while launching it:
Keep the downtime of the old web app to a minimum when the new application.
In case of downtime, make sure the old web application returns a search call with a 503 error server response. This way, the search engine crawlers missed during the downtime will be back, enabling you to retain the organic search data and traffic.
Perform the following tasks to provide strong support to your web app:
Manually redirect top pages to your new web app
Check all the canonical tags.
Test the server response with all pages.
Check if all XML sitemaps are uploaded and tested.
Kill duplicate content by configuring URL parameters.
#4) Post-migration performance review
Now’s when you get access to powerful tools, data, plugins, and features. Any complexities at this stage, however, may have a negative impact on the app’s performance and SERP.
Most of the errors found in this stage, even if there is a bug in the setState function, will automatically be identified by your recent version of React.
Here’s a small checklist that might help you:
- Track crawler stats
- Review server logs
- Resolve crawl errors
- Compare and measure stats of both versions
Tip: Leverage the power of Google Analytics for your new web app, and identify all the 404 broken URLs. Resolve them first. Last but not least, do not forget to redirect URL images from your old site to the new one. Even Google recommends this to maintain SEO rankings post migration.
Pay attention to the following performance analytics:
- Visibility metrics
- Ranking across all platforms
- Comparison between page loading duration of both versions
- Performance of each page by device
How You Can Transition From a Contemporary Tech to React
You can create a JS script initially and import all contemporary tech dependencies into your newly created JS script. Most of the dependencies will globally register themselves within your web application objects. However, you might find that some dependencies have to be manually migrated. You can use packages like react-dom and read-more-react to perform accurate rendering and intelligent truncating of texts.
- Use the module bundler of React called as Rollup in order to import and export necessary library modules during migration to create a strong repository infrastructure.
- Transfer data between different layers by using CSS classes like ngif, ngClass, ng Show, or ngHide and ng switch to replace necessary directives with React. This strategy can also be applied when migrating from Angular to React.
- Create a bundle of dependencies that has to be migrated and index them according to your requirements.
- Render React components into each of the dependencies that are a part of your new project created for migration.
This particular approach will give you a middle ground to share dependencies and developer tools between the contemporary tech and React, saving you time and resources.
How React Migration can Benefit your Organization?
Not just FIH, there are many organizations worldwide, who picked React over other frontend languages to overcome their challenges. Today, over 49.5% of global websites use React as a frontend language.
Although React migration sounds like a great idea, it can be difficult to pull it off with little to no experience. If you’re an expert, this process can be easy to implement should you choose to follow our strategy.
Build a rock-solid web application; benefits of migrating to React:
- Redefine and redesign your web app in close collaboration with the best practices of UI/UX.
- Reuse components from resources that exist.
- Identify and remove unnecessary plugins, features, APIs, and codes that are overloading your web application.
- Get insights on effective website performance measurement and review.
- Take advantage of React’s modularity to create a strong and exchangeable building-block for all your web applications.
- Transition to a flexible technology to develop PWAs or SPAs with a less problematic technology.
- Make use of low budget, simple APIs, and lightweight components to create mature React web applications.
- Migrate and develop web applications conveniently through the debugging process.
- Avail holistic opportunities to speed up the performance and enhance the user experience by 3X.