Are you thinking of building a cross-platform app or a native iOS app for your business requirement? How do you choose the right technology that will lend your app a unique interface? We got it covered!
This blog compares Swift vs React Native – two technologies that are popular for building native iOS applications. But before we get into it, here’s a question developers often face.
Let’s take a deep dive into the comparison pool to understand what is there to learn about both these technologies.
What is React Native? – An overview
React Native is a popular open-source framework that runs on JavaScript. It primarily focuses on the native rendering of applications that is majorly compatible with Android and iOS. React Native is written with the combination of XML -Esque markup and JavaScript which is also known as JSX. It is backed by the social media giant Facebook, with over 50 dedicated engineers working on the framework at present.
|
Differentiators |
React Native | Swift |
| Performance | Needs CPU usage optimizations to deliver high performance | Provides excellent iOS native performance |
| Application Architecture | It uses a JavaScript interface, which allows an object to hold a reference to C++ and vice-versa | Swift supports architecture patterns like MVVM, MV, and Clean |
| Capability to build complex apps | Suitable for building complex hybrid applications | Helps deliver complex iOS applications |
| Ease of testing | Requires third-party tools to test applications | Comes with a testing mechanism to support unit and UI tests |
| Community | Has a community of 2,465+ professional developers | Has a community of more than 3,178 developers |
| Modularity support | Supports modularity to some extent | Supports modularity fully |
| User experience | Provides enhanced user experience using modal components, snap carousels, and more | Better integration of native elements and APIs makes the user experience seamless |
| Code maintainability | Code maintainability is tricky due to dependencies slowing down development | Easy to maintain code |
| Application size | Bigger in size compared to Swift | Smaller in size compared to React Native |
| Learning curve | Steep learning curve |
Linear learning curve |
What is Swift? – An overview
Swift is a robust multi-paradigm programming language for building applications for iOS, Mac, Apple Watch, Apple TV, and Linux OS. Apple released this intuitive and interactive language in 2014.
The tech giant has made it open source. Swift is easy to read, write and maintain with simple human-friendly syntax.
Additionally, it interoperates with objective C and Apple’s Cocoa and Cocoa Touch frameworks.
The modern software design approach makes it an efficient, expressive, and reliable general-purpose language to develop complex applications with lightning-fast performance.
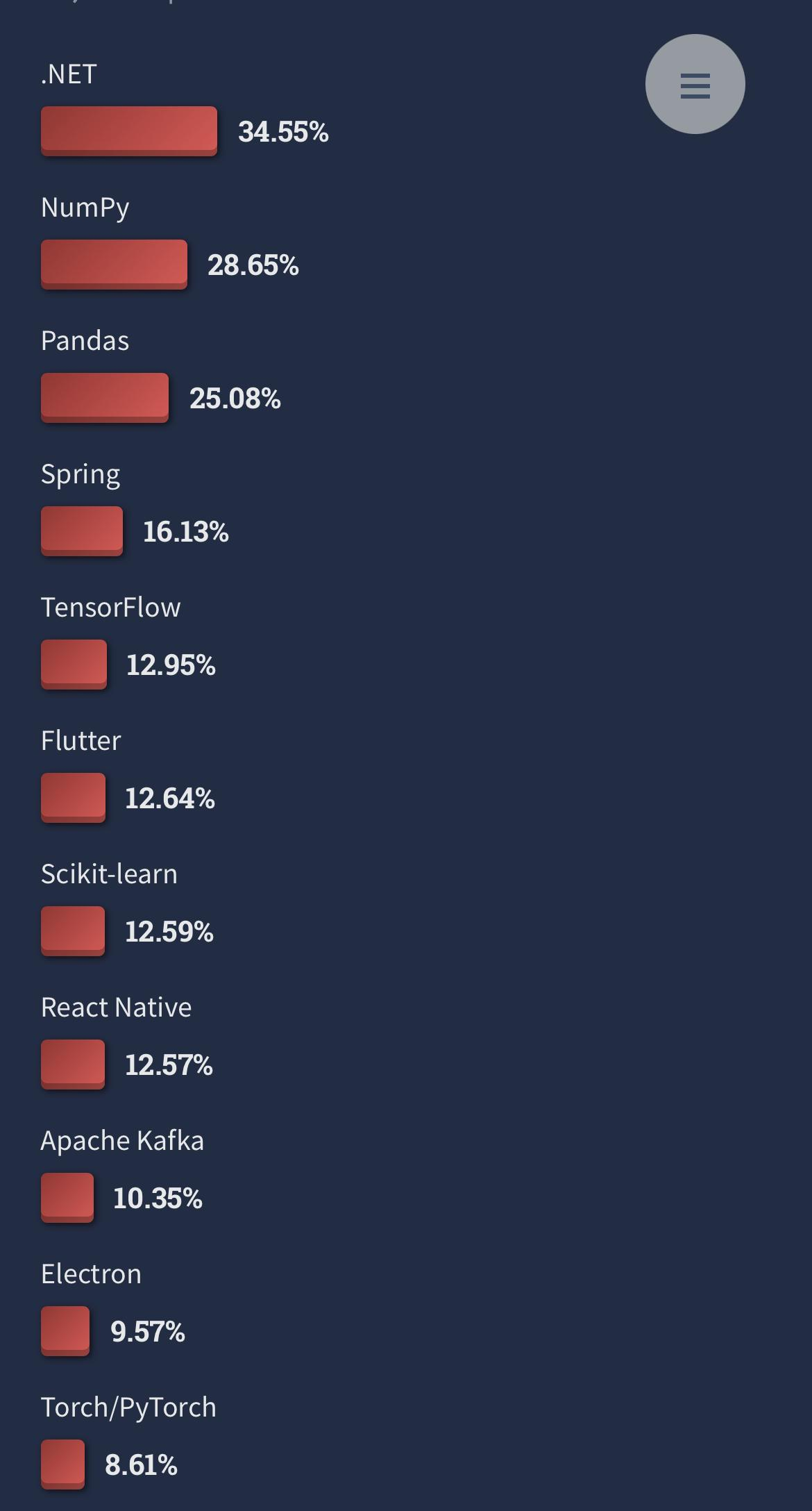
Here are some incredible stats indicating the market usage of React Native:
- React Native has more than 23,100 forks and 108,000 stars on GitHub.
- React Native was one of the most popular frameworks, with 12.57% recognition among respondents in the Stack Overflow Developer’s Survey

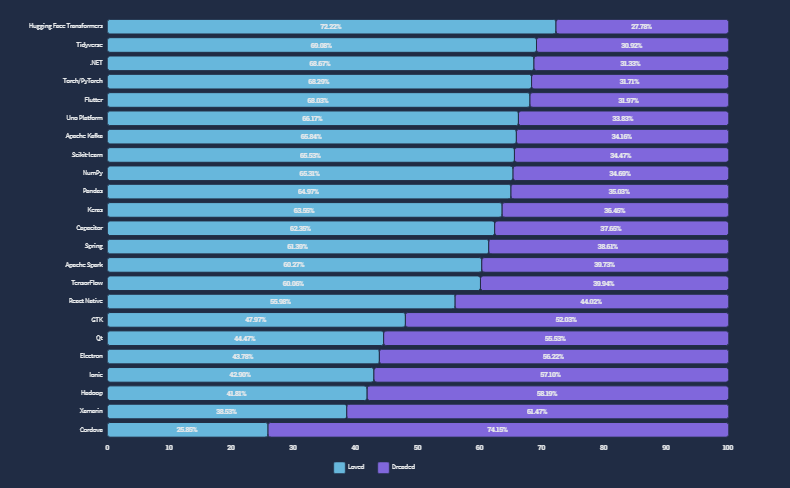
- React Native is one of the most loved frameworks among developers, with 98% of acceptance among developers.

Here are some stats for the market usage of Swift:
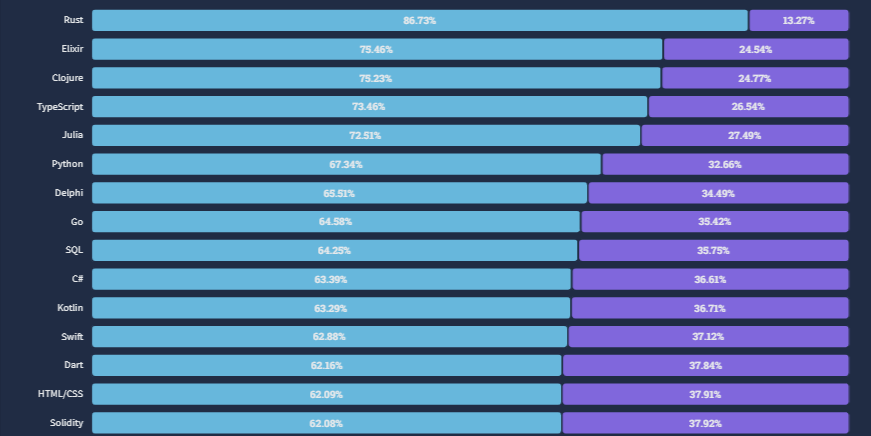
- Swift is one of the most preferred frameworks by developers, with 88% acceptance.

- Swift ranks 9th per thePYPL report with a market share of 2.28%
- It ranks 20th in the TIOBE Index for March 2023, with a rating of 0.71%.
Use Cases– React Native vs Swift
Use cases of React Native
- Simple cross-platform apps
- Quick prototype applications
- Apps with simplified UI
- Apps that look nearly native with responsive UX using FlexBox
- Apps with reusable components
- Apps that operate with synchronous APIs
Use cases of Swift
A Study on React Native Performance Issues, and Insights on improving it
Popular Applications– React Native vs Swift
What popular apps are made with React Native?
Facebook – Developed a supercharged, supportive mobile UI with simple navigation.
Walmart – Improved user experience by building smooth in-app animations identical to native functionality.
Bloomberg – Streamlined simple-to-access, personalized content for users with automatic code refreshing features.
Instagram – Implemented push notification in the form of WebView without building navigation infrastructure.
SoundCloud – Bridged the time gap between updates and patched versions simultaneously for iOS and Android.
Wix – Achieved high speed and agility in the development of configurable navigations and screen options.
What popular apps are made with Swift?
SlideShare: This app by Linkedin has used Swift to utilize its function programming, expressive syntax, and safety features to offer excellent runtime performance and eliminate the entire class of crashes in the app.
Airbnb: The popular travel agency app has written all its new features in Swift and best utilized the SwiftLint, SwiftFormat, and Objective-C interoperability features.
Twitter: This social networking platform has best utilized the agility of Swift in its iOS app to offer fast and smooth user experience.
American Airlines: The Airline company adopted Swift for its easy-to-maintain and higher quality code to make the platform robust.
Lyft: The app-based taxi booking company leverages Swift to make the app more responsive, compact, lighter, and easier to maintain.
Test Center: Duolingo has used Swift for its Test Center app to achieve stability with fewer crashes.
Pros and cons of React Native
|
React Native |
|
| Pros | Cons |
| Native rendering: Uses the host platform to render APIs natively without the need for HTML or CSS markup. | User Interface: Native rendering of APIs may not support certain native UI elements, which may make the UI look a little off. |
| Performance: Translates the markup of an application to mimic authentic UI elements and maintains high-performance | Tools and Plugins: Third-party libraries that can be used for better implementation may often be outdated. |
| Ecosystem: Leverages rich ecosystem and UI libraries to automatically re-render app appearance with each state change | Performance: This does not support parallel threading and multi-processing, resulting in slow performance. |
| Debugging: Provides accessibility to intelligent debugging tools and error reporting | Debugging: Chrome debugger might be inconvenient for editing and inspecting codes and UI elements properly. |
| Hot-reloading: Allows hot reloading to add new codes directly into a live application | Loosely typed language: JavaScript is a loosely-written language that does not include specific variables and functions, which can cause security issues. |
| Speed: Provides higher speed of development through reusable code | Longer testing process: Reusable code in React Native needs more time for testing to ensure reduced errors across platforms |
Pros and cons of Swift
| Swift | |
|
Pros |
Cons |
| Easy to read and maintain: It has clean syntax and has fewer code lines, which are less prone to mistakes and easy to read, write, modify, and maintain. | New and small community: It’s a relatively new language; hence not many developers currently use it. However, the community is growing quite rapidly. |
| Cross-Platform Support: Swift provides cross-platform support for operating systems like Linux OS and Windows. | Lack of hot-reloading: It’s impossible with Swift, so it takes time while code changes occur. |
| Safety: It has a structured and strong typing system with error-handling capabilities. | Debugging: It uses LLDB services and functions, which are sometimes clunky while debugging compiler errors. |
| Memory: Supports dynamic libraries that reduce the memory footprint and resolve the issue of memory clogging. | Lack of backward compatibility: Swift does not support some older iOS versions, like iOS6. Similarly, newer versions of Swift don’t work on older versions of the OS. |
| Playground feature: Incorporates a playground using modules for UI code, allowing users to interact with apps running side by side. | Lack of skilled talent: Finding an experienced and skilled Swift developer can be challenging |
| Native rendering: Uses several libraries and toolkits to render native codes and APIs with the help of Xcode. | Integration issues: Integrating external IDEs and third-party solutions can be an issue with Swift. |
React Native vs Swift— Performance Comparison
How does React Native stand out in terms of performance?
In terms of performance, React Native has received quite a backslash from the development community. Under the hood, React Native comprises three elements: a native thread, a javascript thread, and a bridge that acts as a mediator to both threads.
Whenever a user opens a React Native application, the native thread sends out a message to the javascript thread via the bridge.
The number one reason why a few React Native applications have low performance is due to the fact that the number of messages that the javascript thread can process is limited.
So, when this limit is crossed, the UI starts to lag. In some cases, the application UI took longer than 16 milliseconds to render the program making the application stutter.
However, the good news is that the performance of a React Native application can be improved by doing some workarounds and using third-party libraries like Proguard that further optimizes bytecodes.
Also, elements like Slowlog help setting performance timers that can help to track performance issues and to resolve them.
How does Swift stand out in terms of performance?
Swift is capable of running complex app logics and heavy computations incredibly fast. The LLVM compiler converts Swift code into optimized native code, which gives direct access to device hardware and API.
Moreover, the simple syntax and standard library support help improve the overall performance across all Apple devices and app servers.
API stability is another exciting feature that helps optimize performance. According to Apple, apps built in Swift are almost 2.6x faster than apps developed in Objective C.
Also you can compare two of the widely used frameworks to build mobile apps: React Native vs Flutter.
React Native and Swift- Application Architecture
What kind of architecture does React Native support?
Under the hood, React Native possesses a bridge between the Native thread and JavaScript thread. As per this functionality, the JavaScript code communicates with the platform and the Native API.
In iOS, React Native uses JavaScriptCore separately to run all codes, whereas it bundles the JavaScriptCore within the application in Android.
Whilst this might increase the native functionality, it also increases the app size, resulting in performance issues or device lag.
What kind of architecture does Swift support?
MVVM, MV, Clean, and Viper are a few architectures used for apps built in Swift. Clean architecture has Xcode templates that generate components. These template components can be modified as per future requirements.
Unlike MVC, it contains coding, which makes it easy to write and maintain. Viper is used along with SwiftUI that separates functions, which are easy to test and maintain and helps develop the app faster.
Suitability for building complex apps – React Native vs Swift
Is React Native suitable for building complex apps?
Yes, you can leverage React Native to build complex native apps. But it’s important to note that will be likely to be possible only when you involve native app development along with React Native. At that stage, your application is more likely to be hybrid than cross-platform.
The entire process of building complex apps with React Native does not only involve JavaScript but the utilization of native development skills.
Is Swift suitable for building complex apps?
Swift is one of the best choices if you wish to add native features or some other complex integrations are required. This programming language performs well for apps with complex infrastructure that requires native iOS features.
In addition, Swift is capable of developing apps having complex user interfaces.
So whether you need a media player app or a resource-intensive app with multiple user interfaces- Swift is the best pick, ensuring safety and performance.
Ease of Testing – React Native vs Swift
How easier is it to test a React Native app?
React Native boasts of no official support for UI-level testing and Integration testing. Furthermore, there are only a few unit-level testing frameworks available to test RN apps.
No official support means developers have to rely on third-party tools like Appium and Detox and unearth bugs with their help of them.
Moreover, it still relies on third-party libraries for build and release automation. Succinctly put, the entire framework doesn’t offer any automated steps to deploy the iOS apps to App Store. Instead, RN suggests developers define the manual process of deploying the app through Xcode.
How easier is it to test a Swift app?
Swift uses Xcode to test iOS apps, which supports Unit and UI testing. For the Unit test, Xcode first launches the app and then performs tests. If any bug is found, it is reported back, and then it moves to the next test case using XCTest.
UI tests, on the other side, record how a user interacts with the app. It runs the same way as Unit test does, but it uses XCUITest to implement a user interface test that ensures the whole app is working the way you require.
For instance, you can use a UI test to check the onboarding flow of your app. Xcode allows test script generation and records all user interactions being recorded at the time of testing.
Community around React Native and Swift
How big is the community around React Native?
Since the launch of React Native in 2015, its community has been growing, and the number of contributors to the framework on GitHub is the proof of that.
Currently, there are more than 2,207+ professional developers who actively share their experiences. Even a novice can easily seek help in developing React Native applications.
In fact, there are over 19.8k live projects where developers come together to resolve existing issues. Some of the common platforms where you can find other React Native developers, projects, conferences, and live events are:
- Meet Up
- Slack
- Discord
- Telegram
- Stack Overflow
How big is the community around Swift?
Swift is just seven years old, and hence the community is not so vast at the moment. But, it is growing remarkably fast.
According to several surveys and reports, significant growth in the developers’ and contributors’ count has been noticed for Swift programming language.
More than 250K posts have been shared on the Swift.org forum for about 28.0K topics till date. Github alone has approximately 3,178 users who are indeed sharing their coding experience in Swift.
Moreover, over 312,476 questions have been asked on Stackoverflow about this not-so-old coding language.
Modularity support for React Native and Swift
Does React Native support modularity?
React Native may offer less modularity support. Android, iOS, and Reactjs developers might find it hard to correlate with each other. Without expertise, different teams may have issues with code fragmentation in React Native.
However, React Native offers the possibility to combine simple native elements of different OS platforms for different developers to work together to some extent.
Does Swift support modularity?
Yes, Swift supports modularity to ensure the scalability and flexibility of applications. It is a single unit of code distribution of an application that can communicate with other modules. This modular approach leads to clean coding.
Hence maintaining and reusing the code has become easy. Modularization also speeds up the build time by reducing the amount of code compilation. Additionally, it can encapsulate a specific module to control the access.
React Native or Swift when it comes to iOS application development?
React Native and Swift- User Experience
React Native’s ability to give the best user experience
Android’s Material Design and Style Design in iOS are transforming by the day, and it’s tough for React Native to keep up with the constant change in the requirements of native platforms.
Additionally, ready-made React Native UI kits such as React Virgin, Shoutem, and Ant Design make it even more difficult to create consistent designs across platforms.
However, some valuable components like ScrollView fixed header, Modal components, Activity indicators, Snap carousels, and Pagination components help greatly in improving the UX across multi-platform.
Swift’s ability to give the best user experience
Swift, being a native iOS language, is meant to create a good user experience. Native tools and APIs can easily be integrated into a Swift app to deliver a seamless experience. It can also offer smooth in-app navigation. Apple also released SwiftUI back in 2019 to create better user interfaces for Swift apps quickly.
Using this framework, UI created for one device can be translated to all platforms by writing a few lines of code, which helps deliver a uniform user experience.
In addition, it supports dynamic type, dark Mode, localizations for common items, widgets, etc. These features can be integrated easily by writing declarative Swift syntax.
Code Maintainability – React Native vs Swift
How convenient is it to maintain code in React Native apps?
In React Native, upgrading and debugging the code is a pain, perhaps. When you fork the code to suit your application, it interferes with the framework’s logic thereby slowing down the development process.
In addition to that, most of the native components might have a third-party library dependency. Often these libraries are outdated and cannot be maintained properly due to the issues that come along with it by default.
How convenient is it to maintain code in Swift apps?
Swift is a statically-typed language and has a lightweight and expressive syntax. Apart from this, it has type inference that adds clarity to the code without unnecessary clutter. All these features make it easy to read and maintain.
On the other hand, developers are required to write a few lines of code to perform a specific task and need to use Xcode for tracking errors during the development process.
As a result, developers can focus more on the app logic and maintain the app’s complex part more concisely and efficiently.
React Native vs Swift- Application Size
What is the minimum application size in React Native?
The initial size of the Hello World app with React Native is 7 MB and when native dependencies were added, the size increased up to 13.4 MB. React Native can iterate applications faster and at a minimal size, better than Flutter.
In addition to that, enabling Proguard and using enableSeperateBuildPerCPUArchitecture element will reduce the size in large by auto-generating split builds for all native and external libraries.
What is the minimum application size in Swift?
Swift has become a binary compatible language after releasing the version 5 update back in 2019. This compatibility introduced a significant reduction in the app size with faster launch time.
Moreover, stable ABI has made incorporating Swift libraries into every iOS platform possible. As a result, apps in Swift have become smaller in size. For instance, the build size of the Hello World app in Swift is 6.7MB.
Generating specialized metadata records at compile time in standard library helps in reducing memory usage, maintaining fast performance.
However, prebuilt metadata records might increase the binary code size that can be reduced by using Bitcode, App thinning, optimizing downloading and installation size, etc.
React Native vs Swift – Learning Curve
How good is the learning curve of React Native for developers?
Learning React Native is considerably simple for those who have built applications using JavaScript.
But, web development is different from mobile app development, which is why mobile developers find it relatively difficult to learn and implement the framework.
Over time, React Native has released various libraries, extensive documents, and tutorials that improve the learning curve.
How good is the learning curve of Swift for developers?
What’s so great about Swift is that it is a modern coding language with community support. The learning curve for this cutting-edge programming language is up to par.
In fact, Apple’s app development curriculum is also offering courses to help people understand the fundamentals of Swift and how to code in this modern language.
In addition, it’s an open source, so developers can refer Stack Overflow, GitHub, or Swift forums if stuck in the middle while developing their first Swift app or learning the core concepts.
One more feature, named Swift Playgrounds, is available to make the learning curve more smooth for entry-level developers and students. Using this feature, people with no coding knowledge can learn the language and experiment on native iOS apps.
A survey conducted by Andrew Madson also shows that 42% of the total 110 apps on the app store were using Swift on January 15, 2019. Overall, Swift is thriving with its versatility and efficacy.
React Native and Swift – Hiring Developers
How convenient is it to hire React Native developers?
The average yearly rate of hiring good React Native developers in Western Europe is $78,000. In the USA, the average hourly rate of hiring a React Native Developer goes up to $61.54 per hour.
To build an application with React Native, you’ll need about 5 to 10 developers. This team can be a mix of talent with at least 2 React Native experts to guide the team through the development lifecycle.
Additionally, since code maintenance of different platforms is crucial for the success of a React Native application, it’s recommended that you team up with developers who have a diverse technical background.
How convenient is it to hire Swift developers?
Swift is proliferating and is being adopted by the majority of developers. However, developers’ level of experience plays a vital role in deciding the cost of hiring a developer.
On average, hiring an iOS developer with good experience will cost you between USD 108K to USD 120K per year. The hourly rate of an iOS developer across the world apparently ranges between USD 81 to USD120.
In the US alone, hourly rates for Swift developers varies between $80-350, while in Western Europe and Eastern Europe, it ranges between $60-250 and $30-120, respectively. However, the actual cost may fluctuate according to the outsourcing location, project type, and app requirement.
Can you use both React Native and Swift for building iOS native apps?
Both technologies have the potential to perform efficiently on the iOS platform. However, there are many factors to determine what language you should prefer while creating an app. Therefore, we have listed both technologies’ pros and cons to help you decide the most appropriate one for your project.
Does React Native replace Swift?
React Native and Swift both have been created to offer an excellent user experience on native platforms. Both have their advantages and disadvantages. However, it is challenging to decide the winner for native iOS application development.
Let’s look at the quick checklist and decide React Native or Swift- what programming language are you going to pick for your project?
Choose Swift if you wish to:
- Build apps with complex user interfaces and high memory management
- Create apps for a single platform, i.e., Apple ecosystem.
- Develop apps that need native features and APIs of iOS
- Build apps that will require maintenance upgrades in future
- Develop banking applications that need a high level of memory management and safety
Choose React Native if you wish to:
- Develop an application that you might need to share on Android.
- Develop a cost-effective application.
- Build an app that requires hot reloading and live reloading.
- Create applications that need fast development.
- Build a cross-platform application.
Inexture Solutions LLP
Nice Post.....
Deepika
Great post!
Ariu
Swift fan boy post... React native is going under re architecture and actually tests shown it has incredible performance.
anon
what does ABI mean?
James Taylor
Hi I read your blog and found it very helpful, thanks for sharing.