I love working with Javascript frontend frameworks because of their versatile nature. Yet, when it comes to choosing a framework, I do not prefer going by the learning curve, but relying on the potential it offers.
With over a decade’s experience in building applications, there still are times when we find ourselves in a fix about choosing the right javascript framework.
I’m a big advocate of building super robust and scalable web applications with rich and intuitive user interfaces. I often find myself looking for frameworks that eliminate the need to rewrite codes, encourage clean documentation, perform more functionality with shortcode, have a supportive community, so on and so forth. With a lot of trials and tests, I’ve finally discovered two such frameworks that seldom disappoint– Angular and Ember.
Both javascript frameworks have different facets, and benefits like Ember let developers follow a complete conventional approach in learning the syntax. At the same time, Angular is all yours if you love to code smartly.
Editor’s note: Hiren talks about the versatile nature of Javascript frameworks, and how to choose the optimum one that suits your project requirements. If you’re looking for an extended team for developing your web app in any of these frameworks, feel free to browse our web application development offerings.
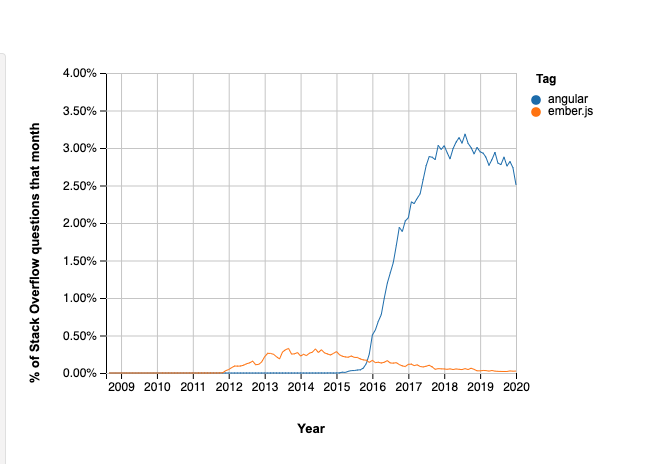
Let’s side by side comparison with a few parameters discussed here, starting with Stackoverflow stats.

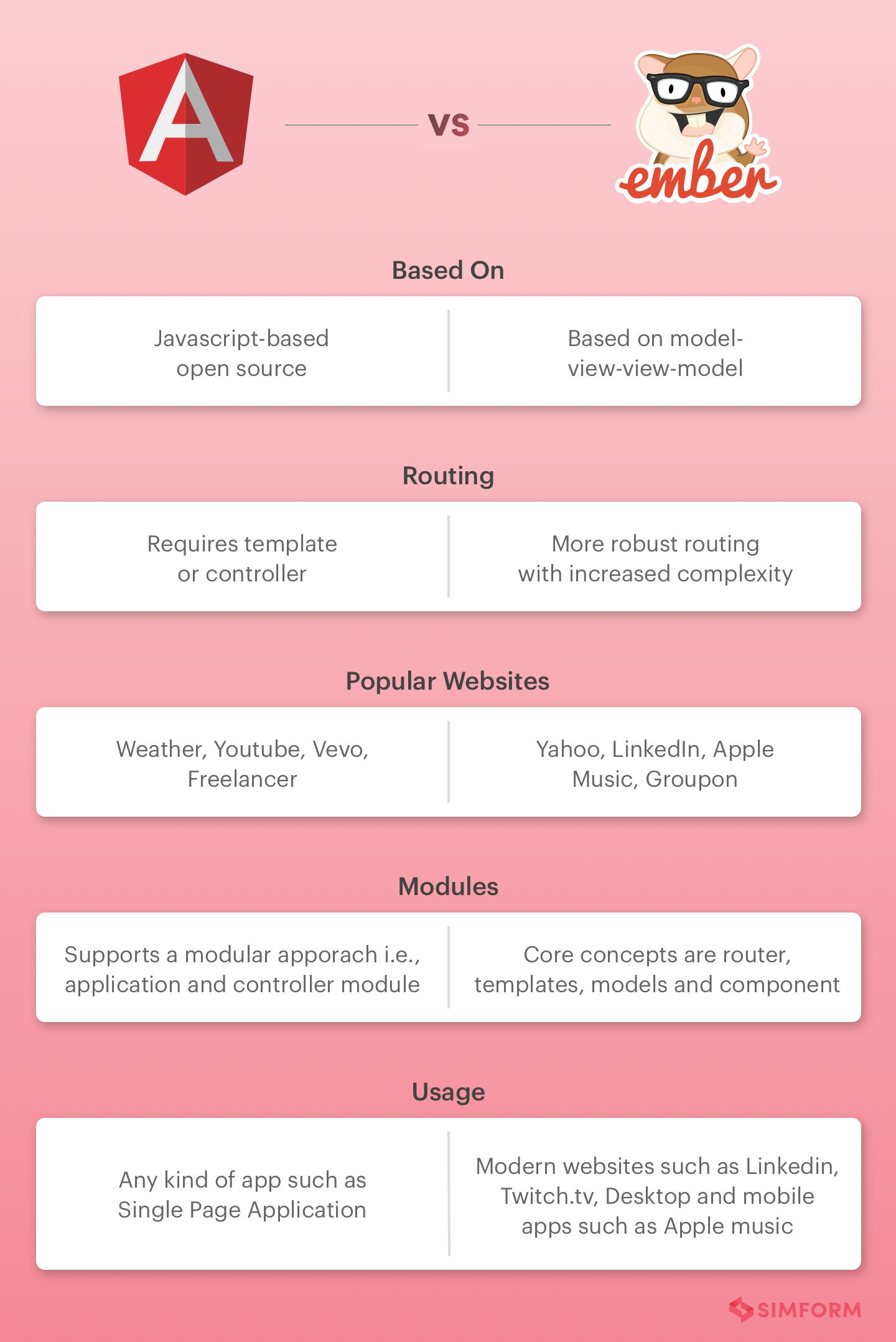
Quick Comparison: Angular js vs Ember js
Below are the quick pointers to differentiate between Ember and Angular.

Accessibility in Angular and Ember

“The Angular team values Accessibility, but a framework by itself cannot guarantee accessibility out of the box. The Angular Components team at Google has been developing high-quality Angular Components and the Angular CDK (Component Development Kit), which includes several tools to improve accessibility.” – Zama Khan Mohammed, Software architect and Technical Author
Angular is capable of creating accessible applications with the use of proper tools and practices.
For example, Angular developers using tabindex, role, and ARIA can make the most out of accessibility features for any application built with Angular. Additionally, AR headbands allow you to play games just by looking at the screen.
Here’s what Uri Shaked, Google Developer Expert says on Angular Accessibility,
You should take advantage of ARIA for building accessible applications with Angularjs.
In addition, angular-material, a Material Design component library, has built-in support for accessibility, so if you use it, you get some accessibility support out of the box.


Developers can add the attributes at the beginning of the project or can even edit the index file later. As compared to other frameworks, Ember has simplified the problem of accessibility by providing proper attributes and provision to the project. It also allows you to declare the attribute as parent for defining a different language in some cases.
Testing in Ember Vs Angular

- How fast can testing be executed?
- For which part of the application the testing is conducted/designed?
To address these aspects , Ember conducts three types of testing:
- Unit tests
- Rendering tests
- Application tests
It gives you the power to write tests and be productive from day one. You can be confident that your app will be correct today and for years to come. The developers working on building applications should understand the importance of writing the tests to optimize the iterations that happen over time.
Ember has inculcated the best in class practice to write tests and include the testing basics right from the inception of a project.
Ember advances other frameworks at several points such as,
- Facilitating testing object methods in the unit testing
- Using tests such as Setup test to validate controllers
- Extending the scope of the application route and providing a command ember to generate route application
- Testing components, testing helpers and testing relationships for a flawless framework

Angular is written by keeping testability in mind. Although, developers will have to learn how best they can churn out maximum use of the framework. Having said that, they have to be in the know of everything that it provides.
It also provides the ‘one-file-one-module’ principle to manage the modules order while testing. Users need more facilitation, accessibility, and smart operability in their apps. It allows you to write modular logic units and clear documentation more easily. I always keep a practice to use a combination of unit testing and Angular, which helps me in finding the flaws easily and at earlier stages.
Angular makes testing trouble-free by providing prominent application parts. Angular allows developers to manipulate the application parts so that the testing can be more conceptualized and implemented. The framework makes testing accessible so that the developers can load the necessary services and perform the effective testing.
The Angular community understands the scope of the applications well, and of course, it is growing with time. While Angular has good proximity to unit testing, it is not a tough deal for developers to improve on the code’s orthogonality. And that is the reason, Angular applications are less likely to resist change and welcome updates so quickly.
By this, Angular provides the base for handling the increasing size and complexity of the application and has made it to the list of practical approaches of testing.
Angular also has built test runners like Protractor to perform end-to-end testing and stimulate user interfaces. These rich and stimulating app interactions make applications robust and an easy go-to for usability.
Components: Ember js vs Angular js

This framework allows you to use custom elements in any Handlebar template since the core concepts are written in HTML. It is further possible to split the HTML into smaller parts called components.
Developers thank Ember for going the extra mile in whatever it offers. In components, it has made it easy to achieve some common tasks. For instance, it provides <input>, <Textarea> are the helpers used in several minor tasks. These helpers are used in setting up several properties. The components’ flexibility in Ember is capable of binding properties dynamically.

The best part is: the framework offers multiple UI frameworks as a part of using the existing UI components. Developers find it time-saving and productive to use the existing UI frameworks based on Angular. It offers frameworks such as Mobile Angular UI, Timer, Quantum UI, Tags, and more.
Convinced with Angular? Let’s build a full-fledged Angular App Together
Single Page Applications: Angular vs Ember


The lightweight directives make it a high-performance javascript platform for building single-page applications such as Gmail. But its perks don’t end here, it also provides easy access to conduct automated testing on the applications.
Last but not the least; the parameter to consider while choosing a javascript framework is the learning curve. Let’s see in the next section how each framework goes by in the learning curve.
Learning Curve in Angular vs Ember
For both frameworks, the learning curve is steeper. Angular and Ember both can be difficult to learn while just starting, but when you compare both, Angular is easier to learn at the initial level whereas Ember gets easier as developers dig deep. But both the frameworks are amazing to work on when you have a good grip on them.
In addition to this, Angular gives more freedom to developers, as compared to the Ember with more dependability on the additional sources. When you choose Angular as your framework, you must ensure the developers are skillful and can construct the qualitative codebase.
Ember is, however, makes developers learn by following a strict pattern of using more conventional ways, it can be difficult for the novice to achieve excellence over the framework.
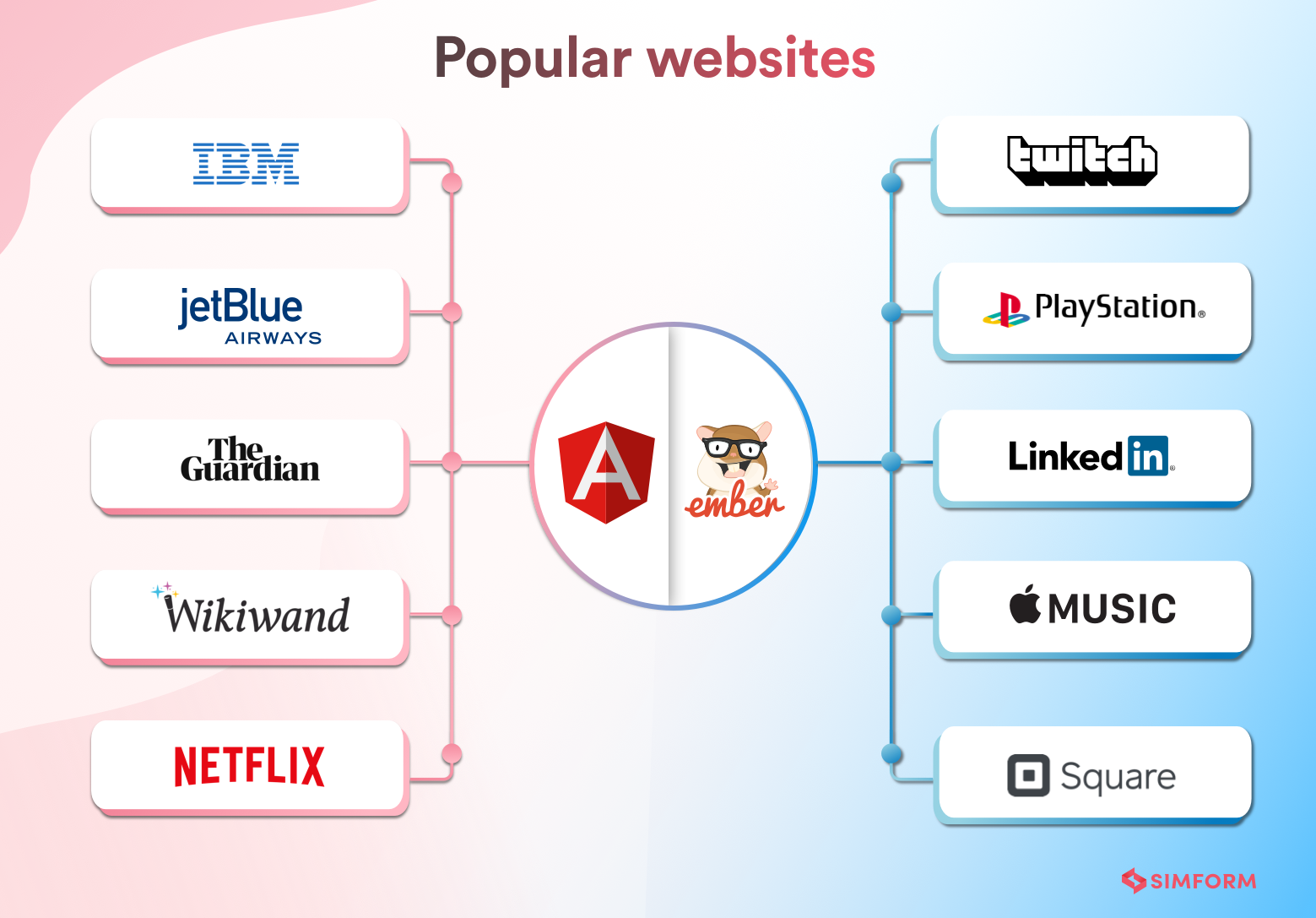
Popular Websites Made with Ember and Angular
Here are some of the great examples the web is enjoying and thanking these two SPA frameworks for.

Modern applications such as Linkedin, Twitch.tv are scalable and need continuous real-time data and upgrades in their lifespan. Ember stand as the backbone of such ambitious applications.


Angular is known for building dynamic single-page applications such as Gmail. It has robust application architecture supporting multiple platforms. The best part is it is capable of decoupling any part of the application logic from the document object model.
Apart from the above popular websites, we at Simform build a highly performant website in Angular named “FoodTruck Spaces”.
Check how we build a highly performant Angular App for the food truck industry.
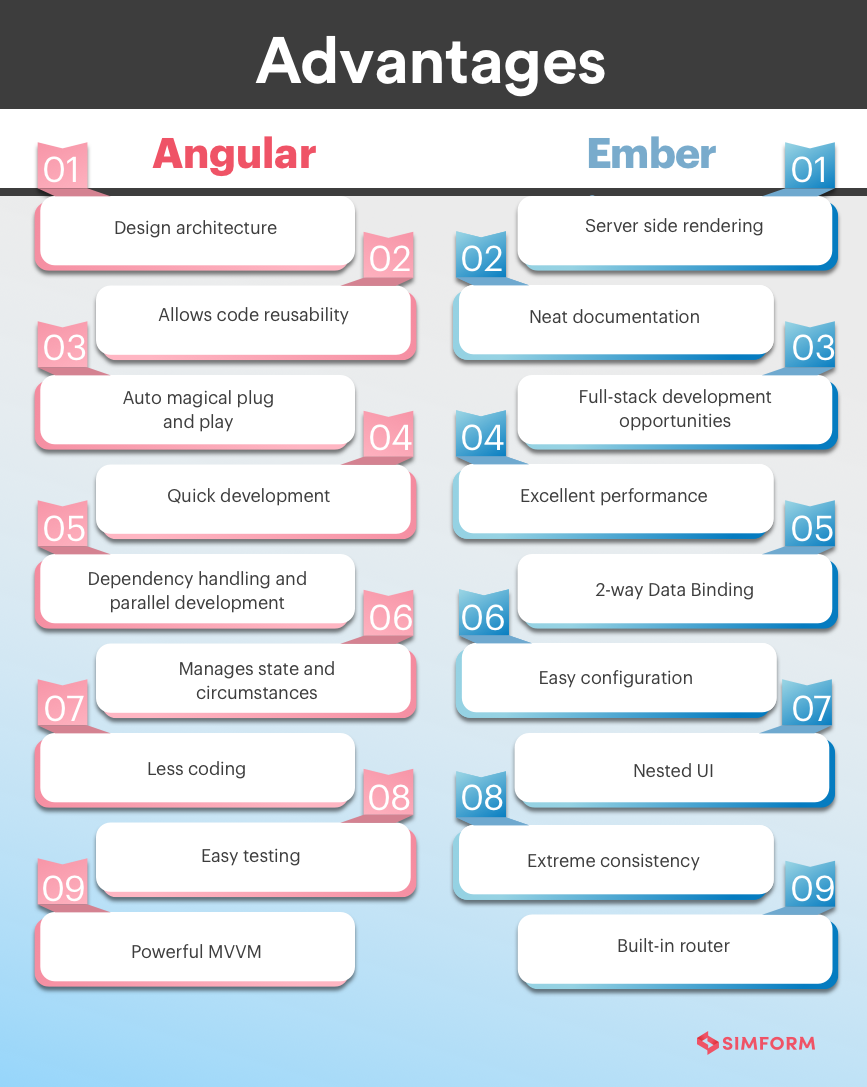
Advantages of Ember vs Angular
The advantages chart below shows how useful each framework is in different aspects.

Conclusion
In comparing different aspects of two popular SPA frameworks, it is quite obvious to conclude that Ember involves more complexities and has a harder learning curve. However, it never lags in providing out-of-box functionalities when it comes to specifying the web components.
Angular wins if we compare the components in both the frameworks. Developers are also given more freedom to be flexible in Angular with fewer complexities involved.
In my opinion, the learning curve is not a crucial indicator for decision making; in fact, it is the range of utilities these frameworks have to offer. I’d be glad to hear your experiences as well with the javascript frameworks. You can reach out to us for detailed technical discussion on javascript frameworks or connect with me on Twitter @HirenDhaduk_ You can also drop me a line on hiren@simform.com
