Here’s a thing about React that will blow your mind: at present, it has about 18,133,243 customers and the numbers are still counting. (Source).
What this entails is that React has now become the most preferable frontend languages used worldwide. The reason for this is simple: it’s easy to learn, declarative, and reusable within the entire web app. Due to these reasons, it’s an excellent choice for creating single-page web apps, great-looking user interfaces (UI), and complex web interfaces.
Don’t take our word for it; these statistics are self-explainable:
- 15.4% of developers use React in their jobs. (Source)
- React.js was the most admired web framework the previous year, as per Stack Overflow Survey 2023.
- React is one of the most popular JS libraries on Github, with 210k stars and 1,623 contributors. (Source)
- React version 16 is used by 60.5% of all the websites that use React. (Source)
In the past, we covered performance issues in React and their solutions in detail, but today we are just scratching the surface and looking specifically at the websites that use React in production.
Editor’s note: If you need an in-depth lookout or an advanced solution for React performance, feel free to reach out to our web experts and do go through our web app development solutions.
Websites that use Reactjs in Production
1.Netflix
Netflix is at the forefront of realizing the benefits of React. Its team uses technology to drive new levels of performance. According to Netflix Technology blog,
“React has exceeded our requirements and enabled us to build a tremendous foundation on which to innovate the Netflix experience.”

For building a new experience for TVs and game consoles, it was essential for Netflix to re-evaluate its existing UI technology stack and determine new solutions for creating single page web apps with the right building blocks. According to them, following are the main reasons to adopt React:
1) Startup Speed: Network latency was one of the biggest bottlenecks for Netflix as it affects their startup performance. The team at Netflix found it difficult to minimize the network requests and processing time needed to render the home screen with their existing tech stack. React gave them the liberty to come up with a hybrid solution that allows delivering above-the-fold startup markup on the first load through server-side rendering. This greatly improved startup speed, thereby contributing to performance.
2) Runtime Performance: Before using React, Netflix web app was facing quite a lot of performance issues, which almost made them rethink their existing tech stack. The team at Netflix realized that efficient UI rendering was critical for building visually-rich cinematic for websites and iOS platforms. The moment they introduced React to their tech stack turned out to be the cherry on the cake for them. Not only did it improved its user experience, but also the overall performance and scalability aspects of the web application.
In the words of Jordanna Kwok (Engineer Manager at Netflix),

2.Khan Academy
A non-profit education organization, Khan Academy has already grabbed attention by providing a set of online tools that help educate students. The company’s main goal was to make deployment painless. Several parts of Khan Academy are working on React. The developer of Khan Academy, Joel Burget, shared in his blog about migrating from Backbone.js to React. Here’s what Joel thinks is the best advantage of React: the ability to optimize a component irrespective of creating an impact on other components. The team at Khan academy was able to work more closely with each other and optimize the performance of their web app. React also helped them avoid unnecessary re-rendering of the components.
What’s more, React allows their developers to write good tests and ensures future engineers to easily modify old code even when the original developers are not there.
3.Asana
In 2014, Asana started using React to address client-side performance problems. They wrote most of the app’s frontend features with React and Typescript. According to the company official blog, the main goal for Asana’s First Experience (FX) team was to reduce developer friction between the Luna technology framework and React. Likewise, they also wanted to improve the design experience of Product tours, a major part of which involved complex processing of algorithms. Here’s when the team came up with a counter-intuitive solution. They would run an experiment, and if the results looked promising, they would invest in long-term architecture.
This resulted in the development of a new React component called IPE bar that greatly improved the user experience. Therefore, by investing in React, Asana had been able to make some meaningful improvements in performance and user-experience.
4.Facebook
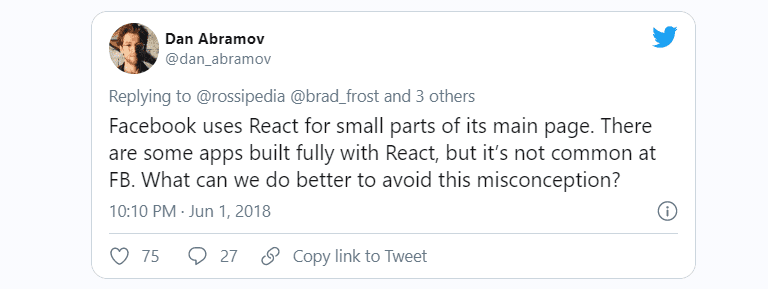
As you might already know, Reactjs was created primarily by Facebook because they wanted to avoid the old-school way of building a web app with HTML5. When it all paid off, they made it opensource by building a community of developers around it (obviously so that others may get benefit from it). At the time of writing, Facebook’s codebase is comprised of more than 20,000 react components. But that doesn’t mean that the Facebook web is built whole with React. They currently use it in their Ads manager (React Native) and even in small parts of the website.

React Security Vulnerabilities that you should never ignore!
9.PayPal
PayPal is the most popular payment gateway used in applications. In 2015, the company started using React in its apps. PayPal’s initial aim was to use React for new features and start migrating portions of the existing functionality into pure React.
Here’s why they chose React over any other frontend library:
- Server-side rendering: They found React to be the best frontend library to preserve render state in the browser for fast page initialization.
- Navigational workflows: They wanted to use both react-router based UI workflows, and simple stand-alone react view UI workflows in kraken-js.
- Develop react-engine: They wanted to re-use react’s JSX as the default template engine in PayPal’s kraken-js stack.
- Implement Bookmarking: PayPal also wanted to map app’s visual state in the browser to URLs by using react-router to support bookmarking.
However, the choice of using react-router with react doesn’t turn out well for them, for there was a lot of boilerplate involved that increased the code-complexity. Hence, they created their own react engine to overcome the rendering issues with the router.
Likewise, react-engine also offered them pure isomorphic goodness. It is because maximum implementations were purely client-side driven earlier. So after using react-engine, PayPal is now able to get benefits like routing and isomorphic support with react-router.

10.Twitter
In 2017, Twitter switched to its mobile web front-end users to modern JavaScript-based web stack. Nicolas Gallagher, an engineer at Twitter Inc, even tweeted about switching its mobile web traffic to a new web stack (Node.js, Express, React PWA).

So Twitter introduced a new browser-based UI, which was built on the top of React with Node.js and Express handling the server-side. The final app is built as a Progressive web app, which enables immediate page loading even on slower connections, offline capabilities, and push notifications.
Here’re some reasons why Twitter switched to React:
- Simple & Basic Architecture: The main reason for switching to React is the simplicity of its basic architecture that helped the team of developers to deliver exceptional service reliability and efficiency at scale.
- Real-time Updation: They also wanted to contribute to the web with a platform with lightweight apps that can be easily accessed on-demand, installed without friction, and incrementally updated. They successfully built Twitter Lite with improved performance and user experience.
- Improved Iteration Speed & User Experience: The reliance on React allowed Twitter to spend more time in improving their iteration speed and spend more time in enhancing user experience. Hence, overall improvement in performance was only possible due to React.
How To Build an eCommerce PWA using React
11.Instacart
In 2012, Instacart (an on-demand grocery delivery service provider) created a single page web app with Backbone, jQuery, Underscore, and Haml. This tech stack worked exceptionally well for them, considering the speed and performance of the web app.
However, they soon realized that the tech-stack was not feasible considering the ever-growing features and complexities in the application. In Backbone, things can get nasty when dozens of views interact with each other and render at once. The speed of the app also suffered heavily as they were not able to debug the app in a proper way. So Instacart migrated to React owning to its fast speed and iteration speed.
12.OkCupid
American-based online dating and social networking website OkCupid features multiple-choice questions to match members. OkCupid’s desktop and mobile sites have multiple pages.
The team at OkCupid finds React as the best alternative for organizing files of large apps. It gives them a structure that can be even scaled with smaller teams irrespective of the project size.
Since the requirement was to upgrade the site feature-by-feature, OkCupid chose React for creating a multi-page app, reusing the code, and it also gives room to adapt if there is a sea change in libraries.
13. Atlassian
Atlassian uses React for its official UI library called Atlaskit. It is built according to the Atlassian Design System(ADS) and provides a consistent look across all Atlassian websites.
Atlaskit components leverage React-based libraries, such as styled-components and react-beautiful-dnd. This makes Atlaskit modular, accessible, and customizable.
React allows Atlassian to craft a responsive, interactive, and engaging experience for its well-known collaboration software – Trello.
The Trello website uses React to create dynamic web page elements that load data from various sources and display them user-friendly. It also uses React Canvas to create animations and transitions to improve user experience.
By using React for its web apps, Atlassian has been able to achieve the following:
- Faster development – Reusable components in React improve development speed, reducing code duplication and complexity.
- Better performance – Virtual DOM allows data updates for specific parts of the UI that need changes, minimizing DOM manipulation and rendering time.
- Easier testing – React components are isolated and testable, making writing unit tests and debugging errors easier.
- More flexibility – React can be integrated with other libraries and frameworks, such as Redux, Next.js, Gatsby, etc., to add more functionality and features.
14. Cloudflare
Cloudflare is a web infrastructure and website security company that uses React for its website
in several ways. For example, Cloudflare Pages, a JAMstack platform, allows developers to connect their GitHub or GitLab accounts and deploy their React applications with a git push. Additionally, it provides preview links for every commit and enhanced preview control with Cloudflare access integration.
Another example of Cloudflare using React is “Flareact.” It is an edge-rendered React framework that enables developers to build fast and reliable applications that run on the Cloudflare edge network.
Cloudflare leverages React for its website to create engaging UI showcasing products and services. Moreover, it has a React component library that provides reusable components, enabling Cloudflare to build cross-platform mobile application versions.
15. Dropbox
Dropbox is a cloud storage service that uses React to create user interfaces for the main website. React helps Dropbox to create a fast, responsive, and interactive frontend. Dropbox caters to millions of users and engages them with interactive UI built on React.
React enables Dropbox to:
- Build modular UIs based on React hooks and reusable components across platforms
- Test components independently and update them without disrupting the website operations.
- Enhance SEO and improve user experience using server-side rendering support by React.
16. Flipboard
Flipboard is a social news aggregator using React to enhance their website’s mobile and desktop experience. React allows Flipboard to leverage modular approaches across platforms through reusable UI elements. React facilitates the following benefits to Flipboard:
- Performance –Flipboard offers minimized DOM manipulations, reflows, and improved page rendering speed for the website. Further, it allows Flipboard to split code and lazy load, optimizing website performance.
- Modularity – Consistent component hierarchy and naming convention helps Flipboard organize the codebase to ensure a coherent UI design across the website.
- Productivity –Easy-to-use components and libraries improve developers’ productivity allowing more time to focus on product development.
17. Shopify
Shopify is a leading platform that enables more than 1.7 million businesses worldwide to build eCommerce online stores. React equips Shopify with interactive and engaging UI for the website.
Thanks to React’s benefits to frontend development, Shopify uses React for the website and several other use cases.
For example, Shopify’s headless commerce framework, Hydrogen, uses React to develop customized online storefronts. Additionally, Shopify’s admin uses React and GraphQL to create a responsive UI for the website.
Another example is the app store in Shopify, which was built on React to create a seamless experience.
18. Yahoo
Yahoo uses React for the stable frontend development of web applications like,” Yahoo Mail.” It leverages several open-source React libraries to enhance user experience across web applications. Some of the React libraries that Yahoo has incorporated in its solutions are:
- React-i13n– used for tracking and instrumenting user interactions
- React-sticky node – allows Yahoo to build sticky components that stay in the viewport while users scroll the web page.
- Mendel– facilitates the testing of isomorphic web applications.
- PolyesterJS – polyfills the native HTML5 APIs and ES6 features not supported by specific browsers.
19. Scribd
Scribd is a leading digital library platform that uses React’s well-designed components to create dynamic web pages. React allows Scibd to optimize code maintainability and reduce duplication through reusable components.
Another critical advantage Scribd has reaped after using React is offline access capabilities. React facilitates the development of Progressive Web Applications(PWAs), which offer users offline access and a native-like experience.
20. SoundCloud
SoundCloud is a famous online audio distribution platform that uses React to create interactive UI elements. React helps SoundCloud build smooth UX across devices and screen sizes. It uses React to manage the state of web applications and handle multiple user interactions.
Further, React allows SoundCloud to optimize loading time, interactivity, and user experience through,
- Code splitting
- Lazy loading
- Prefetching
- Caching
SoundCloud also uses a library called React Helmet for dynamic updates of the document head of the page, which is based on the current route and component.
Conclusion
Choosing a framework from the start of a project is not as straightforward as it might seem. However, we will let you in on this little secret: it’s always great to take inspiration from organizations that have already excelled.
In this article, we’ve compiled a list of websites that use React in production. You must have at least one more reason to choose React for your next web app development project.
Still in a dilemma about whether to pick React or not while building a web application? Drop us an email at hardik@simform.com.