Disclaimer: The Information provided in this article is a combination of research and experiences faced by our developer experts. It by no means intends to demystify Reactjs as a security vulnerable library. Instead, it’s here to make you aware of the React security vulnerabilities and common practices associated with securing a React web application.
How do you ensure that your React-based web project is secure?
Sure, Reactjs is backed by one of the most trusted and behemoth organizations, but should it be a trusted library for security purposes? We know every CTO out there has this question at one point, and if you have it and want professional assistance with your React project, feel free to consider our web application development offerings.
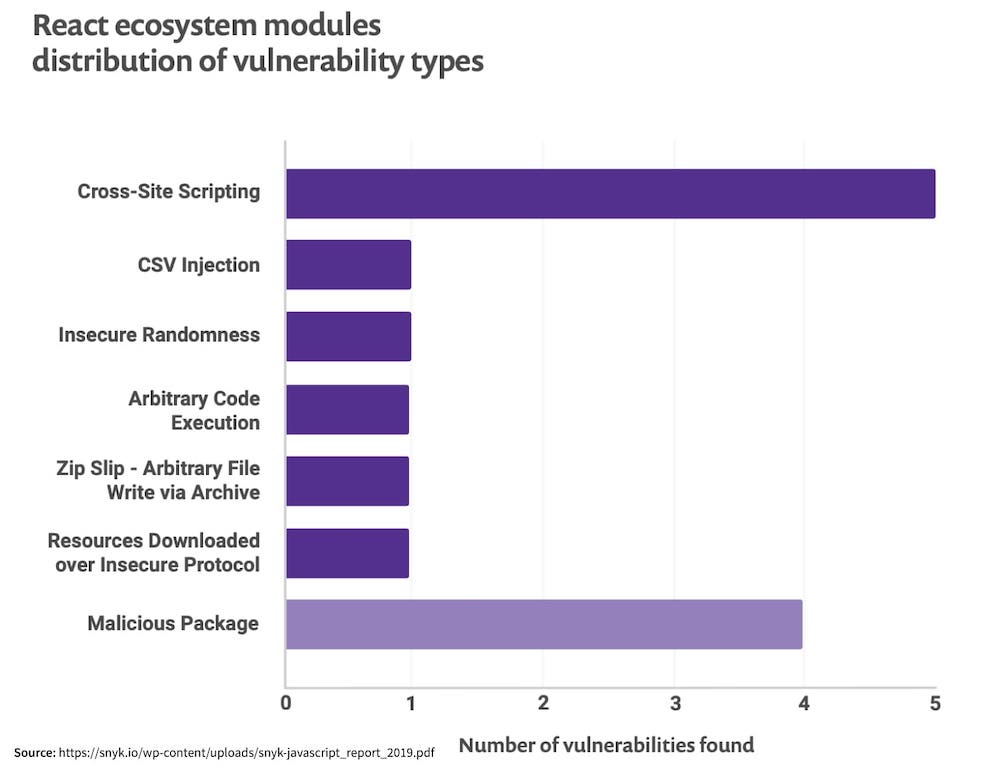
According to a report by Synk, about two out of three security vulnerabilities found in React core modules are related to Cross-Site Scripting (XSS). Such vulnerabilities, however, can only occur if you are using any of the affected modules (like react-dom) server-side.
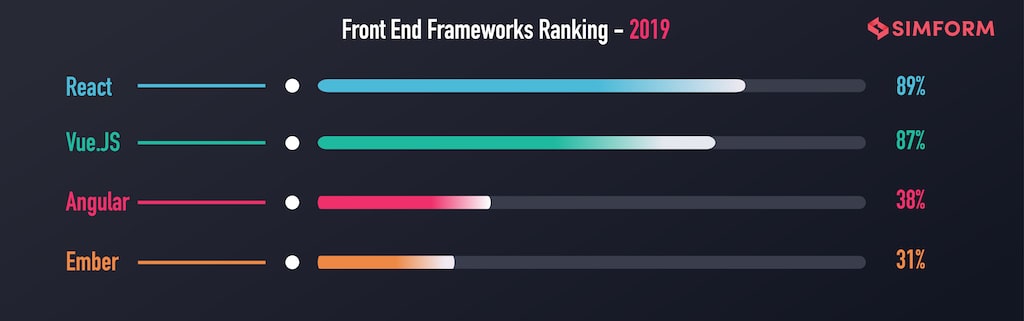
Given that, Reactjs is still the most preferred front end framework for building web applications, it becomes more important to address these vulnerabilities as soon as possible.

Moreso, if Reactjs is a prominent part of your tech-stack, imagine the unavoidable risks and implications for your business in the occurrence of a security leak in your web app. In this article, we will uncover some common security vulnerabilities in Reactjs and some ways to overcome them. Before we explore the possible solutions, let’s understand why you shouldn’t take React security lightly.
Why Should You Keep an Eye on React Security Vulnerabilities?
You already know that building React applications for web platforms and SPAs allow your business to collect various kinds of information. It empowers your business with gaining a competitive edge against your competitors in the market. But, do you know how many React security flaws go undetected due to the demands set by the competitive markets that lead to faster development cycles?
Your business and your application will succumb to security attacks, hacks, investment of cost in re-testing, re-development, etc. All of which could have been easily avoided with simple steps to keep React security vulnerabilities in check and fixing them at each development stage. Given the percentage of security flaws identified in every 2 out of 3 applications, it is of utmost importance that those issues should not be ignored.
According to a study conducted by Ponemon Institute sponsored by the enterprise F5, 56% of any given group from a software company state that they are either not confident or have no confidence that the applications developed by their respective organizations will pass an application security inspection.
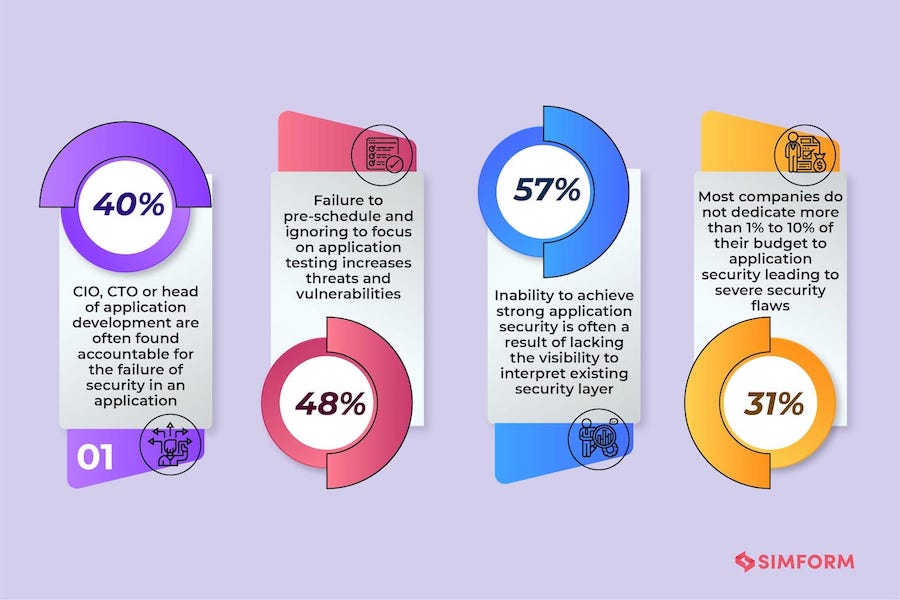
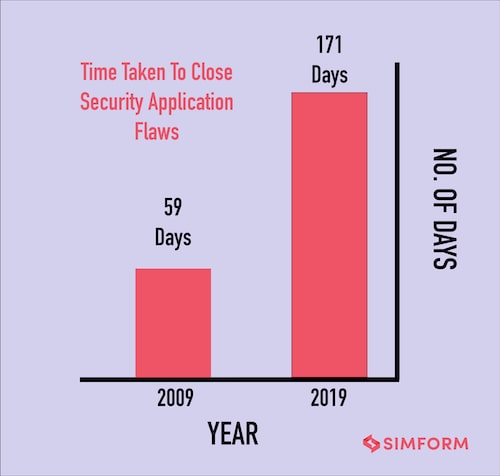
Worse still, a security breach in web applications could lead to unexpected consequences. The stats, given in the following image, explains it in great depth:

This means as an organization, the security aspects of your web applications should not be an afterthought. After all, even a security lapse when it falls under the potential lawsuit could lead to bankruptcy. The after-effects will definitely impact the trust and reliability sowed into your business by your customers and shareholders.

What Are Some of The Common Security Issues in React Applications?
According to a report provided by Synk, with every year and every new updated version of React or an updated random library, the chances of a security vulnerability to go unnoticed may increase.

Let’s look at some best practices followed to squash the issues that might typically arise while undertaking the process of securing the React application.
Securing React’s HTTP Basic Authentication
Securing the connection between the web client and the server ensures the security of HTTP and its authentication protocols. While building the application it is of utmost importance to check if the domain WWW header has a realm attribute. This attribute is what connects the User ID and the password.
A common security pitfall that most people ignore or forget while securing the React application is providing a realm attribute that authenticates different users with separate code variables to avoid mismatch in the authentication of different IDs and passwords.
Even a small mismatch between the server response mechanism and the realm attribute will result in unauthorized users accessing any authentication information. It is important to be diligent that if a client or an authorized user makes a server request, the authentication of your web app should lead to a 401 status error page. Moreover, as an engineering lead or a VP of engineering, this is one of the best practices you could follow.
Investigating React’s API Security Concerns
React APIs establish connections between the application and other platforms or services counted to it. These APIs even allow controlling other devices or the specific device in which the app has been installed.
These APIs often document information automatically and self-implement them internally to execute necessary commands within the application. Lack of authentication or business logic flaw leads to React API vulnerability. Some of the common React API attacks are Man In The Middle (MITM) or Cross-Site Scripting (XSS) and SQL injection (SQLi).
Here’s how one can reduce or eliminate React API security failures:
- Validate API call commands against its respective API schemas
- Perform timely schema validations to prevent malicious code injections and security parser attacks
- Double-check that your application is secured with SSL/TLS encryptions
Securing React Application Against DDoS Attacks
Distributed Denial of Service (DDoS) can be described as malicious attacks launched by unauthorized users who make certain services of the application unavailable or inaccessible to the users.
If you are a solution architect, project manager, or an Independent Service Provider (ISP), it is important to keep protection against DDoS attacks in check. Typically this security vulnerability occurs either because your web app was not secure enough or it had loopholes in masking the IPs of all the application services it provides. DDoS attacks barricade the application from interacting with the host server leading to the suspension of the targeted online services.
In some cases, DDoS attacks might flood your React project with malicious traffic instead of suspending an existing service.
Some of the commonly faced DDoS React security attacks and their damages are as follows:
- UDP flooding – Leads to inaccessibility of host services
- ICMP flooding – Significant slowing down of the React application
- SYN flooding – Easy exploitation of the application services
- Ping of Death (POD) – Meaningless overflow of memory buffers
- HTTP flooding – Spoofing of the online services leading to the permanent shutdown of services provided by the application
Following are some of the ways in which you can tackle against DDoS attacks:
- Scrub the entire React application during development and post full development to capture all the multi-type DDoS attacks
- Install a visitor identification to block bad and malicious traffic from reaching the internal program codes
- Even simple CAPTCHAs or JS tests help in securing the web app layer
Does React Protect Against XSS?
Remember, when we talked about most security issues in React being prone to XSS attacks?
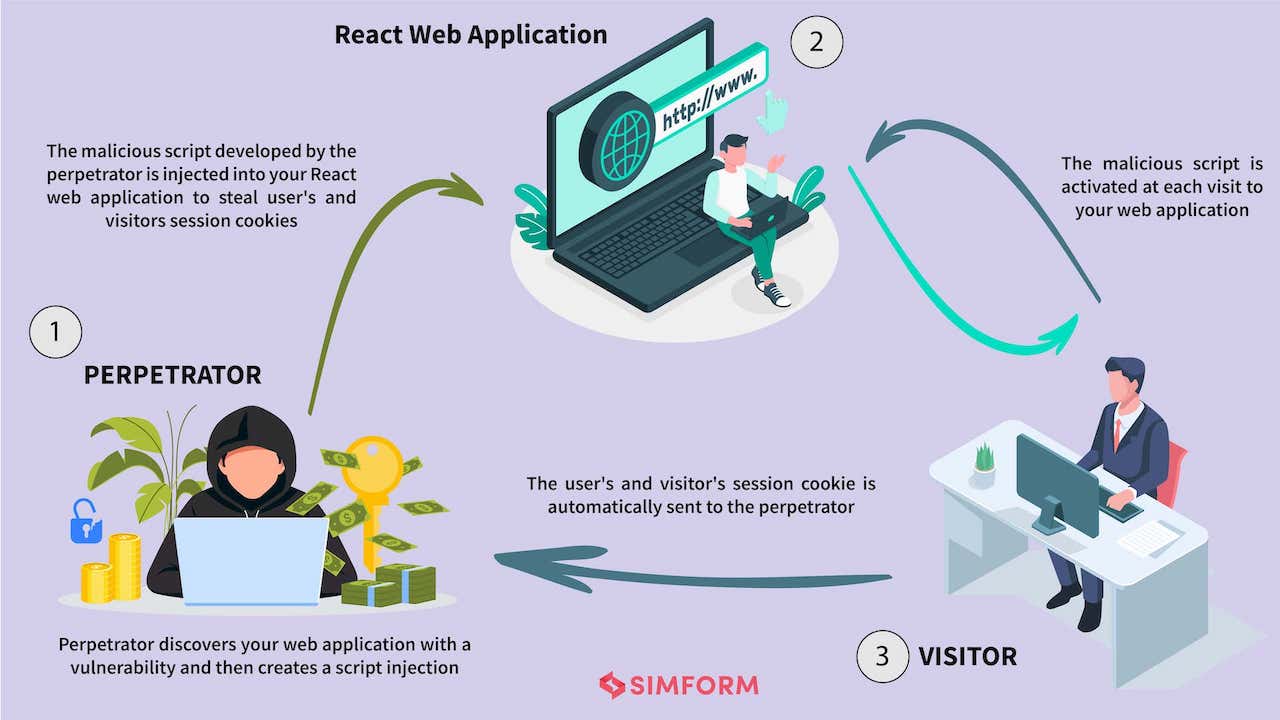
The reason why most people favour React over the other frameworks or libraries is its universal rendering feature. The feature, which is sometimes hailed as the Server Side Rendering (SSR), makes it even more opportunistic for hackers or intruders. These intruders always make the best use of automated scripts or crawlers that scan your web application for any vulnerabilities. Upon detecting a vulnerability, the script alerts the intruder. From this point on, the intruder will create a script injection and try to exploit the website for confidential information. No matter how secure a React web application is built, there are chances for it to get exposed to Cross Site Scripting (XSS) vulnerabilities over time. XSS attacks indicate malicious code being injected into your React application.
Philippe De Ryck, a Google Developer Expert and an Auth0 Ambassador/Expert, has made a lot of contributions in securing web applications and APIs. Through his written article Preventing XSS in React, he provides the following valuable insights:
- APIs like createElement() help in automatic detection of injection attacks
- The power of JSX can be leveraged in order to secure the application via its auto-escaping functionality
- Third-party libraries like dangerouslySetInnerHTML can be used to set HTML directly from React instead of using innetHTML that is vulnerable to XSS
However, he also insists on making a note that this dangerouslySetInnerHTML is not a workaround to deal with React-based XSS attacks and must be used with caution.

How Does XSS Differ From The SQLi Attack?
XSS script Injection and SQLi, albeit being two different terminologies, are often confused as the same thing. To clean the air of confusion, let’s understand the difference between XSS and SQLi attacks.
In the case of SQLi and injection attacks, the security attack targets the direct application. Whereas XSS targets the users of your React application. In short, these XSS attacks make users vulnerable. A classic XSS attack occurs when a perpetrator incorporates a malicious URL within the JS protocol of the application and into the “href” anchor tag of the HTML code.
There are two types of XSS attacks:
- Stored XSS: Stored XSS which are caused by the persistent injection. They cause more damage to the application
- Reflected XSS: In this XSS type, a malicious script is reflected in the browser of a user
So, how can you protect your React app project against XSS? Well, just follow these approaches:
- Employ a Web Application Firewall (WAF) to counter-attack the XSS attacks with signature-based filtering
- Conduct a contextual escaping through thorough validation of the code
- Conduct URL parsing
- Conduct Whitelist or a blacklist Validation
Until here, we understand some solutions to securing a React application from unexpected security vulnerabilities. Next up, we will learn some physical ways to further secure a React application and make it flawless.
Further Securing a React Web Application
The security vulnerabilities like XSS only scratches the surface when it comes to securing a React application. What about handling the broken authentication? How can you protect your React app from sensitive data exposure? How do we ensure that the third-party components that we used are not compromising the app security?
There are, still, many questions remain to be addressed in this article. So without taking much time, let’s learn how we can further secure a React web application.
Secure React Web Application From OWASP Top 10
The State of Software Security (SOSS) report provided by Veracode states that 36% of the majority web and mobile applications built are tested only once per year during development and 8.9% of the applications are scanned only 13 to 26 times per year. In some exceptional cases, 0.3% of the applications are tested 260+ times if the application is very important.

In general, the majority of the focus during development is not regarding the security of the application. As a result, 83% of the applications indicate they have at least one security flaw during the initial scan. In addition to that, out of every 3 applications, at least 2 applications fail to pass the Open Web Application Security (OWASP) top 10 vulnerability test and SysAdmin Audit Network and Security (SANS) top 25 security flaw test.

As an organization looking forward to building a React Web application it is important to understand where and why to use it. It is also crucial to be informed of the following Top 10 Web application security risks provided by OWASP.
1. Injection
A React security failure occurs due to the transmission of untrusted data between the user and a hosting server as a part of the command line in your application. SQLi is one of the most commonly occurring injection flaws.
- To prevent injection related security flaws
- Use command queries in a parametrized format
- Write customized whitelisted validation codes
2. Broken Authentication
Invalid authentication processes, improper implementation, and failure of authentication functions lead to compromise or exploitation of credential data in your web app. In some cases, authentication failure leads to credential stuffing and even automated brute force attacks.
Here’s a quick and dirty checklist you can follow to improve your authentication :
- Implement multi-factor authentication
- Initiate credential recovery
- Incorporate API pathways
- Use cloud native authentication for secure access (Example: amazon cognito)
3. Sensitive Data Exposure
Exposure of sensitive data from your React web application due to unreliably incorporated protection layer and weakly developed protection protocol. Even mismatch of APIs with your application may lead to unintended decryption of stored data.
Here’re are some ways by which you can secure your application from data exposure:
- Disable automated form caching and auto-filling features that may collect data from users
- Periodically ensure that the version of the encrypted algorithms are updated
4. XML External Entities (XXE)
In certain cases, XXE attacks are also considered a type of injection attack. XML parsers that are outdated in your React web application become the most vulnerable to get abused with injection attacks leading to DoS attacks. In such attacks, the perpetrator attempts to collect confidential data from the server.
Here’s what you can do to fight back against XXE attacks:
- Avoid serialization of confidential data by using complex JSON formats
- Upgrade the XML processors
- Use SAST tools that might provide resourceful help in identifying XXE in your application code
5. Broken Access Control
Insufficient restrictions or limitations on authenticated users lead to accessing and exploitation of unauthorized data and functionality of your React web application. In extreme cases of access control failures, unauthorized users might even be able to change the primary key of any functionality or data of the application.
How to bring back full access control:
- Develop role-based authentication mechanisms
- Deny functionality access to secure your application
6. Security Misconfiguration
Needless to say, web applications developed using Reactjs do not follow security measures by default. It has to be incorporated during the development cycle to avoid any damage from occurring in the application framework. Often React security misconfigurations occur because of improperly built HTTP headers or incomplete configurations.
Stay vigilant of configuration in the following ways:
- Configure the back-end server of your application
- Avoid directory listing
- Conduct periodical auditing and scanning for security misconfigurations
7. Cross Site Scripting (XSS)
Earlier we discussed XSS attacks and how can they make your application project vulnerable to a security hack. Improper validation and untrusted data in the server via APIs that have the power to create its own JS or HTML attribute and add it within the code of your web app project.
Highlights on how to overcome XSS:
- Create automated overseeing features that can sanitize the user input
- Avoid invalid and malicious user input from being rendered into the browser
8. Insecure Deserialization
If you can recollect the discussion we had in protecting your React web application from XXE, you might know that serialization of data leads to certain React security failures too. But at the same time, deserialization of objects injected by an unauthorized user or an attacker leads to remote execution of codes which may change the behavior of your application.
Refrain from damaging application insecurity through:
- Conduct integrity checks to avoid injection of hostile objects
- Consider isolating the code
- Enforce strict deserialization restrictions prior to unauthorized creation of code objects
9. Using Components With Known Vulnerabilities
Usage of libraries, components, modules, APIs, and so on have their own set of vulnerabilities. When facilitating them as a functionality for your React web application, their own set of security flaws might lead to the crumbling down of the security defenses.
Follow the below tips to secure against known vulnerabilities:
- Ensure that the components used and their dependencies do not have any security flaw before incorporating into your application
- Conduct manual updates
- Make sure that the old version of any component or library is patched with newer versions
10. Insufficient Logging & Monitoring
A very common React security failure that results as a reason for lack in monitoring the application in a timely manner ignoring upgrades, updates, and any of the above security flaws that might be existing.
Insights on powering monitoring and logging:
- Double-check and ensure that all server-side validation data input failures are logged with sufficient identification
- Provide audit trail to all the data within the application to avoid suspicious data access or deletion of data
Ensuring to Avoid CSRF
React is widely used for web application development but it does not provide default security measures against Cross Site Request Forgery (CSRF) attacks. CSRF attacks take place through unauthorized cookies placed within your web app by the perpetrator or by the unintended cookies. Any particular API call made by your application will be inclusive of these cookies that get authenticated by default.
In general CSRF attacks do not exploit any data stored within the application. If that’s the case, then why consider them as a threat, you ask? It is because your application has no way of knowing if these default authenticated cookies are from an authenticated user or from a malicious attacker.
In short, CSRF attacks will trick your user into submitting forms or clicking buttons they never intended to click, leading them to malicious web pages. Now you would realize why this should not be ignored.
Securing from CSRF attacks is not impossible if follow the below steps:
- Initially, ensure that your application reads only the stored CSRF tokens
- Secondly, make sure it generates only relevant headers by making an authenticated request to the server. This might also be known as Cross Origin Resource Sharing (CORS)
- The final step will be letting the server eliminate all the unnecessary and unauthorized CSRF attacks
Adding End to End Encryption
Statista in the year 2019 reported that there were more than 1473 million data breaches through the web medium. In the majority of the cases, it was because of the web application failure in providing End-to-End encryption. As an engineering lead, to avoid security leaks, you should know how to secure your React web application with End-to-End encryption.
This encryption secures the communication between the users involved within your React application. All third-party users will be denied access from transferring any confidential data. This helps in protecting and mitigating React security risks.
Implement End to End encryption conveniently:
- Use the concept of public and private key encryption. It may be complicated but it is effective
- Asymmetric algorithms like RSA can be used to encrypt the primary key of your application
- Symmetric AES algorithms can be used to encrypt all the transactions
- Libraries like encryptjs and cryptojs can be used for encryption and decryption of data from End-to-End between the server-side and client-side of your application
How do You Handle Authentication in React?
Authentication of the identity of a user or an individual who has access to your app is very crucial. There are multiple ways in which a particular user interacts with your application. Compared to the server-side of your application, the client-side is the most important one that needs to be monitored constantly with React authorization and React authentication rules. This is because the client-side is always the one exposed to multiple actions conducted by the user that may damage the authentication and authorization protocols of the application. There are multiple ways to provide React authentication to your web application.
Some of the commonly used React authentication approaches are:
- Use React express server, JSON Web Token (JWT) and OAuth protocols
- Passportjs , Auth0 and React Redux are some of the other famous libraries that you can use
- React Redux authentication can be used along with JWT to build a stronger authentication wall
- React router library is one other form of authentication that you can follow to increase the security or your application against URL pitfalls
Securing With React Authentication JWT
Out of all the common React authentication approaches followed, React Authentication JWT is the most used React web protocol. JWT functions based on the JSON files and the reason why it is called as tokens is because it provides features of authorization and authentication.
React and JWT is two different frameworks. Thus it may sound complicated to authenticate your React web application with JWT but it can be made possible through the following simple implementation:
- Ensure the usage of JWT to store the user session data on the server-side or the client-side based on your application dependency and requirement
- Use properly validated cookies to store API tokens.
- You can also use JWT with React router redirect component to easily implement secured routing of data
Wait, Rewind a Little. What Did We do so Far?

How Simform Can Help in Securing Your React Web Application Project?
With an increase in the number of React components and delay in the number of days taken by React community to sort out the security vulnerabilities, it’s now up to every technology decision-maker to handle the security-related aspects of their project.
We, at Simform, provide the highest order of accountability and reliability in the React security services we provide. The security measures taken by our developer at every phase of your application development lifecycle include, but are limited to, data encryption, securing HTTP headers, data validation, authentication, etc. Here’s how a typical web application security process at Simform looks like:
- Conduct React security inspection at every step of your web application development
- Validate data types, data formats, data value and ensure all data is in par with the all React security guidelines mentioned above
- Protect the intelligible and sensitive data in your application with End-to-End encryption
- Ensuring that the React web application operates under the three operational rules such as allowing an operation, rejecting an operation, and handling any React security exceptions or issues
- Enforcing multi-factor authentication and access control by using certain libraries and tools like React authentication JWT, React redux libraries, React router authentication, React basic Auth, and React express
- Quick mitigation of DDoS, XSS, and XXE attacks by encountering the application latency, IP masking, increasing traffic visibility, on-demand data packet scrubbing against security attacks, 24/7 protection of your DNS against React security threats
- Synchronic webserver management by monitoring, upgrading and updating the application periodically
- Proactive server-level website auditing, logging, provide constant application review, activity reports, and user’s action tracing
- Strictly follow HIPAA guidelines and guaranteed to pass of OWASP top 10 and SANS 25 tests





Jim
this was super helpful thanks Prayaag!!
Prayaag Kasundra
We're glad you found the information helpful.