Flutter and React Native, albeit being the two similar facets of cross-platform app development, are always hailed as staunch rivals. Both help developers lessen the Time to Market (TTM) in shipping interactive business applications to clients and thereby improve productivity.
At Simform, we help our clients grow their businesses using our best-in-fit approach to build world-class applications. While we don’t recommend being selective in choosing the right technology framework — be it native, React Native, or Flutter, this article will put some limelight to use a more defined approach instead.
In our efforts to help decision-makers in choosing the right tech stack, here we compare Flutter and React Native against each other so that they can learn the important differences between them.
Before we jumpstart to a detailed comparison, let’s first dive in to understand a quick introduction to React Native and Flutter.
Flutter vs React Native – The detailed comparison
First off, let’s cover a basic introduction to Flutter and React Native.
What is Flutter?
Flutter is an open-source framework that functions with a language called Dart created by Google. It is commonly addressed as an enhanced UI toolkit that’s used to build cross-platform applications with a single codebase. It provides accessibility to develop expressive and flexible UI with native performance. Additionally, it is supported and contributed by a team of Google developers and the entire flutter community.
Here are some cool stats for the market usage of Flutter:
- 42% of the population use Flutter to build cross-platform mobile applications worldwide. (Source: Statista)
- Flutter is loved by 68.8% of the developing community. (Source: StackOverflow)
- 13.55% of the community choose Flutter for its libraries and tools popularity. (Source: StackOverflow)
Use cases of Flutter
- MVP mobile applications
- Apps with material design
- Apps that function with OS-level features
- Advanced OS plugins with simple logic
- High-performance apps with Skia rendering engine
- Flexible UI with high-level widgets
- Reactivate apps with vast data integration
What popular apps are made with Flutter?
- Google Ads – Leveraged Dart packages, Firebase AdMob plugins, and static utility classes of Flutter to provide portable user experience in iOS and Android.
- Tencent – Built a connected and shared device experience between users with multi-platform support with fewer than 5 developers.
- Alibaba – Created a single-tap navigation experience for all applications with high FPS and a single codebase.
- eBay – Leveraged complex and customized edge-powered AI features by integrating Flutter and Firebase to create autoML for eBay Motors.
- BMW – Developed high-performance user interfaces by using flutter_bloc for management.
- Reflectly – Migrated from React Native to Flutter and created quality data events with StreamBuilder widget to improve data synchronization.
React Native Limitations that Facebook doesn’t want you to know
What is React Native?
React Native is a popular open-source framework that runs on JavaScript. It primarily focuses on the native rendering of applications that is majorly compatible with Android and iOS. React Native is written with the combination of XML -Esque markup and JavaScript which is also known as JSX. It is backed by the social media giant Facebook, with over 50 dedicated engineers working on the framework at present.
Here are some cool stats for the market usage of React Native:
- In 2021, 38% of developers are reported to use RN for cross-platform application development. (Source: Statista)
- 14.51% of developers prefer to use React Native for its native tools and libraries. (Source: StackOverflow)
- 58.8% of the developing community loves using React Native. (Source: StackOverflow)
Use cases of React Native
- Simple cross-platform apps
- Quick prototype applications
- Apps with simplified UI
- Apps that look nearly native with responsive UX using FlexBox
- Apps with reusable components
- Apps that operate with synchronous APIs
What popular apps are made with React Native?
- Facebook – Developed a supercharged, supportive mobile UI with simple navigation.
- Walmart – Improved user experience by building smooth in-app animations identical to native functionality.
- Bloomberg – Streamlined simple-to-access, personalized content for users with automatic code refreshing features.
- Instagram – Implemented push notification in the form of WebView without building navigation infrastructure.
- SoundCloud – Bridged the time gap between updates and patched versions simultaneously for iOS and Android.
- Wix – Achieved high speed and agility in the development of configurable navigations and screen options.
Flutter and React Native advantages and disadvantages
Pros of Flutter:
- Hot-reloading: Stateful Hot Reloading feature reflects changes immediately without losing the application state.
- Rich-widgets: Provides rich widgets that follow the guidelines of Cupertino (iOS) and Material Design (Android).
- Seamless integration: Re-writing code is not necessary as it easily integrates with Java for Android and Swift or Objective C for iOS.
- Quick shipping: Offers quick iteration cycles and saves build time as testing is required only for one single codebase.
- Codesharing: Codes can be written and shared across platforms easier and faster, which makes it perfect for MVP development.
Cons of Flutter:
- Tools and Plugins: Libraries and tools are impressive, yet it’s not as rich as React Native.
- User interface: Vector graphics and animation support have issues in rendering plugins on time.
- Operating platform: Not compatible to develop apps for tvOS, Android Auto, CarPlay, or watchOS.
- Updates: Cannot instantly push patches and updates into applications without passing through the standard release processes.
Pros of React Native
- Native rendering: Uses host platform to natively render APIs without the need for HTML or CSS markup.
- Performance: Translates the markup of an application to mimic authentic UI elements and yet maintain high performance.
- Ecosystem: Leverages rich ecosystem and UI libraries to automatically re-render app appearance with each state change.
- Debugging: Provides accessibility to intelligent debugging tools and error reporting.
- Hot-reloading: Allows hot reloading to add new codes directly into a live application.
Cons of React Native
- User Interface: Native rendering of APIs may not support certain native UI elements, which may make the UI look a little off.
- Tools and Plugins: Third-party libraries that can be used for better implementation may often turn out to be outdated.
- Performance: Does not support parallel threading and multi-processing, resulting in slow performance.
- Debugging: Chrome debugger might be inconvenient to edit, inspect codes, and UI elements properly.
11 Key differences between Flutter vs React Native
#1. Performance comparison
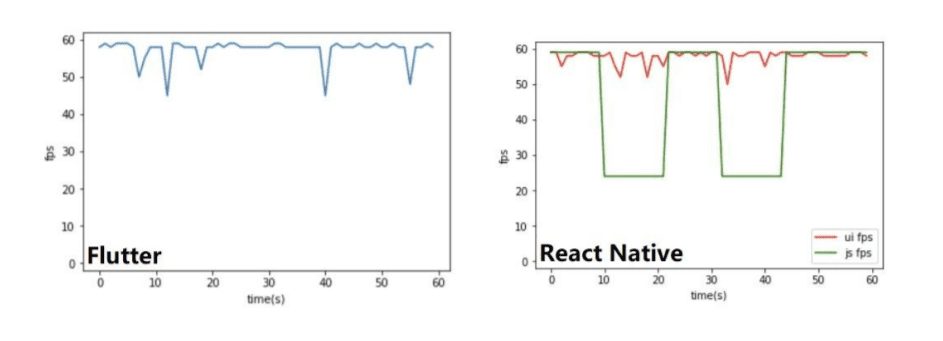
The difference between the performances of React Native and Flutter is quite debatable. The respective community of both Flutter and RN are a bit divided over the topic ‘performance’ as everything about them sounds good in terms of agility and speed. However, RN has also received some criticism for its performance due to the involvement of native modules and third-party libraries. That said, let’s dive in a bit more in detail to learn about the Flutter vs. React Native performance difference. For this, we will consider a simple “hello world” app with one simple image built with both Flutter and RN.
How does Flutter stand out in terms of performance?
Flutter application is more performant as compared to React Native. It does not require a bridge to communicate between the native modules due to the default availability of native components. The performance test indicated that the “hello world” app always performed at 60 FPS, and the time taken to render each frame does not take longer than 16 milliseconds. The number of frames that got dropped were fewer. As mentioned, Flutter uses the Skia graphics library, which allows the UI to be redrawn each time with each change in the application view. No wonder, Flutter can perform efficiently even at 60 FPS.

How does React Native stand out in terms of performance?
React Native has a lower performance compared to Flutter. This is because of the JavaScript bridge that’s used to communicate between native modules. For each interval, the number of frames that got dropped in a React Native’s “hello world” app is much higher than Flutter. In some cases, the application took longer than 16 milliseconds to render program making the application stutter. You can improve your app’s performance by using third-party libraries like Proguard that further optimizes bytecodes. Also, elements like Slowlog help setting performance timers that can help to track performance issues and to resolve them.
React Native Performance: Major issues and insights on improving your app’s performance
#2. Application architecture
Flutter & RN both offer several architectural advantages to application developers. Let’s talk about them in detail.
What kind of architecture does Flutter support?
Flutter’s architecture is layered. The hierarchy of a simple application built on this framework starts with top-level root function or, in other words, platform-specific widgets. It is followed by basic widgets that interact with the platform and rendering layers. Just beyond the rendering layer exists the animation gestures that transfer API calls to the foundation of the application. It is also known as Scaffold that is run by a C/C++ engine and a platform-specific embedder. If you want to separate the presentation layer from business logic, you can consider implementing Flutter BLoC. This architecture makes it easier for experienced as well as junior Flutter developers to create complex applications with small and simple components.
What kind of architecture does React Native support?
Under the hood, React Native possesses a bridge between the Native thread and JavaScript thread. As per this functionality, the JavaScript code communicates with the platform and the Native API. In iOS, React Native uses JavaScriptCore separately to run all codes, whereas it bundles the JavaScriptCore within the application in Android. Whilst this might increase the native functionality, it also increases the app size, resulting in performance issues or device lag.
Suitability for building complex apps
Both Flutter and RN offer official documents, guidelines, open-sourced projects, and third-party libraries and plugins to support developers throughout the development process. However, if we compare Flutter and React Native in terms of feasibility, we can conclude that the former is more preferred to build complex apps.
Is Flutter suitable for building complex apps?
At the time of writing this article, Flutter is not suitable to handle more complex projects. However, startups can still think of flutter as a good solution for building Minimal Valuable Product (MVP).
It can be assumed as an excellent option to build faster prototypes when you are most likely to experiment with them and cut costs to see your idea in action. The idea here is to build two different prototypes (iOS and Android) with Flutter and analyze the results in the market. Thereafter, you can invest more and take your idea from simpler to complex ones.
Is React Native suitable for building complex apps?
Yes, you can leverage React Native to build complex native apps. But it’s important to note that will be likely to be possible only when you involve native app development along with React Native. At that stage, your application is more likely to be hybrid than cross-platform. The entire process of building complex apps with React Native does not only involve Javascript but the utilization of native development skills.
React Native vs Swift – A Side-by-Side Comparison for iOS Application Development
#4. Ease of Testing
Maintaining the smooth functioning of code with minimal time and effort is one of the primary goals of development. In the below section, let’s take a look at how easier it is to implement testing in both Flutter and React Native apps.
How easier is it to test a Flutter app?
Flutter, on the other hand, offers extensive support for automated testing since it functions with a dart. Not only does it offer a myriad number of testing features to test apps at the unit, widget, and integration level, but also boasts of detailed documentation related to it. What’s more, Flutter provides robust documentation to build and release Android and iOS apps on the Play Store and App Store respectively. In addition, it has its deployment process documented officially as well.
How easier is it to test a React Native app?
React Native app boasts of no official support for UI level testing and Integration testing. Furthermore, there are only a few unit-level testing frameworks available to test RN apps. No official support means developers have to rely on third-party tools like Appium and Detox and unearth bugs with the help of them.
Moreover, It is still relying on third-party libraries for build and release automation. Succinctly put, the entire framework doesn’t offer any automated steps to deploy the iOS apps to App Store. Instead, RN suggests developers define the manual process of deploying the app through Xcode.
#5. Community
Undoubtedly, both Flutter and React Native have evolved over these years with every technological update. And, guess what? With every incremental version and technological update, the interest and appreciation of the developer community have increased. Let’s see how things are between both frameworks when it comes to community engagement.
How big is the community around Flutter?
Ever since its launch in 2017, the Flutter community is gaining a tad bit more traction than React Native. However, the number of professional contributors are 662+ only, which is much lower than React Native. Yet, the count of live projects being forked by the community together is around 13.7k, where anybody can seek help in development. Some popular platforms for connecting with the global community of Flutter:
- Slack
- Discord
- Gitter
- Flutterday
- Stack Overflow
How big is the community around React Native?
Since the launch of React Native in 2015, its community has been growing, and the number of contributors to the framework on GitHub is the proof of that. Currently, there are more than 2,207+ professional developers who actively share their experiences. Even a novice can easily seek help in developing React Native applications. In fact, there are over 19.8k live projects where developers come together to resolve existing issues. Some of the common platforms where you can find other React Native developers, projects, conferences, and live events are:
- Meet Up
- Slack
- Discord
- Telegram
- Stack Overflow
#6. Modularity
The Modularity aspect of a framework indicates the ability or the extent to which it allows different people with different technical skills and experiences to work under one project. For instance, a big application with an incoherent code structure may take longer to build. Let’s check whether Flutter and React Native compare in terms of Modularity.
Does Flutter support modularity?
Flutter offers better accessibility for team diversity as well as the division of project codes into different modules with its pub package system. Your team can easily construct different modules with the plug-in ability and add or change a codebase. At the Droidcon NYC conference 2019, BMW architects mentioned how they enabled multiple teams with different skill sets to effortlessly work with Flutter.
Does React Native support modularity?
Compared to Flutter, React Native may offer less modularity support. Android, iOS, and Reactjs developers might find it hard to correlate with each other. Without expertise, different teams may have issues with code fragmentation in React Native. However, React Native offers the possibility to combine simple native elements of different OS platforms for different developers to work together to some extent.
#7. Code Maintainability
React Native indeed has one of the biggest communities and official support, yet there are problems that you might face while maintaining the language for your application. In fact, it’s more convenient to maintain Flutter than React Native.
How convenient is it to maintain code in Flutter apps?
In contrast, maintaining a Flutter application is easy. The simplicity of code helps developers spot issues, source external tools, and support third-party libraries. Furthermore, the stateful Hot Reloading feature immediately resolves issues at hand. The time taken for releasing quality updates and making immediate changes in the application are considered to be better than the hot reloading capacity of React Native.
How convenient is it to maintain code in React Native apps?
In React Native, upgrading and debugging the code is a pain, perhaps. When you fork the code to suit your application, it interferes with the framework’s logic thereby slowing down the development process. In addition to that, most of the native components might have a third-party library dependency. Often these libraries are outdated and cannot be maintained properly due to the issues that come along with it by default.
#8. Comparsion
User experience is one vital element in choosing the right mobile development framework for your project. It aims to offer intuitive experiences that keep users stick to the product or brand. Additionally, a meaningful user experience allows you to define customer journeys on your website that are most conducive to business success.
Flutter’s ability to give the best user experience
Flutter offers a rich user experience with simplified tools, elements, and even customized widgets. The generational garbage collection feature is also a part of Dart which helps in creating UI frames for object codes that may be temporary. This feature of Dart allocates objects within a single pointer bump that avoids UI clutter, junk, and shutter of animation lag during the development process.
React Native’s ability to give the best user experience
Android’s Material Design and Style Design in iOS are transforming by the day, and it’s tough for React Native to keep up with the constant change in the requirements of native platforms. Additionally, ready-made React Native UI kits such as React Virgin, Shoutem, and Ant Design make it even more difficult to create consistent designs across platforms. However, some valuable components like ScrollView fixed header, Modal components, Activity indicators, Snap carousels, and Pagination components help greatly in improving the UX across multi-platform.
#9. Application size
The selection of a mobile framework can have a large impact on the size of the application code. For a large project, the application size should dominate the framework size. Less size is always more in this case. Let’s map out the difference between Flutter and React Native in terms of application size.
Size of the application in Flutter
The size of a simple hello world app created in Flutter was 7.5 MB. With Flutter, the size of this app is influenced by the Virtual Machine of Dart and the C/C++ engine. However, Flutter can self-contain all codes and assets to avoid size concerns. Moreover, usage of a special tag like –split-debug-info helps reduce the code size.
Size of the application in React Native
The initial size of the Hello World app with React Native was 7 MB and when native dependencies were added, the size increased up to 13.4 MB. React Native can iterate applications faster and at a minimal size, better than Flutter.
In addition to that, enabling Proguard and using enableSeperateBuildPerCPUArchitecture element will reduce the size in large by auto-generating split builds for all native and external libraries.
#10. Learning curve
Both Flutter and React Native possess different learning curves by which you can make some rough calculations of the time taken to build a simple to-do application from scratch. So how feasible is it to learn Flutter and React Native? Let’s explore in the following section.
How good is the learning curve of Flutter for developers?
On the other hand, Flutter is not that hard to learn. Writing code with Dart might be a little unusual but that’s what makes developing with Flutter easier. To learn this framework, all novice needs is some basic know-how of native Android or iOS development. What’s more, developers have reported that documentation in Flutter is a lot smoother than React Native.
How good is the learning curve of React Native for developers?
Learning React Native is considerably simple for those who have built applications using JavaScript. But, web development is different from mobile app development which is why mobile developers find it relatively difficult to learn and implement the framework. Over time, React Native has released various libraries, extensive documents, and tutorials that improve the learning curve.
#11. Team size
Irrespective of the advantages and disadvantages of Flutter and React Native, it is important to identify the team size before you begin the development. This will help you plan and make a decision based on the cost that might be incurred in sourcing or hiring developers who might be a novice or someone who is already well-versed with the framework of your choice.
How big should be the required team-size for Flutter?
It’s taken no more than 5 developers for big players like Alibaba, BMW, Watermaniac, PostMuse among others to build their applications on Flutter. The framework’s learning curve is easy. Not only does it allow developers to write codes effortlessly but it’s also easier for new developers to understand those codes. Since the training cost for Flutter and Dart is economical, even a novice developer can be trained easily and you do not have to hire multiple experienced developers.
How big should be the required team-size for React Native?
To build an application with React Native, you’ll need about 5 to 10 developers. This team can be a mix of talent with at least 2 React Native experts to guide the team through the development lifecycle. Additionally, since code maintenance of different platforms is crucial for the success of a React Native application, it’s recommended that you team up with developers who have a diverse technical background.
Still confused in choosing the best framework for your mobile application?
Conclusion:
Flutter does a great job at creating multiple iterations and MVP applications. React Native is a good framework to build simple native and cross-platform applications. To assist you further, we’ve created a checklist that should help you choose which one of these technologies must make it to your tech stack.
Choose Flutter, if:
- Your idea does not require complete native functionality.
- You have a tight budget and delivery timeline.
- You want to write codes faster and deploy them into the market quickly.
- You are looking for a reduction in development costs by writing a single codebase with multi-platform support.
- You are aiming at creating applications that perform at a speed between 60 FPS and 120 FPS.
- Your requirement is to customize UI with widgets and less testing.
Choose React Native, if:
- You want to scale your existing applications with cross-platform modules.
- Your requirement is to develop lightweight native applications.
- You are looking for possibilities to create shared APIs out of the box.
- Your goal is to create an application with an asynchronous build and a highly responsive UI.
- You have sufficient time and money to invest in the project.
Steve ways
A successful mobile application needs to be available on both – iOS and Android. Therefore, the developers are opting for Cross-Platform Technologies for fast-paced mobile application development. React Native has been around for a long time and has proved its mettle. It’s a great choice if you wish to build a feature-rich application where you can leverage all the capabilities of JavaScript and native app performance.