Are you looking for the best frontend framework to develop your web app or mobile app as quickly as possible? Confused between React js and Ember js? Rest assured – we may have an answer for you!
Both React and Ember are popular solutions for rapid frontend development and generating good revenue thanks to their no-complaints’ user experience.
With that said – there are some significant differences between the two Javascript frameworks, and making the wrong decision could change the concept you’d imagined for your business app.
So to make sure you’re choosing the right frontend framework, we’ve made in-depth React vs Ember comparisons. And since this subject is explored in great detail, this table of quick links should simplify it for you:
Editor’s note: In case you’re aware of the right frontend framework for your project and need technical help from the experts, consider checking out Simform’s custom web application developmentofferings.
Table of Comparison: React vs Ember

Introduction to React and Ember
What is React js?
Simply put, React is an open-source library framework. It builds performant user interfaces – an out-of-the-box tool to create the presentation layer of mobile and single-page applications.
The library is maintained and owned by Facebook and supported by a large community of developers and contributors. It’s a simple, elegant, and classic Javascript platform that builds interactive user interfaces for the apps with frequent influx of data like Instagram.
What is Ember js?
It’s a model-view-view-model based on Javascript web framework. As an open-source platform, it incorporates the best practices into building ambitious and scalable web applications. With a consistent structure, splendid documentation, and active community, Ember js is a stable and robust framework to create impressive apps.
Market Share Comparison– React vs Ember
React js
According to the State of Developer Ecosystem 2021, React is used regularly by the developers at 49%. Also, React features in the ‘Most Loved Frameworks of StackoverFlow 2021’, which is almost 69.28% along with featuring as `topmost wanted frameworks` desired by one in four developers by StackoverFlow
When stacked against Vue and Ember, React is easily more popular and favored by developers because of its elegant performing style, well-established community and platform, and vibrant ecosystem.
In comparison with Angular however, it may lag behind at building a more organized and smarter app development process.
Ember js
According to w3techs, Ember.js is used by less than 0.1% of all the websites whose JavaScript library they know.
The Stack Overflow comparison of React and Ember indicates that developers are increasingly showing interest in React js and have questions about its library framework. In contrast, Ember js is a far-cry from being continuously discussed in the app-development circles. Although it’s popularity spiked between 2012 and 2015, the framework finds little mention in this developer survey.
Pros and Cons– React vs Ember
Pros of React js
- Simple and elegant code pattern thanks to component-based architecture
- Easy learning curve
- High performance & productive
- Flexible: Integrates with third-party libraries/ other MVC frameworks-
- Extension to two-way data binding: reduces complex manipulation of DOM
Cons of React js
- Additional code and work in critical programs
- Partially updated documentation in versions before 16
- Partial support of browsers
Pros of Ember js
- Precise, bright, and updated documentation
- Skilled, active, and mature community
- Enterprise/Business framework- huge ecosystem, built for ambitious apps
- Template engine and Promises: more functional code and asynchronicity, improved performance
- Fast, comprehensive, and Flexible
- Less error prone, boilerplate code: Features like automatic view filtering help remove unnecessary code.
Cons of Ember js
- No integration with other MVC frameworks
- Little or no customization: chooses conventional over configuration approach
- Steep learning curve: Conventional practitioner, follows “everything in place” approach
- Growing community (comparatively React, it is less)
Use cases – React vs Ember
What’s React js for? – The use case
- Single-page applications
- Server-side rendered pages
- Highly interactive user interfaces
- Reusable components
- View/presentation layer for mobile and web applications
- Search-engine accuracies
- Real-time lightweight experiences
- Apps with frequent data updates
What’s Ember js for? – The use case
- Ambitious web applications: web apps with more native features
- Single-page apps
- Apps requiring a Python-like development environment
- Integrating complex functionalities
- Long-lived projects
Popular Applications– React vs Ember
What popular apps are made with React js
Netflix– One of the most popular streaming platforms of today has used React in transforming their UI experience.
For more details, check out How Netflix transformed user experience with React.
New York Times– They launched ‘The Red Carpet Project’ and provided a lightweight user experience with the help of React js.
Twitter- They rebuilt their web app with React and revealed how React’s component-based architecture helped them experience faster development. Check out this blog on Twitter Engineering.
For more information, you could visit our blog on apps built with React.
What popular apps are made with Ember js?
Linkedin- The platform has successfully employed native-app functionalities such as web-push notifications, manual memory management, and more in its web-app experience using Ember.
Check out some more apps built with Ember in this blog on Angular vs Ember Comparison.
9Teams– A recent feather in the cap of Ember js, 9Teams is a business-productivity boosting, cloud-based, ERP implementation platform.
Batterii- This digital workspace for teams to collaborate at one place uses Ember js to update real-time activities, share objectives, generate ideas, and create many unique features.
Accenture- This fortune500 multinational company uses Ember js for multiple purposes including client case studies.
Community– around React and Ember
How big is the community around React js?
React is a favorite among millions of developers, and countless tech giants heap praise on it for its simplicity.
Besides thousands of Stack Overflow questions, the framework boasts popular discussion-community forums such as Hashnode’s React community, Spectrum’s React community, Reddit’s React community, and more.
With over 150k Github stars, the framework’s community is in the highest growth from the initial release. All in all, it doesn’t get easier than this for a beginner to fit in a community and solve problems.
How big is the community around Ember js?
Ember js is popular among tech companies and software developers for its robust foundation and stable community. With over 20k Github stars and Stack Overflow questions, the framework has secured its place as a platform with a growing community.
Still, probably because the framework generally deals with building large and enterprise-grade apps, its popularity among developers hasn’t reached the titanic proportions unlike React js.
Dev’s Ember community and Ember discussion forum discuss the most critical issues regarding the framework. Needless to say, the community is active, mature, and helpful.
Supporting Modularity– React vs Ember
Does React js support Modularity?
This framework has done a brilliant job in terms of modularity. Because of its component-based architecture, React is super flexible for module building. It helps separate purpose-based app modules and speeds up the overall development process.
React developers find it effortless to locate errors and remove the unwanted code complexities. These set of related methods, components, and assets provide a public interface that other modules and developers can also use.
Does Ember js support Modularity?
Well, Ember js is not exactly the right candidate when it comes to providing modularity. From the get go, the platform endorses best practices with standard conventions and configuration. It refrains from following the traditional modular pattern while relying heavily on the combination of modules, routers, and templates.
It may not seem like a flexible framework; however, it’s undoubtedly a complete platform to build full-fledged applications with modern tools like Ember CLI, Ember inspector, and a rapid growth of add-ons.
Learning Curve– React vs Ember
How good is the learning curve of React js for developers?
This platform is pure Javascript. Anyone with proficiency and experience in Javascript can swiftly pick up React. Plus, it takes very little time to learn if developers are savvy with data flow and API structures.
Beginners with a basic understanding of Javascript are also welcome to the community. And even though the documentation seems to be experiencing a minor glitch at receiving recent updates in the versions before 16, the rest of it is all up to date.
How good is the learning curve of Ember js for developers?
Instead of configuration, more standard practices, and development rules, Ember js prefers convention. Naturally, learning conventional methods and keeping a standard practice throughout the app development demands a steep learning curve.
Also, getting involved with a big ecosystem requires solid effort.
Performance Comparison– React vs Ember
How does React js stand out in terms of performance?
Being a view library, React is a complete package for a brilliant performance. A lightweight platform working mostly for the presentation layer gives a super-fast performance – it complements multiple elements in a program or application very well. However, It’s less preferred for applications requiring native-like features.
In its overall performance, the framework hits the benchmark owing to its leaner architecture, component-based workflow in single page apps, reusing of components, and rendering of Javascript pages.
How does Ember js stand out in terms of performance?
The framework is just huge. The performance metric is slightly different since it focuses on building more prominent and large-scale apps. The framework doesn’t get exhausted in solving too many problems and handling most complex functionalities.
When you want it to render pages for the first time, it lags behind the more lightweight frameworks the likes of React. But with the upgrades in the future, it seems like the framework will hold a performant solution to render web pages.
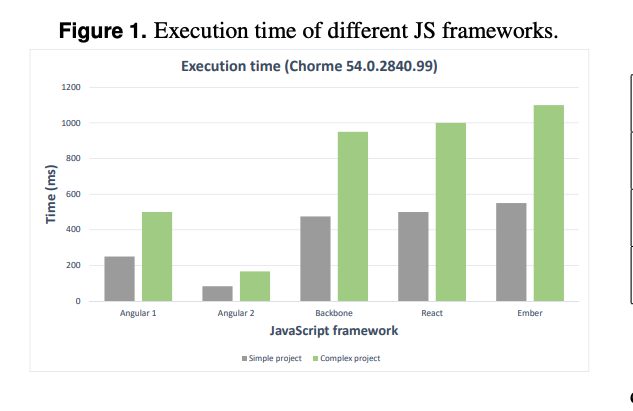
The comparison of frameworks below highlights Ember’s performance:

React Performance – 13 Ways to Optimize Performance of your React App
Supporting Application Architecture– React vs Ember
What kinds of architecture does React js support?
Unlike Ember, this framework doesn’t enforce the use of any default architecture.
Instead, it depends on external libraries like Flux and Redux. These libraries help developers to build a seamless architecture while creating client-side web applications.The combination of React and Flux allows developers to optimize their time and effort to create interactive user experiences.
What kinds of architecture does Ember js support?
Ember rebrands itself as component-service architecture in the latest version, the previous version followed MVC pattern. It helps developers build ambitious applications with more native features. These native experiences make web apps unique, and it’ is fascinating that Ember supports the URL feature along with the native concepts of graphical user interface(GUI) frameworks.
In short, its architecture pattern manages an application’s interaction with data, rapid development process, multiple views, asynchronous programming, and more advanced principles that modern web-app construction needs.
Code Maintainability– React vs Ember
How React js helps to maintain code in apps?
The component-based architecture of React maintains the application code structure. You can focus more on UI aspects, create custom hooks, and reuse stateful logic. It further reduces the complexity of code and time.

Besides, you get the benefit of isolating application components in a particular fashion that supports application movement. It allows us to create more testable components, build future-proof component code, break down the application in certain parts, and quickly access all this.
What is code maintainability for Ember js?
Ember promotes by-default good coding practices – it chooses conventions over configuration as we mentioned earlier.
Plus, Ember CLI and some inbuilt tools help keep the same layout of projects and standard setups. This rich configuration of Ember automatically maintains the code and reduces the possible code conflicts.

It makes sure that the code and various projects with its standard layout are organised and helps achieve a flawless debugging. The main advantage of using Ember js, however, is that any developer can access anyone’s code and understand the intent without the help of developers working on the project.
Suitability for Complex Apps– React vs Ember
Is React jssuitable for building complex apps?
From the software-development perspective, React is a library that supports both SPA and server-side rendering architecture(external architecture such as Redux, Flux, and SSR frameworks like Next.js). So it does have the building blocks to construct complex applications.
So if you think that managing code and multiple different modules is tough, rest assured! React is suitable to build complex apps. Although in comparison with a framework like Ember, the latter is a decisive winner thanks to its library-like capabilities and MVC advantages.
Can you build complex apps with Ember js?
This framework manages the data and server-side interactions; in contrast, React needs help from external architecture/platform. It is mostly a case of large, complex apps that require managing the frontend as a whole. In such scenarios, Ember is great as a frontend framework. It should be noted, however, that Ember might lack diverse ways of component organisation unlike React.
With that said, choosing Ember for enterprise-grade apps brings dozens of other essential features including architecture pattern, conventional technique, sufficient inbuilt elements, and several others that add quality and business value to the software product.
User Experience– React vs Ember
React js’s ability to give the best User-experience
React has good exposure to developer-oriented designs. Itscore team and community continually work toward making it an excellent platform that delivers seamless user experiences. They work on prompt and accuracy of error notifications, creating components based -on the app behavior, API construction, and more.
The framework aligns the design and development principles for streamlined UX. This includes being careful as to not bloat the apps with useless code known as common abstraction. The cComposition of components in React is defined in such a way that minor changes don’t disturb the entire codebase, interoperability, or other important features.
All these factors make React a framework readily equipped to deal with various use cases and provide a lightning fast experience for all types of apps, including the ones requiring a frequent change of data like Instagram.
Ember js’s way of delivering the best User-experience
A vibrant development ecosystem on its own, Ember has various tools to craft desired user experience. With the use of Ember CLI and add-ons, you can design a pre-testable user interface based on user experience predictions.
These tools savvily build and test applications by working as mock servers and APIs. Ember CLI is the gateway to use additional features that the framework does not provide by default. This feature also generates components to add more reusable UI elements.
These components view the behavior of the user interface and react accordingly. Ember is designed with developers’ ergonomics in mind and has a product-based architecture with proactive features that a user wants.
All this advantage helps Ember deliver the desired user experience in large apps. This is why many giant organizations like Amazon, Microsoft, and Ted use the framework in their projects.
Server Side Rendering– React vs Ember
How does React js support Server Side Rendering(SSR)?
As we discussed earlier, React is a client-side framework. Still, it does support server-side rendering using assistive technologies like Next.js. This is an excellent framework for React because of its splendid server-side features such as bundling and minification.
If you want to build apps with frequent changes in data and interactive UI and want it to be search engine friendly, consider using Next.js with React.
It has all the features you’d want in your SSR app. Other options for server-side rendering of React applications include Nuxt.js, Gatsby, Razzle.
Does Ember js Support Server Side Rendering?
Ember too is a client-side framework. It uses FastBoot- introduced by the Ember community-, to execute the server-side rendering in Ember applications. It delivers the HTML and CSS page in the app, followed by the Javascript loading. Use of FastBook makes apps compatible with search engines and mobile users, and also supports browsers with disabled Javascript.
It boots the entire lifecycle of application into the server-side, including routing and fetching of models. So even though Ember is a client-side framework, it has massive support for server-side rendering of apps.
Comparing Testing Aspects: React vs Ember
How is Testing environment for React js
This framework comes with great test runners like Jest, Mocha, and Ava. These tools let developers write and execute standard Javascript test suites during the development process. Companies like Facebook, Airbnb, and Uber use Jest to test React components.
Mocha is effective with real browser environments. React does have mocking functions, rendering surfaces, and modules to filter the required test data and functions., Uunnecessary testing of real endpoints could hamper the test environment.
You can perform end-to-end testing with React to check how the real browser interacts with the whole app, more extended and sensitive test scenarios like payment gateway, and more verification.
How is Testing environment for Ember js?
Right from the inception of the development, Ember strives to make the apps bug free. It brings in many testing frameworks like QUnit, QUnit DOM, and Mocha. These frameworks are built to guarantee the functioning of apps as intended allowing you to steer clear of manual testing.
With the use of test selectors and Ember CLI, tests can use DOM elements and address the right direction to write the test cases. Other testing options include mocking of servers, rapid testing, virtual regression testing, and more.
Developer Tools, Extensions, Libraries– Ember vs React
What are some 3rd party libraries in React js?
There are countless developer extensions available for React on Google chrome. This open-source extension allows you to inspect components rendered in the Javascript library. There are other extensions as well for the purpose of inspecting React projects such as ReactSight, Bit, React Extension pack, and others.
There are plenty of powerful libraries such as React router, React CLIs, and UI component libraries. All these extensions, libraries, and addons enhance the quality of product experience in React apps.
What are some 3rd-party libraries in Ember js?
With its rich ecosystem, Ember provides a set of addons to scale application’s functionality. It includes Ember CLI Mirage, Ember CLI decorators, and the like. Visit Emberobserver for more details on Ember addons.
What are the Dependencies Provided by the Frameworks?- React vs Ember
How are dependencies handled in Ember js apps?
Dependencies are those common cases where developers want to use something outside of Ember principles, language, and syntax, or perform sub-features as a part of the main functionality in Ember apps. This can be adding a popular JS library, or importing components from a different project, or maybe writing a snippet using CSS.
To this, Ember Ember Addons, assets, npm packages, and other extensions. These tools work wonders by distributing reusable libraries, adding additional libraries, and solving similar problems.
How are dependencies handled in React js apps?
By default, React provides two integrated dependencies in the created projects: React /React DOM and a set of scripts used in development. For other dependencies, developers have to download from npm. Yarn is also a good alternative to download different types of dependencies in React.
Application Size– React vs Ember?
What is React js Application-size?
When it comes to app development with architecture Redux or Flux, React is the most go-to choice. If you have opted for React + Redux app, then the final bundle size goes approximately up to 1 MB to 2 MBs– and that’s huge!
This is mainly because React is a library as opposed to frameworks like Ember or Angular. Size of the application is expensive compared to its inbuilt features like a fully-featured MVC framework.
But the good news is that the latest versions of React js have certain minifications in their React + DOM sizes and overall bundle size. And its newest version has managed to reduce app size by 30% compared to previous versions.
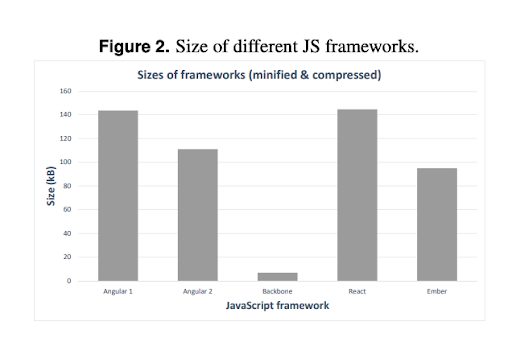
Below is the graphical representation of app size of different Javascript frameworks:

What is Ember js Application-size?
Being a fully-functional model-view-controller framework, Ember may appear bulky. But if you remove additional libraries, the core-bundle size surprisingly comes down to just 128KBs. Though you may still need libraries and external add ons besides the bundle as per the app’s requirements, this core size is super light, especially when pitted against a library framework like React.
Team Size– React vs Ember
How big is React js’s team-size required?
React is a smaller framework with a smooth learning curve. Small-sized teams of as many as two people suffice the requirement because the framework has a more significant community online, which helps with queries and doubts.
The framework is simple and not new for Javascript learners or experienced developers. If you’re looking for React developers, you can very easily form your dedicated two-Pizza React team.
Does Ember js need a big Team-size?
Ember developers have more experience with Javascript and frontend frameworks. Software companies handling Ember projects may require a dedicated team of 5-6 Ember developers or sometimes even more members. Since Ember specializes in huge, industry-grade apps, just one developer simply can’t build an entire Ember application. After all, it’s a cooperative task.
Routing– React vs Ember
How Routing in React js is handled?
Applications with frequent data influxes require smooth navigation of components. React’s answer to this is routing. This approach provides swifter navigation and better user experience without needing to refresh the page and displays the content as users manoeuvre the app.
A router handles calling to components and presenting the information based on user requests like in the case of Instagram feed. It doesn’t refresh the page to update the content.
How Routing in Ember js is handled?
This framework has different solutions for routing management. It manages this by the URL structure. Every time a user visits the web page or seeks new information, a URL indicates the address of the website where the navigation takes place.
Ember sets the URL for several specific purposes like–knowing where a user is browsing, whether the page is reloading, or if the user can change the path with the help of a URL to access a particular web page.
This URL structure manages the navigation of web pages in Ember and handles the transition of routes and users’ interaction with the sites.
Security Aspects– React vs Ember
How security is handled in React js?
There are security threats in React apps such as XSS vulnerabilities, Server-side rendering attacks, SQL injections, and a few more. React protects its app users from these cyber -attacks with the help of best practices and features.
It includes exploiting script-injection flaws, defense from the insecure links, using the serialize Javascript module, and several others. Though React is easy to learn, to get an expert handle on securing React apps requires considerable experience.
How security is handled in Ember js?
For its protection measure, Ember has introduced Cross-site Request Forgery(CSRF) tokens. These tokens protect Ember apps against threats like cross scripting, cross-site request forgery, and content-security attacks.
This mechanism is not strictly applied to all applications, but certain essential features are made available for the next-level security of apps.
Template System– React vs Ember
Does React js use Template system?
As it works on a component basis, React does not use templates. Components work better at handling the clean-code architecture pattern for the application view layer. So calling components based on user requests is more manageable and understandable than templating.
Does Ember js use Template system?
Templates are given special powers in this framework. As opposed to React, Ember uses two types of templates– Route templates and Component templates. Both serve the content differently as per client requests.
It’s these route templates that process a request and decide whether content needs to be displayed and when to display it. In contrast, component templates are useful at reusing content for the entire application.
Also, there are also Helpers in Ember to assist templates with performing simple tasks like converting currencies or letter cases and much more.
API Development– React vs Ember
Does React js help in API Development?
React doesn’t provide any means to communicate with the backend, but we can use any communication library from within React components.
Does Ember js help in API development?
While Ember Data has documentation of the built-in library to make requests to a back end, Ember’s core methods are used in all its apps.
If you’re looking for documentation of the command-line tool to generate files or build your app among other things, visit ember-cli. The latest testing API is available at ember-test-helpers.
Final Verdict
While you may be excited about choosing the best frontend framework, the choice between Ember and React is not tough. And if anything is tough, it’s deciding the type of application you’d need considering the choice of users and their experience with the app.

Here’s the definitive overview of the many comparisons we made between the two Javascript frameworks:
- If your application demands a featherweight framework and not so much of the nitty-gritty of boilerplate Javascript- choose React
- If you’re looking for an easy start with beginner level experience– choose React
- If you like strong server-side rendering to be the only priority of your application– choose React
- If you’re seeking a scalable technology for long-lasting projects– choose Ember
- If you prefer Python-like development environment– choose Ember
- If your priority is interactive UI development– choose React
- If your priority is declarative views; readable and easy to debug code- choose React
- If solid foundation and stable community are the required virtues for your application– choose Ember
- If your app needs a team of experienced developers for best practices in development- choose Ember
- If your app-development process requires sophisticated coding practices, convention over configuration– choose Ember

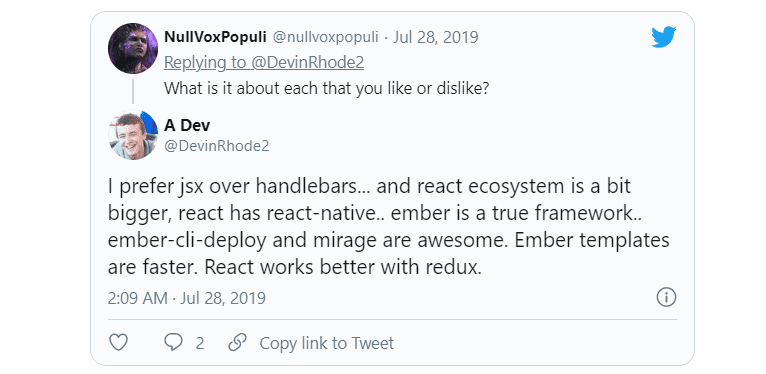
We hope that this subjective comparison between React js and Ember js helps you with the decision regarding the two frameworks.. Yet if you still have doubts about some aspects that we may or may not have covered or have a suggestion for us, feel free to connect us over Twitter.






Sudharsan Ravikumar
This was an amazing article/post. I learnt a lot. Thank you!