“GET, SET, REACT!” — this is the mantra we breathe and live by at Simform.
It all started in 2015 when our developers began playing around with React, and slowly it conquered our codebase. Being a front-end library, it allowed us to build complex, robust products quickly and iterate on them immediately. At present, we have shipped over 100+ web applications, and React complements most of them.
In this article, we will talk about how Reactjs, a javascript-based UI library, changed the dimensions of web development. We will understand what are its benefits and where you should use it in your next application project. Being an accomplished provider in the Web application development space, Simform offers a wide array of React app solutions to cater to your bespoke needs.
Let’s get started!
What is Reactjs?
The Isomorphic javascript library, introduced in 2015, enabled developers to build dynamic web applications with blazing speed.
React was primarily used to render views in web or mobile applications. It allowed developers to create reusable components that are independent of each other. So when any critical feature of a web application broke, they were still better off with the remaining elements. Also, React brought this fantastic feature called Virtual DOM that enabled developers to implement SSR without needing to update the whole view each time during an update.
What’s so revolutionary about this, you ask?
For instance, while building a dynamic front-end or a SPA, you also want client-side routing to ensure a quick navigational experience for the end-user. Now, navigation is not something you would want to lose when you implement SSR. Thankfully, you can still use Reactjs on the client-side and implement navigation. What this means is that the initial render uses SSR, and the subsequent navigations behave like a SPA. Also, with React, you are not moving away with SSR; you are just utilizing it whenever needed.
To sum this up: Reactjs shines in building dynamic and engaging web interfaces and triumphs over other javascript frameworks (such as Angular, Ember). The reason is: Virtual DOM facilitates updating components whenever a user does any interaction without affecting other parts of the interface.
“After having used static HTML based pages for over 20 years, we are finally able to build web pages that render server-side, navigate quickly, and consume lesser development time. Thanks to React!”
How has React changed web development?
Over the last 20 years, the web changed, and so does the tech-stacks. More and more logic moved from the server-side to the client-side.
First, frameworks like Angular came and brought the client-side revolution. Then Reactjs came to the limelight and brought back the server-side revolution, which was lost years ago.
Let’s understand this in terms of timeline:
Web before Reactjs
Let’s take a walk down to the technology space before 2015 when web development was all about scripting and rendering. The time when languages like HTML, CSS ruled the frontend, and PHP ruled the backend.
Full-stack web development was so easy back then. All we needed to do was to put static HTML pages in some folders and render them using PHP. Although that’s not a unique and intuitive way to develop websites, you were still able to establish a two-way connection between client and server. All the credit goes to Server-Side Rendering (SSR). We’ve been building web applications this way for decades, but what we didn’t see coming is the revolution of websites after Javascript libraries like Reactjs.
The dawn of Single page apps (SPA), Javascript, and Reactjs
Ever since the Javascript revolution took over, you can do a lot more with Javascript than you could ten years ago.
So what brings the change?
The answer is: writing web apps with client-side Javascript.
Yes, we are referring to the development of Single Page Apps (SPA) using Javascript. While many Javascript frameworks let you write client-side javascript, Angular was the only one that promoted this approach.
Imagine being able to fetch some data via Javascript, add some attributes to your markup, and voila!: you have built a dynamic website without messing up with PHP and servers.
But, no matter how popularized this approach seemed to be, DOM manipulations (a way to render several components) remained not so fast.
Enter Reactjs!
Why use React? – Benefits of Using React
Now that you found out the origination of this ground-breaking library, let’s find out the benefits of React and why should you use it for your web application projects:
-
It’s Easier to Learn for developers :
One of the main concerns developers have is choosing a framework (or library) that is easier to learn and implement. React is easy to grasp for developers who are familiar with Javascript. So if you have a team of developers that are very well-versed with Javascript, Reactjs should be your best bet. However, even if developers don’t know Javascript, React can be the right place to start. Unlike Angular, React holds a smooth learning curve.
-
React enables developers to reuse components:
In React, your application comprises of components. Ideally, you start with building small components like buttons, checkboxes, dropdowns, menus, etc. and create wrapper components around these smaller components. And as you go on writing the higher level wrapper components, you will have a single root component and several hierarchical components. Now, here’s a no brainer: each component in React has its own logic. So if you want to re-use the button component through your app, you are good to go. I am pretty much confident everybody wants reusability in their project. Now you know which library offers that, don’t you? The React Library of course!
-
It provides a unique Abstraction Layer:
Another lesser-known business-related benefit with React is that it allows for a good abstraction layer, which means an end-user can’t access the complex internals. Your developer only needs to be aware of some basics, and they’d better off knowing the internal functionalities. Moreover, it does not dictate any architectural patterns like MVC, MVP, and MVVM. Your developer is free to design an app’s architecture in any way he sees fit.
-
It’s well established with a vibrant ecosystem of Developer tools:
React consists of rich and vibrant ecosystem. Developers can find dozens of ready-made and customizable charts, graphics, documentation tools, and other components that allow them to build a web app in lesser time without reinventing the wheel. There’s this awesome collection of Reactjs dev tools and tutorials that help developers to build awesome stuffs.
How to do React Migration And Increase Your Performance 3X?
Wider Community Support
Ever since its launch, React has only grown in popularity. There is a large JavaScript community which is working with React to enhance their projects. The JavaScript language is a very popular language and hence, React has managed to build a solid global community. You can readily get solutions to any problems you may come across while creating your application thanks to the huge React developer community. Also, the community offers frequent updates, making it simple to keep up with the latest trends in the web development space.
High Performance
React’s virtual DOM is a thin replica of the real DOM. When the state of a component changes, React compares the virtual DOM with the previous state’s virtual DOM and then only updates the parts that have changed. This method greatly decreases the number of updates required to render a component, leading to quicker and more fluid UI updates. This ultimately leads to a lightning fast user interface. Thus, React outperforms other frameworks in terms of performance by leveraging the virtual DOM. This makes it the perfect option for creating intricate and large-scale apps.
Easy testing
React’s modular architecture makes it easy to independently test individual components. For each component, your team can create unit tests to make sure it performs as intended. Other testing tools provided by React include Jest and Enzyme, which further streamline the procedure. So even if your application becomes more complex over time, you can make sure it remains stable and performs as expected.
Adaptability and Compatibility
Because React is so flexible, it’s easy to integrate it with many different platforms and frameworks. Moreover, it offers cross-browser compatibility, enabling programmers to build apps that function flawlessly on many browsers. React may also be adapted to a variety of settings, including server-side rendering, mobile apps, and desktop apps.
State management with Flux and Redux
Two state management frameworks, Flux and Redux, smoothly integrate with React to help maintain the application’s state up to date. They enforce a unidirectional data flow, provide a predictable state, and facilitate easy testing and application debugging.
Additionally, Redux offers time-travel debugging features that aid in examining how the application’s state changes over time.
Extensive Toolset
React provides a robust toolkit to create high-quality applications, including debugging tools, code editors, and browser extensions. Additionally, React Developer Tools enable developers to examine and troubleshoot React applications relatively easier. Also, by transpiling and bundling their code, developers can launch and manage their applications more easily with the help of tools like Babel and Webpack.
Unique React Hooks
Developers can access state and other React elements in functional components with the React Hooks feature. By eliminating the need for class components, this feature enables developers to write code that is clearer and more concise. Moreover, React Hooks offers a variety of built-in hooks that make it simple for developers to handle lifecycle events, maintain state, and interface with external APIs.
Where to use Reactjs? – The use case
Here’s an interesting fact: Reactjs was initially developed by Facebook for its own use-case till it was made an open-source JavaScript library. But Facebook is not the only company that uses React. It is also used by companies that have diverse business portfolios.
Here are some of the project areas where you should use Reactjs:
Dashboards or data visualization tools
Dashboards or Data visualization tools are the sweet-spot use-cases of React because with React it is easy to build interactive user interfaces. They are very important for an end-user to understand the gist of the data in a format that could be understood quickly. Especially in use-cases like BI and Machine-learning, they are crucial for data-visualization.
Although, there are some ready-made react dashboard templates available on the web, the technical licenses for them could be very costly. Furthermore, these templates remain very clunky to seamlessly integrate into a web application. So we wouldn’t recommend using them in the long run.
To build a fully-fledged dashboard using React, you still need to use some additional development tools like Ant.design or Airframe React.
Let’s understand how React helps in building interactive applications, and even data-heavy dashboards.
Component reusability helps kickstart effective development.
With React, you will have the liberty to build self-contained, reusable components that make your code modular and more organized. The idea is: if components of a dashboard are well-thought-of from the start, they can be re-used anywhere with no additional setup required at all.
Virtual DOM ensures the UI updates quickly and efficiently
A dashboard or data-visualization screen needs continuous updates of components so that you can track your data in real-time. For instance, non-stop updates of data-charts and notifications need to be displayed on the screen immediately and effectively.
React’s Virtual DOM allows you to implement some smart workarounds that ensure the fast re-rendering of components, which is necessary since the data needs to be displayed immediately and effectively. In such situations, React will figure out an optimal way to update the UI, and all you have to do is to supply the stream of data through API. It helps in building even complex dashboards that require heavy data lifting.
Isomorphic javascript allows quick rendering of web pages
A dashboard is usually built as a client side SPA. In cases like highly complex or high-loaded SPAs, , it can take as long as 3-5 seconds to load the content from the server entirely.
Building client-side rendered SPA, however, can have a few flaws that could be of severe business concerns like:
- Poor SEO: A web application that runs only on the client-side can’t serve HTML to crawlers. This leads to poor SEO by default, which is a serious concern if your business depends on organic traffic to generate more revenue.
- Bad Performance: If a web application such as dashboard depends upon client-side javascript to render a full-page HTML, your users will experience a few critical seconds of the blank page before loading the content on screen. It affects the performance of your application, which is very valuable in terms of revenue gains.
- High Maintainability: While the simplest use-case to the client-side rendering approach might work well for your business, there can be times when your developer ends up duplicating some application logic or view logic between client and server. Common examples include date and currency formatting, form validations, and routing logic. It makes maintenance of complex apps a nightmare, mainly when your whole business depends on it.
With React, you get the benefits of implementing Isomorphic javascript that gives you the possibility to use the same code for both server and client-side of the dashboard app. So when a webpage gets loaded, React can still render the components and display the content on screen. And voila, you get a web application that loads faster than your competitors. What’s more, React’s Isomorphic capabilities speed up the development process that saves you big on costs and time.
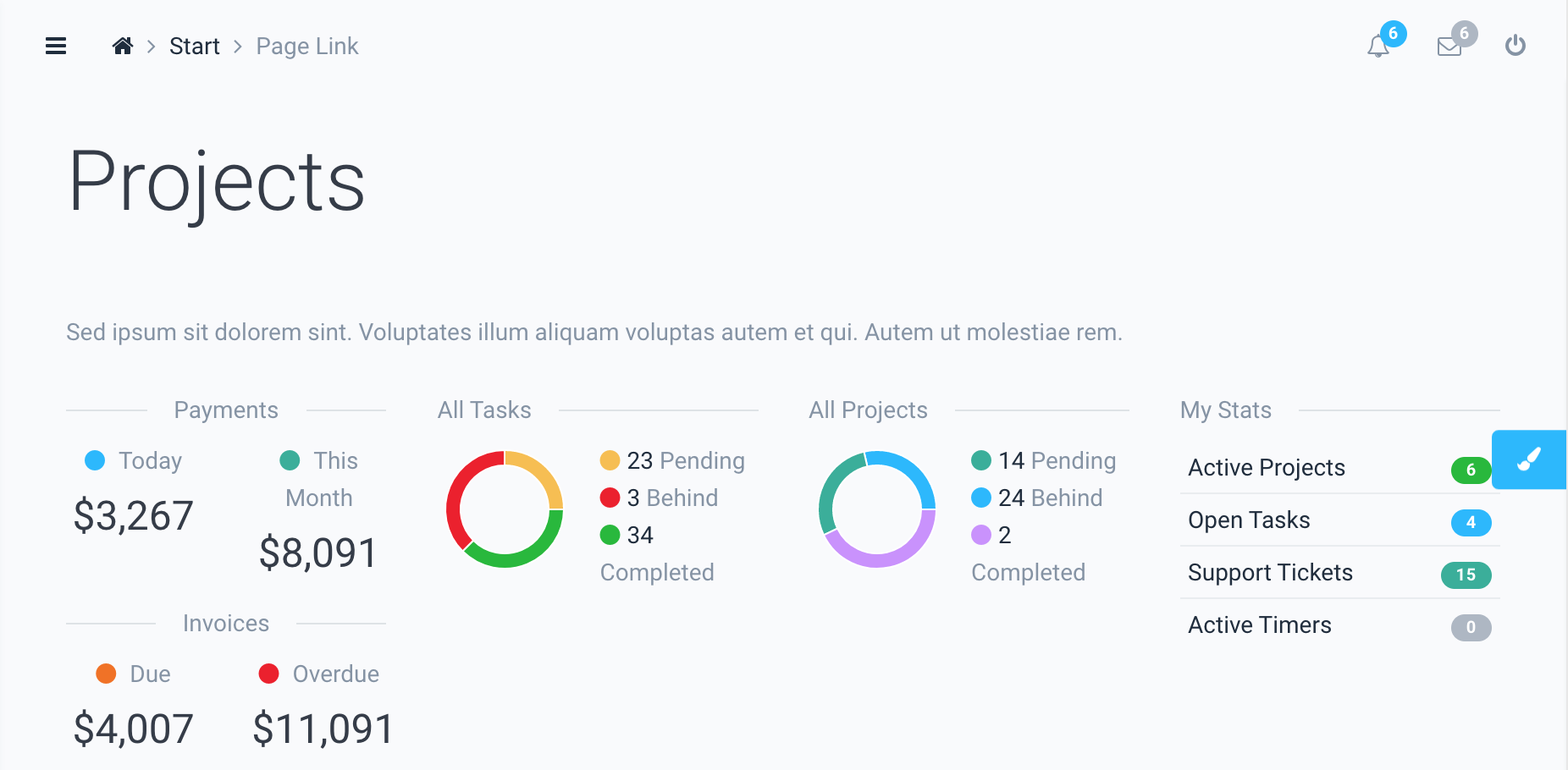
See it in action: React Airframe is a minimilastic dashboard example web application. It is fully-functional and also customizable to the core functionalities.
Here’s how it looks like:

Social Networks
Another common use-case – in which Reactjs as a UI library fits perfectly – is Social Networking apps.
While building a Social network as a dynamic website might look convincing on paper, even development experts will argue that the approach has its own disadvantages like long-term maintenance and the never-ended curse of DOM manipulation. For instance, Facebook started as a plain-old dynamic website and gradually moved to a single page foundation.
React gives the benefit of SPA to a Social networking app.
While a dynamic social network website loads a new page in response to every user request, only a part of your SPA will change when a user clicks any button. Thus, if a user likes the activity, only the ‘heart’ symbol will get highlighted without refreshing the entire page. This approach will save additional “client-to-server” requests, improving the application performance.
React makes social sharing and SEO a boon with SSR
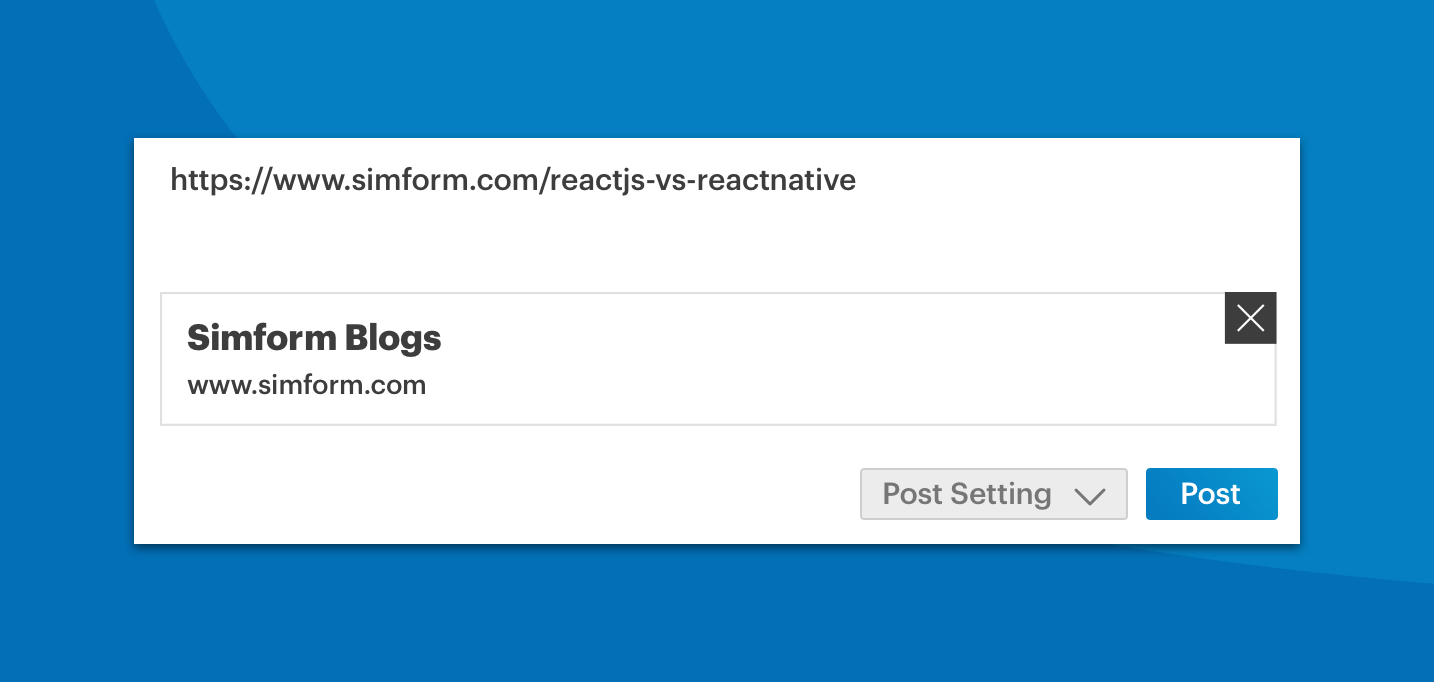
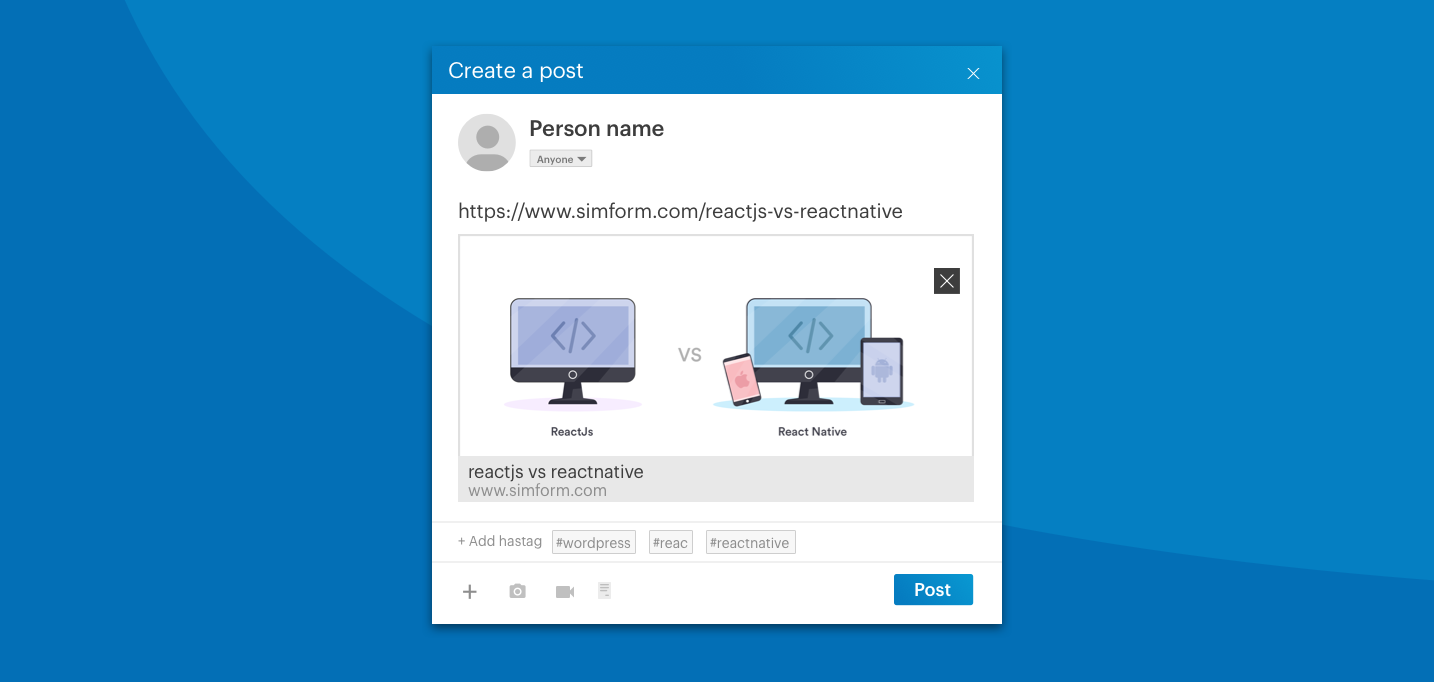
The basic SPA is rendered on the client-side, which means the built-in .js file is downloaded first to the browser before the entire page starts loading. Thereafter, the content of the web page is rendered by client-side javascript. When a social media bot requests the same page to generate a preview, it rejects the javascript code and ends up with a plain preview of the page like following image:

As you can see, LinkedIn is unable to retrieve relevant information like title, author, etc. about the post, resulting in a very plain preview. That’s not the most effective way to render your web app.
So is there any alternate way? Yes, there is.
With React, you have the liberty to use server-side-rendering. By using React SSR, the information can be rendered from the webpage on the server, and not on your browser using Javascript. Since the initial render is done from the server, the subsequent pages will load directly from the client. The best of both worlds, isn’t it?

Apart from social sharing, React SSR also gives you benefits for Search Engine Optimization. According to a Google algorithm update a few years back, GoogleBot is now capable of indexing client side rendered pages by running javascript. However, this approach is still not but it is not perfect and reliable yet. Choosing SSR with React is still a much better option in terms of SEO.
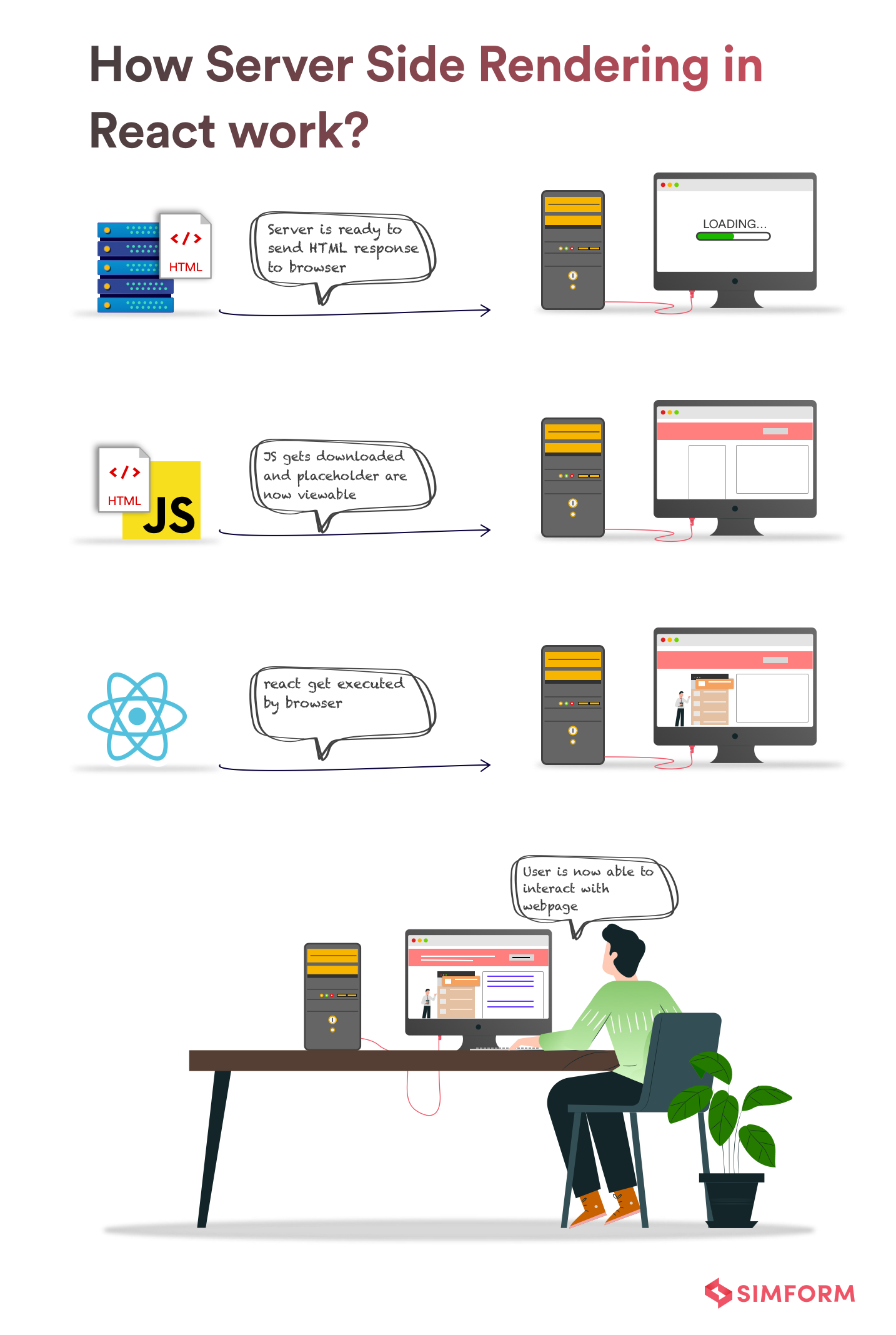
Here’s how SSR with React works:

Several SSR frameworks go well with Reactjs like Next.js, Razzle, etc. or even Gatsby, which is a static-site generator for React.
React, with Websockets makes real-time data processing easier for Social networks.
A web app, such as Social media, will require real-time notifications to keep your user engaged. Here’s when technology like Socket.io can be used with React.
With Socket.io, a client and server can talk to each other in real-time. In simple terms: once connected, the two-way communication between client and server will establish without any need to refresh the web page continuously. What’s more, the server will be able to receive real-time data from the client over the same connection. One part of this connection also deals with additional features like broadcasting to multiple sockets, storing data for each client, and asynchronous I/O.
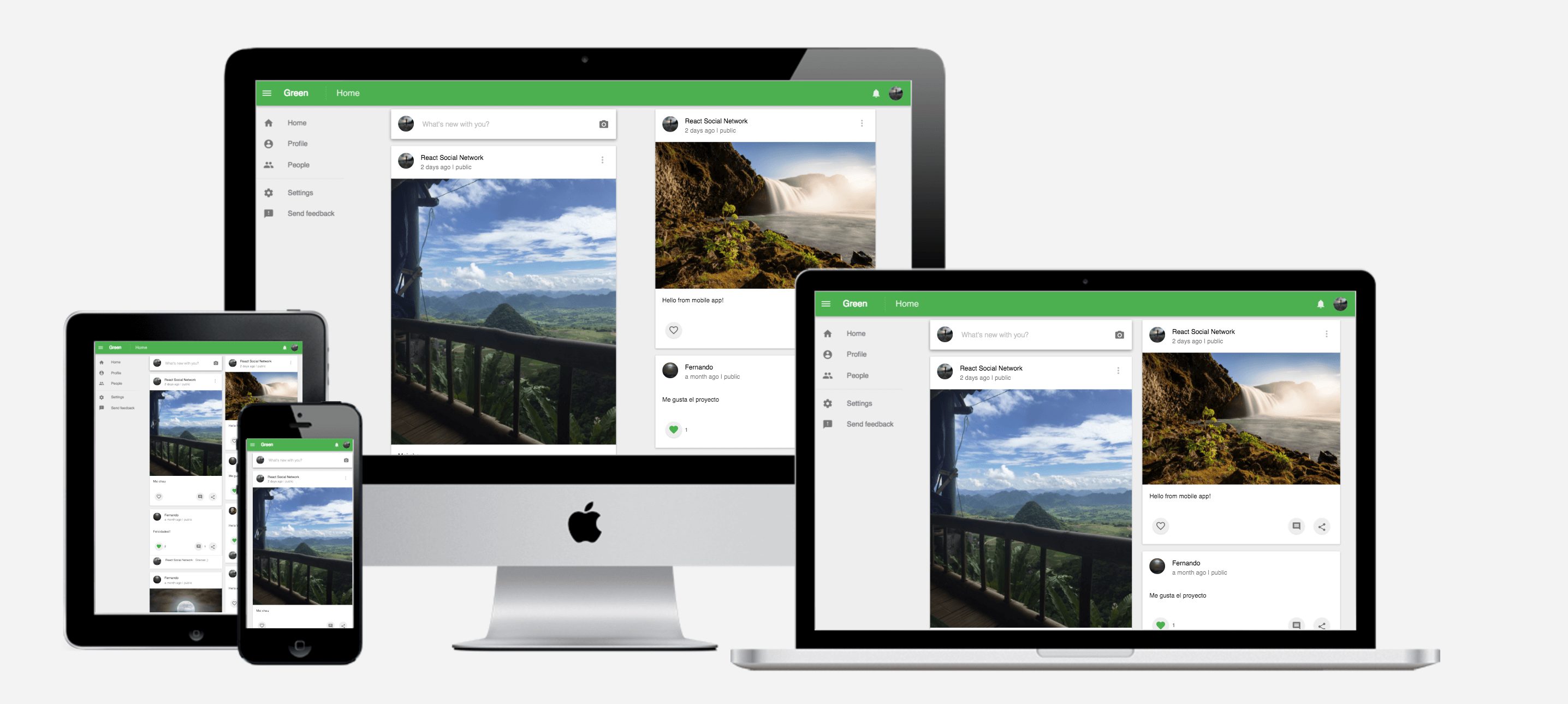
See it in action: The React Social Network is the simplest example of a Social network built with Reactjs. Here’s how it looks like:

Ecommerce or retail
You can easily incorporate Reactjs as a UI library in eCommerce based web applications. The reason: React provides a clear indication to build reusable components with certain principles like Atomic design. Now, here is the gist: every single component of your React-based eCommerce app should be independent of each other. So, if your web app experiences any single point of failure, your developer can still make it up and running as other features may still be working.
Here’s a sneak peek of some Reactjs features that makes it a perfect choice for building an eCommerce or retail store:
Component reusability makes eCommerce code maintenance easier with React
The most crucial benefit of using Reactjs in an eCommerce web application is component reusability. In other words, a component, once built by your developer, can be re-used within the web app several times without having to rewrite the code. The reusability of code saves you more time and money since you are relying on reusable components, and not creating the new ones. What this also means is that you can get your web application built faster and with less cost.
In large eCommerce organizations, the reusability of components also prevents code duplicity across teams. As a result, code maintenance becomes more relaxed in the longer run.
State management in React gives immense performance benefits for eCommerce
While building a web app like eCommerce, the chances are that your application has to look after a variety of things, such as what items are in stock or what item a user has added to his wishlist. Any actions that require instant action or a change in the state of the component will need to have some sort of state.
With Reactjs, you can manage state and render different results based on what the state is. As an overview, here are some actions that defines state in Reactjs:
- What does your user see (data)?
- What information are we fetching?
- What URL are we showing to the user?
- What items are selected inside the page or a shopping cart?
State Management is an added benefit in Reactjs, which often results in improved performance, efficiency, and memory consumption. That said, Reactjs could be a real joy for your eCommerce business if implemented the right way. Here’s why most of the popular eCommerce websites such as AliExpress, and Alibaba are using Reactjs to empower their business tech-stack.
See it in action: when building an eCommerce web application, your developers generally may pick one of two routes to follow:
- Build the web app from the start using the prominent tech-stacks such as MEAN, MERN, or NRG
- Or use a standalone storefront such as headless or reaction commerce to connect the eCommerce backend via APIs.
While the latter route might seem the easiest one, it has the following disadvantages in the longer run:
- Lacks customization: The eCommerce functionality will be built-in, so there’s little to no option of customization. Even if there are chances of customization, you’d be shackled with very fewer options.
- Initial setups cost: With headless, you may need to invest in the front-end development and integration.
- Managing multiple technology stacks: If you have WordPress as the CMS and Magento or Moltin as the e-commerce services layer, you have got 2 platforms to manage. This is a pain considering your eCommerce business wasn’t built to work in a complex way.
Here’s why we generally recommend building an eCommerce web app from scratch using the relevant tech-stacks. We’ve even written an in-depth article that talks about building an eCommerce app with Reactjs in length.
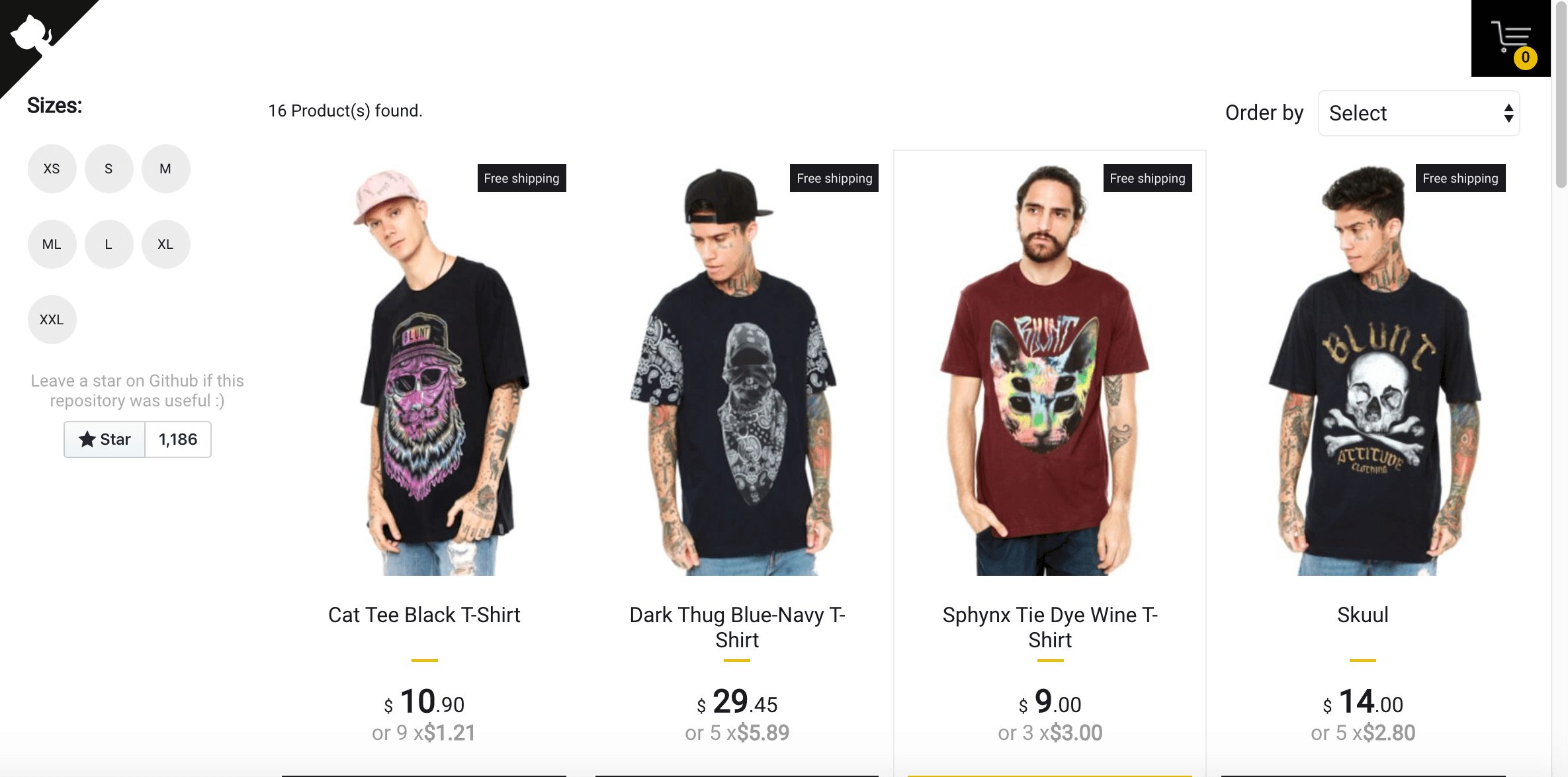
React shopping cart is the most minimalistic example, which shows how reusable React components and Redux (a library for state management) can be used to build a scalable eCommerce application.
Here’s how it looks like:

How to build an eCommerce app using ReactJS
Single-page applications catering to multiple industries
Reactjs can be used to build a Single page application catering to any industry. A single-page app is different from the traditional multi-page app that you see everywhere. When a user navigates on a SPA, he will keep interacting with the same page without interacting with an entirely new page. Instead, the web pages (also known as views in this context) typically load inline within the same page itself.
An app like Trello is the best example of a single page navigation. Technically, such type of navigation can be implemented by a technique called as routing. The good news is: React offers a library called React-router, which provides routing capabilities in SPAs.
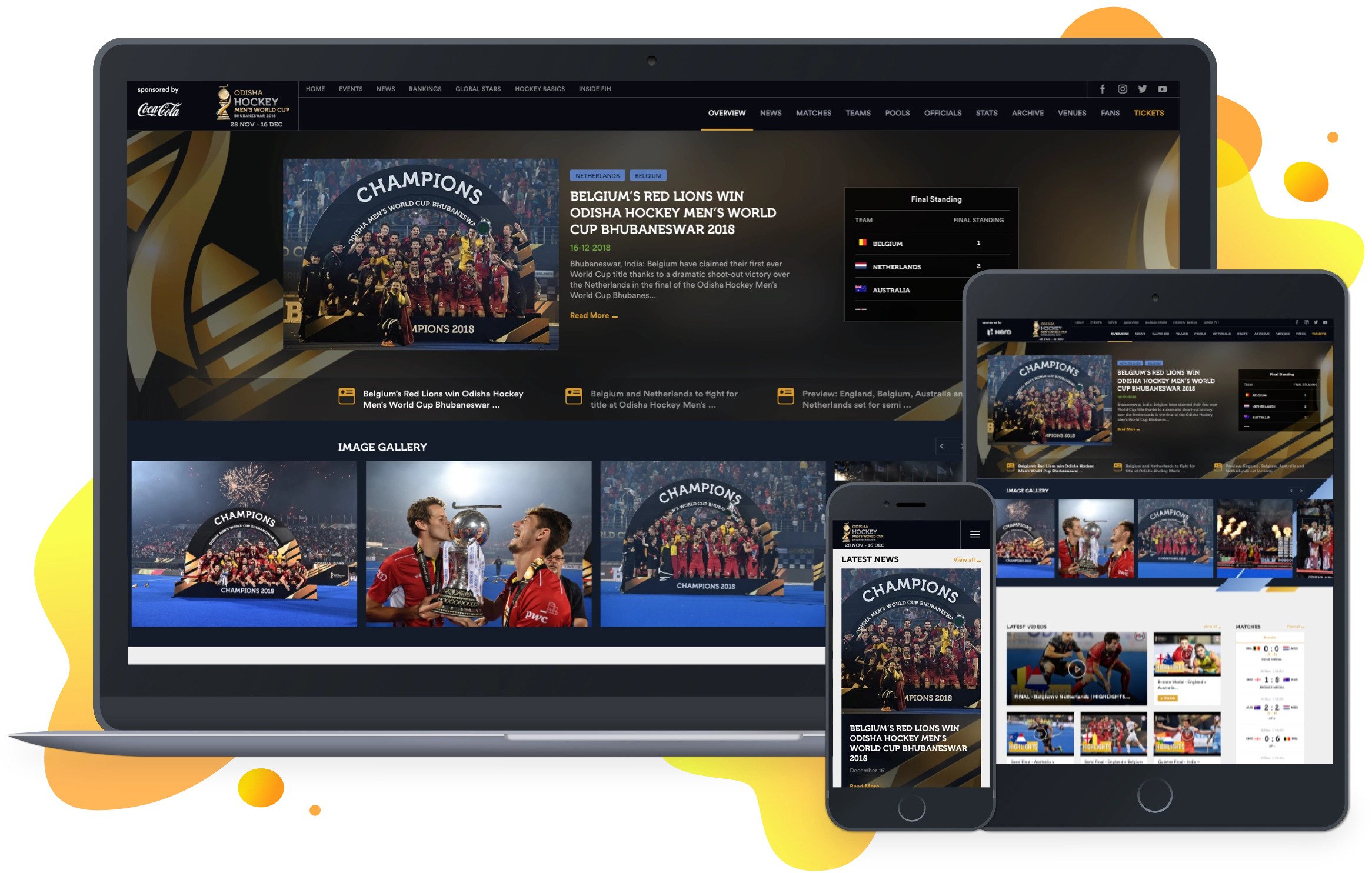
See it in action: At Simform, we admire Reactjs as it helps us to build interactive SPA’s. We have built one such SPA for one of our client’s websites, which we would like to share with pride: Fédération Internationale de Hockey men’s world cup website. Since the web app was supposed to handle complex views and to attain a complex structure within, we used SSR along with headless CMS front.

Cross-platform Mobile Apps (React Native)
Using Reactjs in your project comes with a bonus: React Native. Yes, you can build cross-platform apps for Android and iOS using React Native.
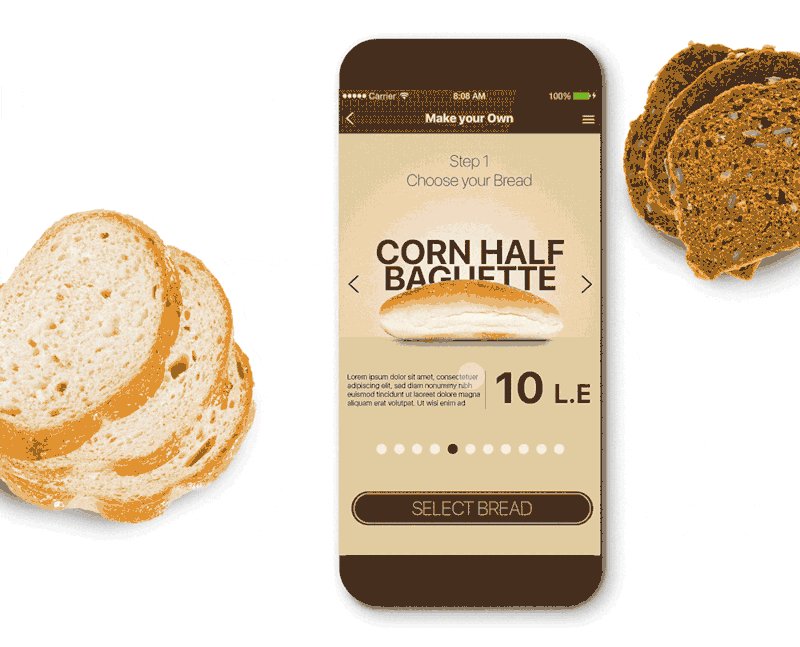
For instance, suppose you have built a website for your bakery business. After some-time, you can also build a mobile app using React Native to support it. Of course, you or your developer will not be able to re-use the same code you wrote for the web. Better still, you will be able to use the same architecture and methodology for building the mobile app. Sounds cool, doesn’t it?
See it in Action: Here’s a simple GIF illustrating the bakery app we talked about above:

A mobile app built with React Native performs like a native app (iOS/ Android). Also if you are already using Reactjs in your web app, it’s much easier to upgrade to the mobile version. That said, you can hire Reactjs developers and still able to build your React Native mobile app. Win-Win!
Where else should you use Reactjs?
Of course, we can’t cover each-and-every use-case of Reactjs in a single article. The list is endless, but here’s a taste of some example web apps where you can use Reactjs:
- Blogs (Gatsby)
- Business websites
- Portfolios
- Forums
- Rating websites
- Membership sites
- eLearning modules
- Galleries
- Personal websites for self-promotion
- Job boards
- Business directories
- Q&A websites like Quora
- Non-profit websites for collecting donations
- Wikis and knowledge bases
- Media-centric sites like YouTube
- Auction and coupon sites
Conclusion
Reactjs is an excellent addition to the projects that need component reusability, impressive user interactions, or crazy animations. That said, it’s a robust UI library to build projects that cater to small, medium, and even large-scale organizations. That’s why so many companies rely heavily on React for their long-term business goals. In this article, we’ve mentioned the use-case of Reactjs in detail. Do take note of mapping out these use-cases and the features before you decide using it in your project.
Need to start any project that uses Reactjs? Hire pre-vetted Reactjs developers and schedule a two weeks free consultation call.
FAQs on Reactjs development
Even if you have a team of skill Javascript developers, you are good to go with Reactjs. React is nothing but Javascript, so it’s not necessary to hire separate Reactjs developers if you have a team that knows Javascript. Javascript developers can easily learn Reactjs.
React is a library. The reason is it does not solve any structural or architectural problems on the app level. It simply provides a set of methods for better handling of front-end.
The DOM (Document Object Model) is an object-oriented representation of a web page that can be modified with a scripting language like Javascript. DOM represents the document in terms of nodes and objects. This way, programming languages can connect to the page. With DOM, programmers can build documents, navigate their structure, and add, modify, or delete elements and content.
The Virtual DOM is a representation of a DOM object such as a lightweight copy. One thing, which makes React and its Virtual DOM unique is it is simpler than the other approaches to making Javascript reactive.
React uses one-way data binding to make things simpler. For example, every time you type in an input field in a React UI, then it does not directly change the state of that component. Rather than, it updates the data model that causes the UI to be updated, and the text which you typed into the field appears in the field.
Yes. React is one of the most widely used libraries for front-end development. React has become the first choice for frontend because it gives developers the ability to work with a virtual browser (more friendly than the real browser). Also, a JavaScript developer can become a productive developer in a few hours because there is a small API to learn, a few functions, and how to use them.
React JS can be used to build various types of applications. For example Dashboards or data visualization tools, Single-page websites, Social networks, Media Sites, Video platforms, Marketplaces, eCommerce, and Sharing economy platforms.
React is a nifty tool when it comes to front-end web development. Compared with Angular, it possesses several benefits such as quick rendering, lesser development time, easier learning curve, and nuggets of Server-side Rendering. React is JS-centric that makes it far more straightforward, focused, and consistent than Angular.
Apart from the benefits mentioned above, Reactjs should be used over Angular because:
- Quick & efficient
- Suits well to Component-based UI
- Single Data Binding
- Flexibility in building blocks
- Isomorphic JavaScript
- Large community support
- View & Controller at single place
- Helps to build large applications
Following are some of the core features of React version 16
- New core architecture
- Fragments
- Error boundaries
- Portals
- Support for custom DOM attributes
- Improved server-side rendering
- Reduced file size
The developers at Facebook created React because they wanted to move out of the world of HTML based web apps. Currently, React is maintained and contributed by a large community of developers, from Instagram, Wix, etc. to name a few.
React is defined as a JavaScript library that makes the process painless for creating interactive user interfaces. It was created by Jordan Walke, a software engineer at Facebook, and first deployed on Facebook’s News Feed in 2011. It’s used for single-page or mobile application development.
An open-source & component-based front-end library, ReactJS is ‘V’ in MVC. This implies that it is responsible only for the view layer of the application.
To get things done faster, React implements a virtual DOM, which is a DOM tree representation in Javascript. At its core, React maintains a tree, which is able to do efficient different computations on the nodes. It also enables you to re-construct DOM in Javascript and push those changes to the DOM which have actually occurred.


Ms. Ami
Great article! Thank you.
Prayaag Kasundra
We're glad you find the article informative.
Amanuel
when to use spring with react js technology stack and what can be achieved.
Prayaag Kasundra
Hi Amanuel,
Use Spring with Reactjs when:
- You want accessibility to a wide range of features to build secure and reactive cloud-based microservices or to build complex streaming data flows for your web application.
- You want to combine the context of your application with your embedded webserver to create simplified microservices.
- You want to simplify your development process with the ability to iterate faster using the LiveReload feature of Spring.
What you can achieve:- Ability to connect your web app with any data store.
- Flexibility is creating serverless web applications.
- Real-time data streaming as per your requirement.
- Automated online and offline processing of your application data.
Hope this helps!Raihan Sabuj
So informative article. I have spent the whole day on it. I had no clear idea on ReactJS and got them today. Thanks a ton, Prayaag.
Osato
This is really a solid article. Must read for any dev getting into React