From private organizations to government agencies, everybody wants to embrace a mobile-first approach as it streamlines business goals, agile processes, feedback, and implementation among other intricate functions.
Organizations are now more capable deliver delightful customer experiences with mobile apps. The reason behind this is the continuous evolution of frameworks. Software companies are now more proficient at creating exceptional mobile app experiences and production-ready apps. Moreover, frameworks are the building blocks to deliver the best user experiences through mobile apps.
The following read is about comparing two cross-platform frameworks: Xamarin vs Nativescript.
Here’s why we must go through this comparison:
Xamarin is a globally used platform that extends the .NET developer platform’s functionality to build native apps for Android, iOS, Windows, etc.
Nativescript is a beautiful, extensible, and easy-to-learn framework to write and deploy native apps on iOS and Android.
Both Xamarin and Nativescript frameworks are cross-platform and offer a native user interface. However, Xamarin is used for apps with .NET and C# based codebase, and Nativescript is used for apps with Angular, Vue, Typescript, or Javascript.
So without further ado. Let’s begin!
What is Xamarin?— An overview
Xamarin is a popular cross-platform development framework used by developers to build native-like and performant apps. It came into existence in 2011 and was later acquired by Microsoft in 2016. After the acquisition, Xamarin SDK was open-sourced and made available for free within Microsoft Virtual Studio. The framework is currently being used by more than 15,000 companies worldwide hailing from diverse industries such as energy, transport, and healthcare.
Xamarin leverages a single programming language, that is C#, and the .NET framework, to create mobile apps for various platforms and needs. It also uses XAML which is a markup and data binding language for an app. Xamarin acts as an abstraction layer that facilitates the communication of shared code for the platforms. You can write the applications and then compile them into native application packages (.apk for Android and .ipa for iOS).
Here are some cool stats for the market usage of Xamarin:
- 14% of developers worldwide used Xamarin for cross platform app development.
- There are over 13,000 apps built using the Xamarin framework, amounting to more than 2 billion downloads.
- The average market share of Xamarin apps is 1.89% with the highest share of 6.55% for business-related apps.
Use cases of Xamarin
- Efficient cross-platform apps
- Apps with native-like performance
- Apps with access to native APIs
- Apps with reusable components
- App that leverage hardware acceleration
What popular apps are made with Xamarin?
- The World Bank: Released an app called Survey Solutions, which stems from their expertise in C#, to launch their survey tools across mobile platforms.
- UPS: Got rid of nearly half the code used for platform-specific versions by bringing Xamarin into the picture.
- Aggreko: Used Visual Studio for Aggreko Technician App that is used by more than 5000 field officers globally.
- Alaska Airlines: Developed mobile-centric customer experiences with C# that delivered the right information to the right person at the right time.
- HCL: Adopted Xamarin and Microsoft Visual Studio to synchronize their geographically dispersed teams.
- Academy of Motion Pictures Arts and Sciences: Xamarin played a key role in Academy’s migration from paper, DVDs, postal mail to digital means.
What is NativeScript?— An overview
NativeScript is an open-source framework that builds cross-platform applications for iOS and Android using JavaScript. It transpiles one programming language to another, building native applications using Angular, Vue JS, and TypeScript. Unlike other frameworks that use Cordova for rendering a WebView-driven app UI, NativeScript has a rendering engine that provides native performance and user experience.
Market usage of NativeScript:
- Today, 5% to 11% of developers use NaiveScript for cross-platform application development. (Source: Statista)
- The number of NativeScript downloads between 2019 and 2020 increased to more than 812,575. (Source: npm stat)
- 28% of developers are dedicatedly using NativeScript for more than a year for various cross-platform application development. (Source: NativeScript survey)
Use cases of NativeScript
- Apps with massive server connectivity
- Simple gaming apps
- Real-time applications
- Music or Video streaming apps
- Geolocation apps
- Apps that can function with the default apps of the device
What are popular apps made with NativeScript?
Sennheiser – Improved the ability to code between iOS and Android platforms with 85% code sharing and 100% element-sharing capacities. They also improved the development rate by 40%.
PUMA – Built high-quality, simple-interface mobile apps in a short time. Easily integrated on-demand native features like messaging, push notifications, user authorization with cloud storage capabilities among others.
Airbnb Design – Leveraged NativeScript with Lottie to create a native performance for building creative UI elements that quickly render After Effects animations in real-time. Additionally developers could manipulate code according to the native design.
MDBootstrap – Built a dedicated UI kit that functioned efficiently with native applications– ready-to-use mobile components, features, and icons. Created responsive and scalable cross-platform portable kits to develop flexible and native app compatibility.
Portable North Pole (PNP) – Sharing of xplat-code with NativeScript allowed PNP to enhance and diversify platform compatibility without compromising the user experience and features.
SAP – Used to build its mobile development kit that allowed higher code abstraction levels. Without influencing the system network, it rendered JavaScript codes into useful native codes with sophisticated business logic.
Pros and Cons— Xamarin vs Nativescript
Pros of Xamarin
- Faster development: Reduces the development time as it uses a single tech stack and shareable codebase. Developers need to make only slight changes to release apps across different platforms.
- Native user experience: Uses native APIs and toolkits that cater to native app design and performance. Since it leverages system and hardware-specific APIs, it’s nearly impossible to distinguish between a Xamarin and a native app.
- Single technological stack: Creates apps for multiple mobile platforms using a single language that don’t need switching between environments since everything can be done in Visual Studio.
- Convenient prototyping: Xamarin.forms gives developers a UI toolkit to develop an interface for any device, resulting in code reusability.
- Easy on the pocket: Develop, test, and deploy apps for different mobile platforms without hiring multiple teams. Testing and deployment can also be handled by the same team, adding more flexibility to the budget.
- Simpler maintenance: Update changes in the source file and they reflect accordingly across the different apps.
Cons of Xamarin
- Larger app size: Adds 3-5 megabytes for the release and 20 megabytes for debug builds, increasing the app size.
- Not suited for heavy graphics: Xamarin isn’t very good at incorporating rich graphic elements and animations. It is therefore not the best choice for gaming and other apps involving advanced graphics.
- Delayed updates: Updates for latest iOS and Android releases take 1-3 days to get integrated into the ecosystem.
Pros of NativeScript
- Cross-technology compatibility: Uses Angular, TypeScript, or JavaScript that allows convenient data binding and more component reusability.
- Native functionality: Accesses Native device API via native components developed with native performance.
- Programming language: Uses an XML-Esque-based markup language like HTML to develop applications with customized features.
- Extensibility: Gives complete and direct access to all kinds of iOS and Android APIs. This offers accessibility and allows for the reuse of free plugins, Android SDKs, and CocoaPods.
- Developer-friendly CLI: NativeScript CLI allows developers to do almost anything ranging from adding a platform to deploying apps to a specific platform or device. Installation of plugins and app debugging is quicker and more comfortable.
Cons of NativeScript
- UI limitation: DOM and HTML are not widely supported, which leaves the necessity to learn the use of different UI components. This eats up a good chunk of your time and budget.
- Non-verified plugins: The total number of verified plugins are significantly less. Hence, there’s no assurance to the quality of plugins used in this framework.
- Native Knowledge: Developers must be aware of the native functionality and APIs of iOS and Android. Only then can they access the hardware of a device and any other platform-specific elements.
- Slower testing: Due to its native nature, an application can only accurately be tested on an emulator or an actual device. Consequently, this slows down the initial testing rate.
React Native v/s Xamarin: A Cross-Platform Frameworks Standoff
Performance Comparison— Xamarin vs Nativescript
How does Xamarin stand out in terms of performance?
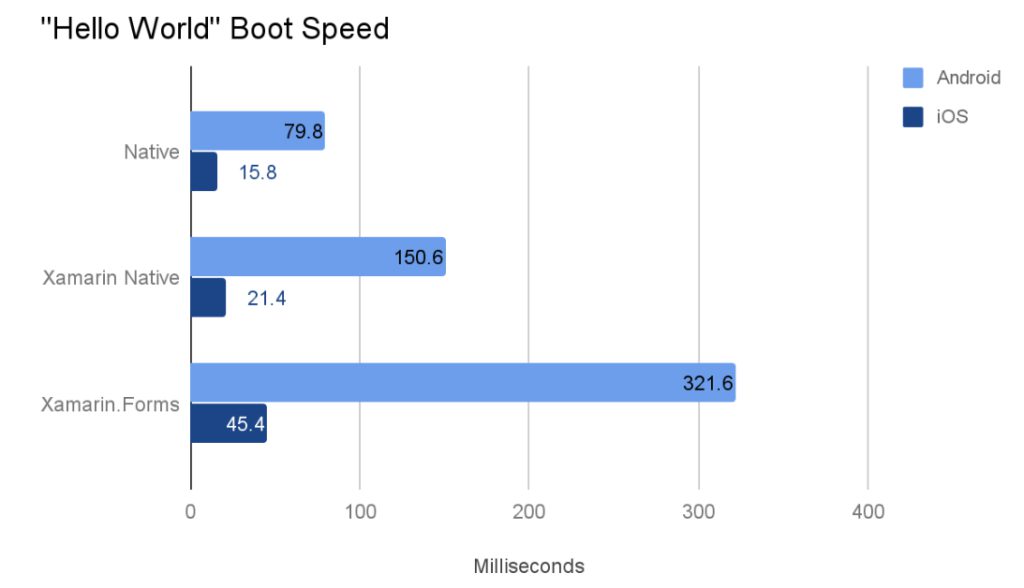
A series of tests conducted by a tech consultancy agency revealed the glaring differences in performance across two of Xamarin’s prevalent environments — Xamarin.Forms and Xamarin Native.
Xamarin.Forms
While Xamarin.Forms presents 90% code reusability, the app performance often falls behind its native counterparts. For common functions of mobile applications such as booting, processing API requests, serialization/deserialization, and image loading/saving, Xamarin.Forms’ apps showed weaker metrics compared to native apps. However, a lot of organizations and developers are ready to sacrifice a bit on performance for the operational feasibility and cost effectiveness they get in return.
 Xamarin Native
Xamarin Native
The apps created in this environment for Android turned out to be comparable with native apps in terms of performance. Surprisingly, there were a few instances like SQL BulkInsert operation where Xamarin.Android seemed to perform better than native apps. Consequently, it’s safe to say that Xamarin.Android is a great alternative to native apps.
Xamarin.iOS apps, however, were not able to keep up with the performance metrics of native iOS applications as did Xamarin.Android, but that’s a common occurrence for cross platform app development. There are a plethora of factors that affect app performance including backend performance, and Xamarin Native lets you create apps that can’t be differentiated from natively developed ones.
How does NativeScript stand out in terms of performance?
The expectation of NativeScript performance is neither high nor low; instead, it’s at par with most cross-platform frameworks. Animations built with NativeScript perform well at 60 FPS without any difficulty. In addition to that, this framework provides the ability to offload certain types of long-running processes to maintain a balanced frontend speed for fast performance. The ability to offload in NativeScript is achieved through the multiple-threading model. Performance improvement with this framework also depends upon the use of specific best practices. Some of these practices include merging manual tool instrumentation to optimize performance and tracing of execution time within an application.
From version 3.1 to the current version 7.0.13, NativeScript blogs offer extensive tips and tricks to improve application performance.
Application Architecture— Xamarin vs Nativescript
What kind of architecture does Xamarin support?
The Xamarin environment supports a whole lot of architectural patterns and isn’t bound to a single architecture as it happens in many frameworks. However, there are a select few patterns that turn out to be more useful compared to others. Model-View-Presenter (MVP) is the way to go when designing native mobile applications with Xamarin. Similarly, you’d want to build Xamarin.Forms apps on the Model-View-View-Model (MVVM) pattern to make the most out of Xamarin’s offerings. Some other useful patterns for working in the Xamarin ecosystem are Command, Publish/Subscribe, and Singleton.
What kind of architecture does NativeScript support?
NativeScript follows the MVC or MVVM architectural pattern. But, this framework widely functions on Modules, CLI, and plugins. The structure of NativeScript is composed of multiple modules, and each of them is responsible for enabling a set of specific features. The two most essential ones that make up the architecture are Root Module and Page Module. Together, they form an application Module comprising CSS style code, actual business logic, and XML-based UI codes. This framework efficiently manages Module dialogs due to its MVC friendliness.
Suitability for building complex apps— Xamarin vs Nativescript
Is Xamarin suitable for building complex apps?
Xamarin is natively compiled, making it one of the better cross-platform development options to create performant apps that look and feel like native apps. The sound functioning is a result of the combination of C# and native libraries under the .NET framework-hood. Additionally, Xamarin utilizes the capabilities of native platforms through APIs, which further allows developers to add complex functions to apps. The fact that you can also create platform-specific UIs favors building complex apps on the framework. Xamarin also supports apps for wearable devices such as smartwatches.
Is NativeScript suitable for building complex apps?
Unlike most frameworks, complex or advanced apps work smoothly with NativeScript with high performance even while building a complex or an advanced app. However, building a full-packaged complex application requires additional XML and UI support. NativeScript follows a bundle workflow process that develops optimized and complex apps using a tree-shaking mechanism, which improves the build time. Additionally, the Hot Module Replacement feature replaces, updates, and upgrades modules without restarting the existing application.
Ease of Testing— Xamarin vs Nativescript
How easier is it to test a Xamarin app?
With Xamarin, you can easily test all the features of the app across thousands of devices to get rid of bugs before the release and shorten the development cycle. It also facilitates automated and stern UI testing that filters out all the anomalies in the app by replicating user-behaviour. Be it taps, swipes, rotations, or even waiting for UI elements to load, it’s all possible while testing with Xamarin. Apart from being convenient, testing with Xamarin is quick as you get results from comprehensive tests in a matter of minutes before application deployment.
How easier is it to test a NativeScript app?
Since the release of version 2.5, NativeScript follows their own QA workflow that enhances an application’s default testing capacities. It integrates unit testing directly into the default CLI to support testing tools such as Jasmine, Mocha, and QUnit. Furthermore, external providers like Appium can also be used for functional testing.
NativeScript uses Karma to run unit tests. It supports continuous integration when the unit test is configured with a Karma reporter or JUnit reporter.
Communities— Xamarin vs Nativescript
How big is the community around Xamarin?
According to Statista, 14% of developers worldwide use Xamarin for cross-platform app development. The community consists of close to 1.4 million developers spread across 120 countries. These are some healthy numbers considering the stiff competition in the cross-development framework ecosystem. This open-source framework has more than 60,000 contributors that hail from 37,000 different companies. You can easily get in touch with active Xamarin community members on platforms like Xamarin Blog, Stack Overflow, Xamarin Q&A, Reddit, etc.
How big is the community around NativeScript?
Since NativeScript uses technologies such as Angular and TypeScript, its community is divided between different frameworks. Yet, they hold 21.2k Github stars with approximately 1.4k shared repository projects and 222 active contributors. However, when combined with TypeScript, JavaScript, and Angular communities, NativeScript is an enormous fraternity. It also has an official community page, where users and contributors actively engage in quality discussions and meet for conferences. NativeScript developers can also take part in other communities via:
- Stack Overflow
- Slack
- ProgressNEXT
- NativeScript Developer Day
Modularity support— Xamarin vs Nativescript
Does Xamarin support modularity?
In a word, yes. You can use Prism as an effective tool to bring about modularity in your Xamarin applications. Then, there are a few libraries such as ReactorUI that let you follow a component-based approach. However, modularity isn’t as intrinsic a property of Xamarin as it is for some other cross-platform development frameworks. But with the use of certain tools and libraries, you can simplify complex projects and enjoy the benefits of modularity.
Does NativeScript support modularity?
NativeScript accommodates tech stack, plugins, and features by default. It also provides support to TypeScript and JavaScript packages with the help of its module design pattern. As a result, developers with diversified knowledge effortlessly use the modules offered by this framework to build simple as well as advanced native apps. However, it’s rare to find developers with such expansive experience and an extended skillset. Overall, the modularity of NativeScript brings different developers together to achieve quality and successful results.
User experience— Xamarin vs Nativescript
Xamarin’s ability to give the best user experience
In Xamarin, you can create platform-specific UIs and access all the native APIs such as Bluetooth, SDKs, etc. to bring apps to life. Since Xamarin uses native UI controls to bring hardware acceleration into picture, the apps do far better than solutions doing code interpretation during runtime. Developers can also add elegant themes, charts, UI controls, and graphics from Xamarin’s component store. What’s more, you can also leverage material design components to build custom applications.
NativeScript’s ability to give the best user experience
Building enterprise-level business applications is one of the added benefits of choosing this framework. Moreover, you could explicitly customize the free, professional grade UI elements that NativeScript offers. Since all its features are backed by native functionality and native controls, it gives you performance that improves the user experience. This framework also tests all its libraries, templates, and UI elements before implementation to achieve the desired user-interface. In fact, you can take your user experience to a whole new level by using methods like getFrameByld, classes like Frame, and properties like navigationContext.
Code Maintainability— Xamarin vs Nativescript
How convenient is it to maintain code on Xamarin apps?
One of the bigger headaches during cross-platform app development is code maintenance. The sheer number of iterations make it tricky to implement a simple change across the different platforms. However, that’s not the case when working with Xamarin. All you need to do is make changes in the source file, and it will automatically reflect across all the apps. This makes bug fixes, updates, and adding new features a cakewalk in Xamarin.
How convenient is it to maintain code in NativeScript apps?
Since NativeScript focuses on native functionality, it requires less effort to figure out where the problems lie. In fact, it takes fixing of a single codebase to correct multiple issues across devices as the code is shared between multiple platforms. Moreover, the behavior of the HTML code shared as modules differentiates between various platforms by using http.get commands and abstractions. A common ground between different devices is quickly developed with NativeScript through appropriate maintenance. What’s more, the reusability of components for building different features for different devices is high with NativeScript. This helps developers access more solutions and opportunities to sustain the existing codes.
Application Size— Xamarin vs Nativescript
What is the minimum application size in Xamarin?
The Hello World app can be as large as 15.6Mb for Xamarin.Forms and as low as 3.6Mb for Xamarin.iOS. Whereas the Xamarin environment adds a considerable overhead leading to larger app size, the smaller file size for native apps is a result of Xamarin Libraries, Mono runtime, and Base class library assemblies used in Xamarin.
What is the minimum application size in NativeScript?
A simple native application built with NativeScript is anything more than 12MB. However, it is still small-sized considering the package of native elements and features. Also, self-containing multiple APKs within one package with a single codebase targets different device configurations and reduces the size of the application. The ABI mechanism of NativeScript with Android allows the device to automatically extract the machine code and scan for any shared library during development. This saves application size as the device identifies the 32-bit and 64-bit compatibility.
React Native vs NativeScript: The Complete Comparison Explained
The Learning Curve— Xamarin vs Nativescript
How good is the learning curve of Xamarin for developers?
To be proficient in Xamarin, one needs to have the knowledge of C#, mobile development, and architecture. Since C# is quite a popular programming language, most developers don’t take long to adapt to this environment. This is not to say that developers with limited experience in the Microsoft ecosystem wouldn’t take a tad more time to get a grip on the framework. Thankfully, Microsoft offers learning resources for developers to get familiar with the various components in Xamarin.
How good is the learning curve of NativeScript for developers?
NativeScript offers extensive learning as developers can switch between TypeScript, JavaScript, or Angular based on your need, feasibility, and comfortability. Declarative coding style, for one, allows both experienced developers and newbies to get their hands on NativeScript quickly. A deep understanding of native performance comes with development experience in Core Modules and design patterns. All the available resources and documents might be overwhelming for first times, but they prove to be extremely useful.
Hiring Developers— Xamarin vs Nativescript
How convenient is it to hire Xamarin developers?
Most stats suggest that there are more Xamarin openings than developers available in the job market. It is why finding the right Xamarin developer might be tricky for you. Although the cost of hiring a Xamarin developer varies based on the region and nature of projects, you can expect to pay anywhere between $20 and $50 per hour. In the US, the salary for a Xamarin developer ranges from $7,700 to $10,000.
However, if you already have a team of skilled C# developers, then introducing them to the Xamarin might not be a bad idea after all. A lot of organizations have already adopted Xamarin for this reason and so could you.
How convenient is it to hire NativeScript developers?
On an average, NativeScript developers charge $249 for prioritized, unlimited application builds and a minimum of $19 per month to build applications only with free community support. All in all, the cost of hiring NativeScript developers is between $20 and $100 an hour. Whether your plan is to build an advanced, high-end application or a straightforward, simple one, you’re more likely to reduce costs by hiring an extended development team rather than full-time developers or freelancers. Since NativeScript supports modularity and multiple technologies, you must need a team size of around four or more at the very least.
Conclusion
Gartner Inc. calls the future of mobile app development multi-experience. The user-centric approach is becoming mainstream in applications, and hence businesses need richer tools, platforms, and frameworks that improve their time-to-market and reduce development costs.
Although enterprises need a more holistic approach to move the needle, it’s important that they carefully evaluate their options. They should widen their considerations for technology adoption including long-term projections, possibilities of use cases, upcoming innovation, and more.
For example,
- Choose Xamarin when you want to build efficient cross-platform apps.
- Choose Nativescript when you want to build truly native apps without writing boilerplate code for native APIs, and your focus is on strengthening business objectives.
- Choose Xamarin you want to maximize the reusability of components in your application.
- Choose to Xamarin build iOS, Windows, and Android apps built with .NET from a single shared codebase.
- Choose Nativescript when you want to integrate features of modern Javascript frameworks like Angular and Vue.js to native user interfaces.
- Choose Xamarin when you want to integrate modern backend services and maximum access to native APIs in your application.
- Choose Nativescript for code reusability purposes in applications.
- Choose Nativescript when your teams have less time and are looking to shorten the learning curve.
Let us know what you think about choosing cross-platform frameworks, mobile technologies, and our comparison between Xamarin vs Nativescript in the comment section below. Connect with me on Twitter.