Undoubtedly, the COVID-19 outbreak revamped the traditional education system. Google Play and Apple’s App Store have reported the highest educational app downloads this quarter which is 466 million and 470 million, respectively.
Indeed, the Edtech industry is becoming the most promising market to invest in, raising the demand for educational app development. Google Classroom, edX, Khan Academy, and DuoLingo are some prominent names in the Edtech industry, proving their competency in the market with their e-learning products.
If you’re a startup or own an educational institution and looking to turn your idea into a lucrative educational app, then you are at the right place. We’re going to cover all the bases on how to create an educational app. To give you an estimate, the average cost for an educational app with basic features may lie between $10,000 and $60,000. Interestingly, we are also going to elaborate on how much an edtech product can cost you, depending on various factors and features in the blog.
How to create an educational app?
The development process for educational apps is similar to most advanced applications. However, only expert developers and designers can turn an app idea into a reality with their excellent skill set.
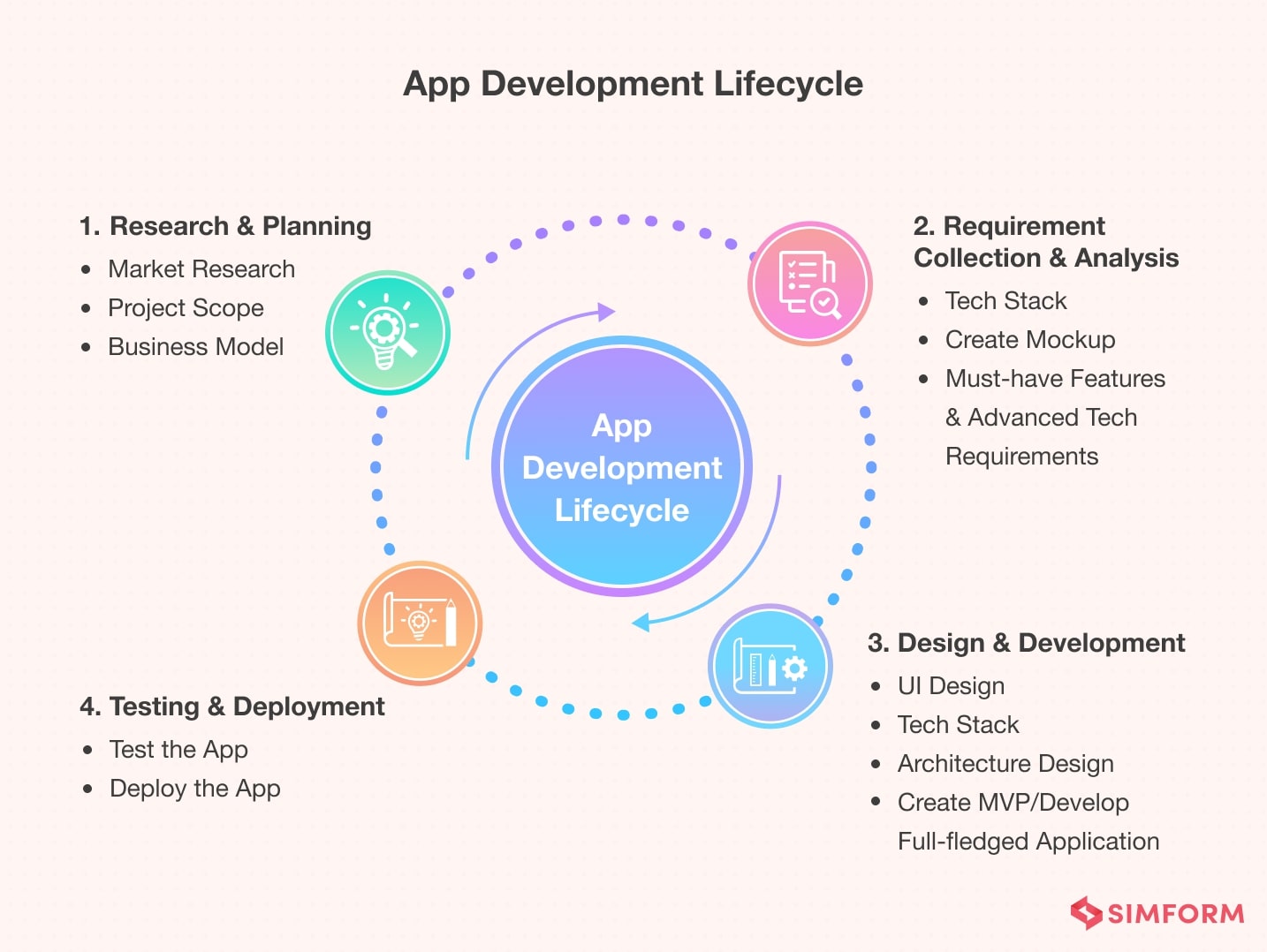
Let’s learn about the entire application development cycle categorizing them into four simple steps.

Step 1: Research & planning
In this step, business analysts, marketers, and project managers analyze your vision for the application and advise accordingly.
-
Conduct market research
The sound knowledge of the edtech market is key to better app development, in this case. Business analysts and marketers are required to conduct competitor research to evaluate their strengths, weaknesses and gain insights into opportunities and threats from competitors’ products, abbreviated as SWOT analysis. Customer research is also essential to identify users’ requirements and expectations for an e-learning platform. Comprehensive market research will help you better identify industry trends and define appropriate user personas for your product.
-
Determine project scope
Being a part of business development, it’s a must to define the scope and specification of a future product. Proper identification and documentation of tasks, deliverables, deadlines, and costs are covered in this stage.
-
Define business model
The type of eLearning app you are looking for or the kind of admin you want for your application should be decided in advance. With the business model ideated early, developers and designers have better clarity during the entire development process.
Types of educational apps

- Educational Apps for Kids: Ease the learning process for kids through engaging content, songs, rhymes, videos, and educational games.
- Classroom Apps: Provides a virtual classroom-like environment with the option of sharing videos, images, and written content.
- Online Course Apps: Interactive training programs with multimedia course material.
- Test Preparation Apps: Online training programs and tests with easy-to-access study material, including quizzes, practice papers, etc.
- Language Learning Apps: A platform for language experts and native speakers to share their proficiency with learners.
- Brain Teasing Apps: To enhance logical skills, memory, concentration, and brain functioning through mini-games.
- Corporate LMS (Learning Management System) Apps: Companies and organizations use such apps to offer their employees and trainees corporate training programs.
Step 2: Requirement collection & analysis
In this step, features required to develop an application are determined and documented, and then a prototype is created accordingly. It helps developers and designers understand the app’s functional structure for each screen.
-
Decide must-have features for an educational app
Before defining the advanced features of any educational app, it is good to consider the specifics of the application and the needs of all stakeholders. Features that are essential to create an MVP include:
| Features | Purpose |
| Signup/Login | Secure registration for new users/Secure login for registered users. |
| User Profile | To add and show users’ personal, educational, and professional information. (Scheduled/visited classes and lesson lists can be displayed here). |
| Search | To locate specific data or a section in a lesson or page for effortless learning. |
| Multiple Payment Mode | To give multiple options to make payments for courses, in-app purchases, etc. |
| Screen Sharing | To share the screen in between the session for a better learning experience. |
| Session Recording | To record online sessions in order to watch/listen later, even in offline mode. |
| File-sharing | To share assessments/assignments/homework with tutor or learner. |
| Push Notifications | To keep users updated about scheduled sessions, assignment submission timelines, etc. |
| Live-streaming | To create and watch live streams of lessons to make learning easy. |
| Course Material | Digital learning material in the form of video/audio lessons, live streaming lectures, online test papers, or interactive practice papers to select the desired one. |
| Multi-lingual | To provide users multiple language options to select for easy learning. |
| Cloud Integration | To allow multiple users to work on the same file through cloud services like Google Drive, Dropbox, Microsoft Office Online, etc. |
| In-Session Chats | For smooth communication between tutor and learner during the session. |
| Social Network | To allow students to share course content on social media platforms like Facebook, Linkedin, Twitter, etc. |
| App Rating & Feedback | To get real insights into an app from its users that can help make it flawless. |
-
Determine advanced technologies to meet future needs
Sometimes core features aren’t enough to fulfill users’ expectations. Hence, advanced features and technologies undoubtedly play a significant role in making an educational app successful. Below we have listed a few additional features that can make your product more relevant and engaging for the end-users.
| Advanced Functionality/Additional Features | Purpose |
| Artificial Intelligence (AI-driven Program) | To offer adaptive/personalized learning as per students need. |
| Augmented Reality | To enhance content visualization capabilities in the app. |
| Virtual Reality | Add practical aspects in remote learning to explain complex concepts in 2D or 3D space. |
| Gamification | To make the learning process engaging and fun through gaming elements. |
| Virtual Assistants | To provide 24/7 assistance and improve the overall learning process. |
Step 3: Design & development
Mockup is created for the app to finalize the UI first during this step, and the app architecture and tech stacks are defined to create an MVP or a full-fledged application. Here in the development stage, the focus is on coding, which includes frontend and backend development.
-
Design UI
UX/UI experts design wireframes and mockups to represent the functional structure of an application. UX designers create mockups separately for each screen, considering possible use cases, logical breaks, and tech requirements.
After getting approval for the prototype, the final UI is created by designers with suggested improvements if any. UI can vary according to the app’s objective but is designed to improve user experience and user engagement. Only a good UX/UI can win customers’ attention and compel them to continue using your edtech product.
-
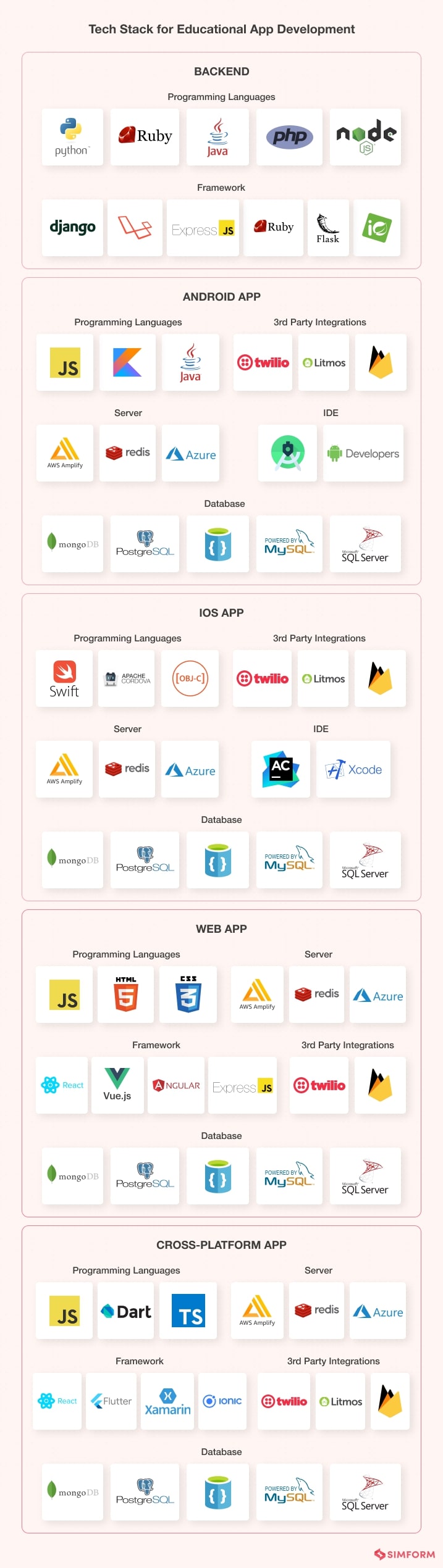
Define the architecture & tech stack for educational application
Writing high-performing code isn’t enough to make a quality edtech product that can scale seamlessly with future needs. Here, an appropriate architecture plays a vital role in future-proofing your product and streamlining app development.
To develop an educational app, the tech team decides all the tech requirements that can meet the app’s objective. Following would be the tech stacks that you can implement in your app architecture to develop Edtch products for Android, iOS or create a cross-platform app.

The technology stack can vary depending on the complexity, platform, and the type of the application. So, it’s always better to transform all elements of your educational app into a logical structure, i.e., by designing an architecture. An application architecture helps the development team identify the components, sub-application, database solution, cloud infrastructure, and the interaction between these elements. It also offers the flexibility to make the app highly scalable.
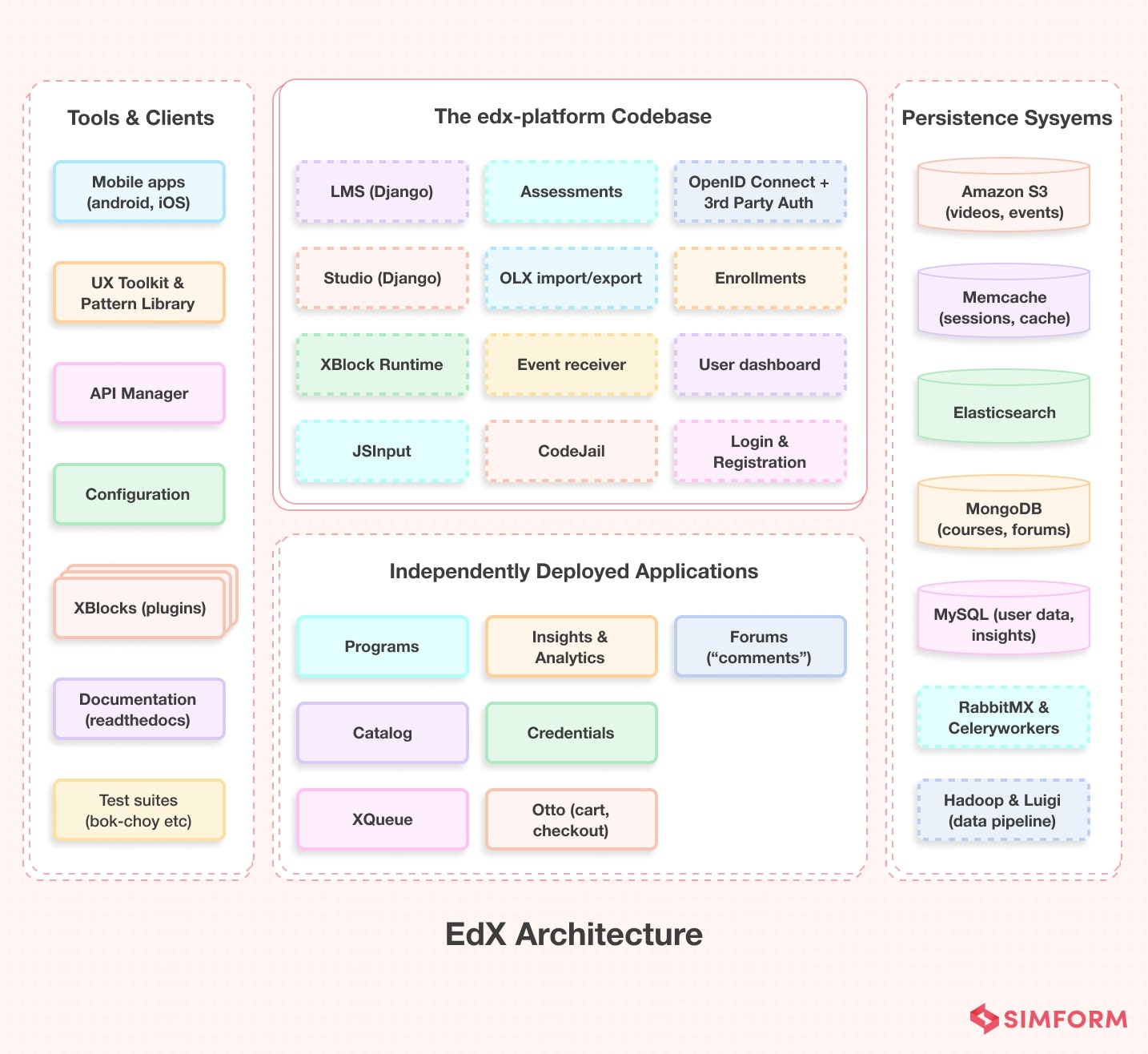
Let’s take an example of EdX, a MOOC (Massive Open Online Course) platform that has two applications, one for Course Authoring Application (Studio) and another for Learning Management System (LMS). Course authors use Studio to create and update courses for edX. LMS is a platform used by instructors and learners for teaching and learning purposes, respectively. Apart from this, EdX has mobile apps for iOS and Android to watch course videos.
Take a look at the EdX architecture:

The backend is written in Python with Django as a web application framework. In addition, it uses Elasticsearch for searching courses and the comments.
Key Components of LMS & Studio Architecture
- It uses MongoDB and MySQL to store courses and learner data. Amazon S3 is used to stream videos uninterrupted.
- Django is used for server-side coding and Mako for generating frontend templates, while client-side code is written in JavaScript and Backbone.js.
- Open edX courses are modeled by XModules and XBlocks that come with APIs.
- It has LTI tools that can be used to integrate other learning tools into an Open edX course.
- JS Input is used to integrate JavaScript components into the course.
- Comments is an IDA to manage the course discussion, written in Ruby, using the Sinatra framework.
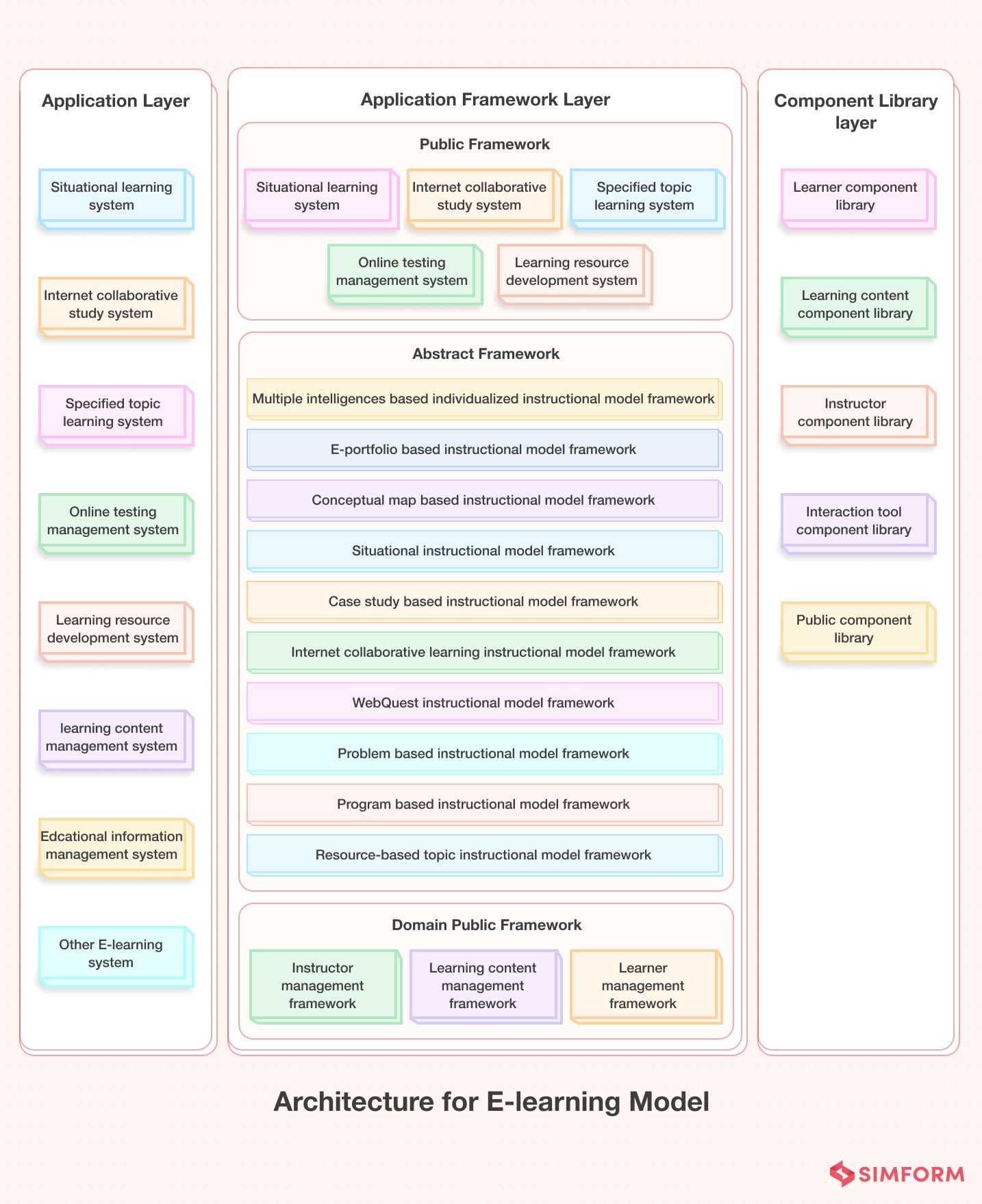
In short, every e-learning model has three primary targets – learner, learning content, and teacher, and they interact through an e-learning platform. Below is a basic architecture diagram of this e-learning model, which has a component library layer, application framework layer, and application layer.

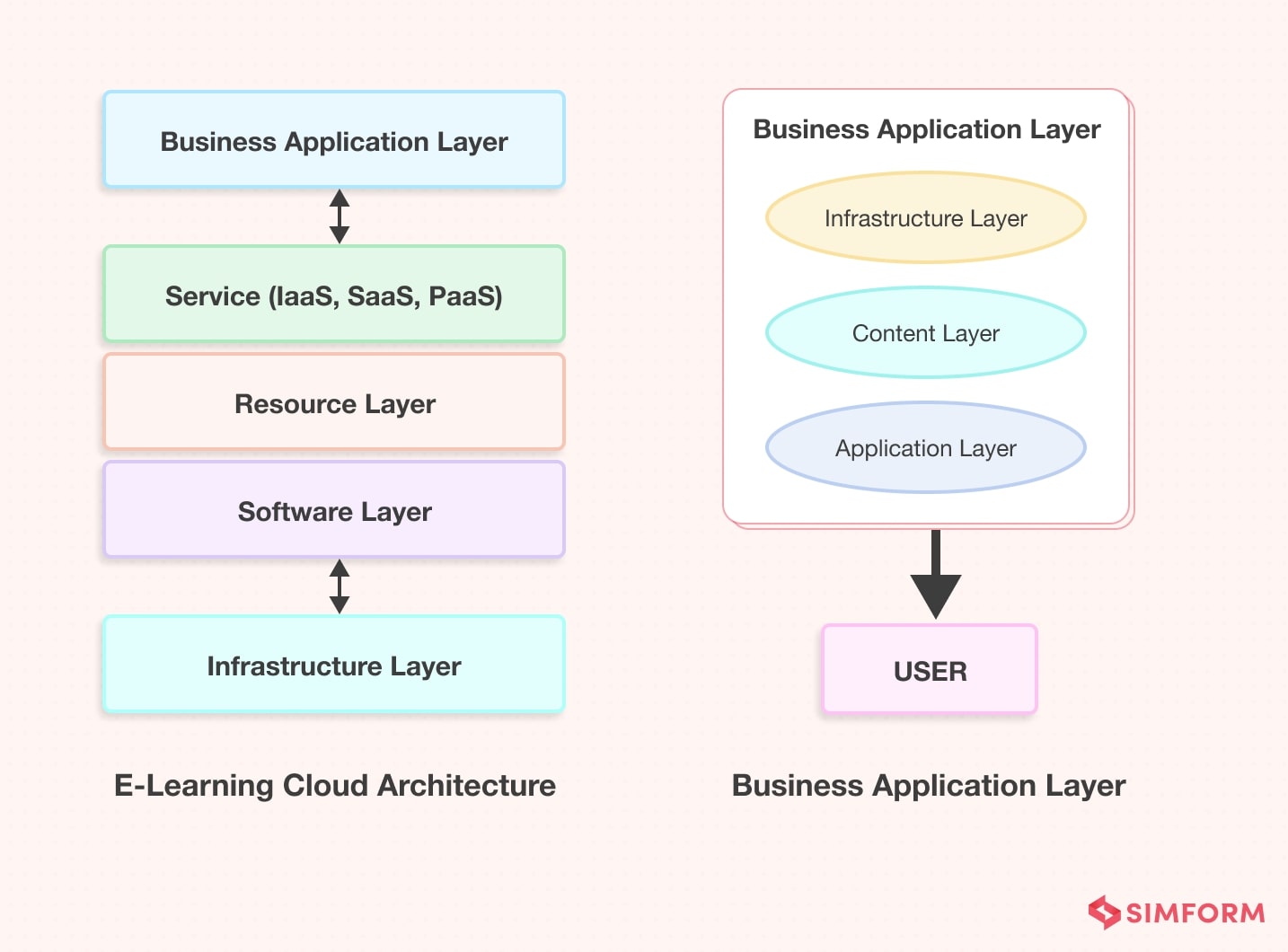
Let’s also look at the Cloud-based E-learning application architecture, consisting of five layers, named infrastructure layer, software layer, resource layer, service layer, and business application layer.

The business Application layer also has three layers: the infrastructure layer, content layer, and application layer that contains Cloud E-learning resources, e-learning content like web file systems, web services, database systems, and services from the E-Learning System, respectively.
-
Create a minimum viable product (MVP)
The User Interface and architecture are ready. The tech stack is finalized. Now, everything is set up to build the MVP. Prioritize all the essential features for MVP according to users and market needs and arrange them in a product backlog. MVP works on a build-measure-learn process that lets you constantly improve the product as per users’ feedback on the released product to build a better version of the app to fulfill customers’ future requirements.
-
Develop a full-scale educational app
This stage generally comes into action after launching MVP. First, collect and analyze the users’ feedback received on MVP. Such feedback helps identify the features and functionalities that need to be improved, replaced, omitted and added while moving from MVP to a full-fledged product. Such full-fledged products are created to scale efficiently with growing requirements and user base. However, MVP is used to collect feedback on the app’s core functionality before going full-scale. Hence, it’s not necessary to always build the MVP of an Edtech product. Instead, you can directly opt for full-fledged app development. It involves:
- Frontend Development: The presentation layer of a software product is created at this point. Developers write code for making the UI interactive and functional.
- Backend Development: Here, the app’s frontend gets connected to the data access layer. Database and server connectivity takes place at this stage to accelerate the overall app development.
- Third-party Integration: Developers integrate SDKs and third-party APIs to spearhead the app development process. For instance, you can use Litmos API to add core LMS features into your app and integrate Twilio to implement audio/video group calls.
- Cloud Services: To accelerate the app development and save the infrastructure cost, app development companies suggest considering a “Platform as a Service” (PaaS) provider for the web app and a “Mobile Backend as a Service” (MBaaS) provider for the mobile app to manage cloud infrastructure, database storage, etc.
Step 4: Testing & deployment
-
Test the app
After developing the educational app, various tests are conducted to reduce the errors in code and functionality. The QA team performs tests through automation testing tools like Appium and Selenium to find bugs in the app’s features, user interface, server performance, and integration. Those bugs are then fixed before releasing the app in the market. It’s an excellent practice to conduct regression testing, load testing, device testing, stress testing, usability testing, and security testing throughout the development lifecycle to launch a flawless educational app.
-
Deploy the app
After fixing all the bugs and issues, DevOps experts launch the app on the app store and Google Play using DevOps tools like AWS CodeDeploy, Jenkins. But make sure to release regular updates of educational apps after making them available on app stores.
Estimated Cost to Build an Educational App
Determining the development cost of an application is tricky. It involves several factors such as the type of the educational app, project complexity, geographic location, platform compatibility, features & functionalities, tech stack, development time, etc.
But here are some ballpark figures for you. An educational app with basic features costs between $10,000 and $60,000. Albeit, it can go beyond the range, and costs from $61,000 to $1,20,000 and more, based on the factors like advanced technology and app complexity. Apart from this, if we calculate the development cost in hourly rates, it varies from $100 to $250 in the US.
The below tables give a rough estimation of app development in the number of hours and cost per hour, based on the platform and MVP features.
Educational app development hourly rates
| iOS App Development | Android Development | Cross-platform App Development | |
| Cost Per Hour (in USD) | 130-200 | 100-170 | 130-250 |
Time require to build an educational app MVP
| Basic Features | iOS App Development (In Hours) | Android App Development (In Hours) | Cross-platform App Development (In Hours) |
| Signup/Login | 16 | 16 | 14 |
| User Profile | 8 | 8 | 8 |
| Search | 18 | 16 | 18 |
| Multiple Payment Mode | 24 | 24 | 24 |
| Screen Sharing | 40 | 38 | 34 |
| Session Recording | 20 | 16 | 16 |
| File-sharing | 8 | 7 | 5 |
| Push Notifications | 10 | 8 | 8 |
| Live-streaming | 24 | 28 | 24 |
| Course Material | 12 | 10 | 10 |
| Multi-lingual | 16 | 16 | 16 |
| App Rating & Feedback | 6 | 4 | 4 |
| Cloud Integration | 24 | 25 | 16 |
| In-Session Chats | 24 | 24 | 24 |
The overall cost for developing an educational app would be:
| Platform | Total Time (Estimated) | Total Cost (Estimated) |
| iOS | 250 hours | $32,500 – $50,000 |
| Android | 240 hours | $24,000 – $40,800 |
| Cross-Platform | 221 hours | $28,730 – $55,250 |
There are some additional development costs that you might not be aware of, including maintenance and monetization costs. Maintenance cost is charged for bug fixes or future upgrades while monetization cost includes pricing for subscriptions, premium services, or Ads during the development.
After all, it is mandatory to upgrade features, fix the bugs, and scale with future requirements along with offering users enhanced experience with premium app features or services. And, all of this will cost you a little extra, which can vary from $4000 to $20,000 annually. Simform can also help you calculate the development cost to build an educational app, keeping your project requirements and budget in mind.
How to make an educational app profitable? Monetization techniques
To earn profit through your developed edtech product, you must consider the monetization techniques mentioned below:
- Freemium: This technique offers free access to an educational app for a limited time. After finishing the free access, users need to purchase monthly, quarterly, or annual subscriptions at some price.
- Subscription Fee: This is another efficient way to monetize an educational app, where users need to pay a monthly or annual subscription fee for using the app’s educational content like video tutorials, courses, lectures, etc.
- Advertisements: In this model, profits can be earned by offering visibility to other relevant businesses on your educational app’s screen. Ads pop-ups appear on the app screen for subscribers/users accessing the free version. Users need to upgrade to the premium version to access app data without Ads.
- Paid applications: One of the basic models in the monetization techniques to earn revenues by making the application usage paid. A reasonable price is decided for an app according to the app’s features and the market’s pricing matrix.
- Course Fee: Some e-learning apps are designed as a platform to sell exclusive and copyrighted courses. Profits through such apps can be earned by charging a fee, as per the course demand in the market.
Engagement model for educational app development
To create an educational app, you need a development team that consists of:
- Project Manager/Product Manager
- UI/UX Designer
- iOS Developer/Android Developer.
- Backend Developer
- Quality Analyst
There are multiple ways you can get this workforce. You can:
- Hire freelancers: Hiring freelancers is cheaper in comparison to other engagement models. Therefore, it’s a good option if you want to save money or develop a small application. However, the hiring process in itself can be a daunting task. Moreover, collaborating with freelancers is difficult due to the communication problems and different geographic locations. Furthermore, this method sometimes lacks in delivering a quality end product.
- Outsource your app development need: Outsourcing your requirement to a reliable agency seems the cost-effective and reliable way to build an application. After all, they have teams of expert developers, UX/UI designers, and testers who can create a high-quality app as per your business goals. However, choosing the right agency can be tricky for an entire project. Your absence from the ideation and other processes might lead to unexpected results. It is why we suggest you go with an engagement model that puts you in control at all times.
- Hire a dedicated development team: A dedicated development team model works best for developing a complex application. In this model, app development companies provide a team of developers and designers to their clients who work as an extended team to deliver quality software with their expertise, adopting their clients’ work culture, methodologies, and best practices. This model ensures seamless communication with clients regarding project requirements. Moreover, it follows a continuous development approach that eases the process of growth tracking and compliance.
How can Simform help?
We hope that now you have a better vision and understanding of the requirements for building an educational app and how much it can cost you. We even elaborated the methods to monetize your app successfully in this blog.
So, what’s next in the line?
Simform can work as an extended part of your team and support you in end-to-end edtech app development. We make sure we understand your business processes, stakeholders, target audience, and business goals and then develop profitable applications that can scale efficiently.
Our business analysis team researches thoroughly and gathers all essential information about the project. From requirement gathering and designing the architecture to writing testable code and performing quality analysis, Simform follows each step of the app development lifecycle efficiently with expertise.
Do you have an educational app idea or want to outsource your app development needs? If yes, then you’re at the right place. Please drop us a message or comment here to discuss your product idea or app requirement with us.
