New frontend trends do not pop out of the blue in the software world. The trends become popular when either a prominent organization has adopted it, or there have been promising and evidential incentives to embrace the trend. Netflix was amongst the first companies to adopt a headless architecture for effortless content management and to manage their frontend. As a result, the microservices and its multi-tenant architecture allowed easy data transmission amongst its high number of users and prevented minor server errors from disturbing the entire system.
Considering the case example, we can already imagine how it became an inspiration for thousands of other web applications to follow a similar trend. Irrespective of the frontend trends having a positive impact on the company, it is always worth a shot to understand the user requirements and make changes to our web applications. Given that it is imperative to keep a tab on the changing requirements, let us dive into some of the top frontend trends organizations are embracing in 2024.
Simform is a web development company that solely focuses on creating online apps that are completely functional, reliable, and scalable. Our expertise in creating SOA-based architecture and creatively modularizing existing architectures has benefited hundreds of clients. Get in touch with us to discuss your next web development project!
Catching Up with the New Frontend Trends
Increasing demands, changing needs, and unique expectations are keeping the developing companies on their toes. The best way to cope with the problem is to ensure that we can deliver the best of our efforts and work smartly around it. While it is true that keeping up with the changing trends can come across as a burden, some of these trends can make the development process agile and uncomplicated.
Here is a list of some of the top frontend trends you might need to catch up on if you haven’t already.
1. The Popular Javascript Frameworks in Use

JavaScript has always been a constant when it comes to the most influential programming languages for frontend development. We witnessed the origin of the JavaScript language in 1995 when the internet had just become a key player in people’s lives. Since then, the language evolved with an evolving community and tech stacks being built around it.
The StackOverflow Survey 2022 confirmed that JavaScript has remained the most commonly used programming language for the tenth year in a row. Over 65.36% of respondents reported they have used JavaScript in their software development projects.
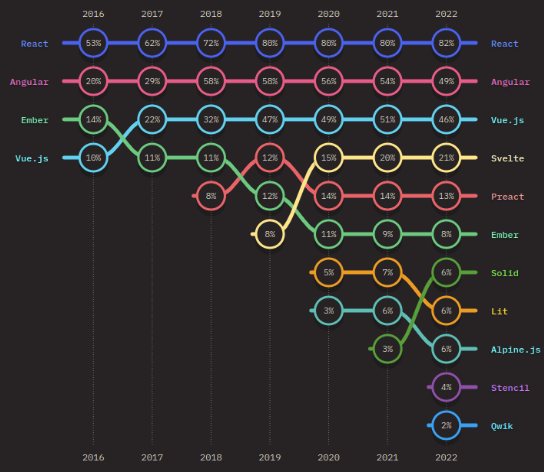
The infographic below represents the popular frameworks in use and the growing percentage of JavaScript framework usage amongst frontend developers.

With several frameworks, a vast range of libraries, and the ever-expanding community support, JS is responsible for the rise of multiple web apps like Netflix, LinkedIn, Groupon, PayPal, Uber, OkCupid, and BBC World News.
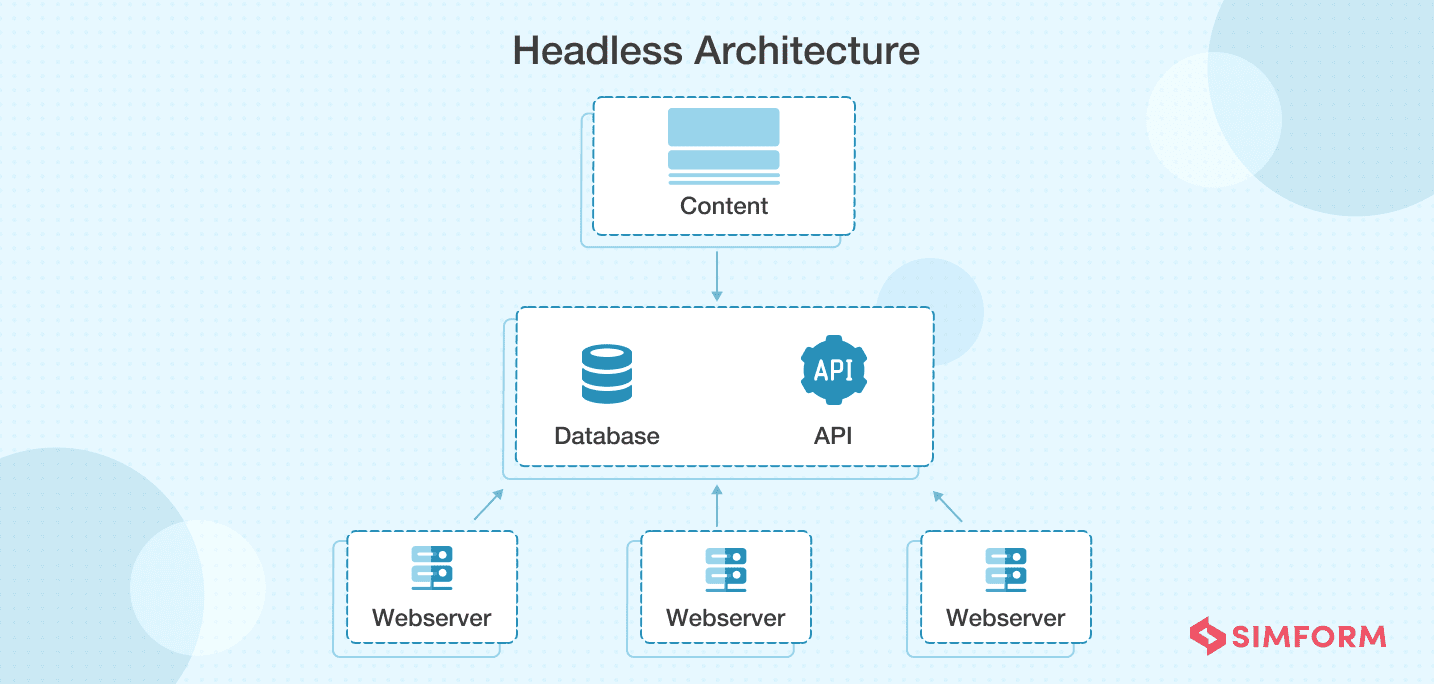
2. Headless Architecture for Content Management
Insight Partners forecasted that the headless CMS software market would grow at a CAGR of 22.6% from 2020 to 2027. With a rise in user base on online applications, companies are slowly shifting their content management strategy that adopts a hybrid approach in providing consistency and uniformity across different platforms.
As a principle, a headless CMS is a centralized content repository that independently runs on the background using a web service API to push content across multiple devices. The approach allows scalable opportunities while reducing the maintenance and production costs of a large team.

With a huge demand for service in the European market, Deliveroo wanted a site management strategy for reducing the load on developers and improve their on-site experience. They centralized their global experience by adopting a headless CMS architecture to allow personalized content for the segmented targets. The transition increased their sales across Europe, making them one of the largest and successful online food delivery companies.
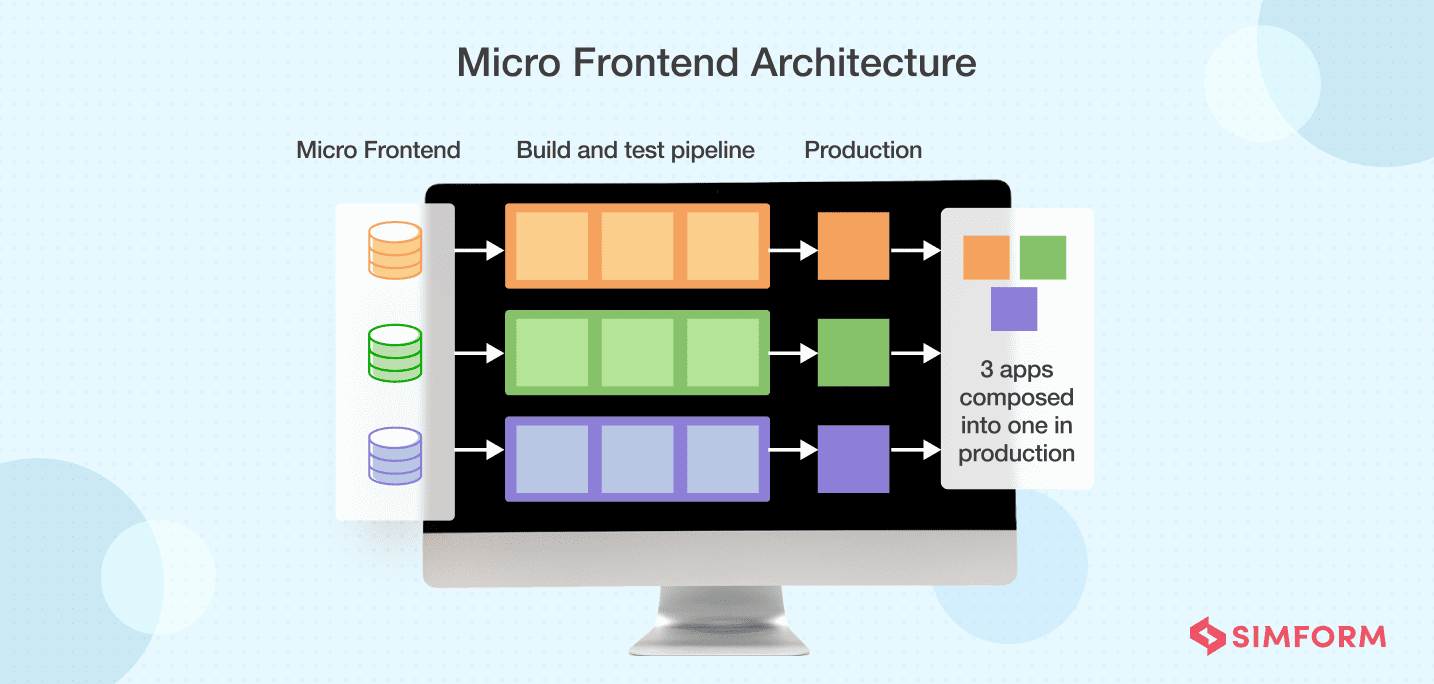
3. Moving Towards a Micro Frontend Architecture
Taking the inspiration from microservices at the backend, a micro frontend architecture was built as a solution for the monolithic frontend structure. It is a breakdown of the monolithic structure into separate components that resembles independent applications. With separate components to work on, development teams can simultaneously work together on individual components of a single codebase to develop the entire frontend.

According to State of the Frontend 2022, 24.3% of developers have utilized micro frontends in their web application development projects. Building a micro frontend architecture often leads to increased efficiency, reduced errors, and accelerated production of the client side in web applications.
A prominent example of successful microservices implementation is how Capital One replaced its monolithic architecture with micro frontends giving teams more autonomy and creating more personalized experiences for customers.
With autonomous teams taking care of end-to-end feature architecture, the application’s multi-threaded delivery process witnessed more clarity, speed, and a superior user experience. Other companies that adopted the same architecture for scaling and improving the UI/UX include Spotify, IKEA, American Express, Starbucks, and SoundCloud.
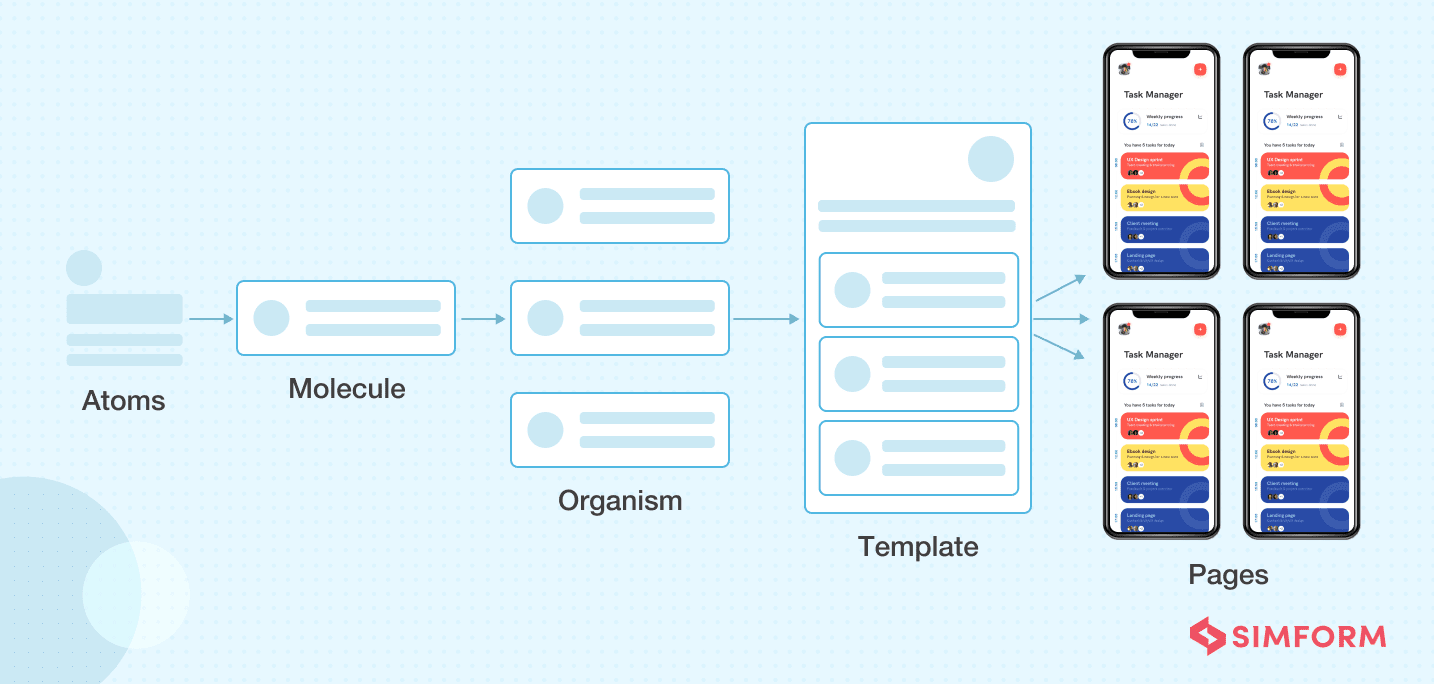
4. Component Driven Development

The component-driven development works on the principle of modularity that gives the components the advantage of reusability and composability. The bottom-up methodology allows faster development, smooth integration, improves code maintainability, focuses on interface consistency, and enables scalability.
For instance, CDD allows autonomous teams to focus on particular features or products of the web app, which would be in a decoupled codebase. With separate web components, the team can incrementally update, test, and debug specific components without directly affecting other components of the user interface.
When USA Today found itself struggling with inconsistencies over the website, they turned towards component-driven development to bring a sense of direction to their frontend design. As a result of the transition, they maintained brand consistency, held TAT to a minimum, and made a design system that could scale without affecting their brand integrity.
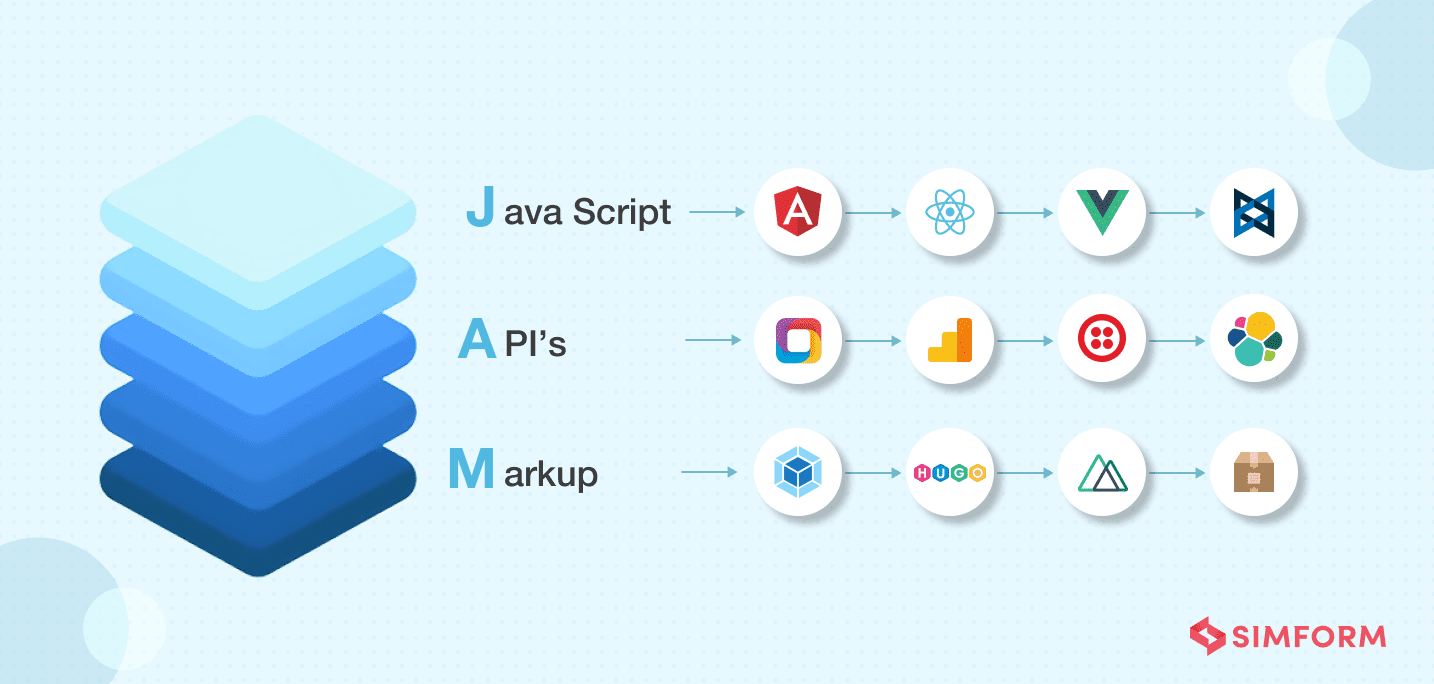
5. A Rising Dominance of JAMstack

JAMstack (JavaScript, API, & Markup) is an architecture that works on the core principles of pre-rendering and decoupling, making a website that is faster, secured, and easy to scale. In addition, it offers tools for improving the workflow and maximizes productivity for frontend developers.
The State of JAMstack Survey 2022 reports that over 24% of developers have been using JAMstack for two years or less, with mobile devices as the primary focus of their work. With JAMstack hitting the mainstream, we saw notable brands like Unilever, Nike, Louis Vuitton, Victoria Beckham Beauty, Leonardo DiCaprio Foundation, and PayPal embracing the architecture.
When Pan Macmillan transitioned to JAMstack, it saw an 8X times increase in site performance and improved SEO rankings, resulting in an increased ROI. What’s more, the UK-based publishing house found itself shipping new and modified content more quickly and easily after the migration.
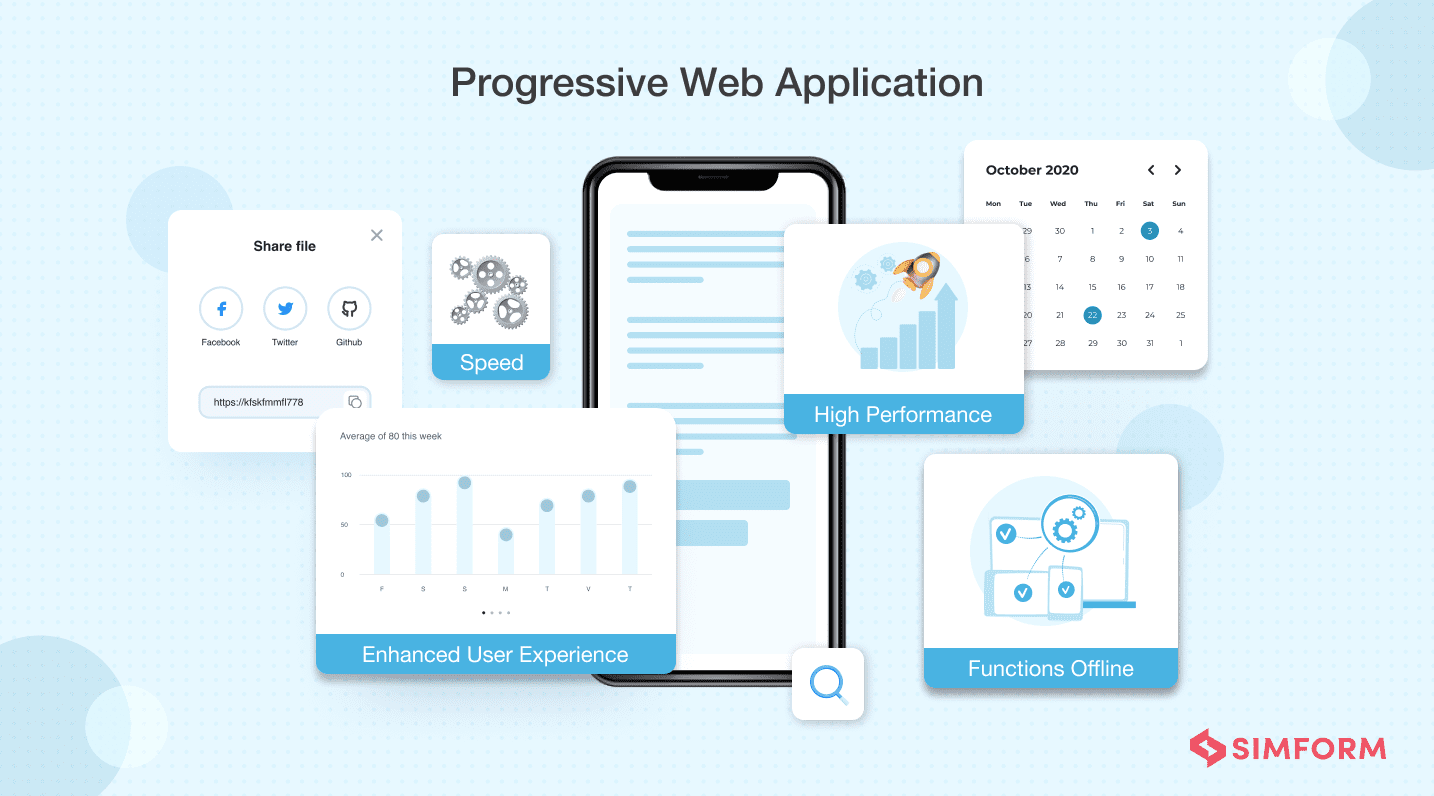
6. Development of Progressive Web Applications

Progressive Web Application is a cross-platform web app that uses emerging browser APIs and features along with a traditional progressive enhancement strategy. As a result, it offers a native-like interface with incredible speed and unbeatable performance across multiple devices. Twitter, Instagram, Uber, Forbes, Pinterest have all developed PWAs to cater to a segment of the population that stays out of their user base because of mobile compatibility or network-related problems.
The advantages range widely for companies to embrace the architecture. For instance, PWAs are network independent apps that do not always require an active mobile network or internet connection to work. They provide a native-like application experience through platform-specific features and are highly performant that load in a few seconds. Most importantly, these applications are well-secured that rely on the HTTP protocol.
When Flipkart shut its mobile website to launch a standalone native mobile application, it deprived an enormous number of customers from accessing its platform. Eventually, it introduced Flipkart Lite – a PWA – that shot its conversion rate to 70% and boosted re-engagement by 40%. Users began spending 3X more time on the application at three times less data consumption.
7. Introducing Motion-UI

Performance, accessibility, and user safety would mean nothing for an application if it does not have the aesthetics to tend to its picky users. The best way companies can cater to the user experience and increase click-through rate is by incorporating unique designs that stand out from the competition. Incorporating motion designs, web animation APIs, and CSS animations in the frontend is a new movement that would define the trends in the future.
The strategy of using animation is to highlight an action and allow users to navigate through the web application with eye-catching information. For instance, motion designs can be added while transitioning from one page to another, forecasting, showing graphical changes in a chart, or even as simple as clicking on a button to receive rewards and coupons.
Google standardized motion graphics for their product lines since it increases the importance of action and brings positive click rates for user experience. We witness motion animations in almost every application – Uber, Facebook, Google Apps, Instagram, CRED, Snapchat, Spotify, and other countless apps most users use every day.
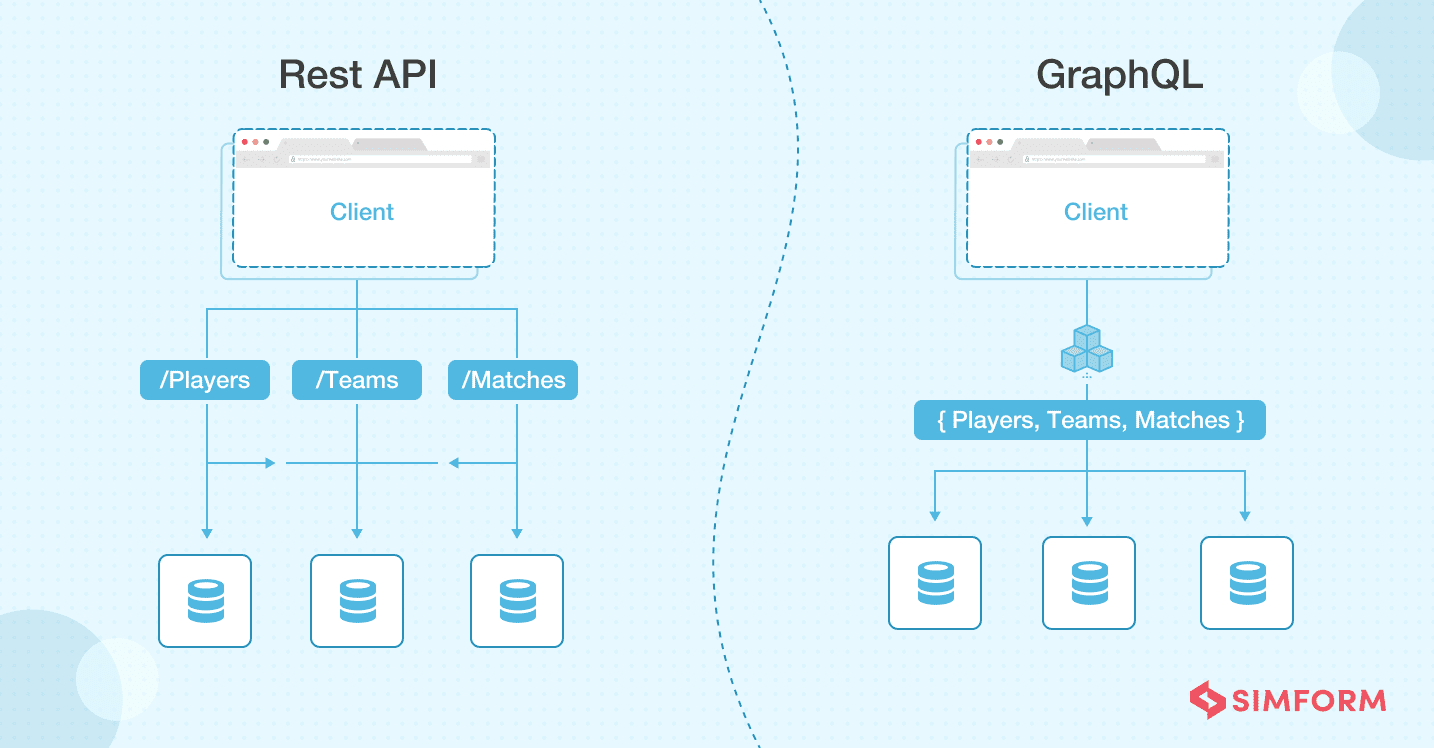
8. Adopting GraphQL

To meet the changing needs of complex applications and resolve inflexibility issues with RESTful APIs, Facebook introduced GraphQL in 2018. The query language is an updated tool that enables data retrieval in a precise manner. Instead of fetching single data from multiple endpoints, GraphQL quickly returns a JSON object with all the necessary data from multiple sources. The process even reduces the number of requests sent to the server, diminishing the errors while programming.

The advantages of GraphQL include smaller payloads, a single graph for query retrieval, efficient error handling, and a strictly typed interface for excellent client performance. Companies like Airbnb, Atlassian, Audi, Coursera, Facebook, GitHub, and Lyft have leveraged GraphQL to their mobile apps, websites, and APIs.
Expedia, for one, wanted a system that would improve scalability and customer experience across 200 booking sites and 25 brands. The company transitioned from REST to GraphQL and connected its app data and services with central graph data. This enabled the team to focus on customer experience without worrying about which API to call. They could also expand their customer reach across Android and iOS systems through their mobile services and simultaneously manage multiple sites.
Future of Frontend
With the market competition reaching highs, frontend teams are being pushed to come up with well-founded solutions to enrich efficiency, user experience, client satisfaction, scalability, accessibility, and speed. But, in between the fast-paced chaos and pressure, what’s important is to consider how we can improve our existing frontend projects.
With more than a decade of experience, our developing experts in Simform have assisted companies across the globe in delivering value-based solutions for their web applications. We have always believed in keeping up with the latest technology trends and provide the best solutions for your dream project.
Get in touch with one of our in-house experts today and explore the possibilities of creating a unique frontend for your application.



Kuldeep Kundal
Hello, Lot of great information which can be helpful about the Frontend Trends. Keep updating the blogs.