Scaling up from a startup is a major transition for any organization. It is no secret that a company’s engineering culture plays a crucial role in achieving the required scale. Companies generally follow various models/methodologies under the software development life cycle (SDLC) to modify the development culture. However, developers can get clogged in dependencies and tedious discussions with other departments without the practice of responsibility and ownership. Therefore, the key is to align your team structure into small, autonomous, full-stack teams that will support your architecture and maintain agility during frontend development projects.
But, how do you achieve this feat without making sea changes to your company’s structure and practices? This blog explores 4 practices that will help you achieve this goal, along with examples of tech giants worldwide who have adopted them for their development teams:-
Simform is a web development company that purely focuses on building fully functional, robust, and scalable web applications. Hundreds of clients have benefited from our experience in developing SOA-based architecture and innovatively modularizing existing architectures. To build your upcoming web development project, get in touch with us!
Use Design Language System (DLS) as the Contract between UX, Product, and Engineering Teams
A Design Language System (DLS) effectively eliminates or prevents inconsistencies and design sprawl, enabling teams to provide a consistent, engaging customer experience across mobile and web. It consists of a structured set of guidelines that clearly lay down the rules and steps for design, product, and engineering teams.
Before we get into more details about the benefits of a digital design system, let’s see what exactly contributes to a digital design system:
- Design system: It’s an exhaustive and organized collection of components, principles, tools, and guidelines that answer every question related to product design. It also evolves continuously to accommodate the latest tools and technologies in product development.
- Pattern library: It’s a subset of the design system and consists of a set of reusable building blocks grouped on varying parameters. It also establishes the rules to use these building blocks for product development.
- Style guide: Another subset of the design system, it’s the documentation that consists of guidelines for how the product is presented across different touchpoints. Again, it brings cohesion among the multiple contributors during product development.
This system objectively lays down the rules followed by every team, and with adherence to these principles, things automatically start falling into place. Your users will start to notice a beautiful synergy binding your organization’s components, interfaces, and websites together. Let’s look at the examples of USA Today and Pipedrive to understand the system better:-
USA Today adopted Component-Driven Development
With a host of developers, designers, and journalists in their employ, USA Today found itself struggling with the inconsistencies seeping into the system because of individual preferences. The massive scale of the organization with its countless participants made it difficult for them to:
- Maintain a consistent brand: The varied font styles, orientations, spacing, and other elements left the readers with an inconsistent user experience.
- Keep the TAT to a minimum: With no single source of truth in place, designers and developers often had to build modules from scratch using their intuition.
- Continue scaling with ease: Due to the lack of frontend strategy and guidelines, they couldn’t scale seamlessly and often faced roadblocks during design and development.
The company adopted the CDD philosophy and created a central design system that’d be the north star for designers and developers alike during frontend development and scaling.
USA Today also realized that the best way for the literature to provide answers for everything was to ask questions while building it for documentation.
So while breaking it all down into modules and components, they sought answers to these five questions when looking at a component:
- What is it called?
- What is it made of?
- Which variants are needed?
- How does it scale?
- Which style variables are in use?
Well, what did they achieve with this exercise?
USA Today’s design system turned out perfectly for their needs––i.e., to scale without affecting their brand integrity. That said, how do you implement Design standards if your teammates are scattered across different geographical locations? Pipedrive has got the answers for us!
Pipedrive leveraged ConventionUI
With about 600+ employees working from different parts of the world, the situation of Pipedrive was so worse that they even had no design standards in place. The delocalization of designers made it ever so difficult for them to implement a system that’d bring consistency across designs.
However, they still manage to keep the frontend fairly consistent using ConventionUI – a set of guidelines they prepared for the team.
The ConventionUI lets them keep the designs consistent enough despite the high decentralized teams and the absence of a design system. However, it’d help if you did not confuse this with a surefire solution. Still, there are many curve balls that ConventionUI can’t handle. It’d be best in the long run if you looked to implement an exhaustive design-language system.
Streamline and Accelerate Code Shipping Process Between Teams
Many organizations have multiple small development teams managing an application on a large codebase. These teams are responsible for building features for various services in the application. Such a system demands that every change in the code has to meet the expectations of all the teams. Even a minor change in the database requires review and approval by other developers who may not have the same context. This practice is exhausting and affects the workflow of teams significantly.
Another drawback of having teams working on a huge codebase is the increasing complexity of code. It severely lacks single ownership and cohesion among different parts of the code. Needless to say, deployments are risky and any changes require re-deploying the entire code. To mitigate these challenges, organizations generally opt for increased quality assurances. However, it leads to teams spending more time resolving the errors and less time deploying the code.
So, what’s the safest solution to these issues? Trunk-based development (TBD) to the rescue!
TBD involves working in short-lived branches. Once the code generated by a team is compiled and passes the required tests, it’s directly merged into the master branch or ‘trunk.’ The teams don’t create any long-lived branches and check-in with the master several times during a day. This practice eliminates merge conflicts and ensures Continuous Integration and Continuous Delivery. Furthermore, the code undergoes a continuous review process as multiple teams contribute to the master branch. Better yet, identifying errors in small batches of code is way easier than scanning a whole codebase.
With short-lived branches, your development teams will save time otherwise spent on long code reviews and bug fixes, thus, allowing them to focus more on complex tasks at hand.
Super Dispatch achieved bug-free deployments with TBD
Backend developers at Super Dispatch underwent a similar struggle while the company multiplied as a startup and required rapid releasing of new features into production. While the company proposed to adopt TBD for its development process, the teams were skeptical about its implementation.
However, over time, the development teams were comfortable with TBD, and using the master branch solely to push code in the production environment became the new normal. Additionally, the code reviews became almost accurate, and deployments were more frequent with minimal conflicts and bugs.
Implementing the right team structure to facilitate communication between vertical teams
The importance of trimming your team structure or dividing it into multiple autonomous teams can never be overstated. It improves the collaboration between teams and helps retain a steady communication channel. So it’s always a great idea to configure your teams in line with architectural decisions.
Here is a brief overview of 3 team structures that you can implement for your organization:-
-
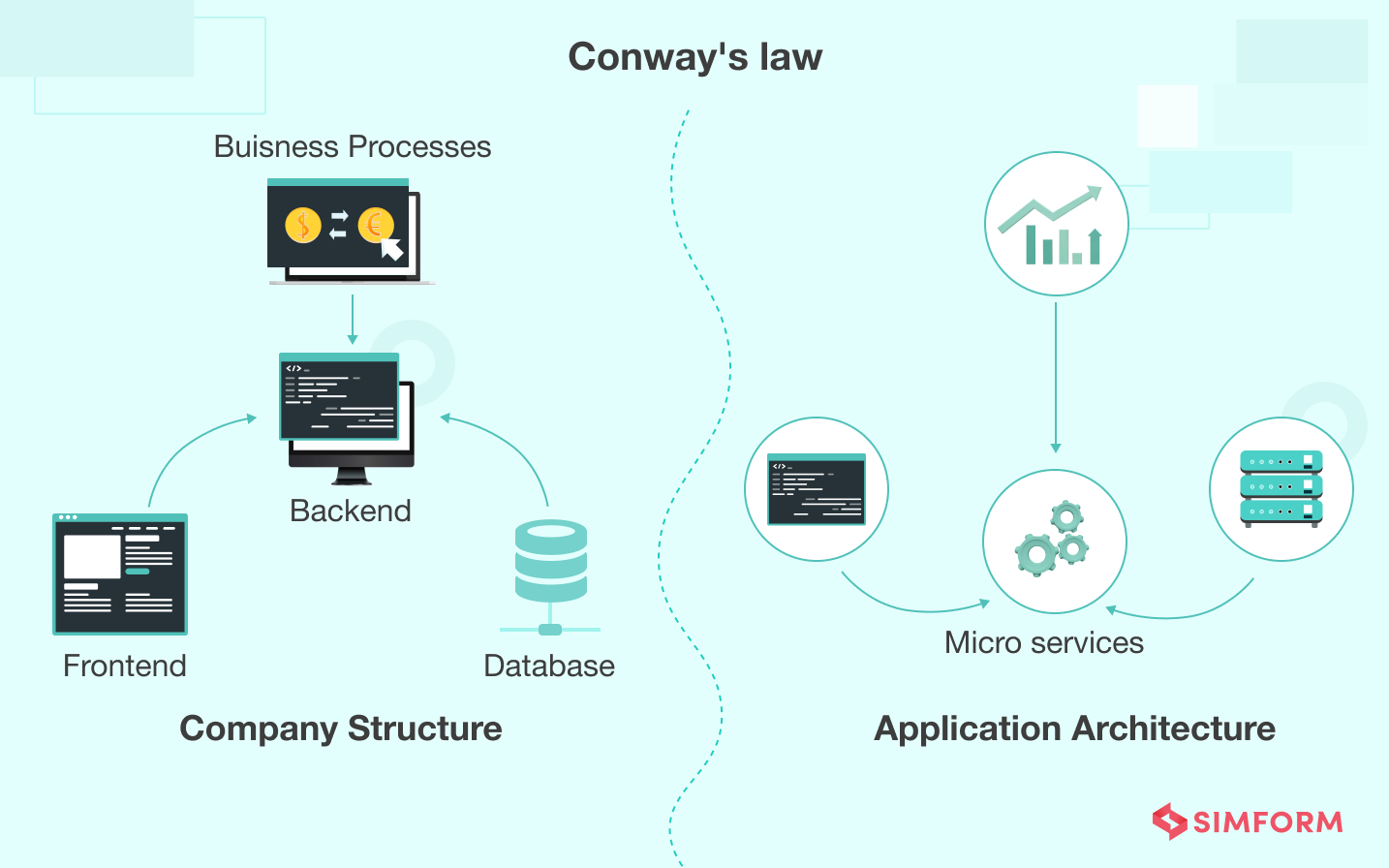
Conway’s Law team structure
 This approach defines that an organization’s product reflects its communication structure, i.e., the better the communication, the more refined the product. The two-pizza rule, on the other hand, proposes that a team should have limited members that only 2 large pizzas can feed. In other words, not more than 10-12 people.
This approach defines that an organization’s product reflects its communication structure, i.e., the better the communication, the more refined the product. The two-pizza rule, on the other hand, proposes that a team should have limited members that only 2 large pizzas can feed. In other words, not more than 10-12 people.
Gustaf Nilsson Kotte, a Senior Architect at IKEA explains that the general practice to place more importance on a backend team than a frontend one is not always beneficial for the organization. With a micro-frontend architecture like IKEA, development teams can move at a faster pace on their own. With a micro-frontend architecture like IKEA’s, development teams can move at a faster pace on their own. He explains:

-
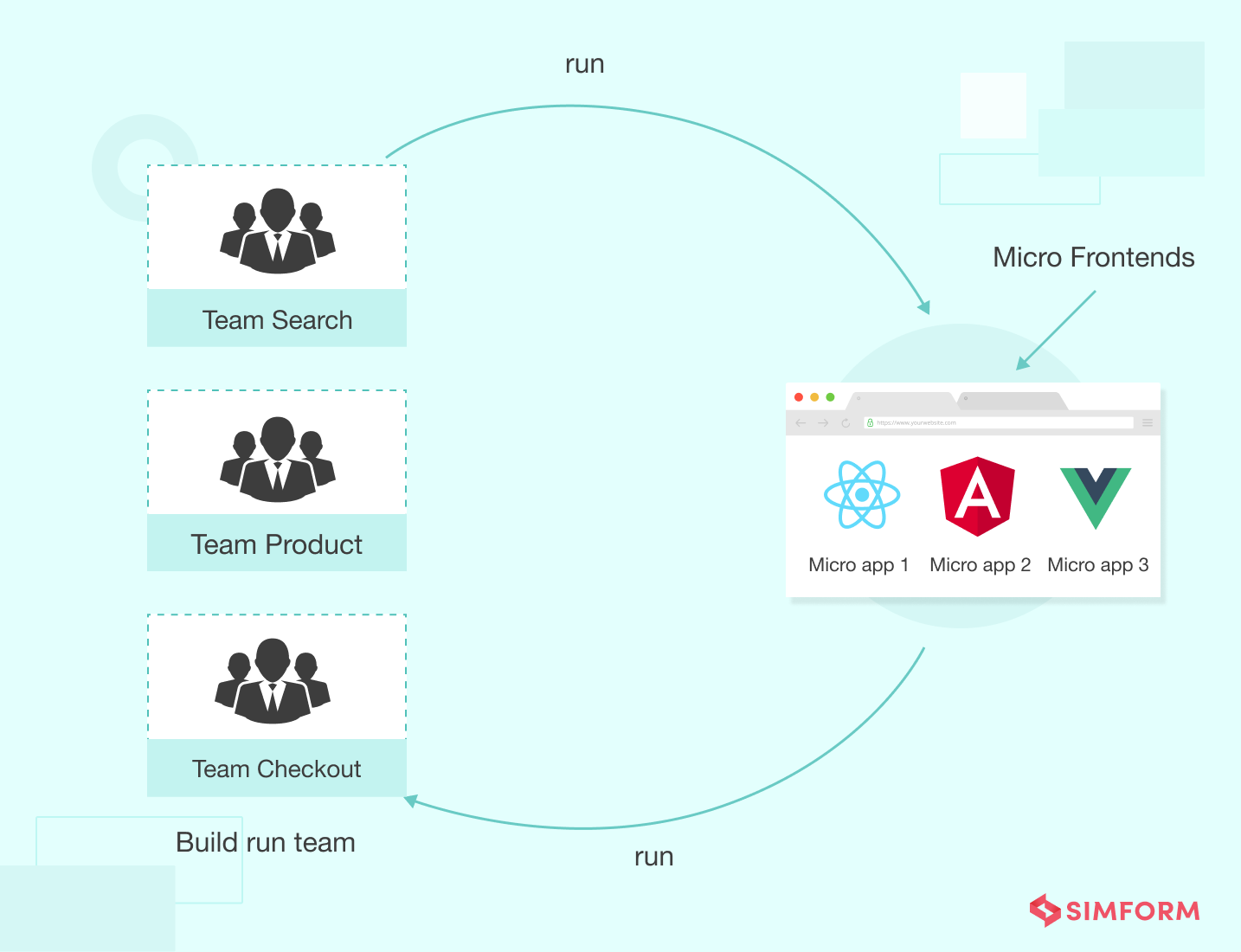
Build-and-run team structure
 This team structure dictates that a team should have independent and end-to-end responsibilities. They are responsible for building distributed apps, deploying them, and providing post-deployment support to them. These teams leverage a specific set of standardized platform services and further deploy applications to a single platform unified for the operations of the whole company.
This team structure dictates that a team should have independent and end-to-end responsibilities. They are responsible for building distributed apps, deploying them, and providing post-deployment support to them. These teams leverage a specific set of standardized platform services and further deploy applications to a single platform unified for the operations of the whole company.
Contrary to popular belief, these teams are not DevOps teams and there is a strong distinction between the responsibilities of the teams. The ‘Build and Run’ teams handle the applications while the creation and maintenance of the operating platform is the responsibility of the Platform team. With this Build and Run team structure, your teams will have a definite degree of autonomy and can add compatible components in addition to the standardized platform for better results.
-
Centralized team structure
Choosing the right team structure is an important decision for defining your overall engineering culture. It will impact your workflow and ultimately, the end product. While adopting a decentralized team structure is one of the ways companies tackle team conflicts, it is not free from challenges. A decentralized structure demands that each team is responsible for one service or even a set of similar services, finally leading to silos.
On the other hand, with a centralized team structure your teams will not be working simply on a particular batch of code, but for building client-side features as a whole. As a result, there are lesser chances of cracks in the code. Moreover, it lends complete ownership of the project to the teams and a holistic idea of the nature of the project.
Moving forward, here we have included examples of two organizations – Wix and FloQast, who adopted diverse team structures to achieve a higher degree of team collaboration and improve performances.
Wix divided developers into multiple teams
As Wix.com was expanding business, the teams tripled in size to mitigate the increase in workflow. Yet they struggled to maintain exceptional app quality with the same development velocity. At the time, Wix operated with a simple React Native application.
Owing to dependencies between React Native and JS, the entire application had to be rebuilt for even minor changes in the code. With more developers joining, there was an urgent need for a single authority who could manage code changes, bug fixes, and app design. Moreover, multiple developers were simultaneously loading codes to the same repository, which led to delays in testing features.
Wix divided its developers into multiple teams––each called ‘company’. A company was an independent, fully functional, and product-oriented entity. It laid focus solely on a set of features for a particular product. A few companies included Full-Stack developers in their teams to ensure end-to-end development.
Additionally, Wix also introduced separate entities called ‘guilds.’ Once developers were chosen based on their expertise, every guild had to educate and align them as per the project requirements.
With this architecture, each team at Wix became a self-reliant developing unit by creating and testing separate modules without any breakdown caused by other teams. Similarly, independent deployment was another significant aspect for the development teams. Now, they could effortlessly release new versions of modules without having to wait for other teams.
This architecture also eliminated the need to hire dedicated iOS and Android developers as web engineers could also ship codes to the mobile app. More importantly, development teams had the freedom to work without pressure while simultaneously maintaining UI uniformity.
Finally, as independent teams continue to work on their set goals, there are chances of teams being fragmented from each other. This can directly affect the workflow.
FloQast used Slack channels for team communication
FloQast found a brilliant way to bridge the communication gap between the teams––the company encourages open communication within relevant teams by creating Slack channels for them to talk to each other. Additionally, they also pick representatives from each team to contribute strategies and current standpoints on projects.
They’re also free to post their queries or concerns. This information is then codified into a comprehensive list with required actions and delegated among teams. The final step involves all the teams collectively discussing the results.
Be flexible about technology choices between teams
If your application is created with complex build processes and is huge, it is bound to experience some scalability issues. Moreover, if your codebase is tangled and filled with dependencies, rewriting the erroneous parts of the application will be tiring and expensive. Such a system will also prevent teams from using a different JS framework to build a feature in the application is a big challenge. These restrictions on using different technologies will cause the codebase to grow into a massive mess.
What’s the solution then? By using micro-frontend architecture or component-based development, you can divide your application services into smaller units. Such units can be easily replaced and errors can be fixed without making constant changes to the large codebase. Your teams will have the liberty to use any technology that perfectly suits the type of service they build and provide the necessary flexibility to improve the overall app performance.
Conclusion
Aligning your front-end team according to your organizational structure is a long-drawn process. It is only through meticulous planning and revisiting the challenges that you can finally achieve success. Therefore, plan every step and keep looking for best practices that enterprises adopt for their teams. Let us know in the comments about your views and opinions on aligning team structures according to architecture. We’d love to hear from you!