Both Express and Angular are pretty popular frameworks for web application development. But, when it comes to choosing between them, CTOs and CEOs often are confused.
The reason is simple, both of them offer some unique features that make them attractive as a technology. Express is minimalistic in its approach, and Angular is dynamic, but both have MVC or Model-View-Controller patterns at their core.
Though there is a fundamental difference between the way these frameworks are used in developing web applications, for example, Express is primarily used for backend purposes, while Angular is known for frontend capabilities.
Editor’s note: Here, Hiren explains essential differences between these two popular frameworks, especially in scalability, performance, pros, cons, and use cases. It will enable you to understand the framework better and check on the suitability of your business requirements. If you are interested in outsourced assistance, consider checking Simform’s web application development services.
Overview of Frameworks – Express vs. Angular
What is Express? – An Overview
Express.js or Express is an open-source server-side framework built for Node.js. Written in Javascript, it is part of MEAN, MEVN, and MERN stacks. Express provides plugins, template code, middleware packages, and routing functionality for faster and efficient web development. Additionally, the framework allows third-party integrations of libraries and features to make customization easier.
Market Usage Statistics
- A study by BuiltWith shows that Express is the 10th most popular framework in the Top 10k sites.
- SimilarTech reports around 193,346 websites are built with Express worldwide, out of which 38,847 are made exclusively in the US.
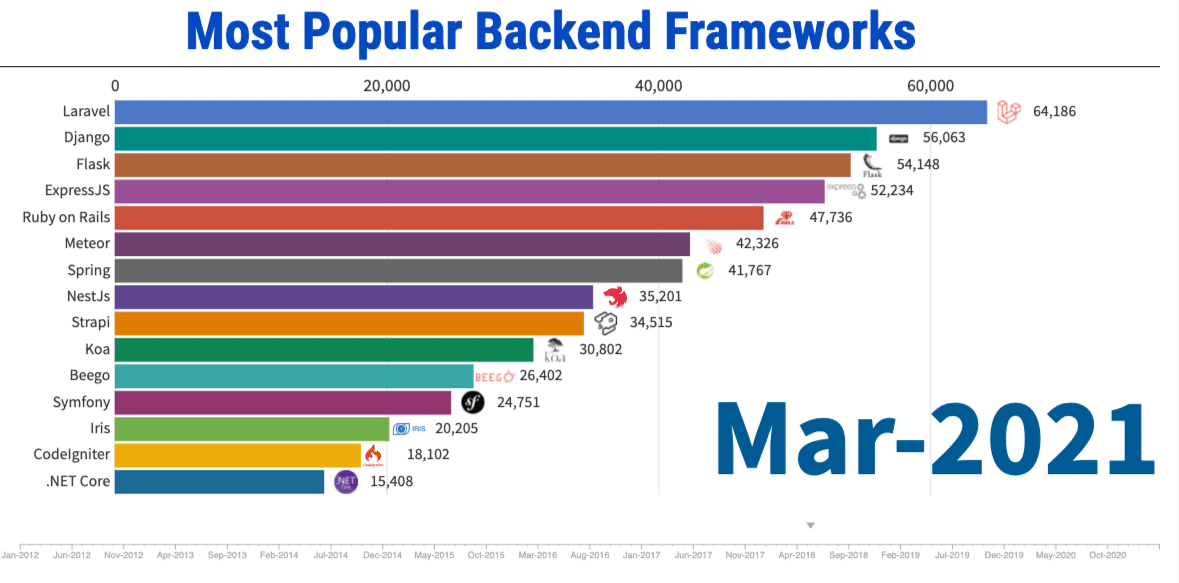
- According to a study by Statistics & Data, Express ranks 4th among the top 5 backend frameworks for 2021.

Use Cases
- Single-page apps
- Reusable apps
- Middleware Applications
- RESTful APIs
- Serve and access static files using a browser
- Enterprise web applications
- eCommerce web applications
Popular Apps
- Twitter moved to Node.js Express in 2017 to speed up its mobile web app Twitter Lite.
- Uber utilized Express to develop their base web server, Bedrock, and optimize the middleware to provide security, internationalization, and other integrations for its infrastructure.
- Accuweather leveraged Express to build APIs for integration into other apps
- IMDB also applied Express features to create APIs for developers to integrate them into their apps.
What is Angular? – An Overview
Angular is a typescript-based Javascript framework that helps businesses build scalable web applications. It is a standalone front-end framework with in-built tools and libraries that don’t hamper the size or application speed. It provides development opportunities across all platforms through its reusable code that can be used for any deployment target. It has a dynamic UI binding at a plain object or property level, and a two-way data binding that is integral to its architecture.
Angular was initially released in 2016, which was a complete rewrite of the 2010 AngularJS. The application framework was developed by Misko Hevery and the Angular team at Google. It is the same team that is handling the framework today, along with other external developers.
Market Usage Statistics
- Amongst the JavaScript library, we are aware of, Angular is used by 0.4% of all websites.
- While fewer sites use Angular, it is primarily used by high-traffic sites.
- Angular has 79.6k stars, 20k forks, approximately 1300 contributors, and a repository of 1.7 million users on GitHub.
- Angular is used by 16.1% of developers worldwide.
Use Cases of Angular
- Video streaming applications
- eCommerce applications
- Real-time data application
- User-generated content portals
- Content-based websites
- Progressive web applications
- Native mobile applications
- Single page web applications
- Gaming applications
- Cloud-based applications
Popular Apps Built with Angular
- Mixer – The live streaming platform for video games incorporated Angular to create the interface of its video streaming facilities. It also helped the team to update data of single-page applications in real-time.
- Gmail – The single-page mailing application uses Angular for its dynamic interface. The site renders data on the front-end, enables access to the cached data offline, and incorporates several SPA advantages.
- PayPal – The online payment processing website incorporated Angular to carry out stunning website performance and easily handle spikes in user transactions. Its few-clicks authorization and the checkout page are some of the other features built with the help of Angular.
- Forbes – The digital edition of the American magazine uses Angular 5 for its user interface, which has the capability to respond to 74 million monthly users in the US.
- Weather.com – The Weather Channel incorporates Angular for its UI that is managed by separate teams for its separate directories. Angular allows the site to integrate multiple maps, real-time broadcasting, and video streaming for news updates.
- Microsoft Office – The documentation software made a bold move with its migration on the online platform with its Office 365 API. The application’s single-page view with excellent UI has been possible through the use of Angular.
Express vs. Angular— Pros and Cons
Pros of Express
- Lesser Development Time: Express uses Javascript for both backend and frontend development. Thus, developers can generate codes faster without the need to learn a new language.
- Effective Error Handling: Express’s middleware is built to support catching errors in synchronous and asynchronous codes.
- Handling I/O Requests: Express is an excellent choice for businesses that receive thousands of requests and notifications from users daily.
- Unopinionated Framework: Express has no strict rules on dealing with specific tasks, and you can leverage middleware packages and components in any way convenient for you.
- Easy Installation: Being a minimalistic framework, Express is easy to install, set up, and has a steep learning curve. This characteristic makes it suitable for beginners with a basic understanding of backend development.
Cons of Express
- Lack of Standardization: While Express does not require a specific structure, it can be an issue as team members increases and developers work on different functionalities of the app. Therefore, it becomes essential for teams to stick to a structure for the entire project.
- Callback Hell: Callbacks are among the most discussed issues with the Express framework as developers fail to comprehend the complicated writing style. However, the Express team has looked into the recurring problem and introduced some relief.
- Philosophy of Middleware: For developers who have never worked with Express, understanding and executing the middleware functions can be tricky.
Pros and Cons
Pros of Angular:
- Advantage of TypeScript – The superset for JavaScript offers superior navigation, refactoring services, and autocomplete, eliminating errors within code while developing enterprise-scale applications.
- Google Support – Long-term Google support backed with detailed documentation and further possibilities of expanding the framework with improved developmental features.
- High Performance – Provides high performance to the developers ensured by the hierarchical dependency injection, Ivy renderer, AOT compiler, differential loading, and Angular Universal support.
- Recommendation of Updates – Angular command-line interface provides time-to-time recommendations required for dependencies, loaders, and plugins.
- Third-party Integrations – The framework allows easy integration of third-party applications, providing more flexibility and tools for the development progress.
- Customizable Framework – Elements and modules can be easily integrated from other frameworks and customized as per the developer’s requirements. Reusing and managing Angular HTML elements is also possible by wrapping them as a DOM element.
Cons of Angular:
- Complexity – Despite its component-based architecture, the management of components and repetitiveness make the frontend framework verbose for its development community.
- Angular Versions – Migrating from AngularJS to Angular is a huge hassle for the developers, even more, when the framework application is vast. Moreover, learning about each version makes the learning curve steeper and decreases its popularity.
- Heavily weighted framework – Simple and small applications can become bloated because of their requirements of boilerplate codes, abstractions, and other bundled features.
Express vs. Angular — Performance Comparison
How does Express stand out in terms of performance?
Express is a big hit among developers for the speed it delivers to Node.js applications. In terms of speed, a simple ‘Hello, World’ benchmark performance shows that an Express program can handle 11,202 requests per second.

The developers at PayPal tested two of their apps built with the same functionality to determine their performances: one was developed in Java and the other was built with Express and additional open-source codes. In the end, Paypal found that the app built with Express achieved double requests per second as compared to the Java app, while the average response time for the same page decreased by 35%. Furthermore, the pages were served to the users 200ms faster than earlier.
How does Angular stand out in terms of performance?
When it comes to high-performance frameworks, Angular has proved itself for facilitating superior performance. The framework is powered by Ivy renderer, which is a rewrite of Angular’s rendering engine. It promises to make the applications super quick and compact for unmatched performance and compile components that also reduce its development time.
The advanced change detection mechanism and ahead-of-time compilation reduces the number of times DOM manipulates, pre-compiled HTML, and app components before the browser downloads and uses them. This might be the reason behind the much-gained popularity as a Javascript framework for building high-performing apps
Express vs. Angular— Application Architecture
What kinds of architecture does Express support?
Express does not require a specific architecture, and developers have the liberty to determine a structure for their web apps. However, MVC (Model-View-Controller) is the preferred and most common architecture type for Express apps.
What kind of architecture does Angular support?
Angular has a Model-View-Controller architectural pattern that isolates the application logic from the user interface layer and efficiently supports the separation of concerns. The architecture also helps in organizing the code components according to design and performance variations. It also simplifies the development structure by combining the MVC pattern and two-way data binding.
Unlike other web frameworks, which implement two-way data binding by using fragile event listeners and handlers, Angular makes this process an integral function of its architecture. Moreover, given that the framework isolates the business logic from the UI components, developers are more confident in designing a neat user interface with smooth business logic
applicable.
Express vs. Angular— Testing
How easier is it to test an Express app?
Similar to Node.js, there are many defined best practices for conducting tests on Express apps. With testing frameworks like Mocha, Jest, Ava, and Postman combined with libraries like Sinon, Chai, and Supertest, you can automate APIs and middleware tests of an Express app.
How easier is it to test an Angular app?
Testing is an integral part of the Angular framework, and all JavaScript codes in Angular are required to go through a series of tests. The convenience offered in testing allows us to develop the project from scratch and seamlessly test the components.
Thanks to the dependency injection in Angular, it manages all the scopes and controllers. The unit test functionality in Angular can force dependency injection to perform testing by injecting mock/dummy data into the controller. This process is followed by the assessment of the output and its behavior. What’s more interesting is that Angular also has mock HTTP providers to push fake responses from servers into controllers.
Express vs. Angular— Hiring Developers
How convenient is it to hire Express developers?
Owing to its immense popularity in the backend community, hiring Express developers with extensive knowledge is no challenge. The average hourly cost of hiring Express developers is $35 but it largely depends on the years of experience a developer has gained over the years. Moreover, Express developers are skilled Node.js developers. They have a good understanding of Node.js and find it much easier to work with Express.js.
How convenient is it to hire Angular developers?
Angular is amongst the most chosen frameworks for developing large-scale enterprise applications, and despite losing its market share, developers are widely available. Depending on the type of project for application development, you can choose to hire beginners with few years of experience or even skilled, experienced developers. The cost of hiring Angular developers ranges from $10 – $150 per hour in the US market. In-house experienced consultants with more than 15 years of experience would cost more than $150 per hour.
Conclusion
Angular helps with pre-built plugins that reduce the need for complex third-party integrations. At the same time, Express comes with templates, packages, and plugins, making it an attractive option. In a nutshell, the choice between these two frameworks depends on the specific needs of your project.
You should go with Express, if;
- You want to scale up your app and handle multiple user requests on the app
- You want to build a real-time application that leverages the non-blocking Express servers.
- You want to make a website where millions of users share and export images similar to Unsplash.
- You want to create an app like GoDaddy for registering domains and offering web hosting services.
- You want to develop a web app like Coursera that provides open online courses.
You should go with Angular, if;
- You need to develop a customized app with specific requirements.
- You want to leverage HTML, CSS, and Javascript to develop web applications.
- You need an application with multiple events and personalized features.
- You are building an application with shareable components for users to leverage on the platform.
- You are planning on building a messaging application like Whatsapp.